本記事では、iPhoneのホーム画面にショートカットアイコンを追加する方法を解説します。
以下のようなニーズがあれば、ぜひどうぞ。
- よくアクセスするサイトのショートカットをホーム画面に表示したい
- Safari以外のブラウザ(例:Chrome)のショートカットを作成したい
本記事はiPhone向けです。Androidの手順は、関連記事【Androidでホーム画面にショートカットを追加する方法! Chromeで開くアイコンを表示しよう】で解説しています。

ホーム画面にショートカットアイコンを追加する方法
前提:ホーム画面のショートカットアイコンとは?
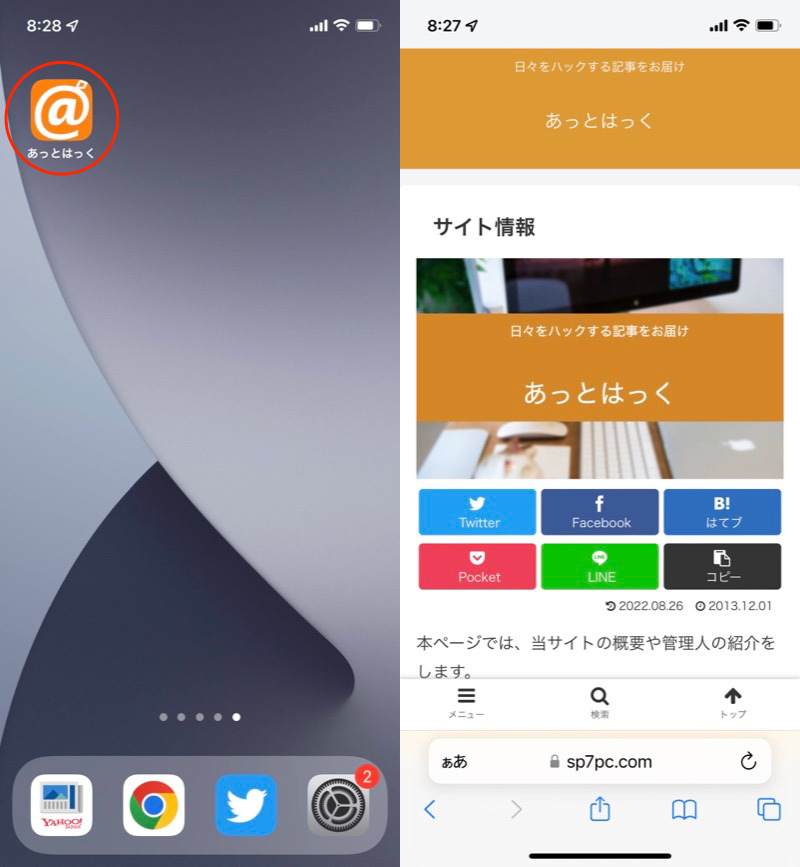
ホーム画面のショートカットアイコンがあれば、指定したWebサイトをすぐ開けます。

当サイトの例。アイコンタップで、すぐアクセスできる。
本パートでは、iPhoneの主要ブラウザごと、3パターンの設定手順を説明します。
- Safariで設定する手順
- Chromeで設定する手順
- その他ブラウザで設定する手順
![]() Safari以外の場合、
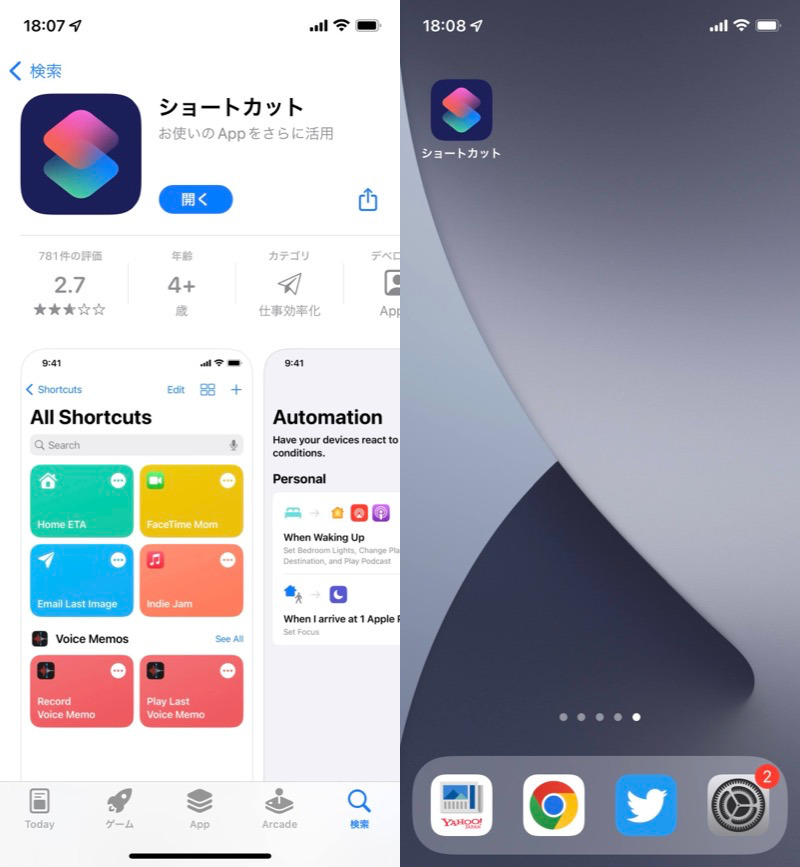
Safari以外の場合、![]() ショートカットというApple公式アプリを使用します。
ショートカットというApple公式アプリを使用します。

事前にインストールしておこう。
方法①:Safariで開くショートカットアイコンを作成する
まず![]() Safariで、ショートカットアイコンを追加したいWebページを開きます。
Safariで、ショートカットアイコンを追加したいWebページを開きます。
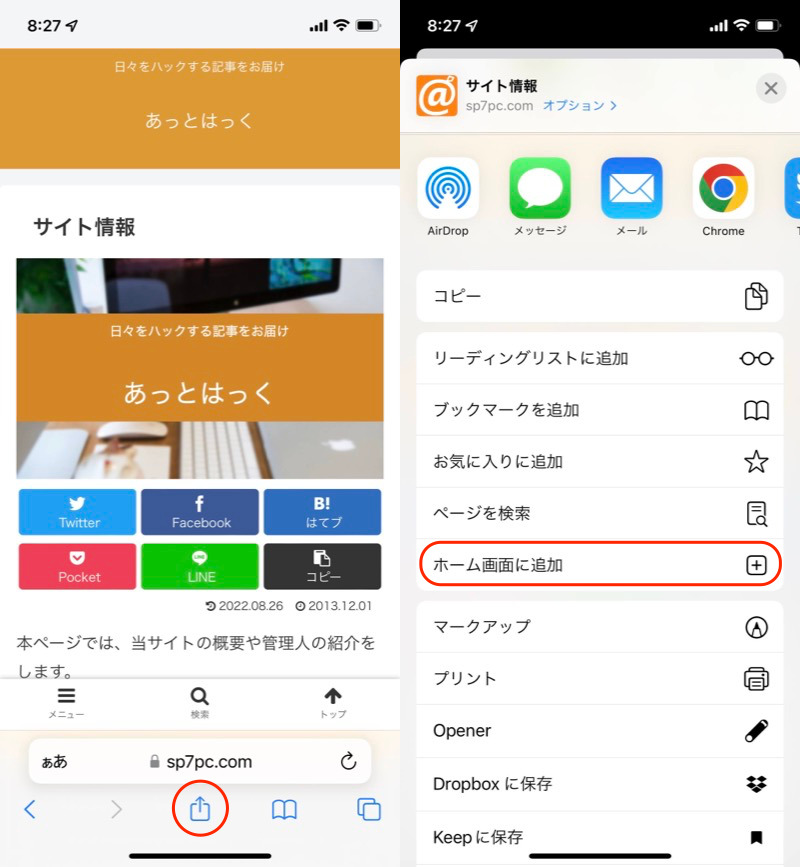
あとは![]() 共有メニューより ホーム画面に追加 を選び、名称を決めれば完了です。
共有メニューより ホーム画面に追加 を選び、名称を決めれば完了です。

