本記事では、Macで擬似的にInternet Explorer(IE)表示する方法を解説します。
IEでの表示が推奨されるページがあり、困っていればどうぞ。
MacのSafariをIEとして表示する方法
標準ブラウザ![]() Safariで開いているページを、擬似的に
Safariで開いているページを、擬似的に![]() Internet Explorerとして表示する方法です。
Internet Explorerとして表示する方法です。
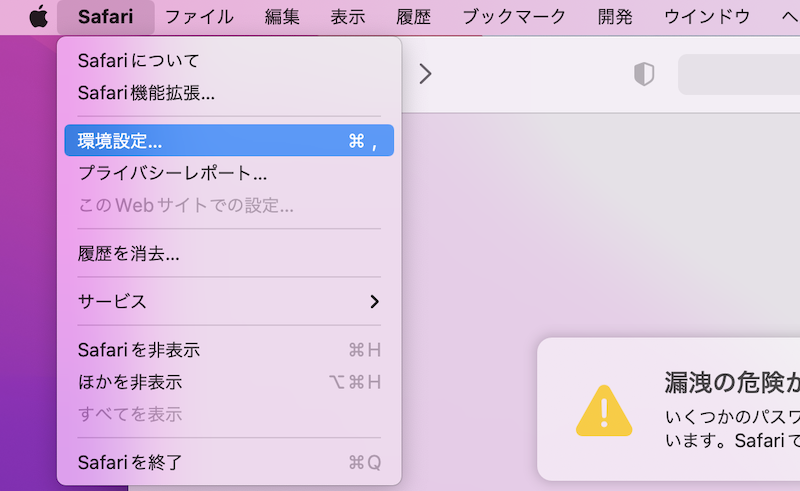
まず、メニューバー「Safari」より 環境設定 を開き、

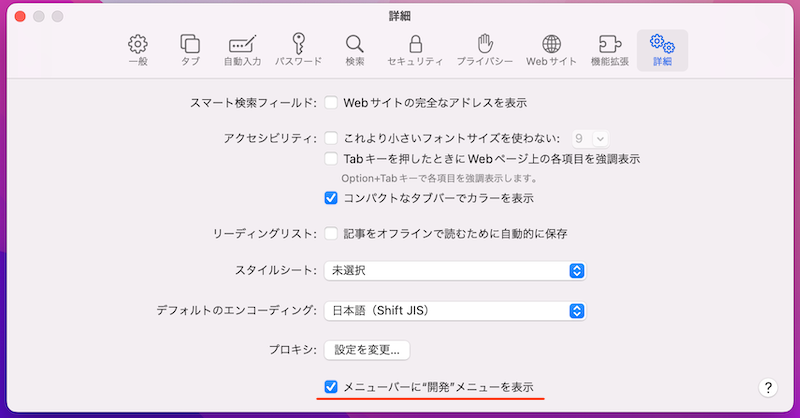
「詳細」タブで、「メニューバーに”開発”メニューを表示」をチェックします。

すると![]() Safariのメニューバーに「開発」項目が出現します。
Safariのメニューバーに「開発」項目が出現します。

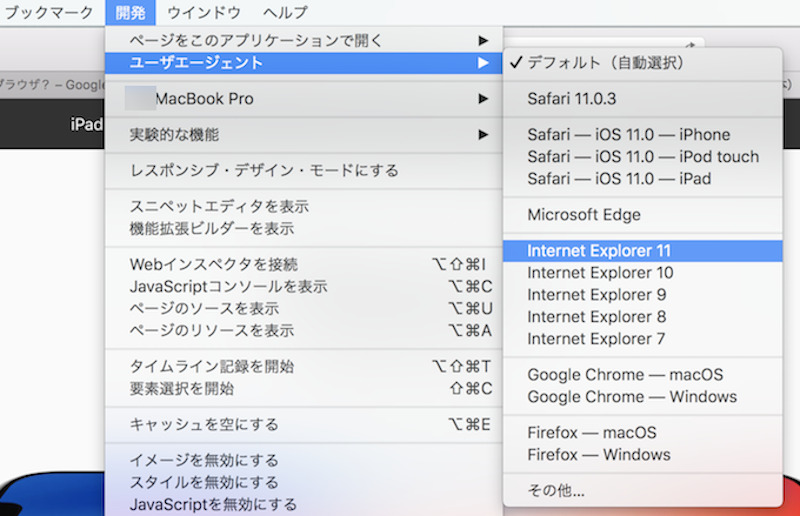
あとは「開発」項目の ユーザエージェント より、「Internet Explorer」へ変更すればOK。

