Warning: Undefined array key 1 in /home/truni7/sp7pc.com/public_html/wp-content/themes/cocoon-child-master/functions.php on line 501
iPhoneでホーム画面のページ移動時のアニメーションは左右にアイコンがスライドするだけですが、脱獄アプリ「Cylinder」を使えば自由にカスタマイズできます。
本記事ではその手順を紹介します。
ページ移動が楽しくなりますよ。
Cylinder – 使い方
ホーム画面で次のページへ切り替える際に、特有のアニメーション効果を追加できます。
レポジトリは標準の「BigBoss」なのでソースの追加は不要です。
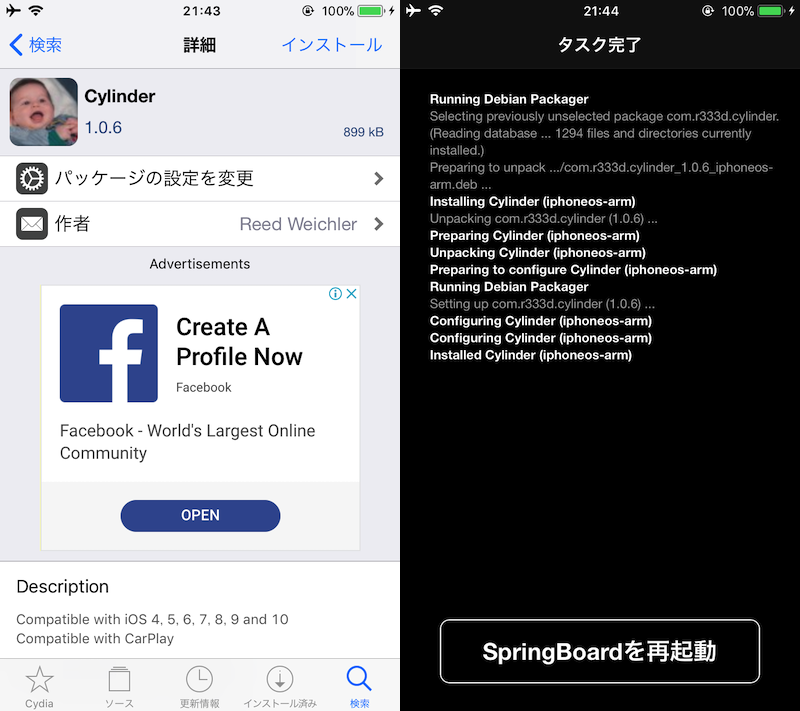
「Cylinder」を検索し、「インストール」・「SpringBoardの再起動」を実行します。

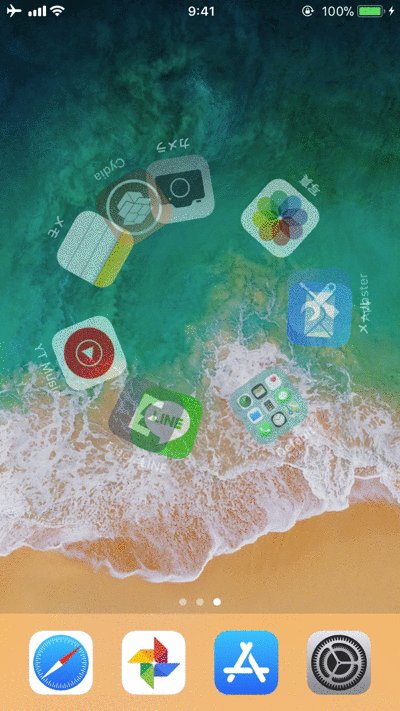
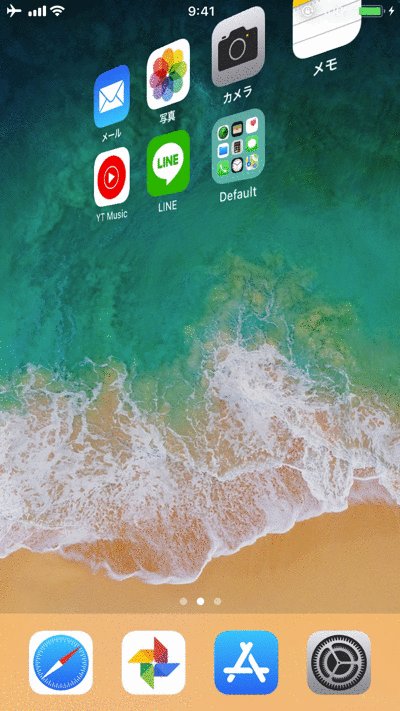
ホーム画面の切り替え時のアニメーションが変化します。