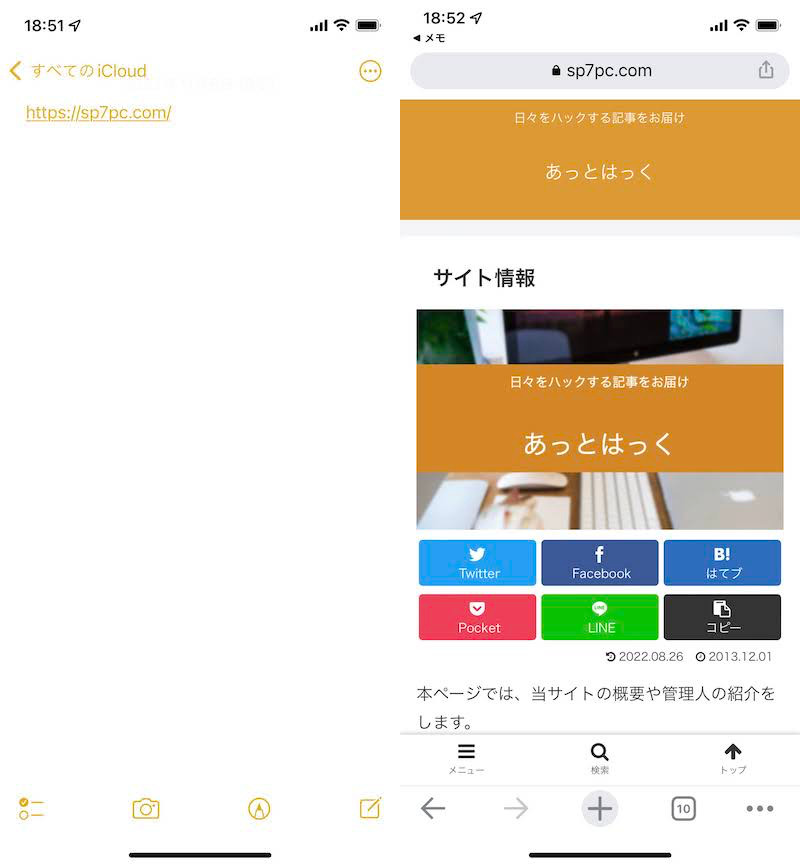
当サイトのショートカットを追加する例。

ホーム画面にショートカットアイコンが追加される。
ただこの方法は![]() Safariに限定されており、
Safariに限定されており、![]() Chromeをはじめとするサードパーティ製ブラウザには対応していません。
Chromeをはじめとするサードパーティ製ブラウザには対応していません。
具体的な注意点です。
- ショートカットは必ずSafariで起動する
- 別ブラウザは同様の手順でショートカットを追加できない
ショートカットは必ずSafariで起動する
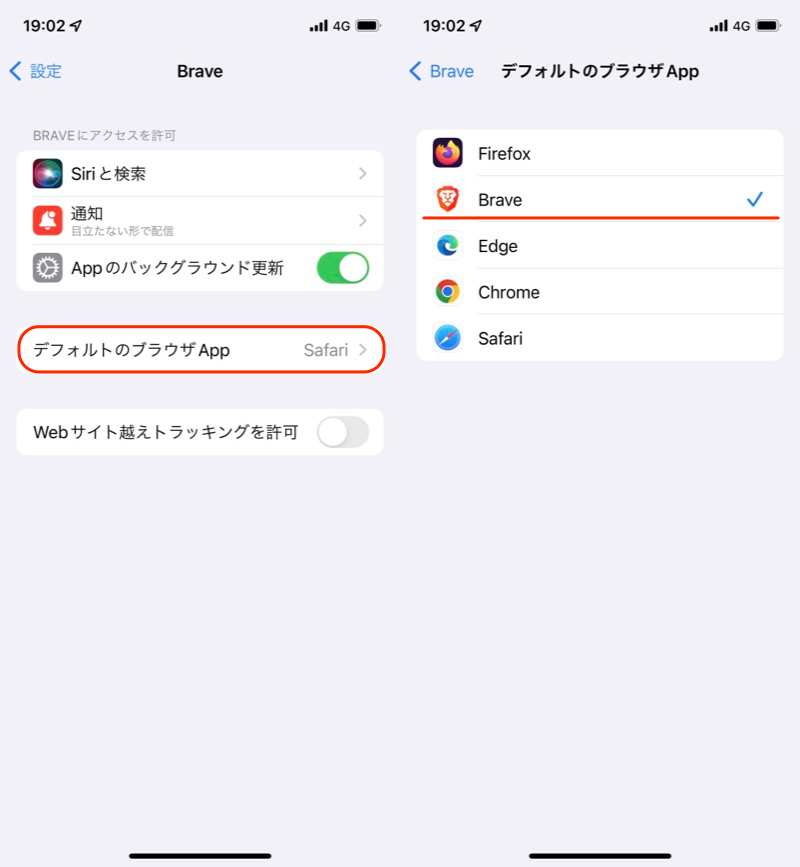
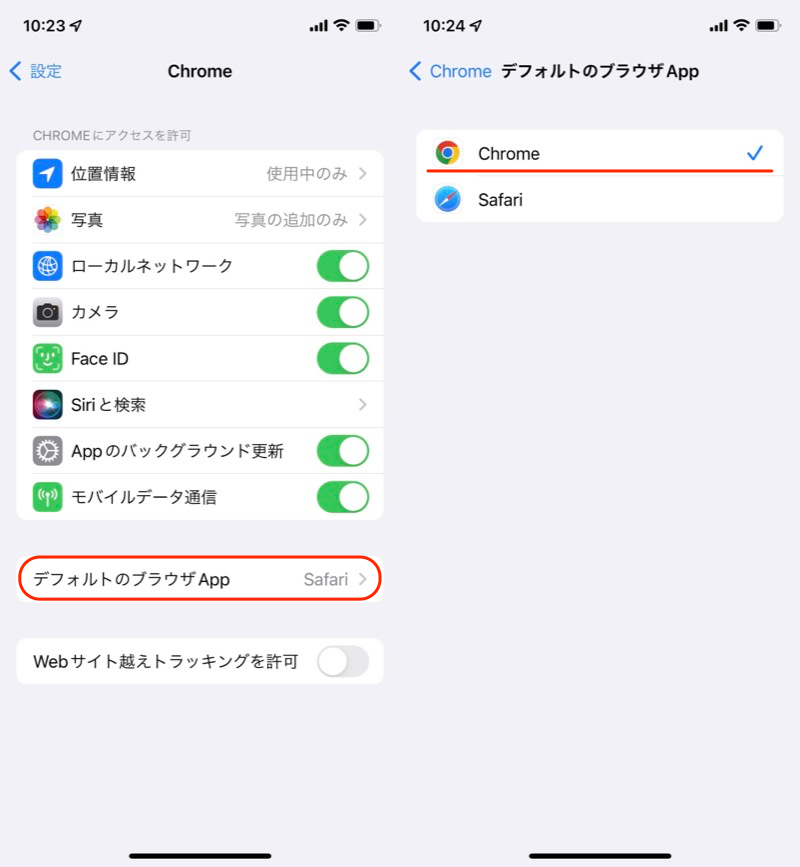
たとえ![]() 設定で別アプリをデフォルトブラウザとしている場合も、
設定で別アプリをデフォルトブラウザとしている場合も、![]() Safariで表示されます。
Safariで表示されます。