ただ環境によっては、一覧に「Internet Explorer」が表示されないケースがあります。
この場合、手動で追加しましょう。
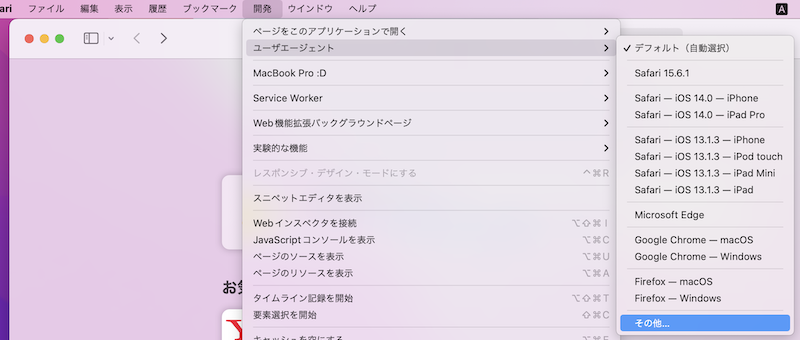
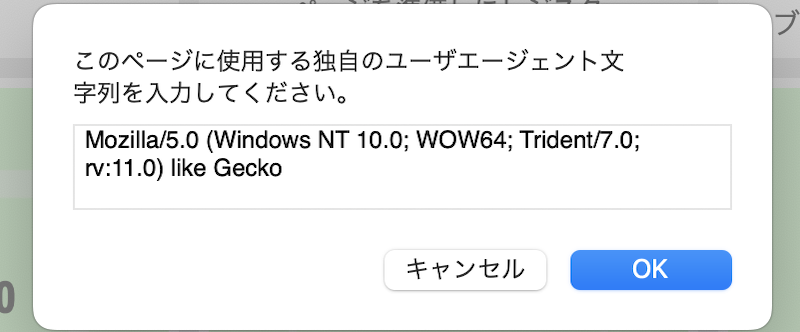
ユーザエージェント → その他 と開き、

以下、Internet ExplorerのUserAgentへ置き換えます。
Mozilla/5.0 (Windows NT 10.0; WOW64; Trident/7.0; rv:11.0) like Gecko
参考 WhatIsMyBrowser.com – The latest user agents for Internet Explorer

デフォルトで入ってる文字列を消して、上記へ書き換える。
これで現在開いているページが、![]() Internet Explorerで表示している状態となります。
Internet Explorerで表示している状態となります。
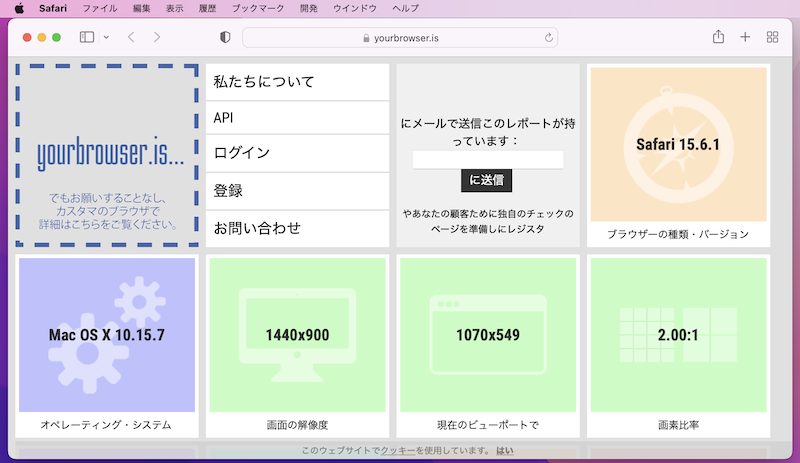
試しに「使用しているブラウザを確認するサイト」へアクセスし、表示されるブラウザ名を確認して下さい。
▼通常時:Safariで表示

