この記事では、Google検索結果に表示される「他の人はこちらも質問」を消す方法を解説します。
「邪魔」・「うざい」と感じていれば、ぜひお試しください。
本記事の内容は、パソコン(Windows / Mac)向けです。スマートフォン(Android/iPhone)の手順は、関連記事で解説しています。


「他の人はこちらも質問」を消す方法
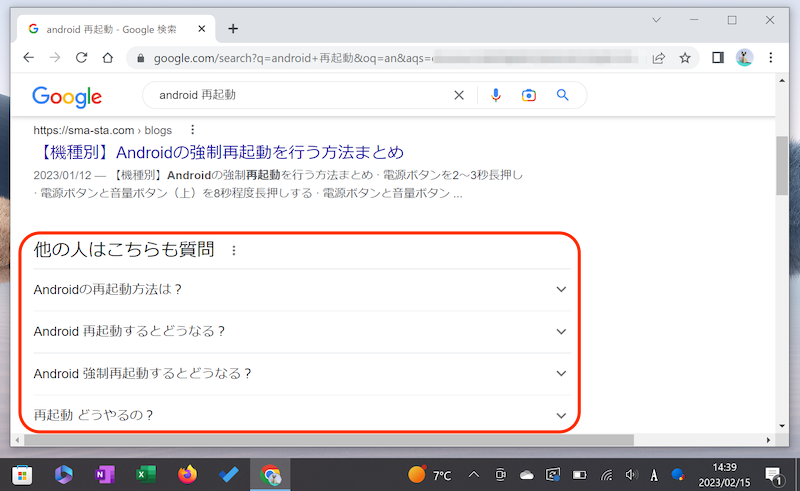
前提:「他の人はこちらも質問」とは?
検索ワードに関連するユーザーの疑問に対して、検索結果上で回答を提示するGoogleの機能です。
わざわざサイトへ訪問せずとも、簡単なQ&Aであれば、すぐ確認できるメリットがあります。

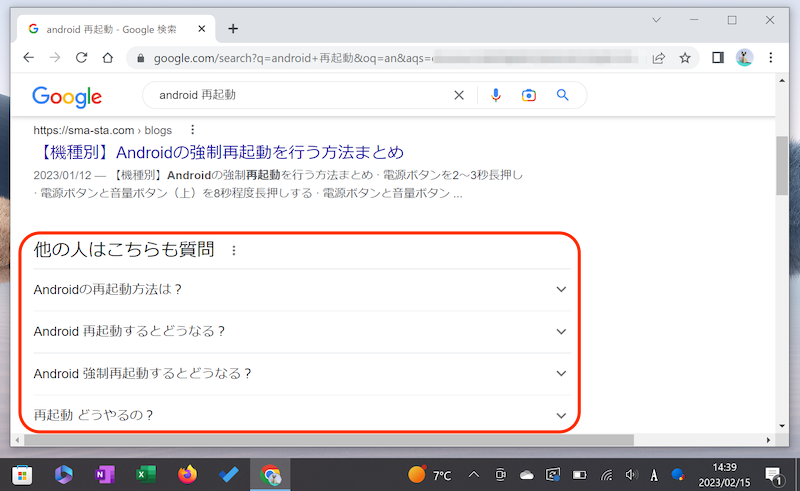
赤枠の箇所に表示される。
本パートでは、「他の人はこちらも質問」を常に非表示にする方法を、2つ紹介します。
Google標準機能では提供されないため、別途ブラウザの拡張機能を用意します。
- Chrome拡張機能Hide “People Also Asked” Resultsを使う
- 拡張機能でCSSコードを上書きする
![]() Chromeブラウザが必要となるので、事前にコチラから導入してください。
Chromeブラウザが必要となるので、事前にコチラから導入してください。
なお記事中ではWindows PCの画面で説明しますが、Macも同様です。
方法①:Chrome拡張機能Hide “People Also Asked” Resultsを使う
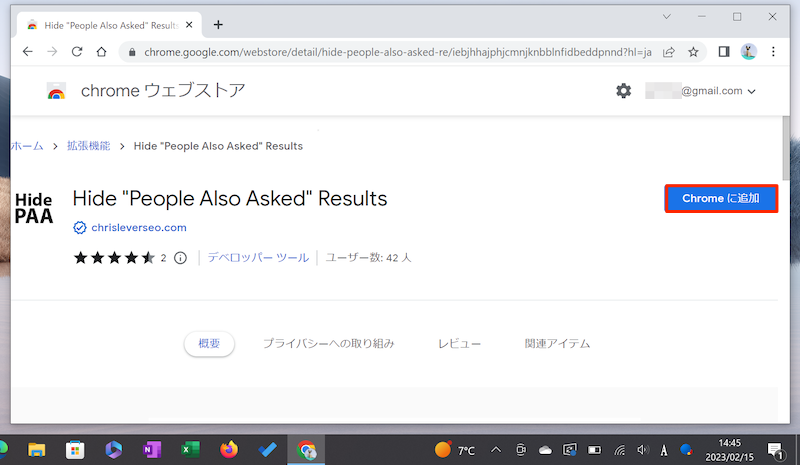
Hide “People Also Asked” Resultsをインストールします。