Chromeをデフォルトブラウザとする例。
別ブラウザは同様の手順でショートカットを追加できない
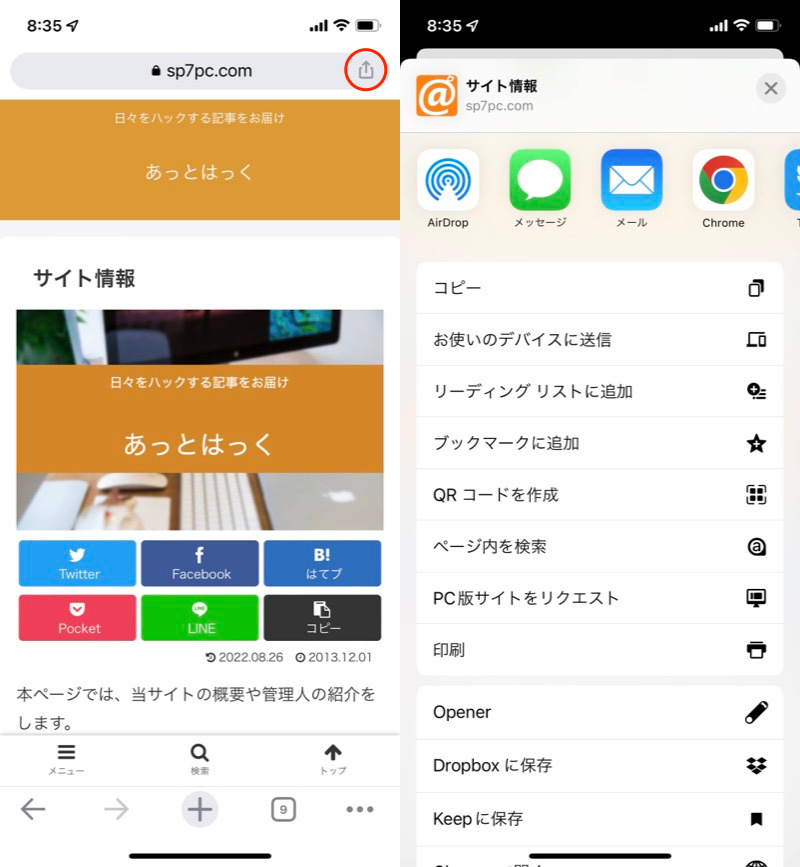
![]() Safari以外のブラウザでは、
Safari以外のブラウザでは、![]() 共有メニューより ホーム画面に追加 を選択できません。
共有メニューより ホーム画面に追加 を選択できません。

