本記事では、iPhoneでデフォルト(標準)アプリを変更する方法を解説します。
以下のようなニーズがあれば、ぜひどうぞ。
- リンク(URL)を開くブラウザを指定したい
- メールを開くアプリを指定したい
本記事はiPhone向けです。Androidの手順は、関連記事【Androidでデフォルトアプリを設定する方法! アプリの関連付けを追加しよう】で解説しています。

前提:デフォルト(標準)アプリとは?
デフォルト(標準)アプリとは、似た機能を持つアプリが複数ある場合、最優先で使用するアプリを指します。
例えば、複数ブラウザをインストールしている場合、デフォルトアプリとして指定したブラウザでリンクが開きます。

Chromeをデフォルトアプリとしている例。
iOS 13まで、デフォルトアプリは自由に変更できず、例えばブラウザは強制的に![]() Safariが選択されました。
Safariが選択されました。
この仕様はiOS 14から変わり、ユーザーが自由に選べるようになっています。
デフォルトアプリのメニューは2種類です。
| メニュー名 | 内容 |
|---|---|
| デフォルトのブラウザApp | Webサイトのリンクを開く デフォルトアプリを指定 |
| デフォルトのメールApp | メールリンクを開く デフォルトアプリを指定 |
もし意図しないブラウザやメーラーが開いてしまう場合、デフォルトアプリの設定が誤っていることになります。
以降より紹介する手順で、設定を変更しましょう。
標準アプリを設定する方法
2つにわけて解説します。
- デフォルトアプリを変更する手順
- デフォルトアプリを元のSafariに戻す手順
①:デフォルトアプリを変更する手順
ブラウザアプリを変更するケースで説明します。
あらかじめ設定したいアプリを、![]() App Storeよりインストールして下さい。
App Storeよりインストールして下さい。
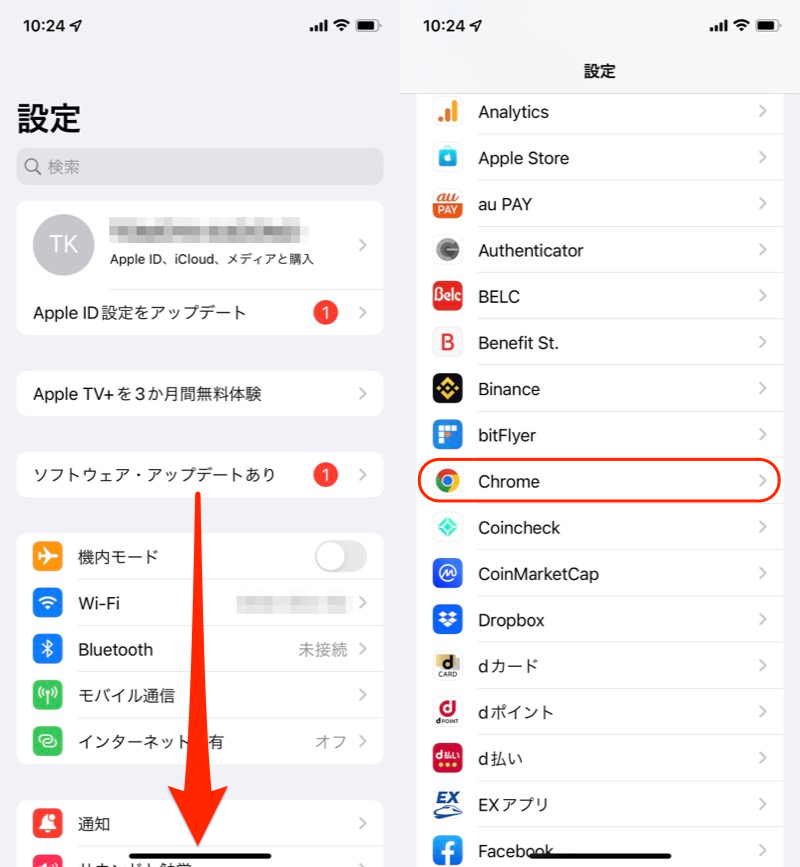
![]() 設定を下にスクロールして、デフォルトブラウザとしたいアプリを開きます。
設定を下にスクロールして、デフォルトブラウザとしたいアプリを開きます。