Chromeに追加する。

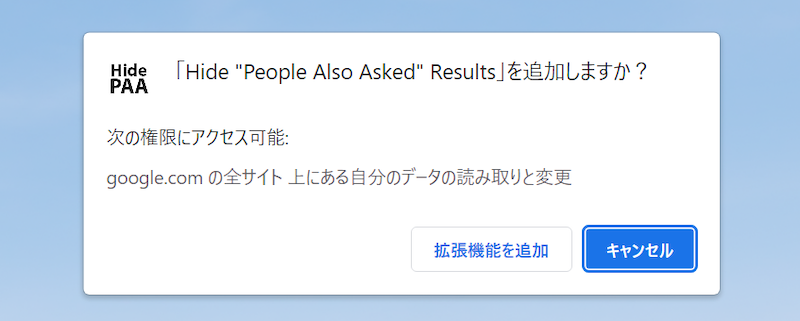
拡張機能を追加する。

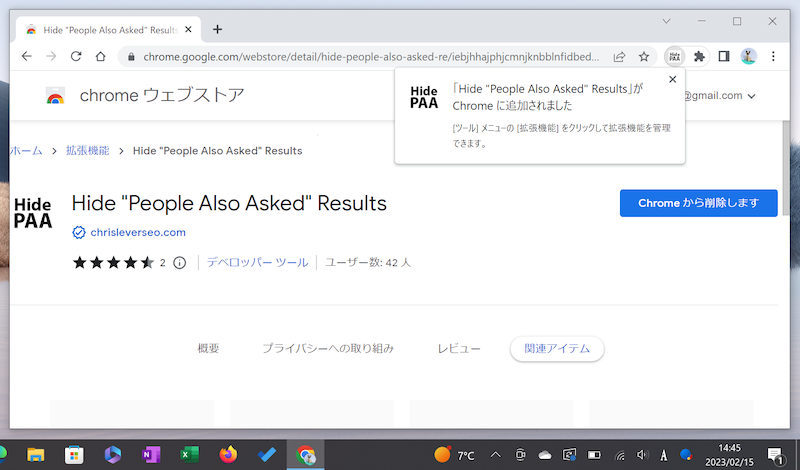
無事、追加されればOK。
準備はこれだけ。
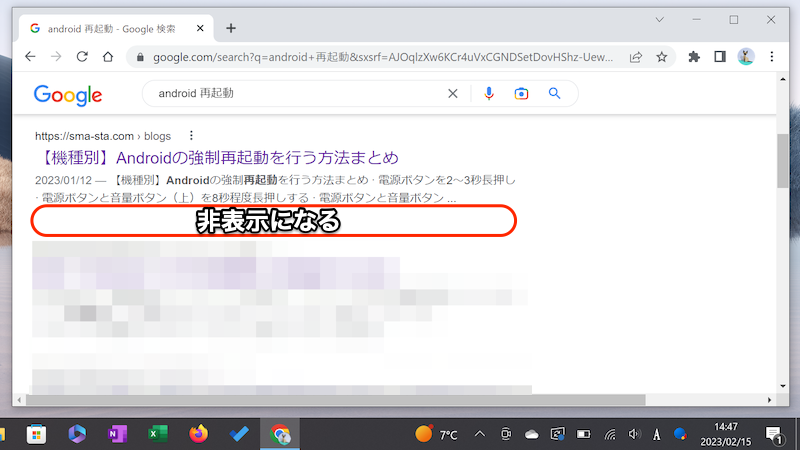
「他の人はこちらも質問」が出なくなれば、成功です。

赤枠の箇所にあった表示が消える。
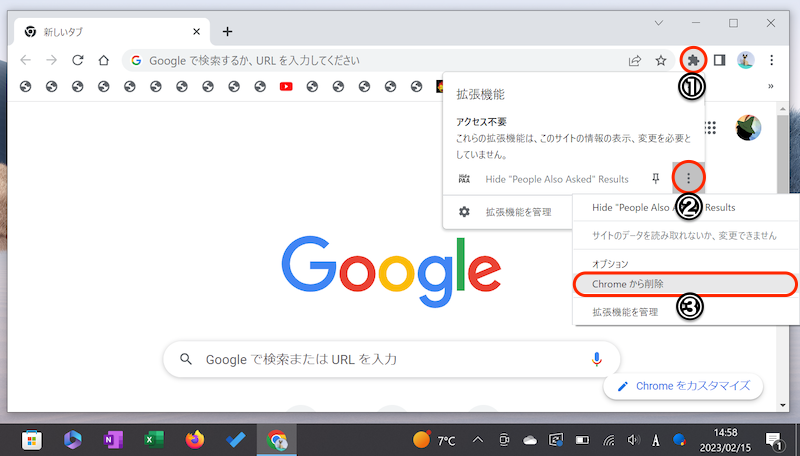
元の状態に戻したい場合、拡張機能Hide “People Also Asked” Resultsを削除すればOK。

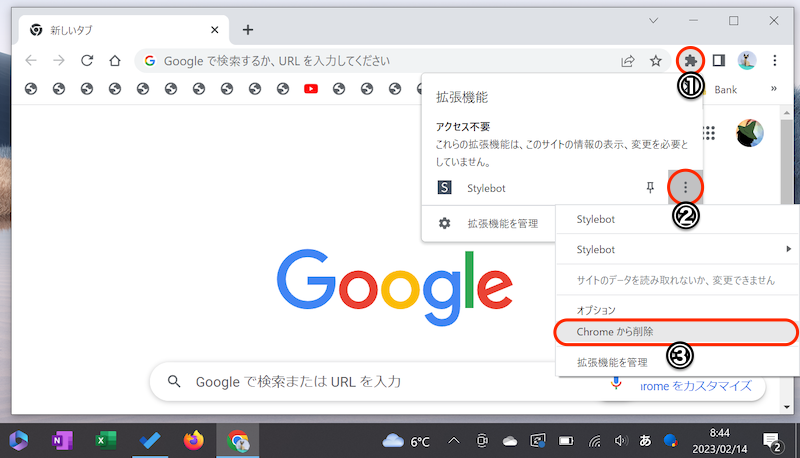
①拡張機能を開く→②メニューを開く→③Chromeから削除

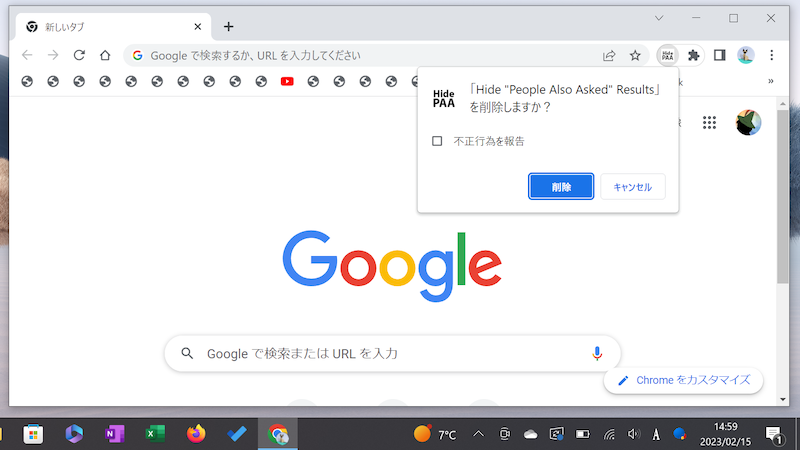
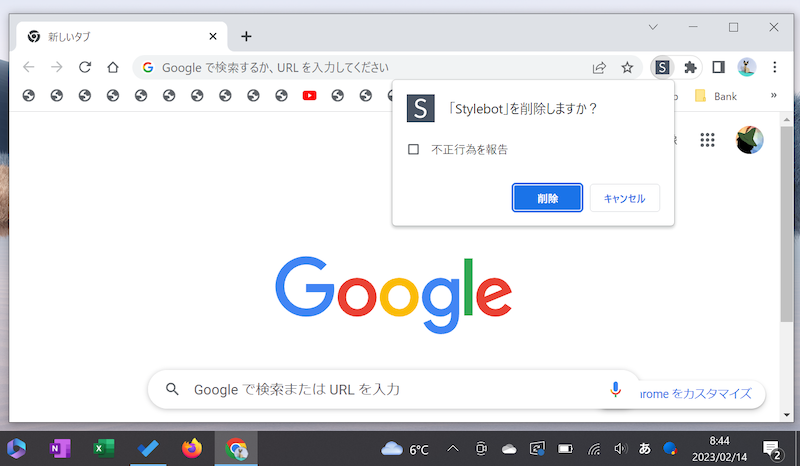
削除を確定する。
方法②:拡張機能でCSSコードを上書きする
![]() Stylebot(スタイルボット)をインストールします。
Stylebot(スタイルボット)をインストールします。

