本記事では、Macで好きなウェブページのショートカットを作成、Dockに配置する方法を紹介します。
ブラウザ上の「お気に入り」一覧を経由せず、Dock上からダイレクトにアクセスしたい方は、ぜひどうぞ。
Dockにサイトショートカットを配置する方法
3パターンの手順を紹介します。
- URLをDockにドラッグ&ドロップする方法
- Chromeでサイトをアプリ化する方法
- Safariでサイトをアプリ化する方法(macOS Sonoma以降のみ)
方法①:URLをDockにドラッグ&ドロップする
対象ページをブラウザで開き、アドレスバーのURLを選択、Dockへドラッグ&ドロップします。

対象ページをブラウザで開く。

アドレスバーのURLを選択。

そのままドラッグ。

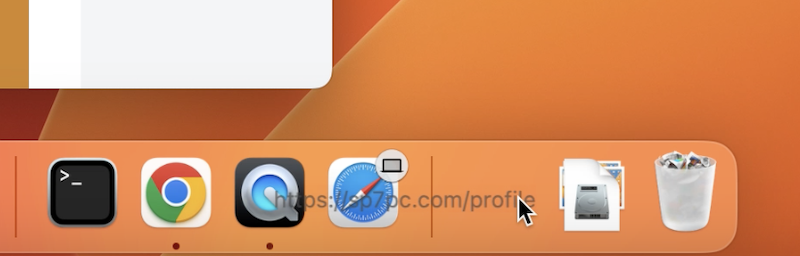
Dock上でドロップ。
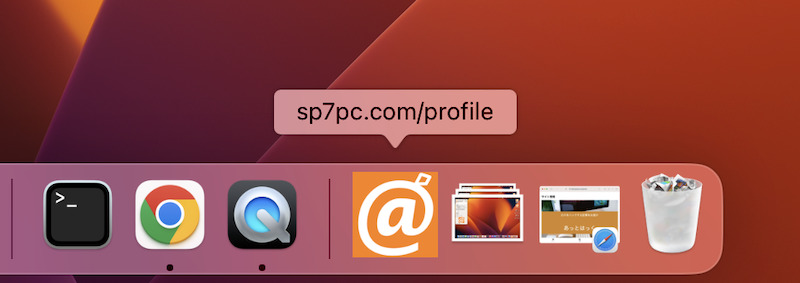
これでDock上にショートカットアイコンが設置されます。
設置したショートカットをクリックすれば、ダイレクトに登録サイトへアクセスできます。

▼タップして再生(音声は出ません)
ショートカットアイコンを消したい場合、右クリックメニューより Dockから削除 すればOK。

なおMacに複数ブラウザをインストールしている場合、デフォルトブラウザとして指定されるブラウザで開きます。
デフォルトブラウザ設定の変更手順は、macOSバージョンによって異なります。
▼macOS Monterey以前