Chromeアプリを選択する例。
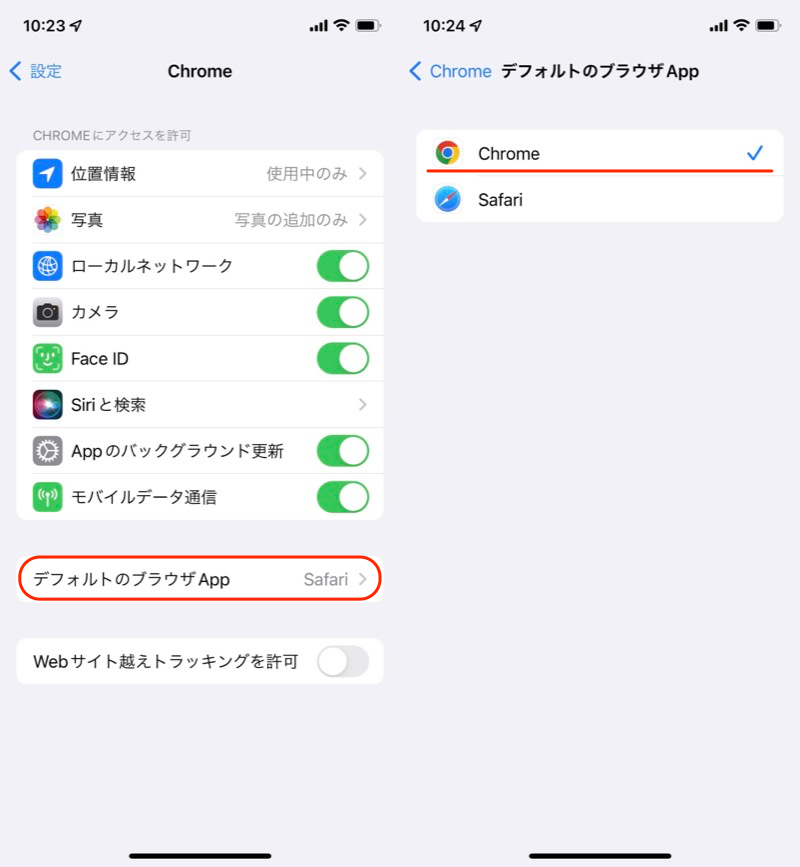
デフォルトのブラウザApp より、切り替えればOK。

Chromeをデフォルトブラウザとする例。
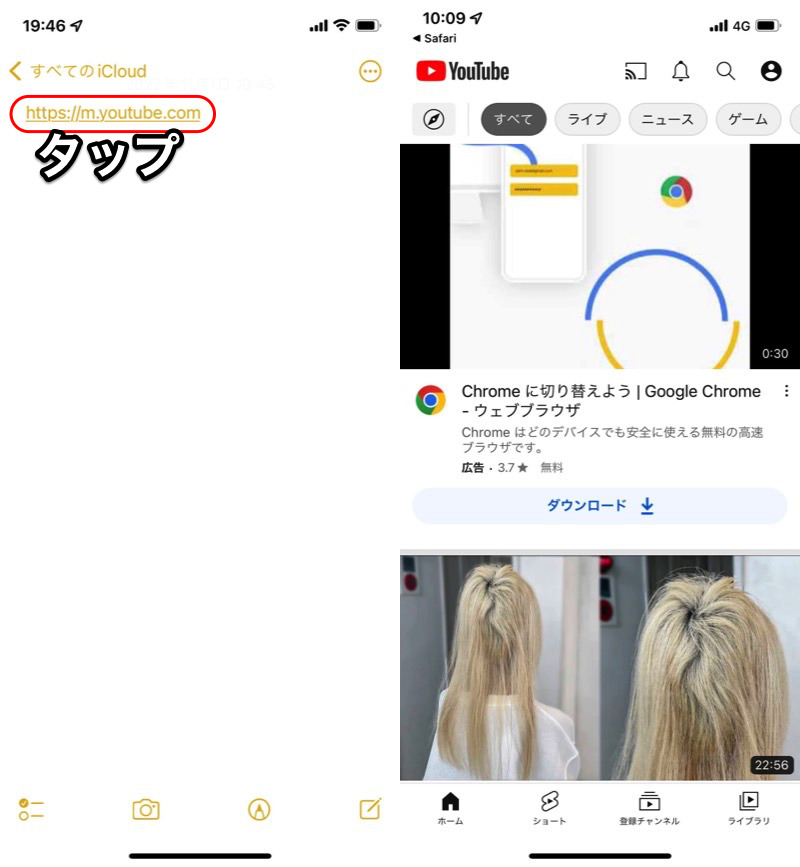
以降、リンクをタップして起動するブラウザは、ここで選択したアプリとなります。