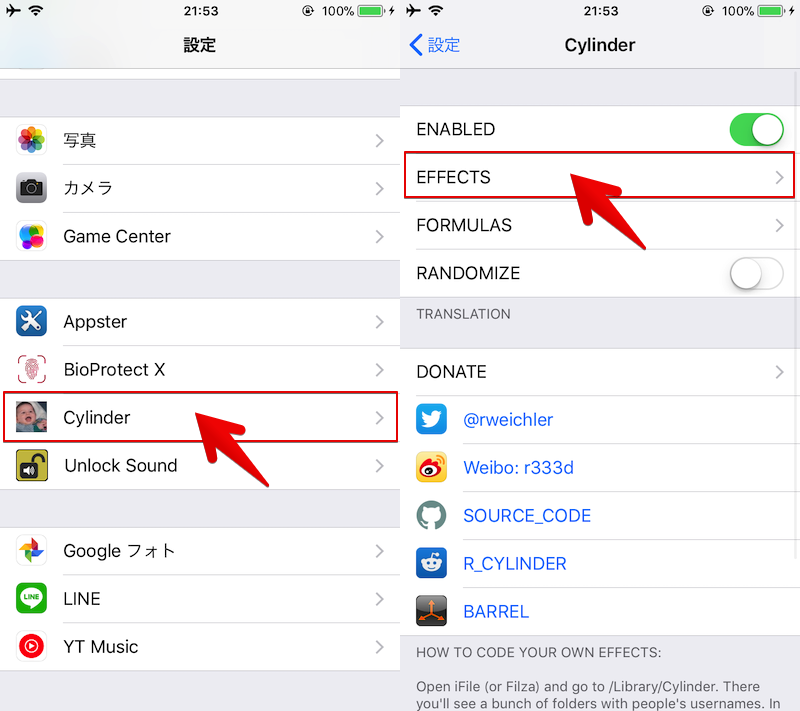
また「設定」より「Cylinder」→「EFFECTS」と進めば、

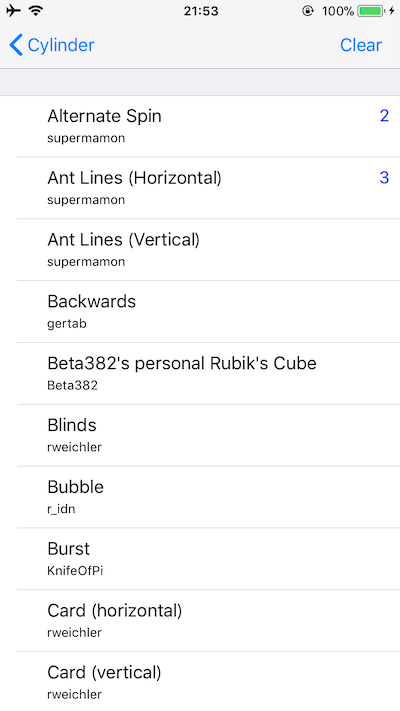
様々なアニメーションへカスタマイズ可能です。

アニメーションの種類は名称だけでは分かりづらいので、1つずつ適用してからホーム画面上で実際に動かしてみて下さい。

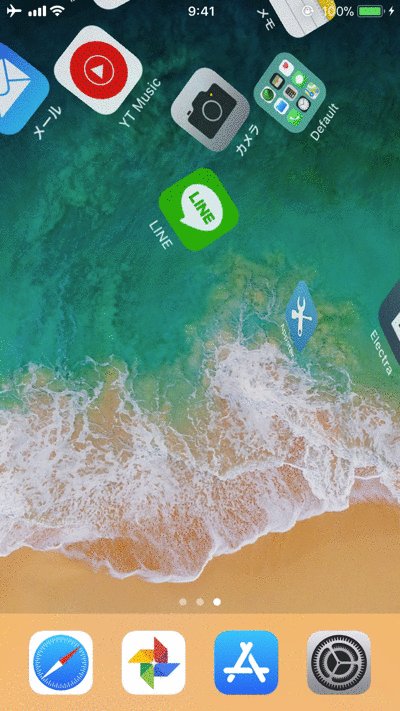
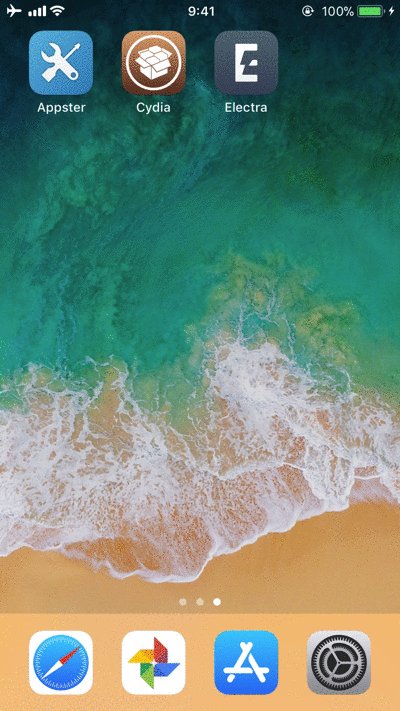