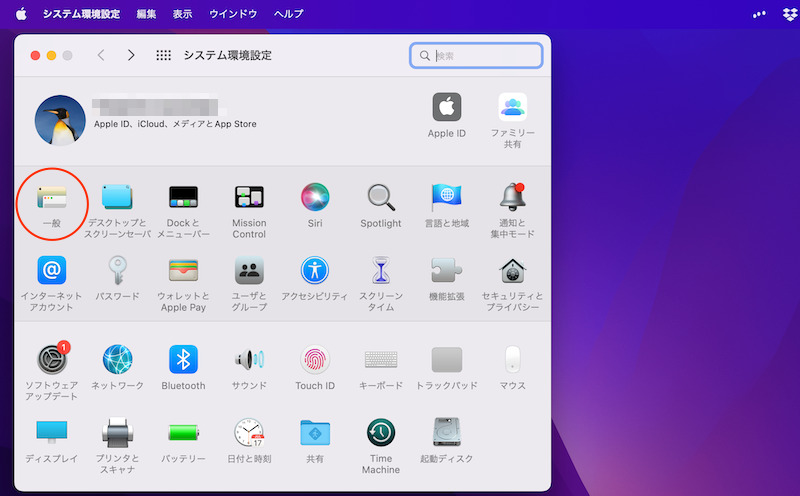
システム環境設定の「一般」を開く。

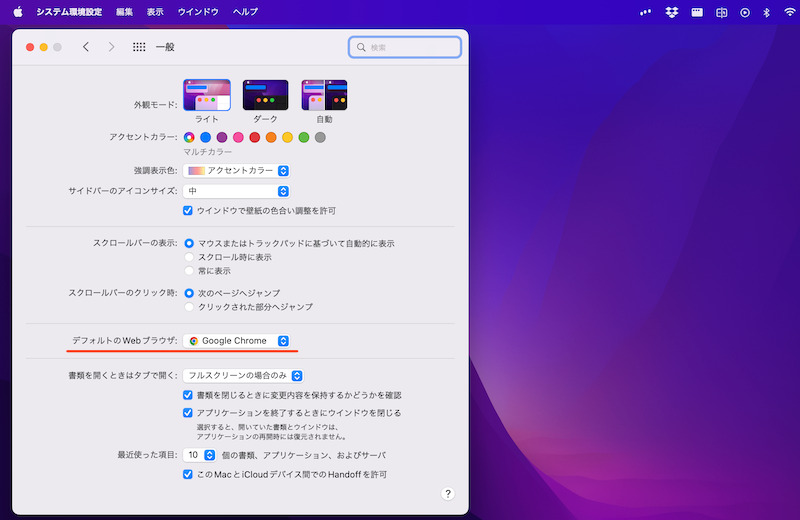
デフォルトのWebブラウザを変更する。
▼macOS Ventura以降

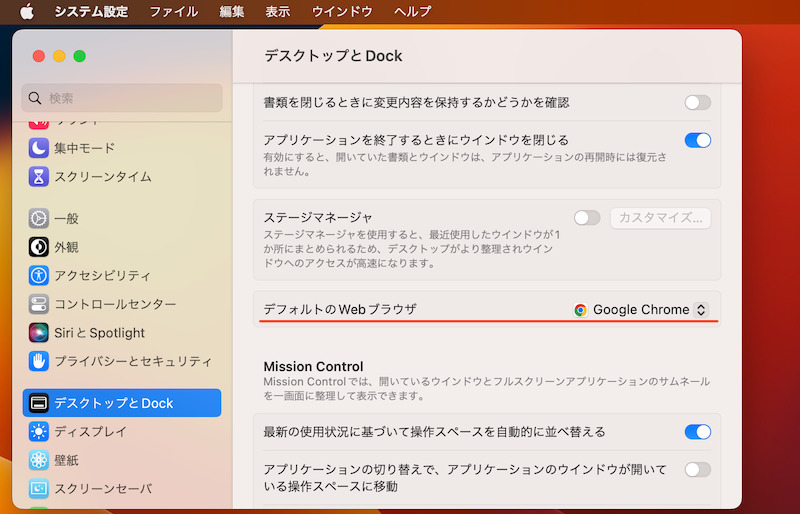
システム設定のサイドバー「デスクトップと Dock」より、デフォルトのWebブラウザを変更する。
方法②:Chromeでサイトをアプリ化する
ブラウザ![]() Chromeは、よくアクセスするサイトをアプリ化する機能が搭載されます。
Chromeは、よくアクセスするサイトをアプリ化する機能が搭載されます。
ダウンロード Google Chrome
例えば![]() YouTubeをアプリ化するケースです。
YouTubeをアプリ化するケースです。
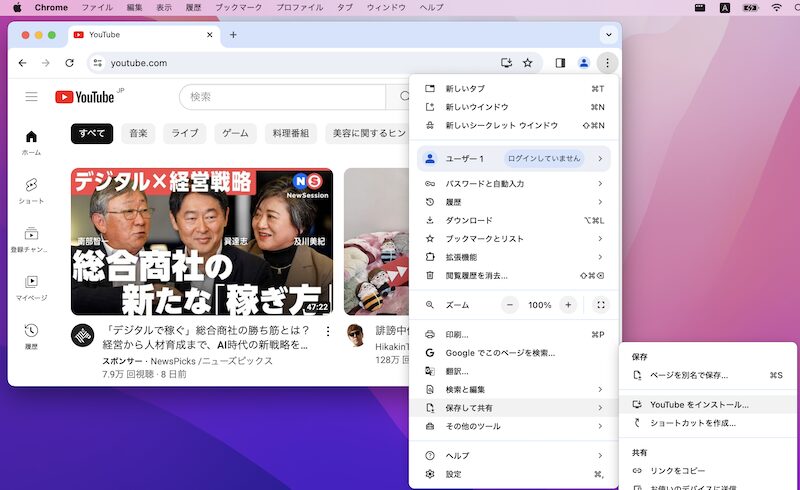
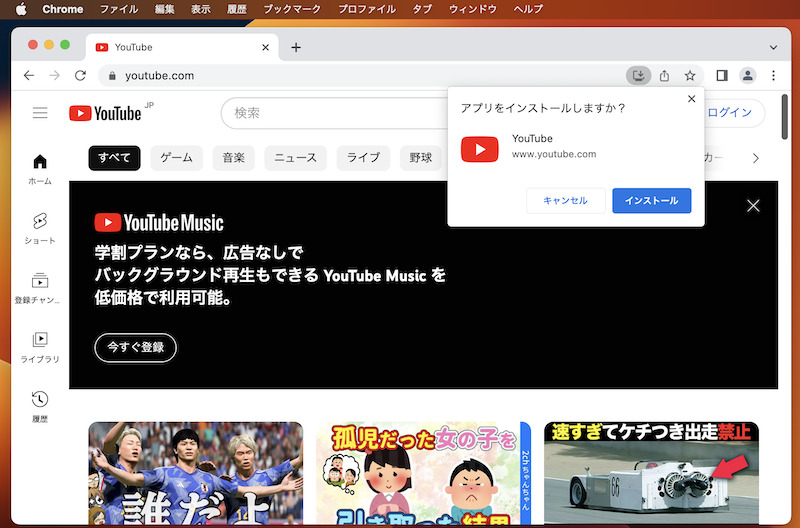
![]() ChromeでYouTubeサイトを開いた上、メニューより、保存して共有 → YouTubeをインストール します。
ChromeでYouTubeサイトを開いた上、メニューより、保存して共有 → YouTubeをインストール します。