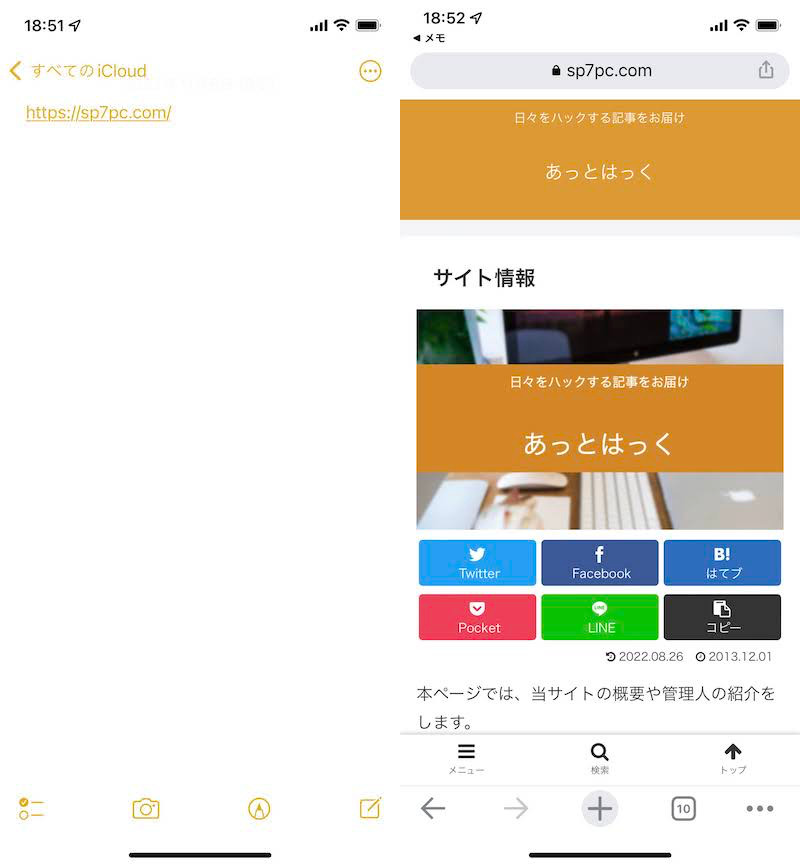
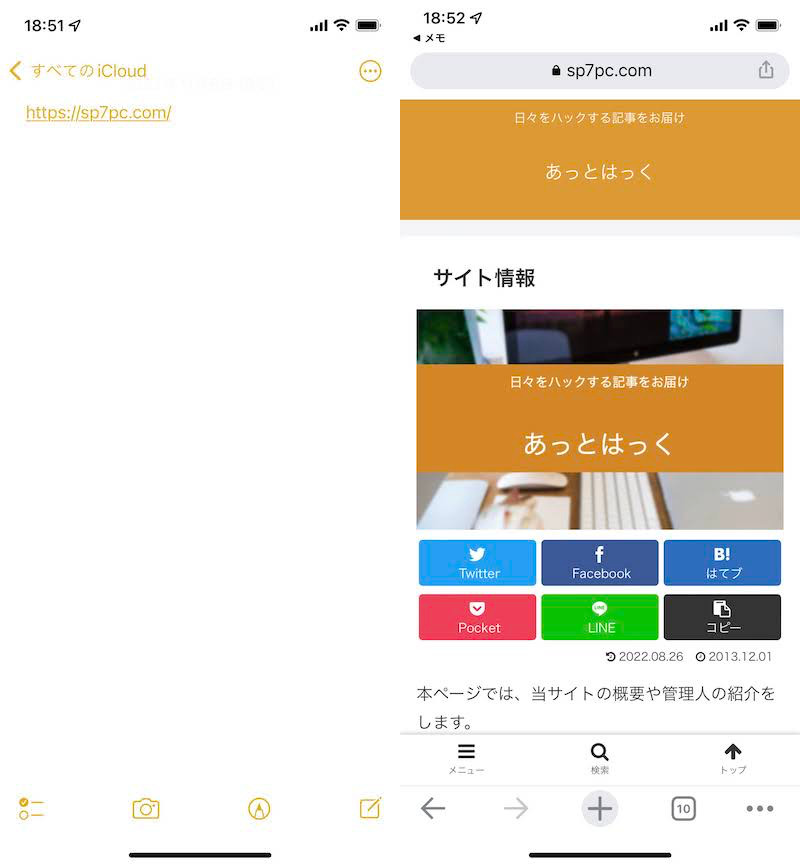
URLを開くと、Chromeで起動するようになる。
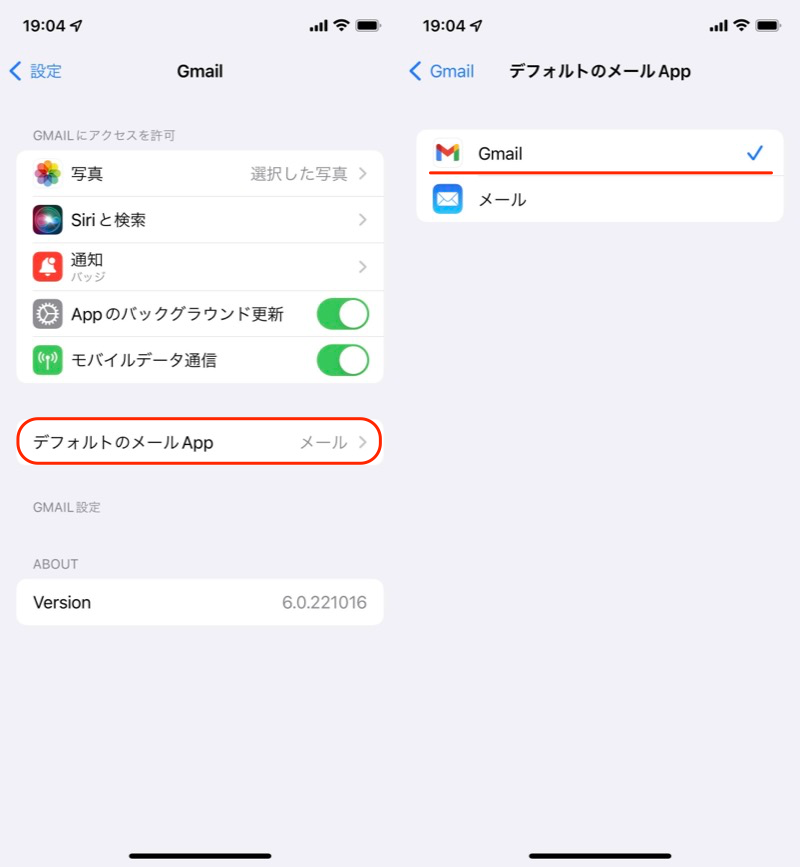
ブラウザアプリを例に説明しましたが、メールアプリも同様の手順です。