Chromeに追加する。

拡張機能を追加する。

無事、追加されればOK。
次にCSSコードを登録します。
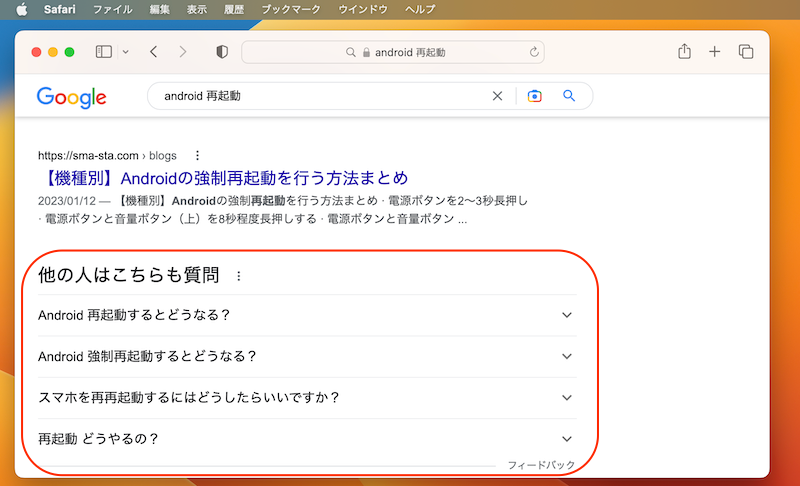
適当なワードでGoogle検索してください。

「android 再起動」と検索する例。
![]() Stylebotの設定を開きます。
Stylebotの設定を開きます。

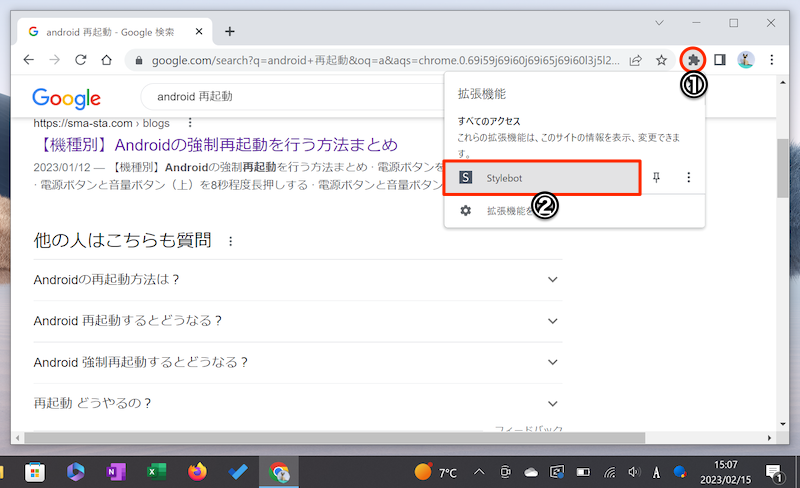
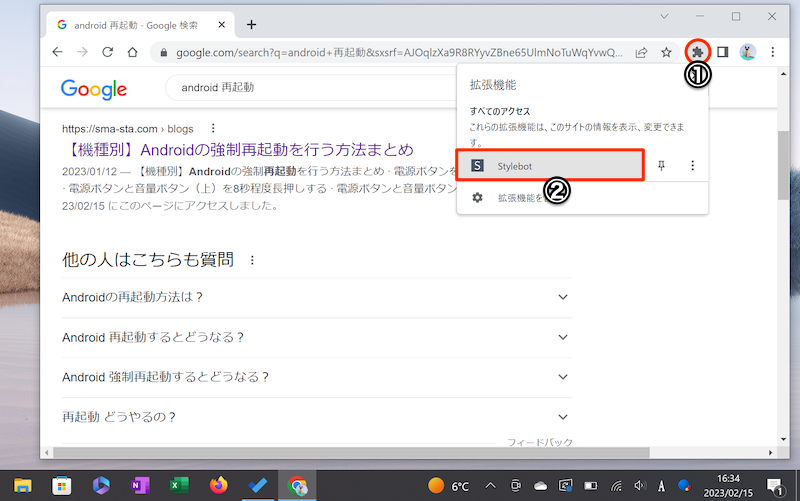
①拡張機能を開く→②Stylebotを選択

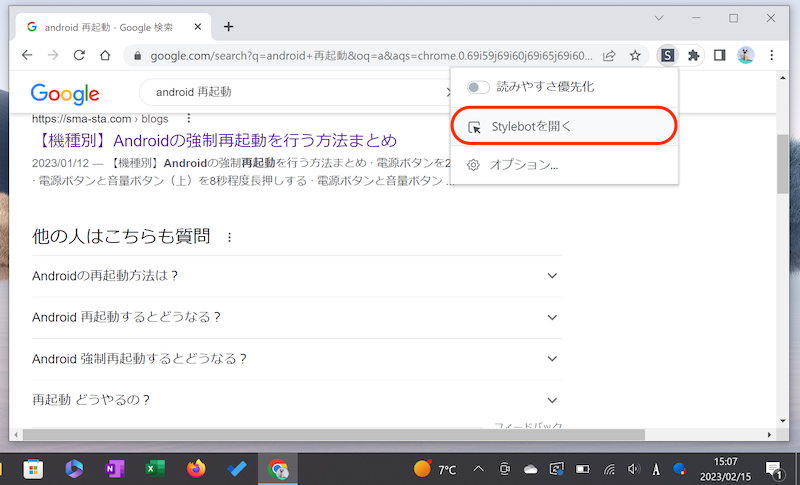
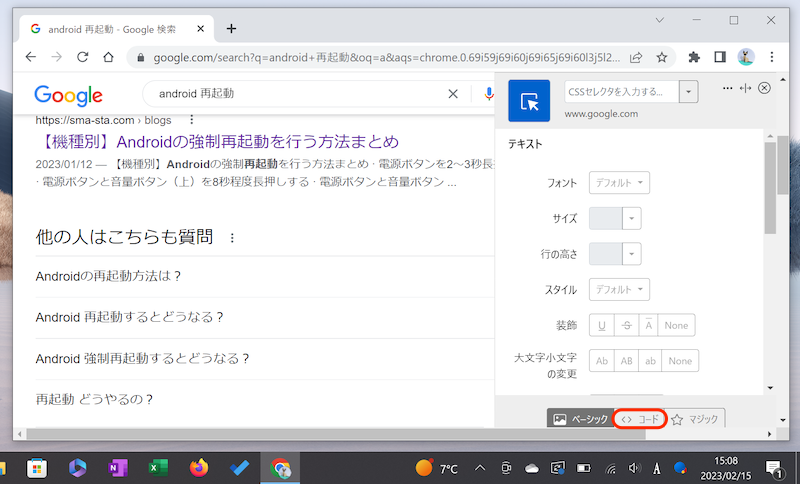
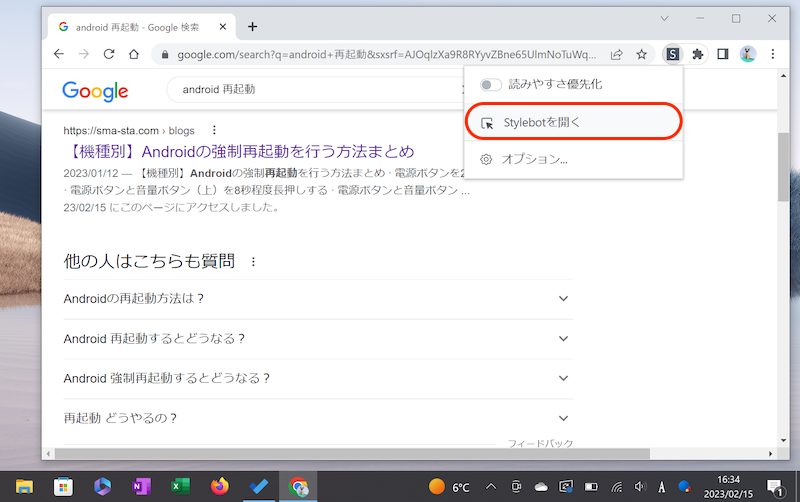
Stylebotを開く。