Chromeの例。共有メニューを開いても、ショートカットを追加できない。
方法②:Chromeで開くショートカットアイコンを作成する
![]() ショートカットを用意します。
ショートカットを用意します。
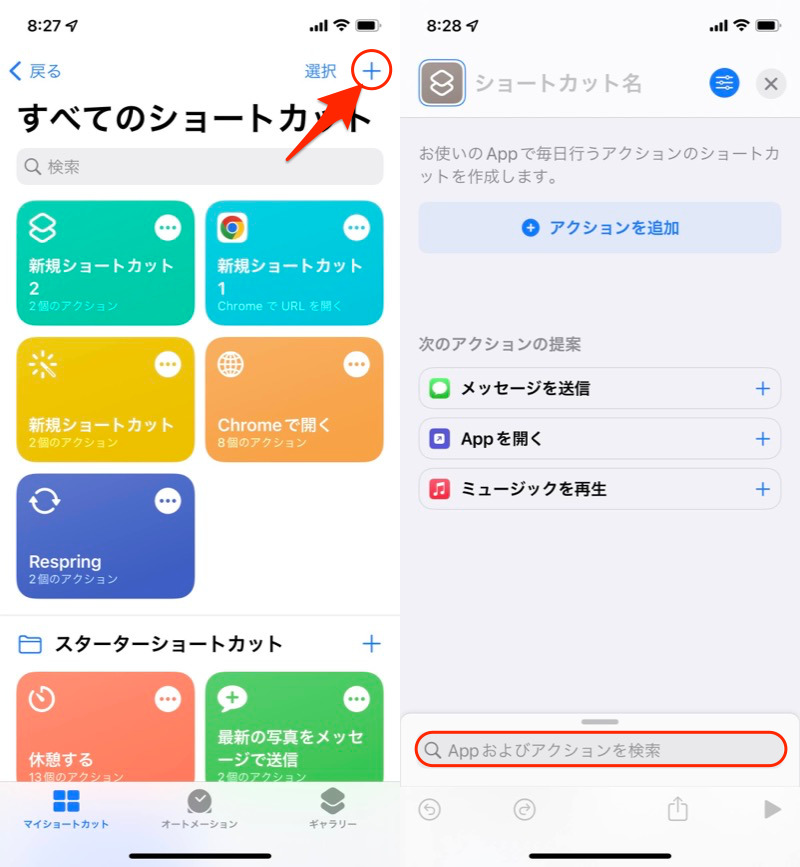
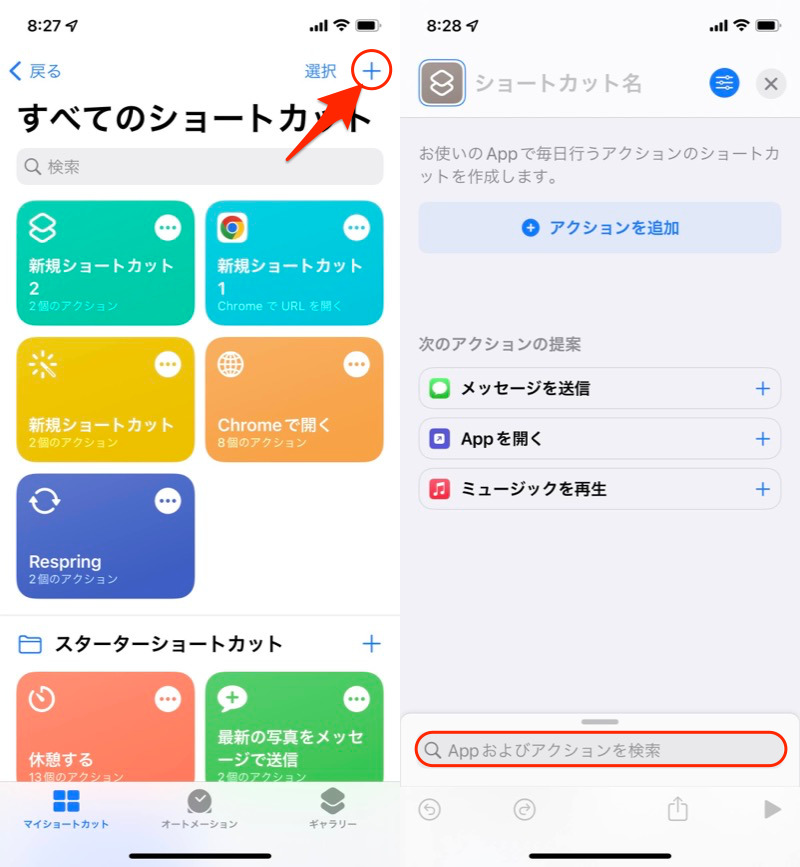
トップ画面の+アイコンより、新規ショートカットを追加します。
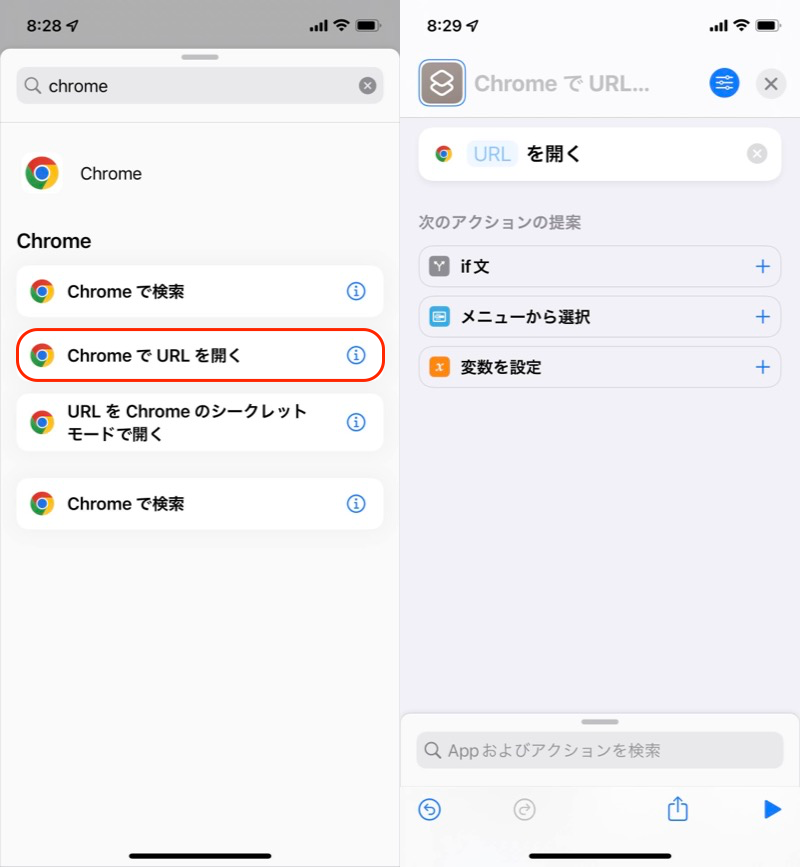
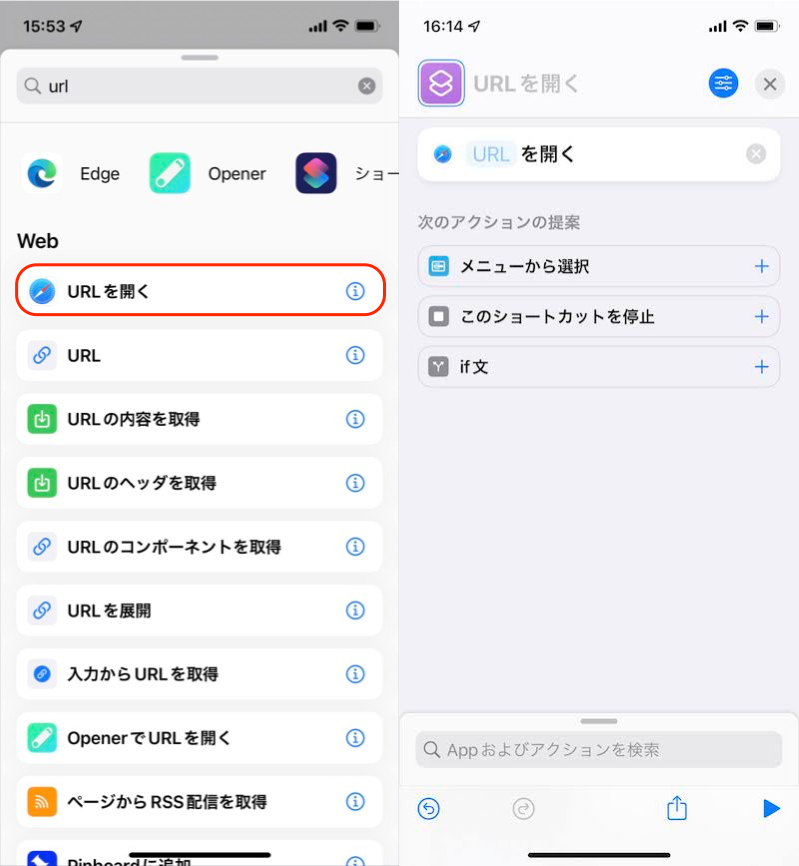
検索窓で”chrome”と調べて、ChromeでURLを開く を選択しましょう。