デフォルトの状態。
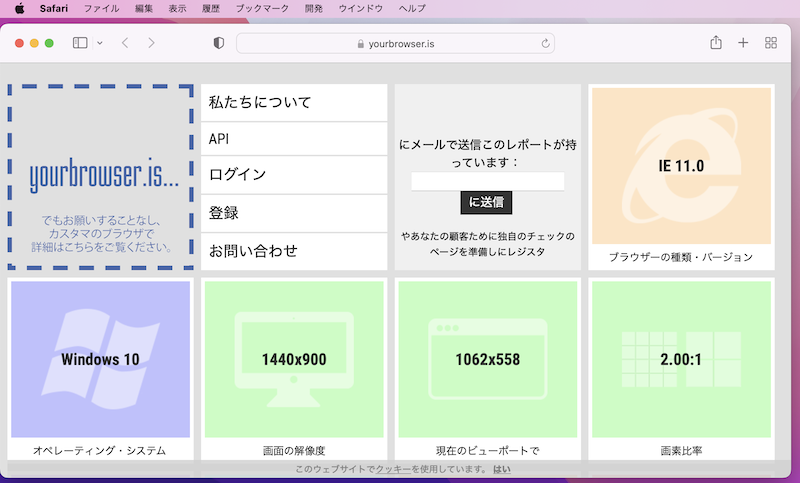
▼変更後:IE(Internet Explorer)で表示

ユーザエージェントをInternet Explorerへ変更した状態。
MacのChromeをIEとして表示する方法
![]() Chromeで開いているページを、擬似的に
Chromeで開いているページを、擬似的に![]() Internet Explorerとして表示する方法です。
Internet Explorerとして表示する方法です。
2パターンの方法があります。
- 標準のデベロッパーツール機能を使う
- 拡張機能 IE Tabを使う
方法①:標準のデベロッパーツール機能を使う
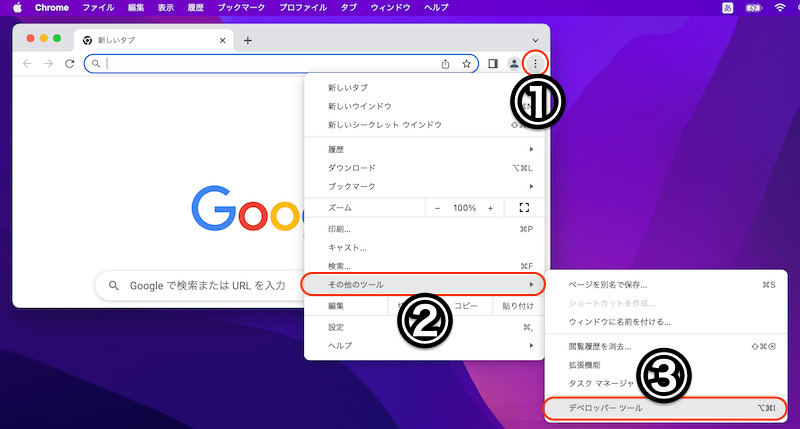
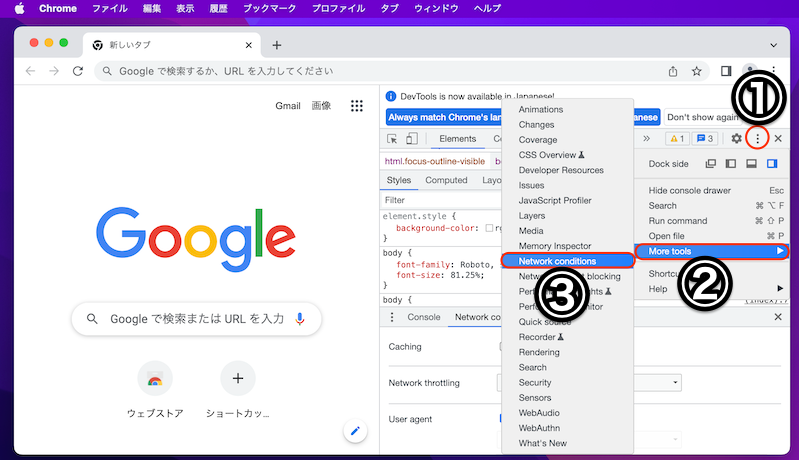
メニューより その他のツール → デベロッパーツール を開き、