「コード」タブを開いた状態とする。
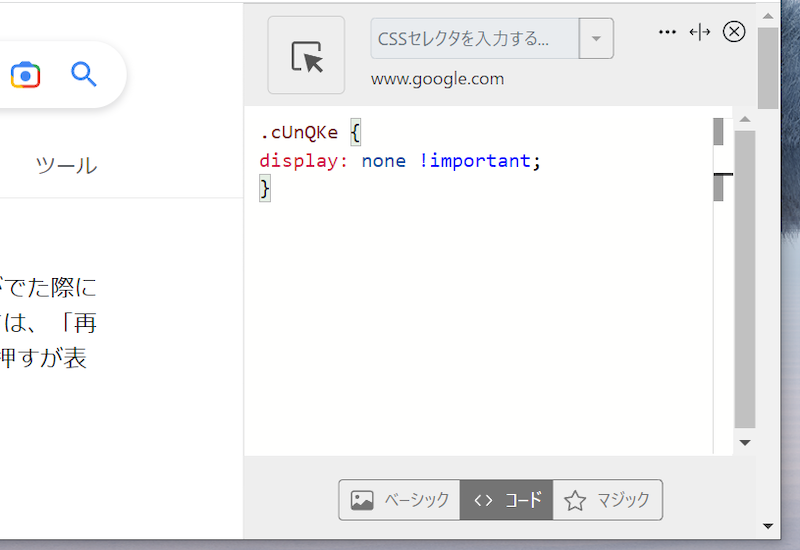
以下コードを登録します。
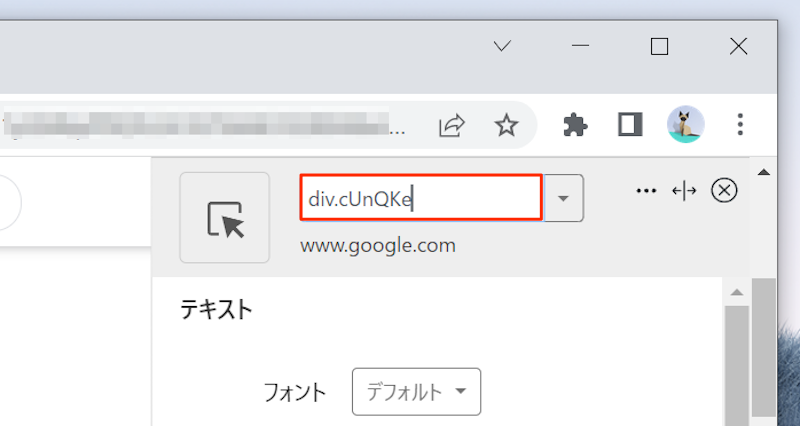
.cUnQKe {
display: none !important;
}
入力後、右上✕ボタンで閉じます。

「コード」タブにコピペする。
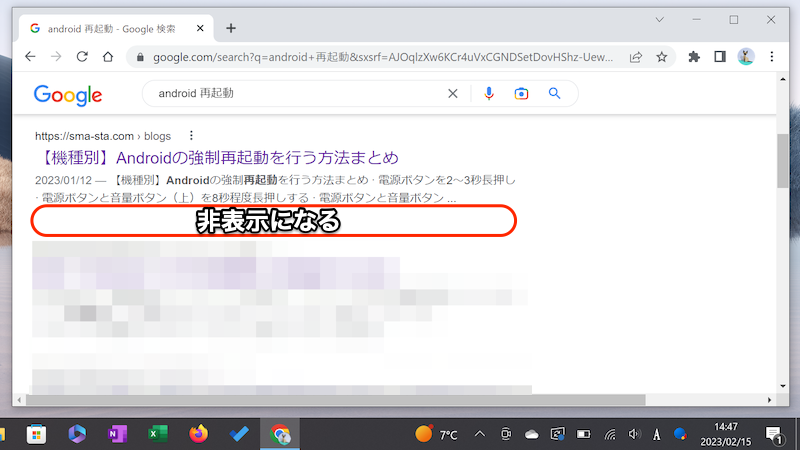
「他の人はこちらも質問」が出なくなれば、成功です。

赤枠の箇所にあった表示が消える。
元の状態に戻す方法です。
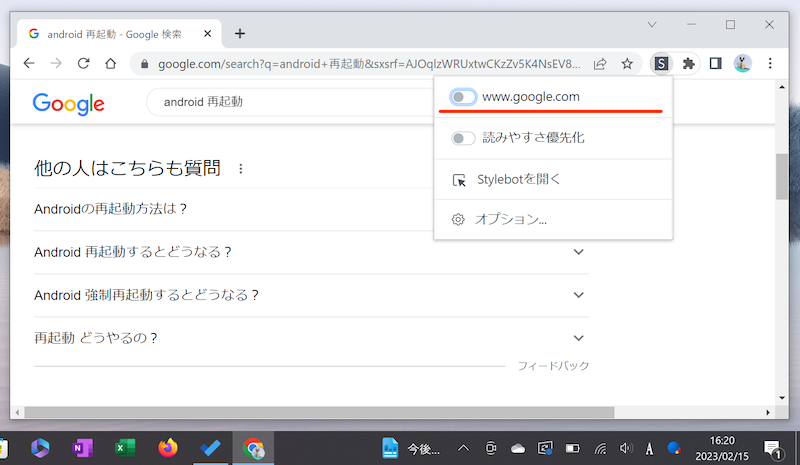
一時的に無効化したい場合、![]() Stylebotの設定メニューより下記をオフにしましょう。
Stylebotの設定メニューより下記をオフにしましょう。
www.google.com
www.google.co.jp

www.google.comをオフにする例。
または完全にやめたい場合、拡張機能![]() Stylebotを削除すればOK。
Stylebotを削除すればOK。