「保存して共有」→「YouTubeをインストール」
![]() YouTubeをインストールします。
YouTubeをインストールします。

作業はこれだけ。
![]() Chromeとは独立した、
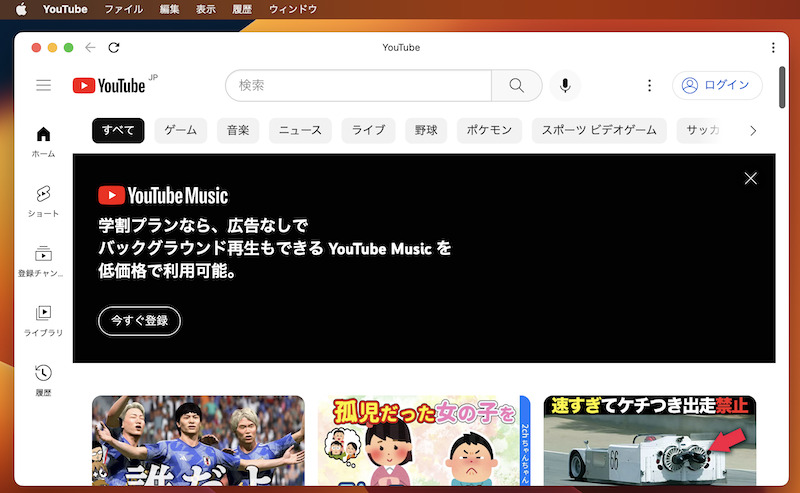
Chromeとは独立した、![]() YouTube専用のウインドウで起動されます。
YouTube専用のウインドウで起動されます。

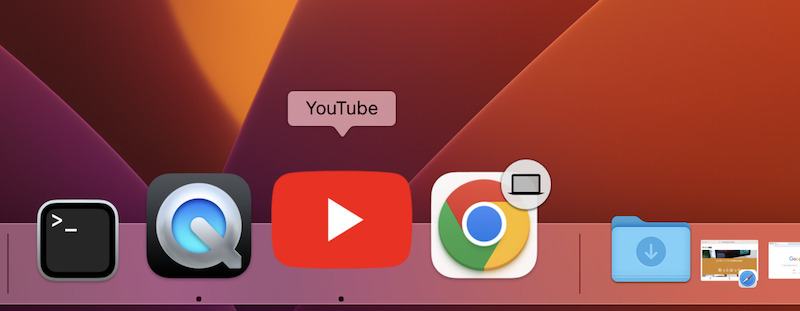
Dockにも![]() YouTubeアイコンが表示されます。
YouTubeアイコンが表示されます。