アニメーション「Vortex」

アニメーション「Card(horizontal)」
アニメーションの種類も多く、複数にチェックを入れれば動きが組み合わさり、オリジナルのアニメーションを作成できます。
参考:iOS 11以降でも使用する方法
iOS 11以降ではバグがあり「Cylinder」がうまく機能しないケースがあります。
が、パッチ「CylinderFix」を導入すれば改善するかもしれません。
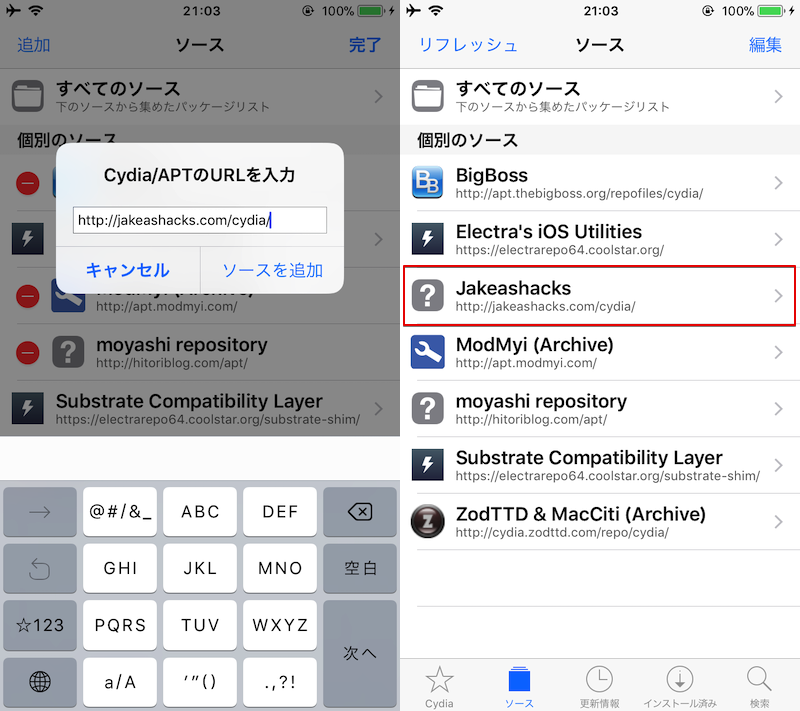
まずCydiaに次のレポジトリを追加します。
http://jakeashacks.com/cydia/