①拡張機能を開く→②メニューを開く→③Chromeから削除

削除を確定する。
なお類似の拡張機能として、![]() Stylusもオススメです。
Stylusもオススメです。
![]() Stylebotと相性が悪ければ、お試しください。
Stylebotと相性が悪ければ、お試しください。

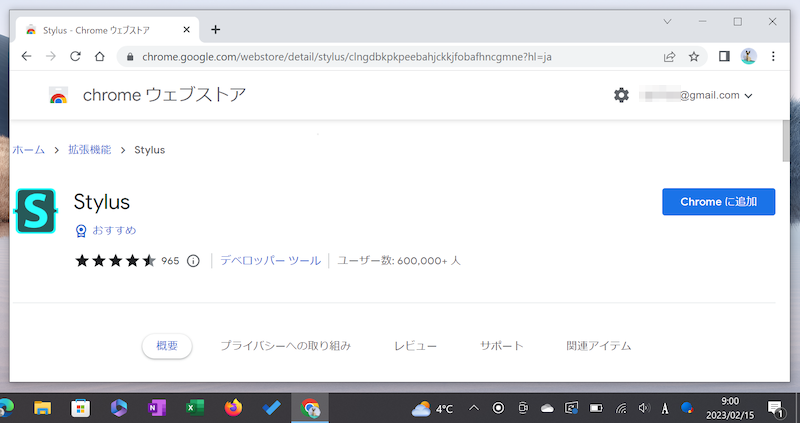
Stylusのインストール画面。
「他の人はこちらも質問」が消えない場合
ここまで2つの方法を紹介しました。
- 方法①:Chrome拡張機能Hide “People Also Asked” Resultsを使う
- 方法②:拡張機能でCSSコードを上書きする
ただ、なぜか「他の人はこちらも質問」が消えないケースがあります。
主な原因を2点紹介します。
- google.comとgoogle.co.jpの両方を設定していないため
- Googleアップデートで仕様が変わったため
原因①:google.comとgoogle.co.jpの両方を設定していないため
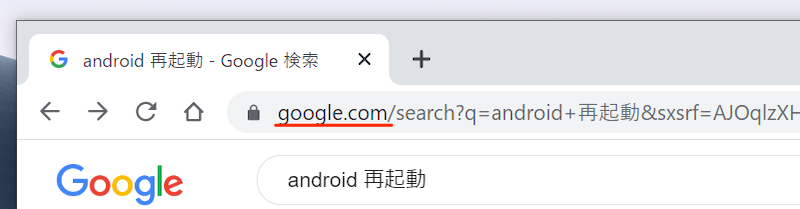
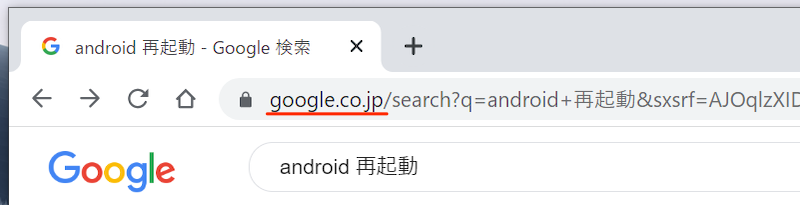
Google検索のURLは2パターンあります。
https://www.google.com
https://www.google.co.jp

google.comのパターン。

google.co.jpのパターン。
環境によって、両方のURLを使用している場合、それぞれに対して![]() StylebotのCSSコードを設定する必要があります。
StylebotのCSSコードを設定する必要があります。
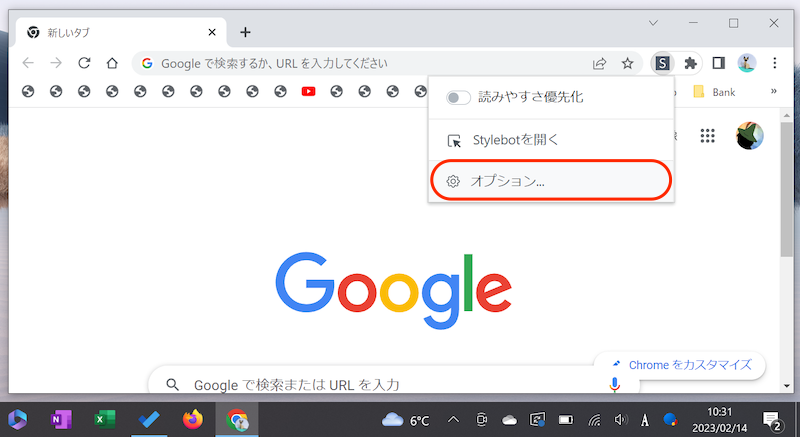
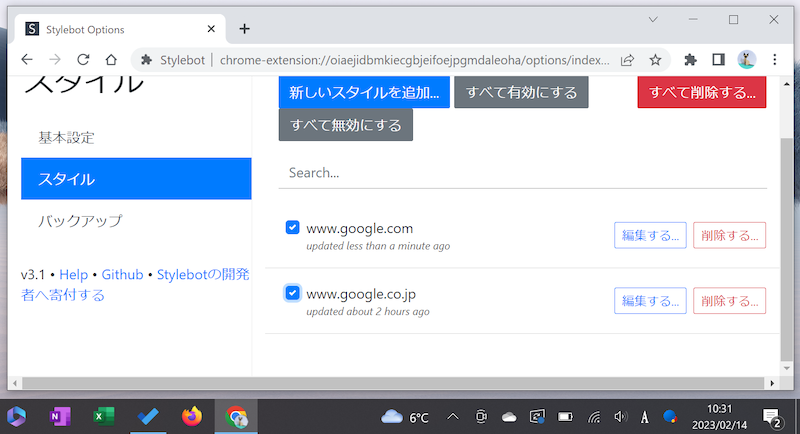
現状のステータスは、![]() Stylebotの設定メニュー オプション → スタイル で表示されます。
Stylebotの設定メニュー オプション → スタイル で表示されます。