方法③:Safariでサイトをアプリ化する
![]() YouTubeを例に説明します。
YouTubeを例に説明します。
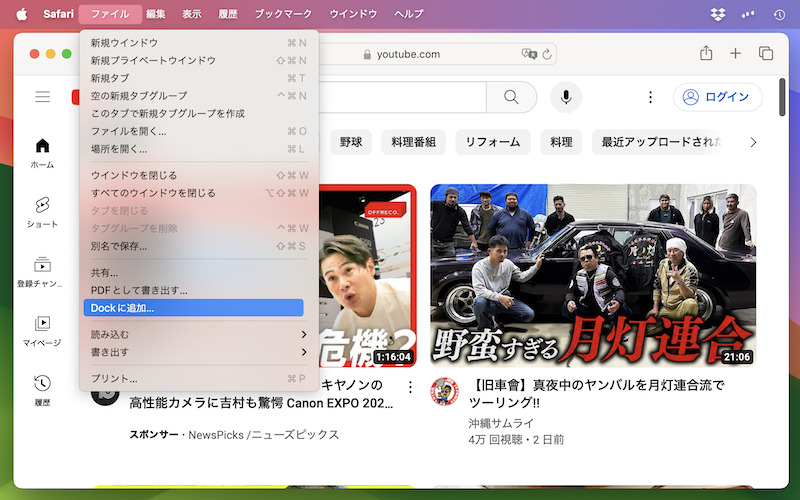
![]() SafariでYouTubeサイトを開き、メニューバー「ファイル」の Dockに追加 を選択します。
SafariでYouTubeサイトを開き、メニューバー「ファイル」の Dockに追加 を選択します。

ファイル→Dockに追加
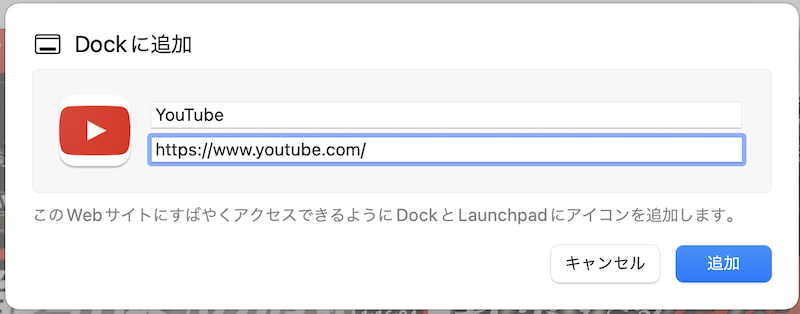
アプリ化するサイトの名称、URLを確認の上、追加 で決定します。

サイトの名称、URLを確認。
作業はこれだけ。
![]() Safariとは独立した、
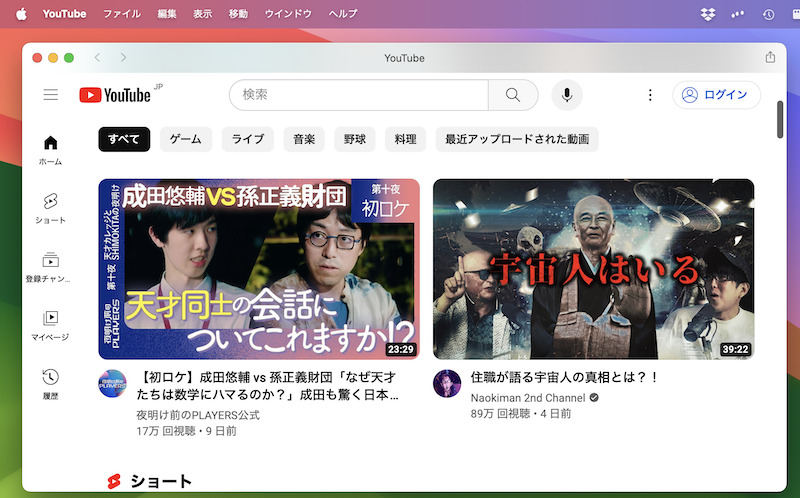
Safariとは独立した、![]() YouTube専用のウインドウで起動されます。
YouTube専用のウインドウで起動されます。
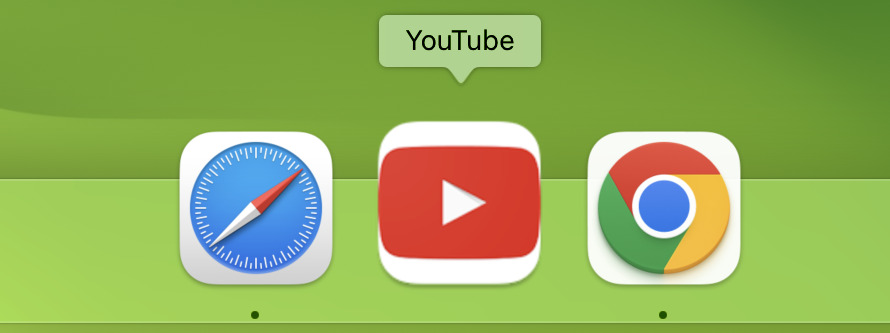
Dockにも![]() YouTubeアイコンが表示されます。
YouTubeアイコンが表示されます。