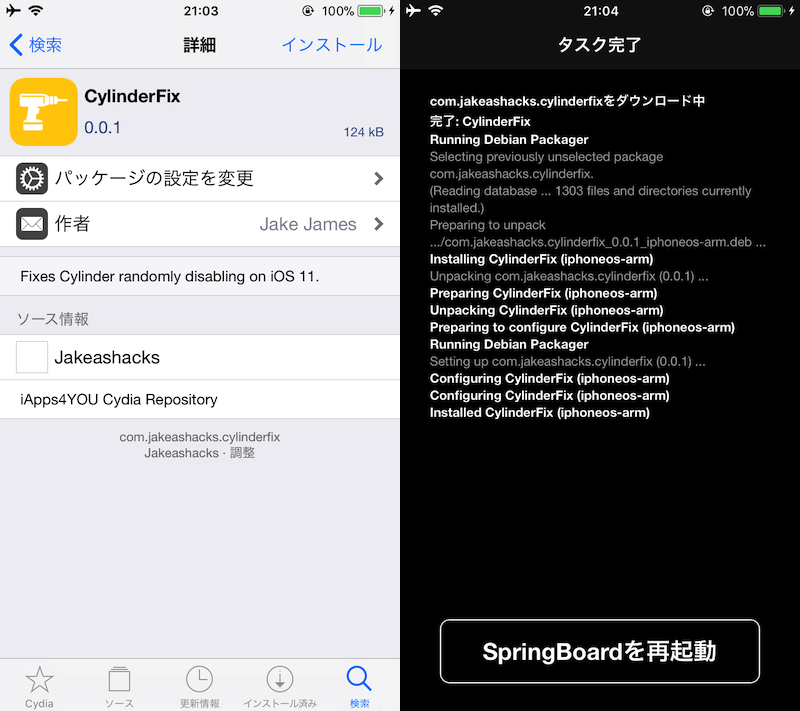
次に「CylinderFix」を検索し、「インストール」・「SpringBoardの再起動」を実行します。

iOS 11でも「Cylinder」が機能すれば成功です。
補足:iPhoneのアニメーションを弱める方法
本記事の趣旨とは逆に、iPhoneのアニメーションをなるべく省略したい場合、2つの方法があります。
- 「視差効果を減らす」をオンにする
- 「FakeClockUp」アプリを使う(要脱獄)
iOS標準設定で「視差効果を減らす」をオンにすれば、画面の切り替えやスクリーンエフェクトで、ズームやスライド効果ではなくディゾルブ効果が使われるようになります。

通常のアニメーション。

「視差効果を減らす」をオンにしたアニメーション。
また脱獄アプリ「FakeClockUp」を使えば、アニメーションのフレーム数を減らして、体感速度をスピードアップできます。

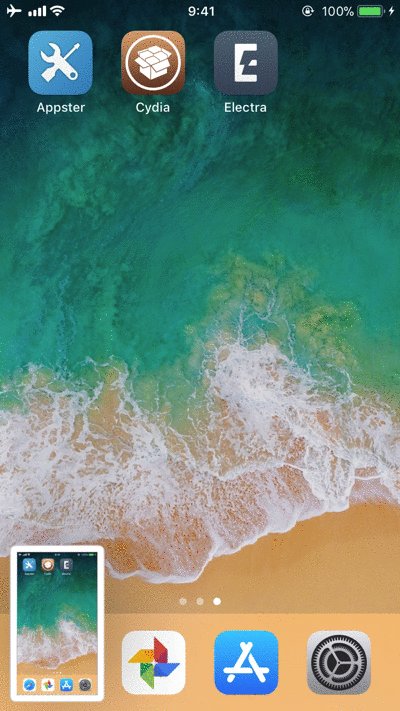
通常のスクショアニメーション。

「FakeClockUp」を有効にしたスクショアニメーション。
それぞれの方法について、詳細は関連記事【iPhoneで操作の体感速度を向上する方法! iOSアニメーション効果をオフにしてサクサク高速化しよう】で解説しています。

〆:ホーム画面に楽しいアニメーションを追加しよう!
以上、iPhoneのホーム画面に独自のアニメーションを追加する方法! CylinderでiOSのページ移動を劇的にカスタマイズしよう [要脱獄] の說明でした。
「Cylinder」を使えば、ホーム画面のページ移動が楽しくなりますよ。
脱獄環境があれば、ぜひお試し下さい。
コメント