Gmailをデフォルトのメールアプリとする例。
②:デフォルトアプリを元のSafariに戻す手順
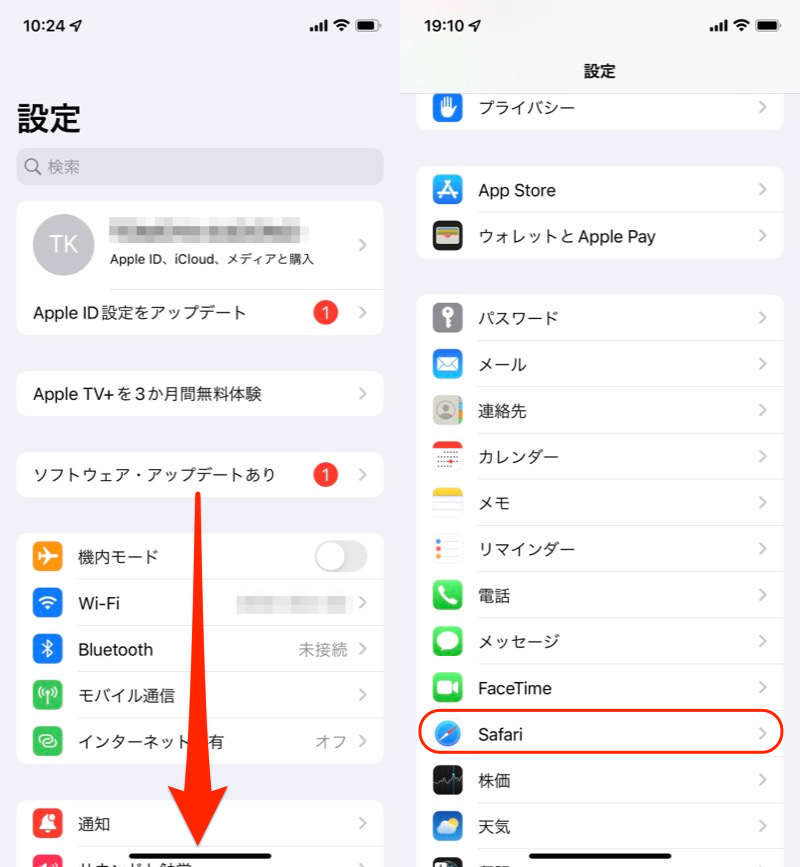
![]() 設定を下にスクロールして、
設定を下にスクロールして、![]() Safariを開きます。
Safariを開きます。