YouTube専用のウインドウで表示

Dockにも専用アイコンが出る
補足:Macのショートカットに関するアレコレ
このパートでは、macOSのショートカット機能に関連する、細かい情報を補足します。
- 補足①デスクトップ上にショートカットを追加する方法
- 補足②ショートカットアイコン画像を変える方法
- 補足③Dockにアプリショートカットを追加する方法
デスクトップ上にショートカットを追加する方法
Dockではなくデスクトップ上に追加したい場合も、手順は(ほぼ)同じです。
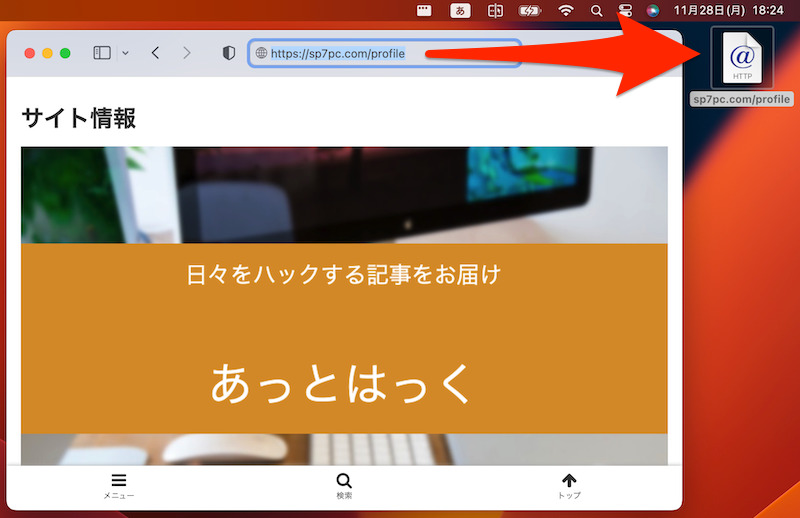
対象ページをブラウザで開き、アドレスバーのURLを選択、デスクトップへドラッグ&ドロップすればOK。

デスクトップ上にサイトショートカットが作成される。
ショートカットアイコン画像を変える方法
以下2点を用意します。
- 対象サイトのショートカット(デスクトップ上に追加)
- 設定したい画像