オプションを開く。

スタイルで、設定状況が表示される。
原因②:Googleアップデートで仕様が変わったため
Google側でアップデートがあると、拡張機能が仕様変更に追いつけず、うまく適用されない可能性があります。
この場合、2つ目に紹介した![]() Stylebotなら、ユーザー側の操作で、Google側の仕様変更に対応できます。
Stylebotなら、ユーザー側の操作で、Google側の仕様変更に対応できます。
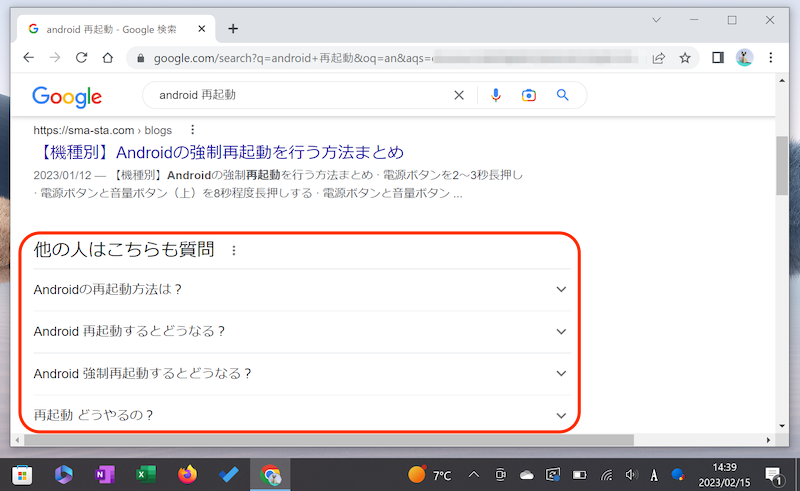
まず、適当なキーワードでGoogle検索して、「他の人はこちらも質問」を表示します。

赤枠の箇所に表示される。
次に![]() Stylebotの設定を開きます。
Stylebotの設定を開きます。

①拡張機能を開く→②Stylebotを選択

Stylebotを開く。

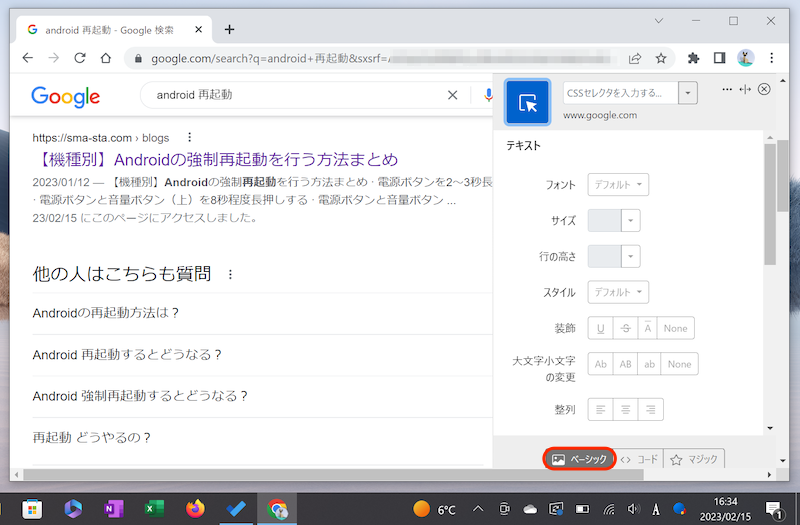
「ベーシック」タブを開いた状態とする。
検索結果画面にカーソルを合わせると、セレクタ選択モードになります。
▼クリックして再生(音は出ません)
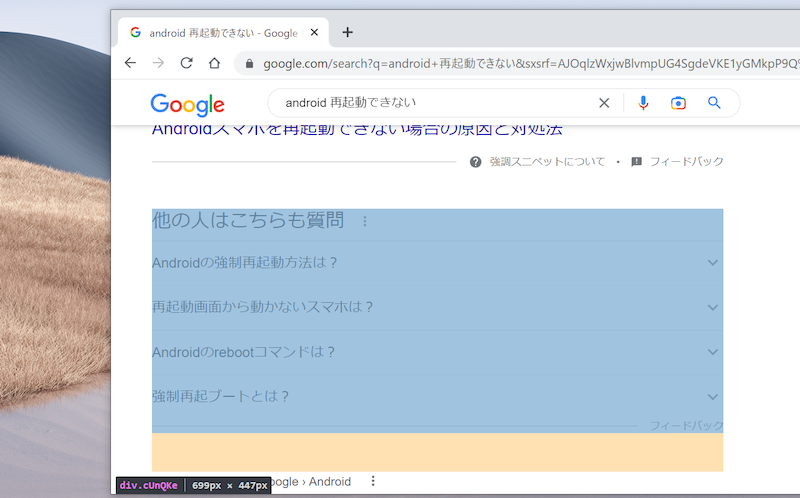
この状態で、「他の人はこちらも質問」部分にカーソルを合わせ、クリックします。

「他の人はこちらも質問」枠全体に色がかかればOK。
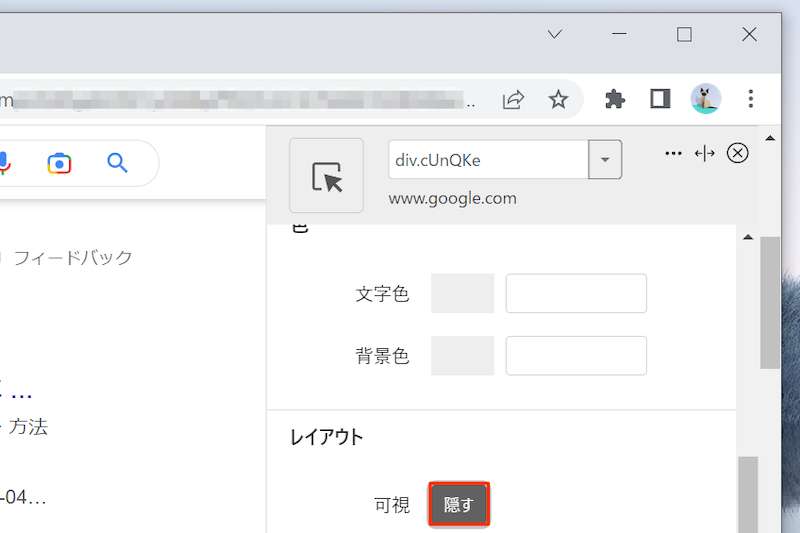
![]() Stylebot編集画面にセレクタが追加されるので、そのまま下へスクロールして「隠す」をクリックします。
Stylebot編集画面にセレクタが追加されるので、そのまま下へスクロールして「隠す」をクリックします。