続けて、メニューより More tools → Network conditions と進みます。

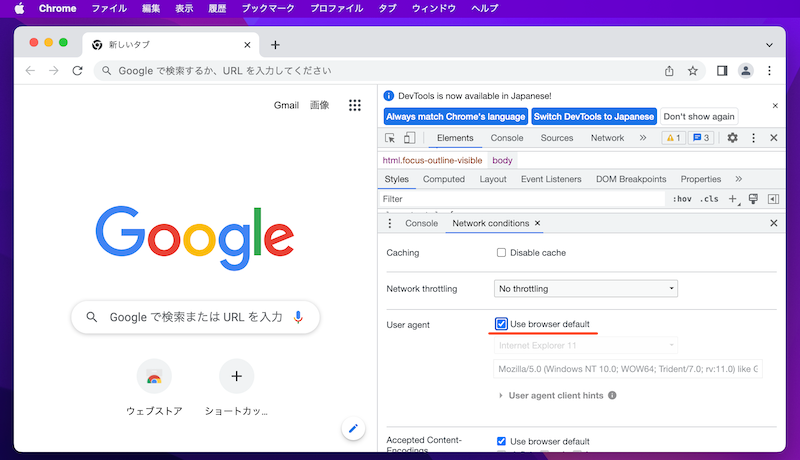
「User agent」項目で「User browser default」のチェックを外します。

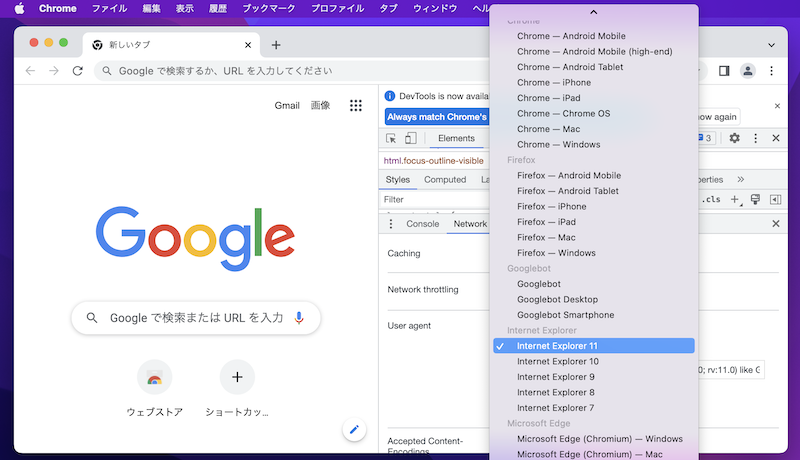
これでプルダウンメニューを選択可能となるので、「Internet Explorer」へ変更すればOK。

ページ更新後に、現在開いているページが![]() Internet Explorerで表示している状態となります。
Internet Explorerで表示している状態となります。
試しに「使用しているブラウザを確認するサイト」へアクセスし、表示されるブラウザ名を確認して下さい。
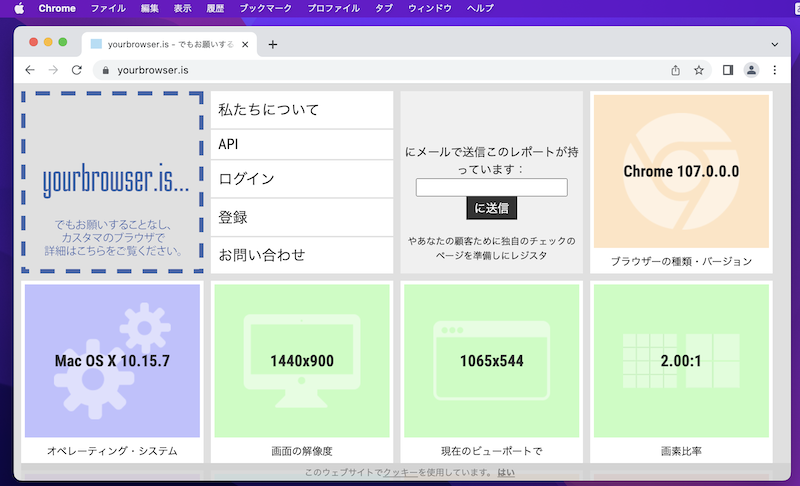
▼通常時:Chromeで表示