(左)プラスアイコンを開く (右)検索窓をタップ

「ChromeでURLを開く」を選ぶ。
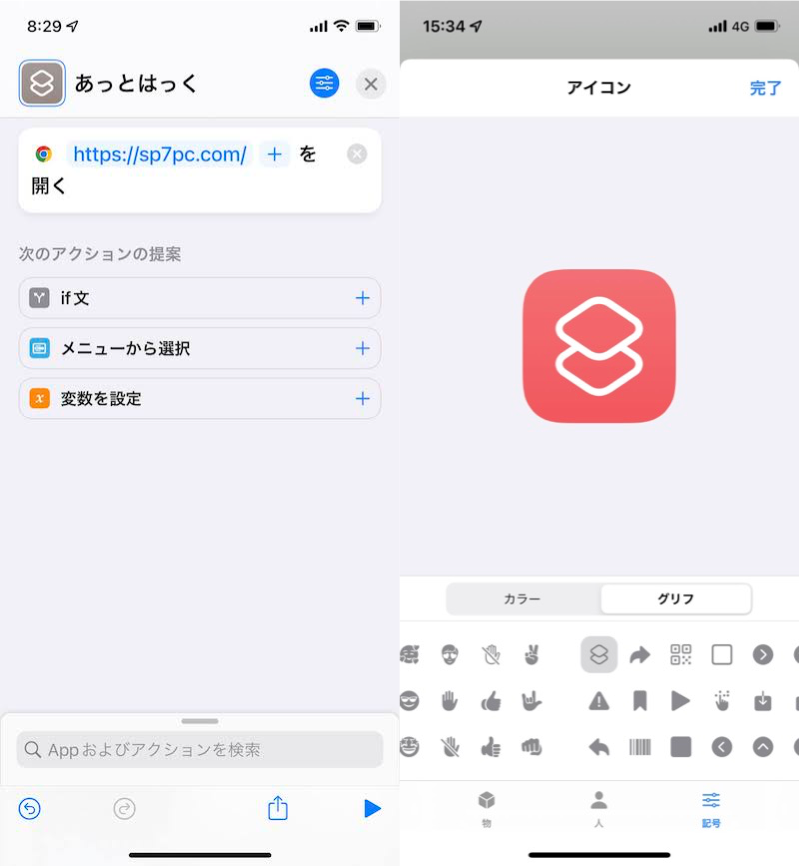
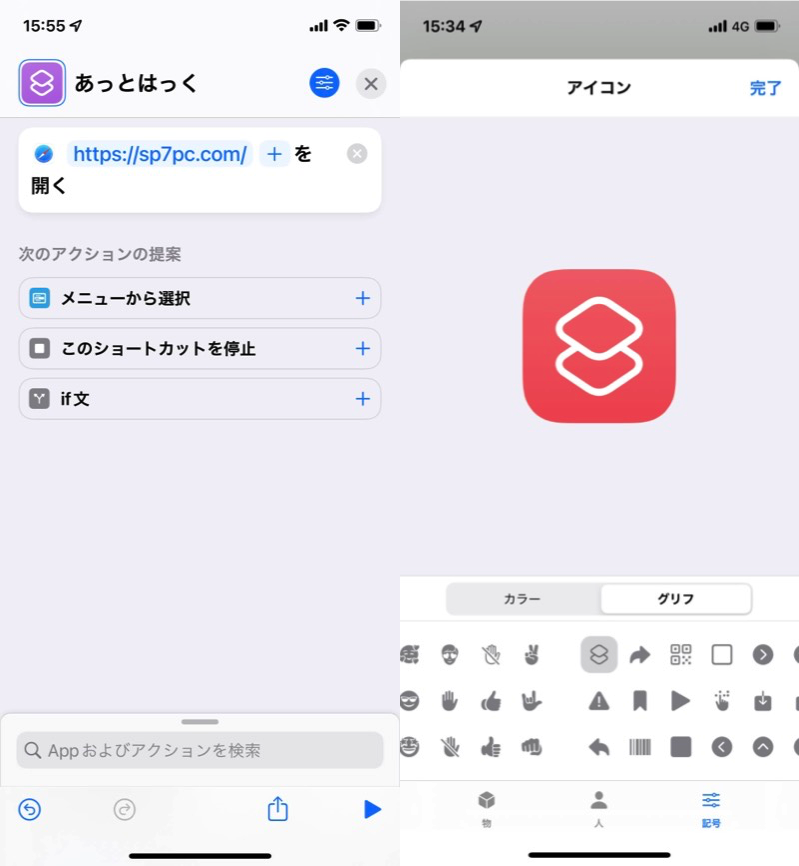
新規ショートカットについて、以下3点を決めます。
- 名称
- URL
- アイコン画像
アイコン画像は、プリセットのデザインとカラーを選択できます。

(左)名称やURLを入力する (右)アイコン画像を決める
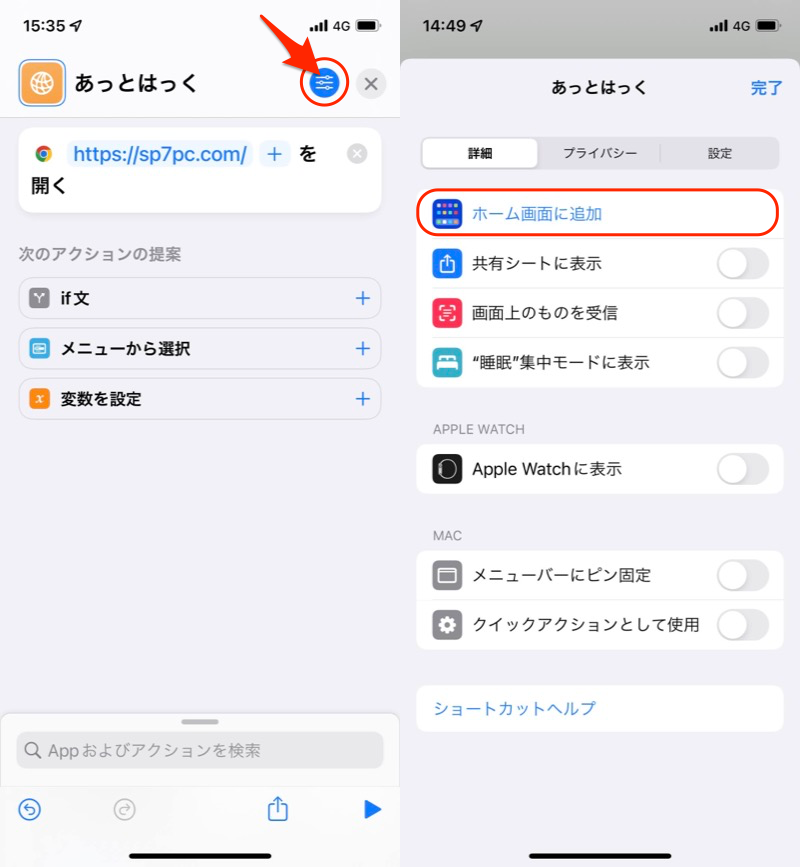
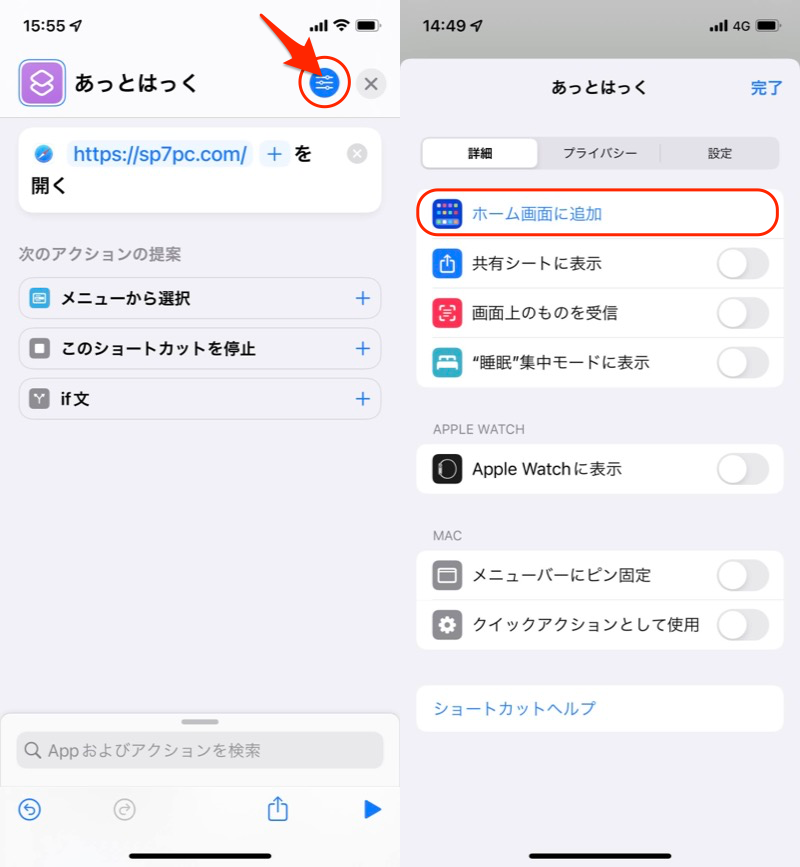
入力できたら、![]() メニューより ホーム画面に追加 を選択します。
メニューより ホーム画面に追加 を選択します。