赤枠の箇所に追加される。

下へスクロールして、「隠す」を有効にする。
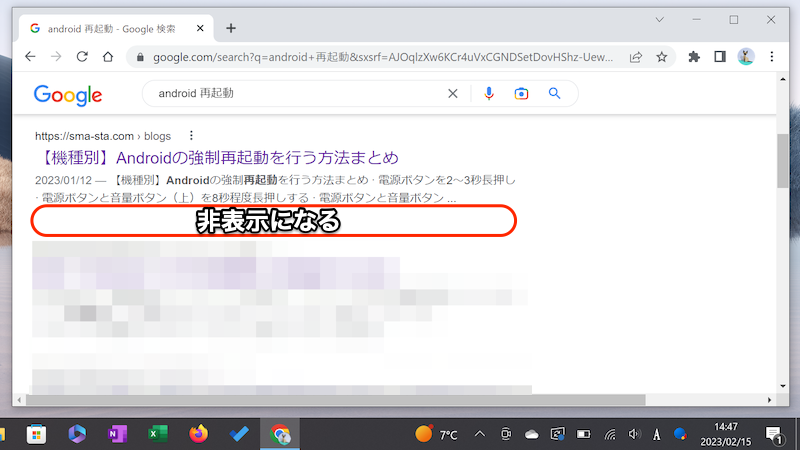
「他の人はこちらも質問」が出なくなれば、成功です。

赤枠の箇所にあった表示が消える。
補足:Chrome以外ブラウザの設定方法
![]() Chrome以外のブラウザとして、以下3つを紹介します。
Chrome以外のブラウザとして、以下3つを紹介します。
いずれも前パート方法②で解説したように、CSSコードを上書きすることで、「他の人はこちらも質問」を消せます。
 Firefox
Firefox Microsoft Edge
Microsoft Edge Safari
Safari
FirefoxとEdgeの手順
![]() Stylebotは、
Stylebotは、![]() Firefox版・
Firefox版・![]() Edge版としても提供されます。
Edge版としても提供されます。

Firefoxアドオンのインストール画面の例。
Safariの手順
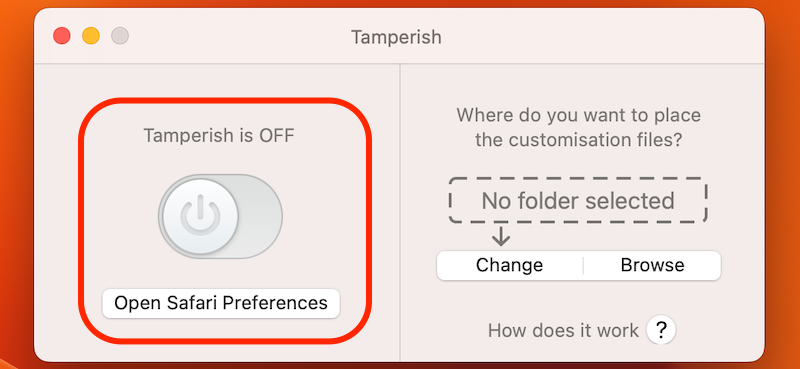
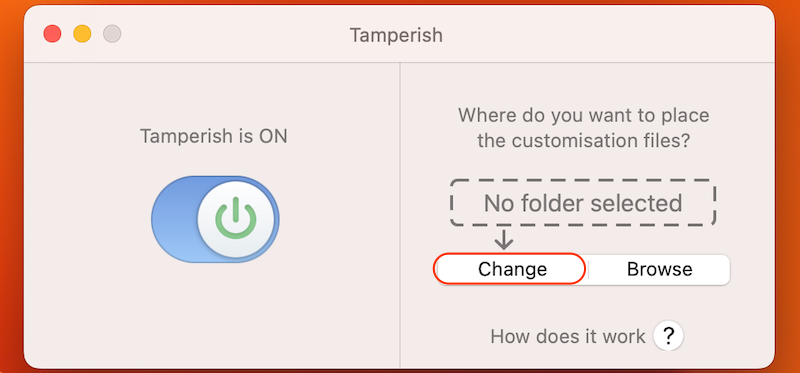
![]() Tamperish(テンプリシ)を起動して、設定を有効にします。
Tamperish(テンプリシ)を起動して、設定を有効にします。

赤枠のトグルをクリックする。

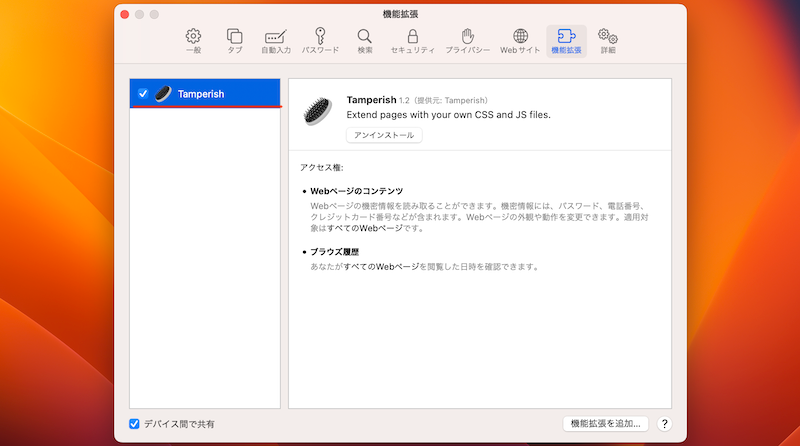
Safari拡張機能が開くので、Tamperishにチェックを入れる。
次にCSSファイルを用意します。
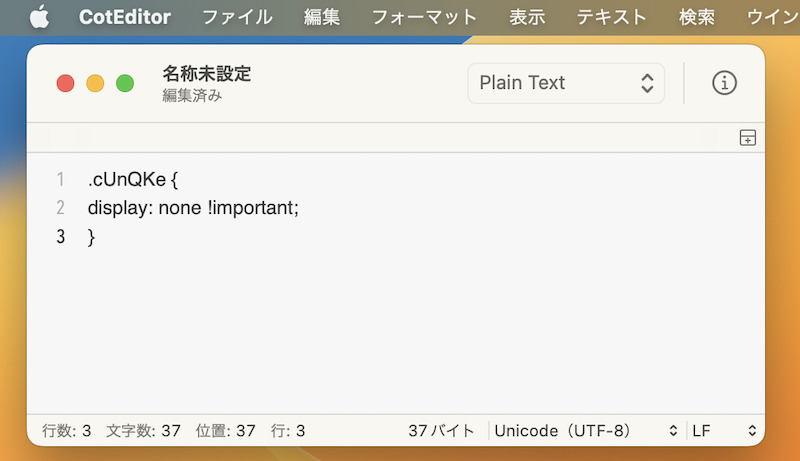
適当なエディタアプリで、以下コードをCSSファイルとして保存しましょう。
.cUnQKe {
display: none !important;
}
エディタアプリとして、例えば![]() CotEditorがオススメです。
CotEditorがオススメです。