デフォルトの状態。
▼変更後:IE(Internet Explorer)で表示

User agentをInternet Explorerへ変更した状態。
方法②:拡張機能 IE Tabを使う
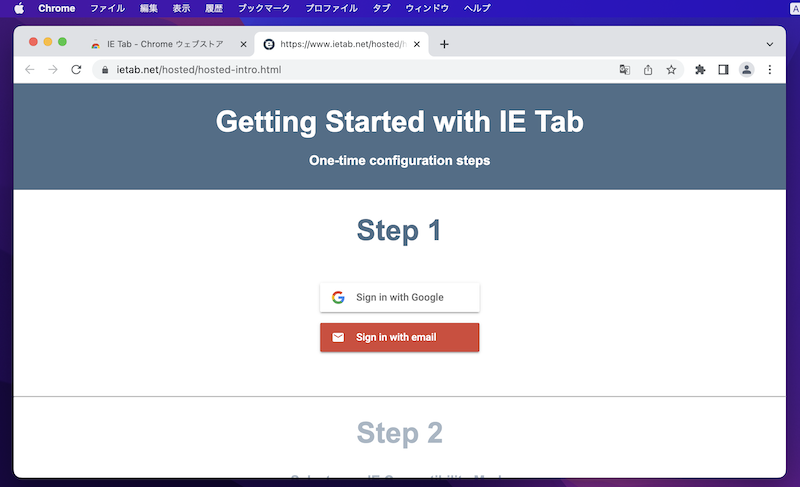
![]() IE Tabを追加して、初期設定を行います。
IE Tabを追加して、初期設定を行います。

まずGoogleアカウント、またはメールアドレスを登録する。

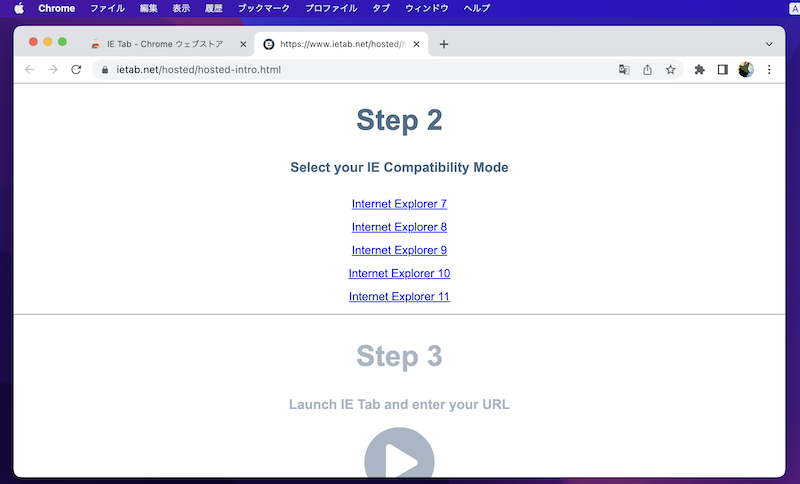
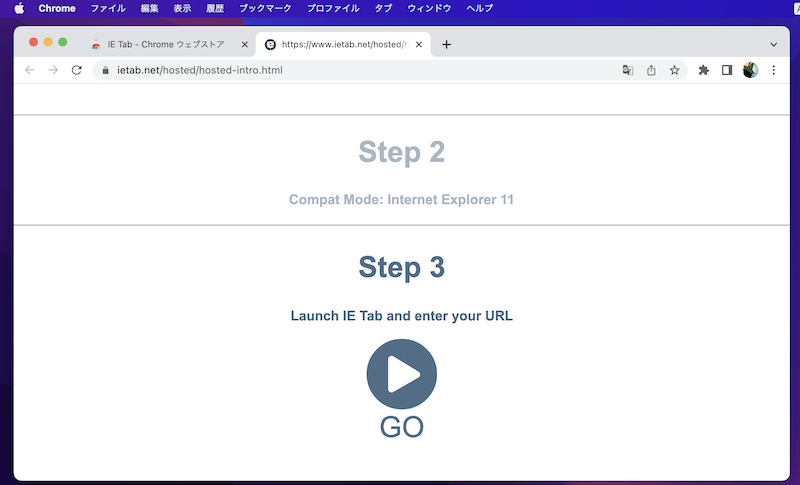
表示したいIEバージョンを選ぶ。