ショートカットをホーム画面に追加する。
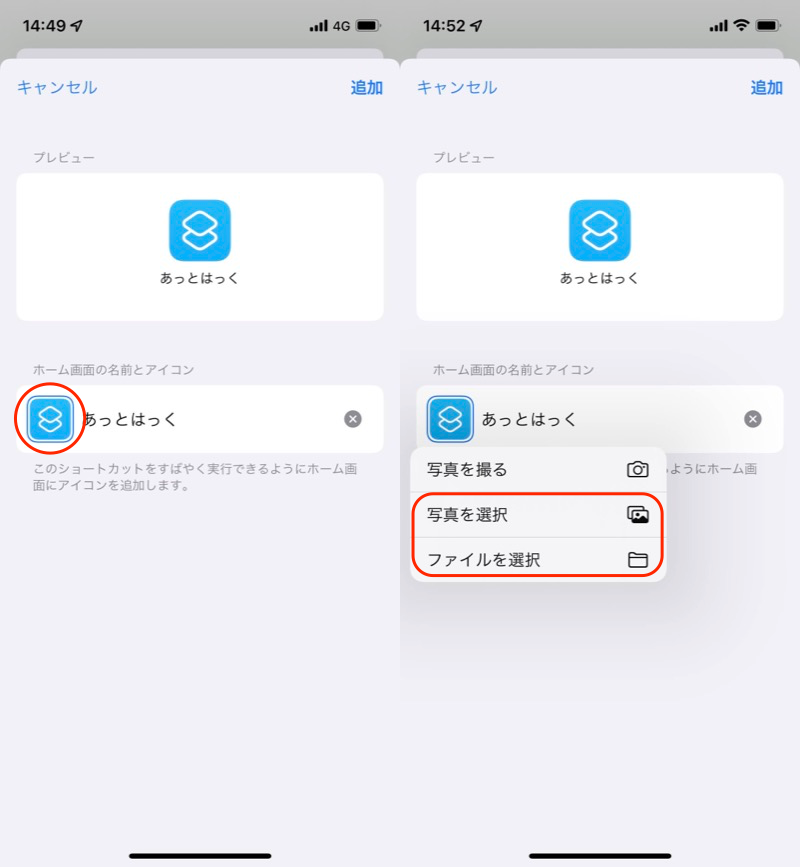
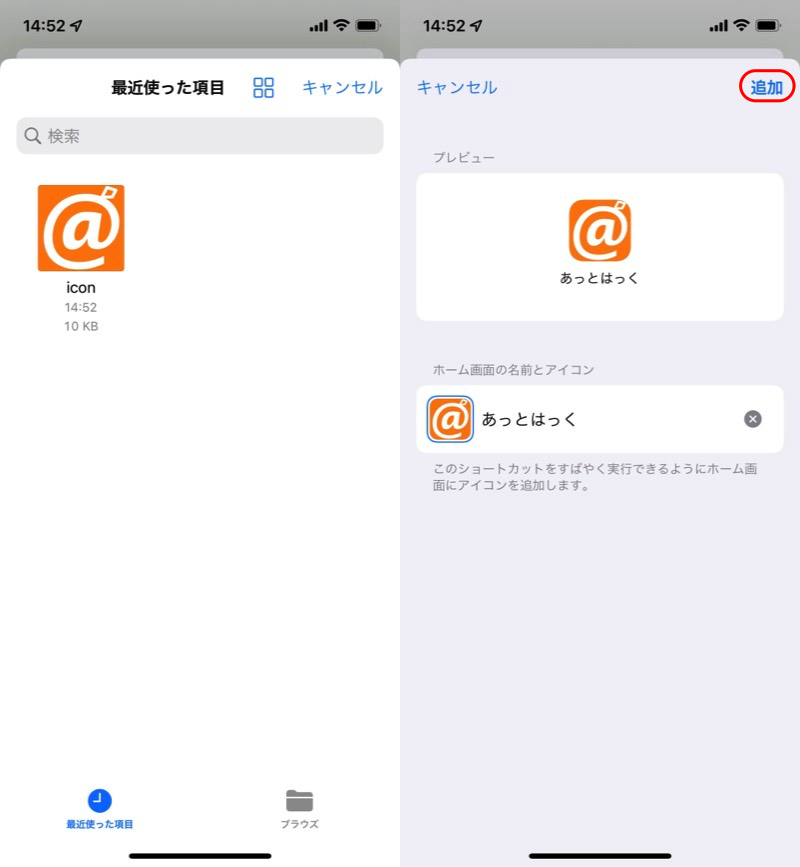
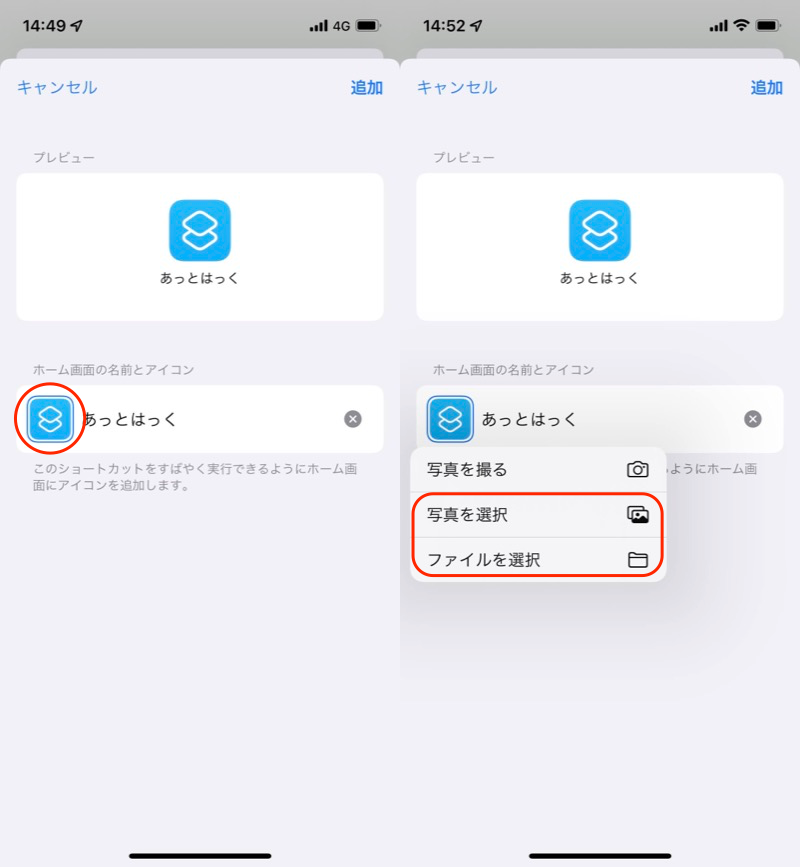
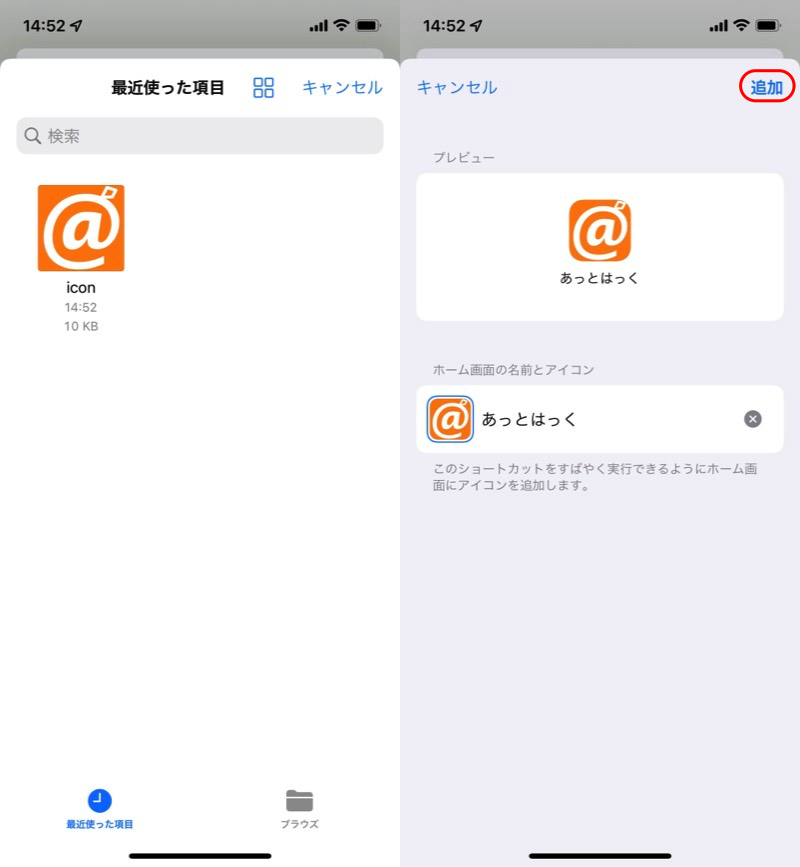
最後にショートカットの名称とアイコン画像を確認します。
問題なければ、追加 で完了です。