CotEditorを開き、上記コードをコピペする。

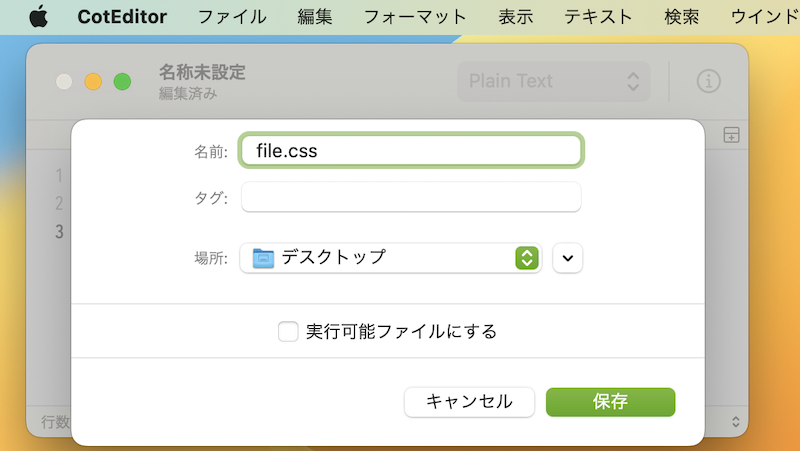
名前をつけて保存する。拡張子は.cssとする。

デスクトップに保存した例。
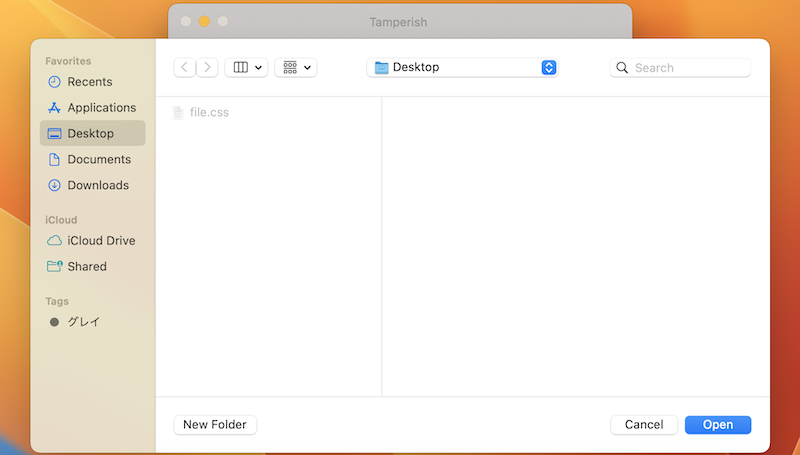
![]() Tamperishを開き、Change よりCSSファイルを保存したフォルダを選択します。
Tamperishを開き、Change よりCSSファイルを保存したフォルダを選択します。

赤枠のChangeをクリック。

保存先のデスクトップを選択する例。
準備は以上。
![]() SafariでGoogle検索して、「他の人はこちらも質問」が出なくなれば成功です。
SafariでGoogle検索して、「他の人はこちらも質問」が出なくなれば成功です。
▼変更前

赤枠の箇所に表示される。
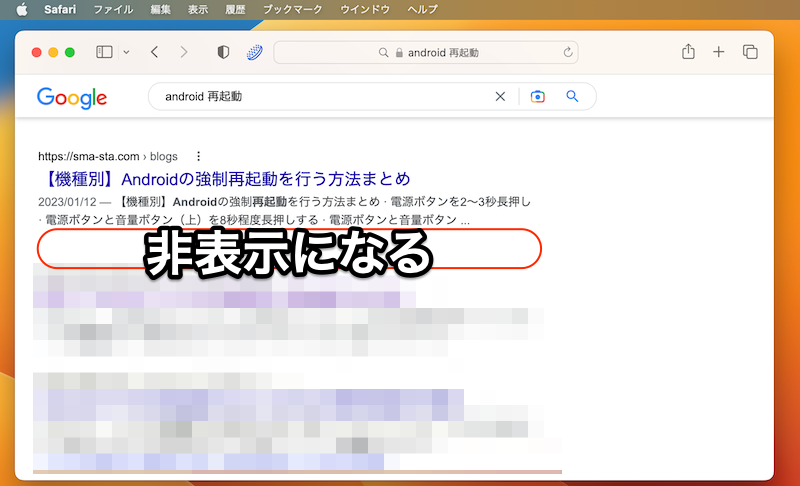
▼変更後

赤枠の箇所にあった表示が消える。
補足:他の人はこちらも”検索”を消す方法
本記事では、「他の人はこちらも質問」をとりあげました。

赤枠の箇所に表示される。
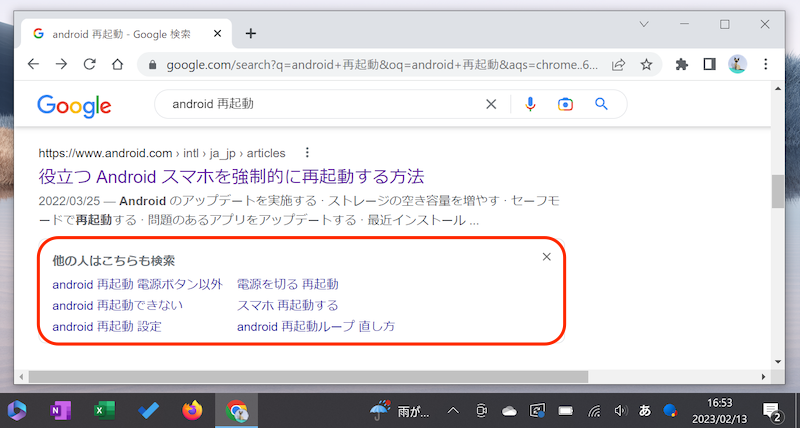
これとは別に、「他の人はこちらも検索」という表示もあります。

赤枠の箇所に表示される。
名称は似ていますが、別の機能となるため、本記事で紹介した方法では消えません。
これも消したい場合、詳細を関連記事【「他の人はこちらも検索」を消す方法! Google検索の邪魔な表示を無効にしよう】で解説しています。

〆:「ほかの人はこちらも質問」をオフにしよう!
以上、「他の人はこちらも質問」を消す方法! Google検索の邪魔な表示を無効にしよう の説明でした。
Google検索の仕様上、無効にはできないため、記事中で紹介したようなブラウザ拡張機能が必要となります。
最初に設定すれば、あとは自動で非表示となり、検索結果が見やすくなりますよ。
ぜひ、どうぞ。
参考 Chromeウェブストアヘルプ – 拡張機能をインストールして管理する
参考 Firefoxサポート – アドオンをインストールしてFirefoxに機能を追加する
参考 Microsoftサポート – Microsoft Edgeの拡張機能を追加したり、オフにしたり、削除したりする
参考 Appleサポート – MacでSafari機能拡張を使う
参考 Stylebot

コメント