▶クリックで、完了。
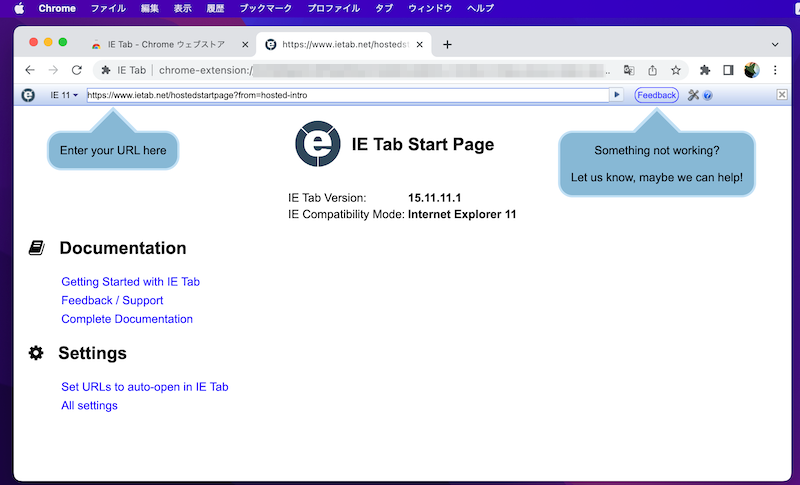
![]() IE Tabのスタートページが表示されれば準備OK。
IE Tabのスタートページが表示されれば準備OK。

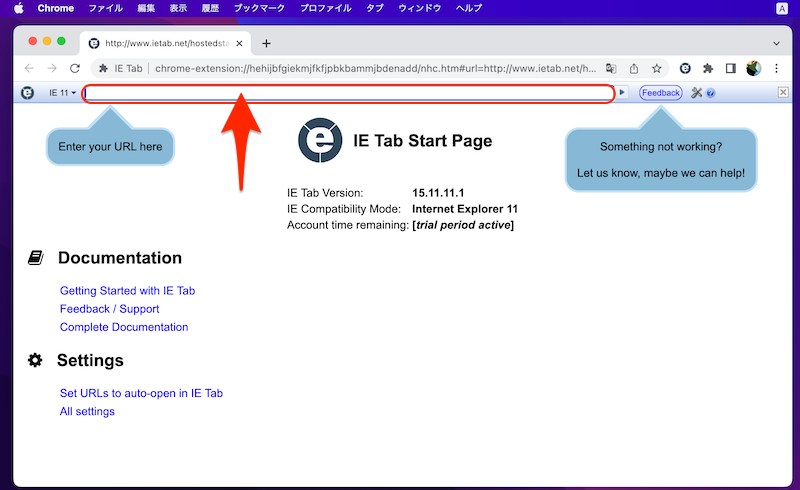
専用のURL欄に入力したページが、![]() Internet Explorerで表示している状態となります。
Internet Explorerで表示している状態となります。

赤枠内に、IEで表示したいURLを入力する。
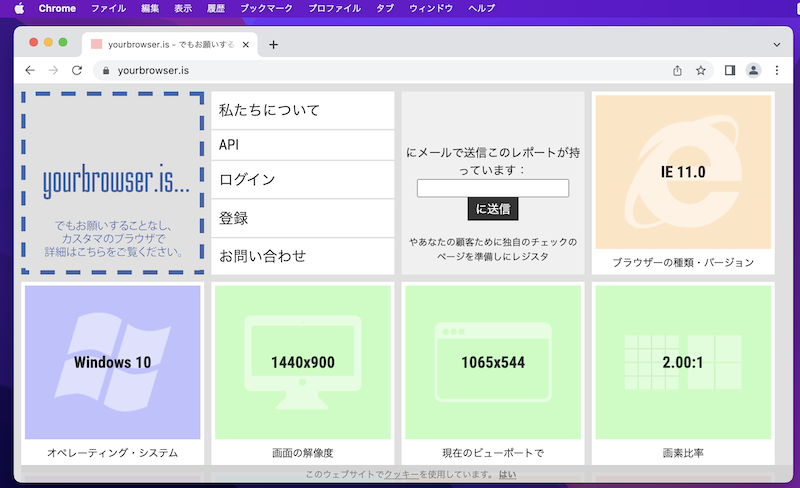
試しに「使用しているブラウザを確認するサイト」へアクセスし、表示されるブラウザ名を確認して下さい。
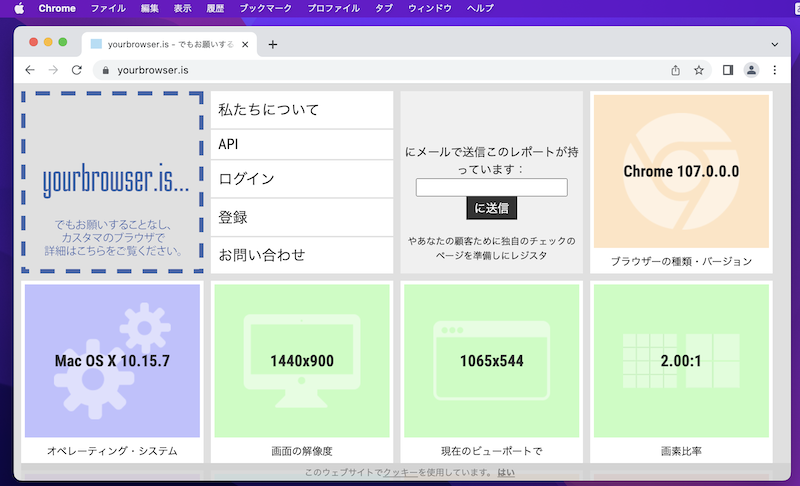
▼通常時:Chromeで表示