設定内でSafariを開く。
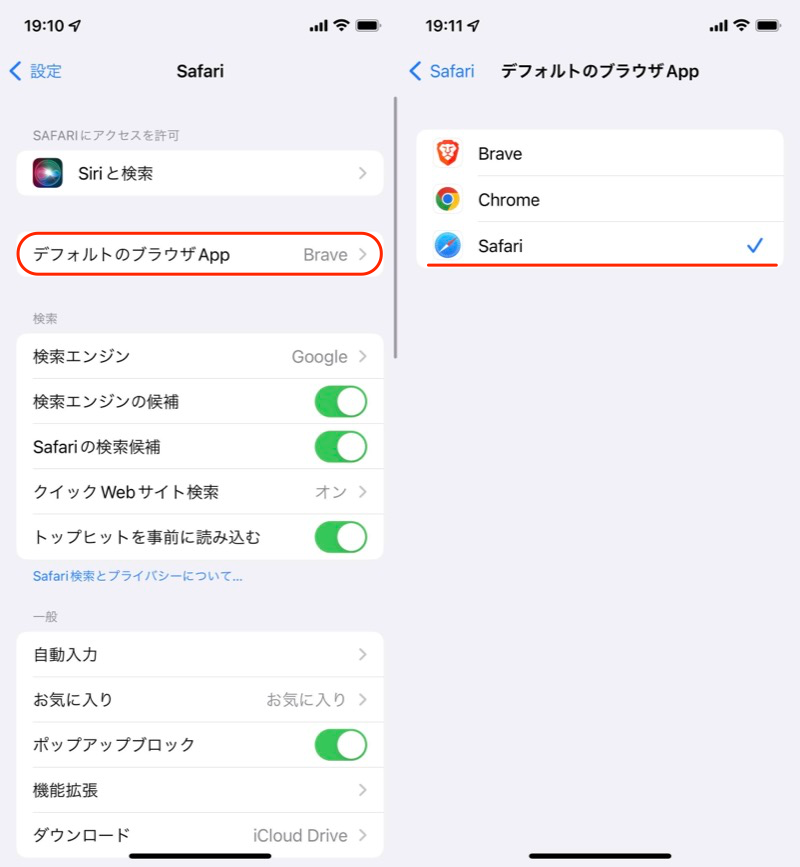
デフォルトのブラウザApp より、![]() Safariへ切り替えればOK。
Safariへ切り替えればOK。