2点を用意する。
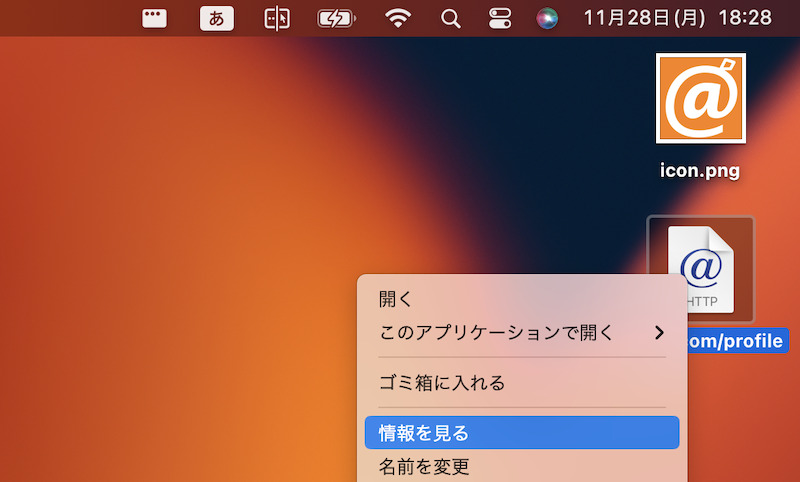
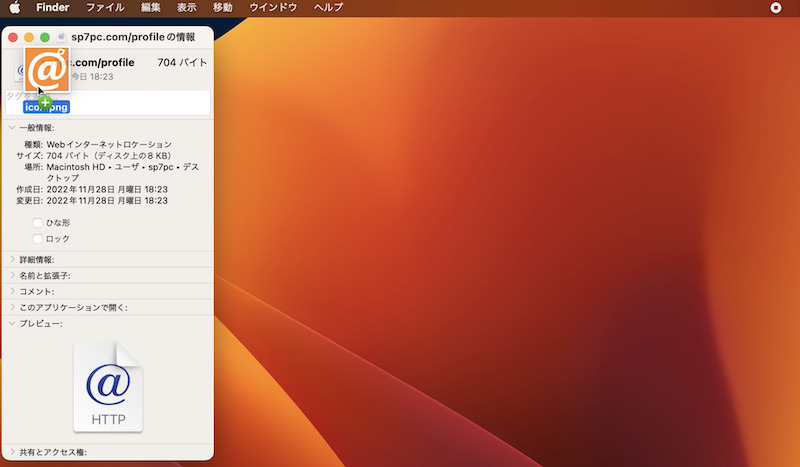
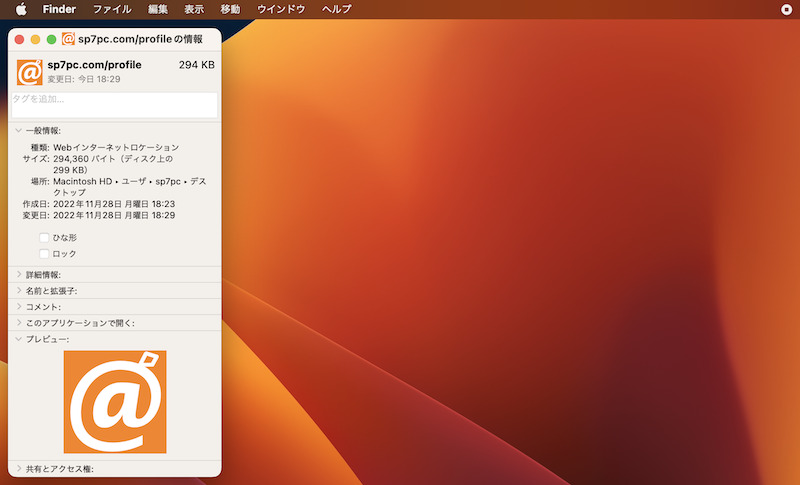
ショートカットアイコンで右クリックメニューより 情報を見る を開き、アイコンをドラッグ&ドロップで用意した画像へ置き換えます。

「情報を見る」を開く。

用意したアイコンをドラッグ&ドロップ。

画像が置き換わる。
これをDock上にドラッグ&ドロップすれば、ショートカットアイコン画像を変更できます。

Dock上のサイトショートカットアイコンを変更できた。
Dockにアプリショートカットを追加する方法
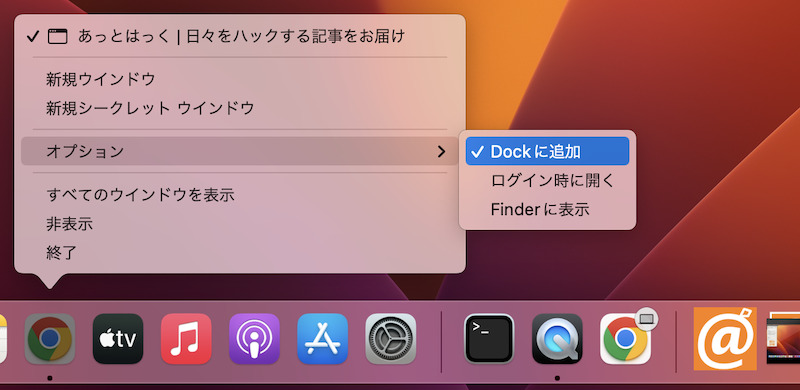
対象アプリを起動した後、右クリックメニューより Dockに追加 すればOK。
これでアプリアイコンがDock上に常駐します。

Chromeアプリのアイコンを追加する例。
Dockやアプリアイコンの表示について、詳細は関連記事【MacでDockを常に表示する方法! 下のバーを固定しよう】で解説しています。

〆:Dockからお気に入りウェブページへアクセスしよう
以上、MacでサイトショートカットをDockに追加する方法! ブックマークのように開こう の説明でした。
ブラウザを起動すると同時に、Webサイトをダイレクトに表示したいシーンで、活躍する機能です。
ぜひ、お試しあれ。
コメント