デフォルトの状態。
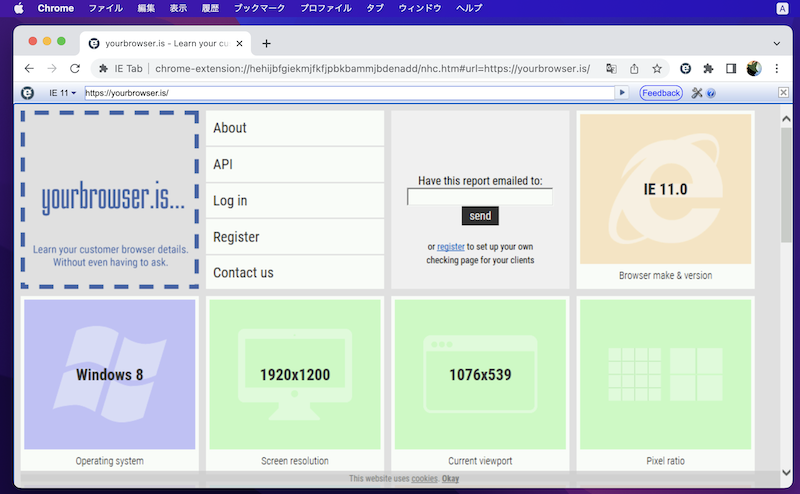
▼変更後:IE(Internet Explorer)で表示

IE Tab経由で表示した状態。
〆:気軽にMacでIE表示したいならオススメ!
以上、MacでInternet Explorerを使う方法! インターネットエクスプローラーをWindows OS不要で表示しよう の説明でした。
今回紹介した方法は、たまに![]() Internet Explorer表示を確認したい方にオススメです。
Internet Explorer表示を確認したい方にオススメです。
一方、完全に表示を再現できるわけではないため、ページ内で表示できないコンテンツも存在します。
もし不満がある場合、別の手段として、MacでWindows OSの仮想環境を整える方法もあります。
Windows OSや仮想環境ソフトの購入代金がかかるため有料ですが、より高い再現性を期待できます。
仮想ソフト![]() Parallels Desktopの導入手順は、関連記事【MacでParallels Desktopを設定する方法! Windows 10をインストールしてマルチOSを実現する使い方】で解説しています。
Parallels Desktopの導入手順は、関連記事【MacでParallels Desktopを設定する方法! Windows 10をインストールしてマルチOSを実現する使い方】で解説しています。

ぜひ、ご参考あれ。
参考 Microsoftコミュニティ – MAC OS上でインターネットエクスプローラーを利用する方法
コメント
ただ単に、インターネットエクスプローラー以外のアクセスを弾くWebに入る目的ならいいかもしれないけどこれじゃあ全然表示確認ができない。
Internet Explorerでの表示はVirtual VoxとかWine とか入れないと無理。
この方法ではレンダリングは一切再現できない。最初にこれを明記し、誤解を招くような記事を書くべきではない。
https://qiita.com/RenetButler/items/97a86b1ab3d0b32a6a43
この記事をよく読んでください。
コメント遅くなりました。
ご指摘のとおり誤解を招く表現となっており申し訳ありません。記事冒頭に追記しました。