デフォルトブラウザを、元のSafariへ戻す。
補足:iOSのデフォルトアプリに関するアレコレ
本パートでは、iPhoneのデフォルトアプリに関連する、細かい情報を補足します。
- 補足①リンクをアプリで開く方法
- 補足②ホーム画面にショートカットアイコンを追加する方法
リンクをアプリで開く方法
以下のシーンのように、思い通りの方で起動せず、困った経験はないでしょうか?
 YouTubeアプリで開きたいのに、ブラウザが起動してしまう
YouTubeアプリで開きたいのに、ブラウザが起動してしまう- ブラウザで開きたいのに、
 Amazonアプリに勝手に飛ばされる
Amazonアプリに勝手に飛ばされる
これはリンク(URL)をタップした際、アプリで開く or ブラウザで開く、を制御する設定で解決できます。

YouTubeの例。ブラウザではなく、アプリで開く設定ができる。
説明が少し長くなるため、手順の詳細は関連記事【iPhoneでリンクをアプリで開く方法! 勝手にSafariが起動するのを防ごう】で解説しています。

ホーム画面にショートカットアイコンを追加する方法
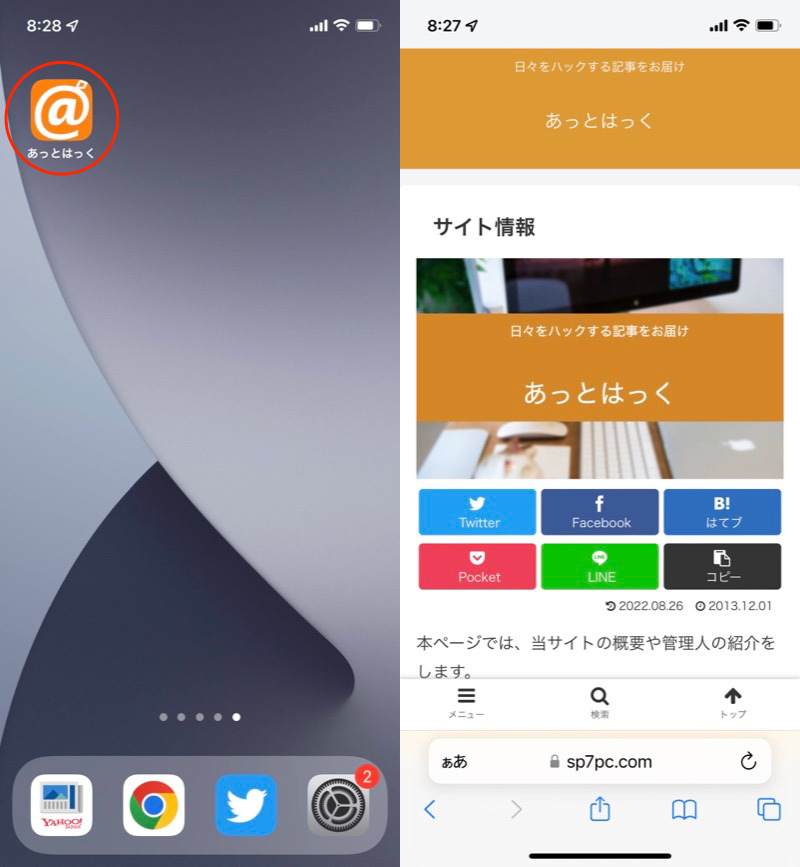
ホーム画面のショートカットアイコンがあれば、指定したWebサイトをすぐ開けます。