アイコン画像タップで、「写真を選択」or「ファイルを選択」で置き換えできる。

(左)用意したアイコン画像へ変更する (右)「追加」で完了
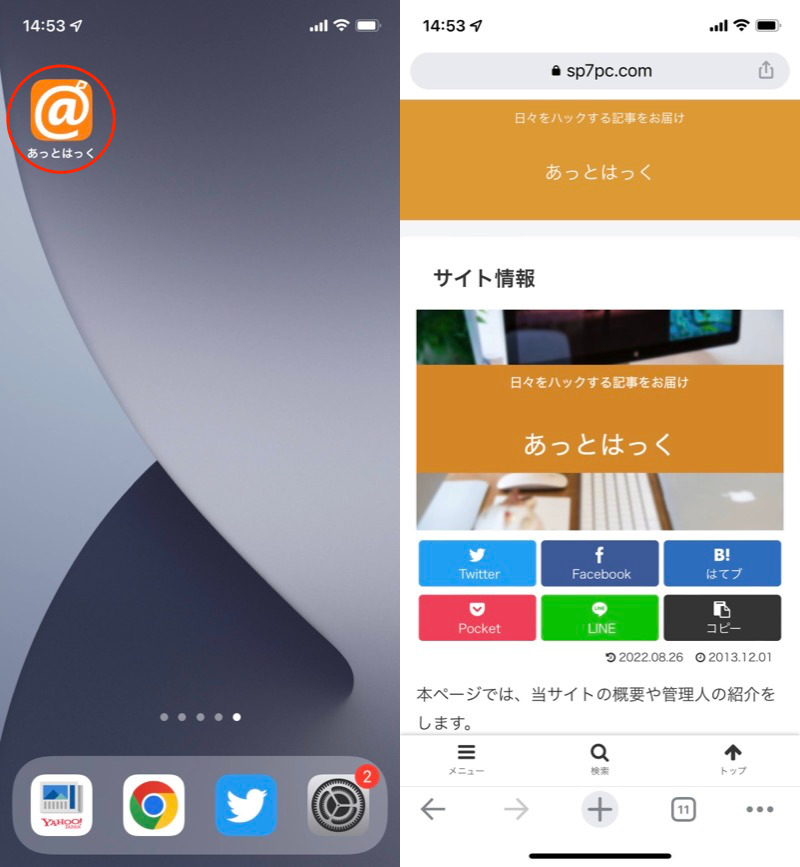
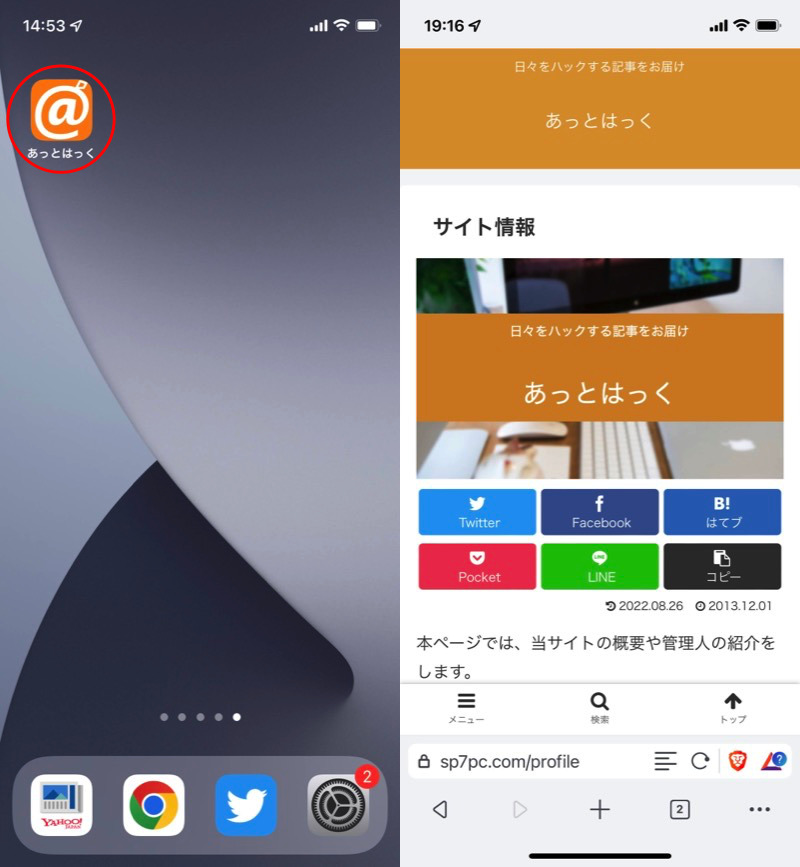
これでホーム画面に、![]() Chromeで開くショートカットアイコンを設定できます。
Chromeで開くショートカットアイコンを設定できます。