当サイトの例。アイコンタップで、すぐアクセスできる。
![]() Safariなら標準機能で実現できますが、その他ブラウザの場合、
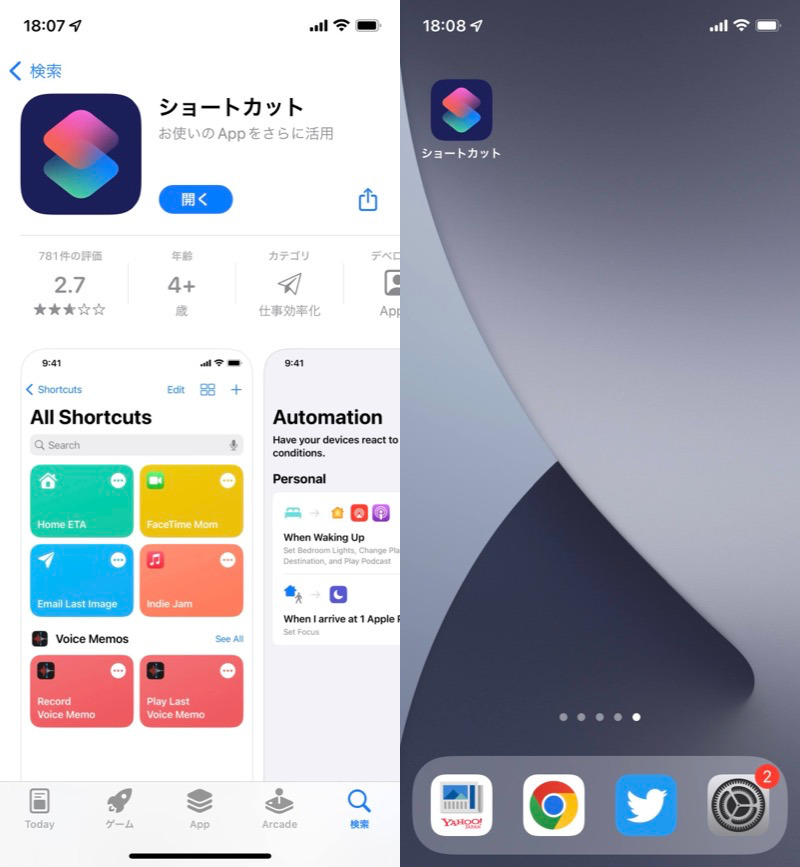
Safariなら標準機能で実現できますが、その他ブラウザの場合、![]() ショートカットというApple公式アプリを使用します。
ショートカットというApple公式アプリを使用します。

ショートカットを組めば、どのブラウザでも開ける。
説明が長くなるため、詳細は関連記事【iPhoneでホーム画面にショートカットを追加する方法! Chromeで開くアイコンを表示しよう】で解説しています。

〆:既定アプリの関連付けを変えよう!
以上、iPhoneでデフォルトブラウザを変更する方法! iOSでアプリの関連付けを追加しよう の説明でした。
長年、iPhoneのデフォルトアプリは制限があり、補足パートで紹介したような面倒な設定が必要でした。
ただiOS 14以降、公式の![]() 設定アプリで簡単に制御可能となりました。
設定アプリで簡単に制御可能となりました。
思い通りのブラウザで開けずに困っていれば、ぜひお試しあれ。
参考 Appleサポート – iPhone、iPad、iPod touchでデフォルトのWebブラウザやメール Appを変更する
コメント