当サイトをChromeで開くショートカットができた。
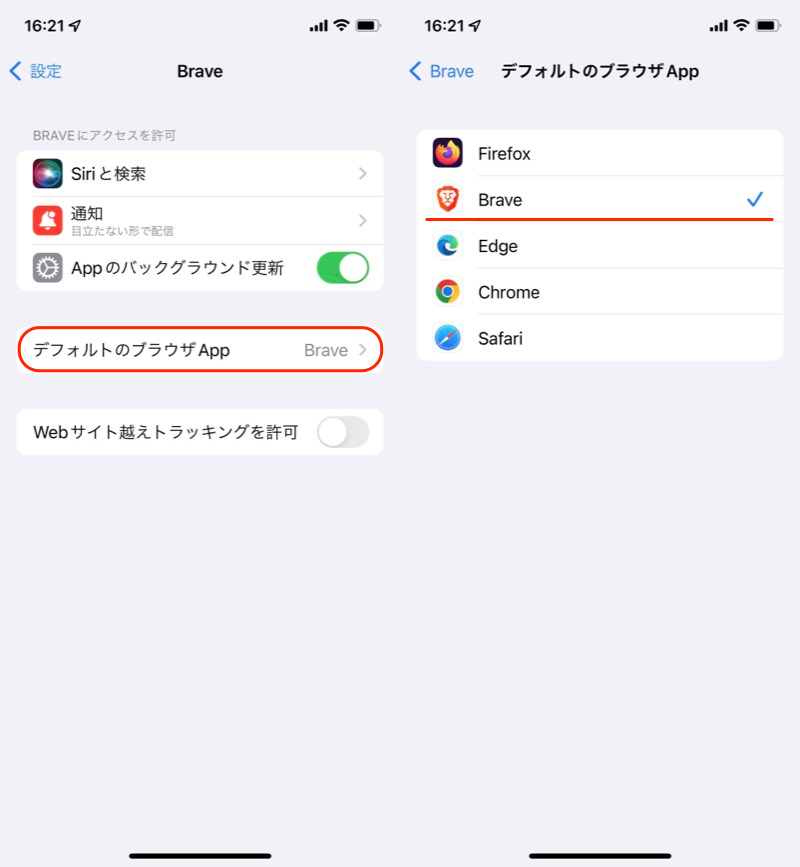
なお、たとえ![]() 設定で別アプリをデフォルトブラウザとしている場合も、このショートカットは
設定で別アプリをデフォルトブラウザとしている場合も、このショートカットは![]() Chromeで開きます。
Chromeで開きます。

Braveをデフォルトブラウザとする例。
方法③:その他ブラウザで開くショートカットアイコンを作成する
まず、ショートカットで開きたいアプリを、デフォルトブラウザとして設定しましょう。
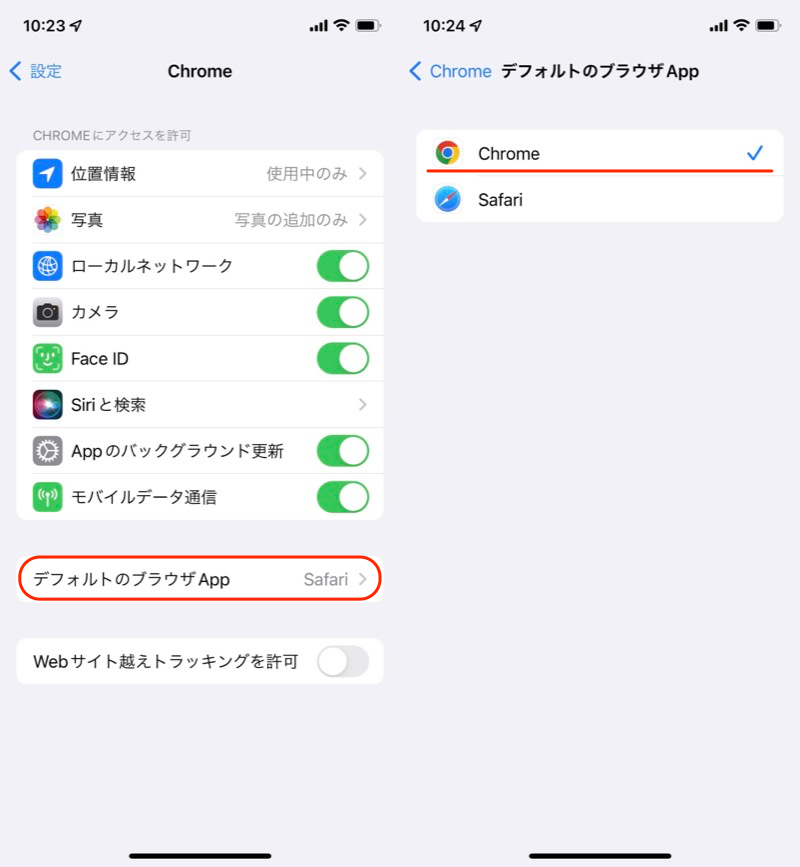
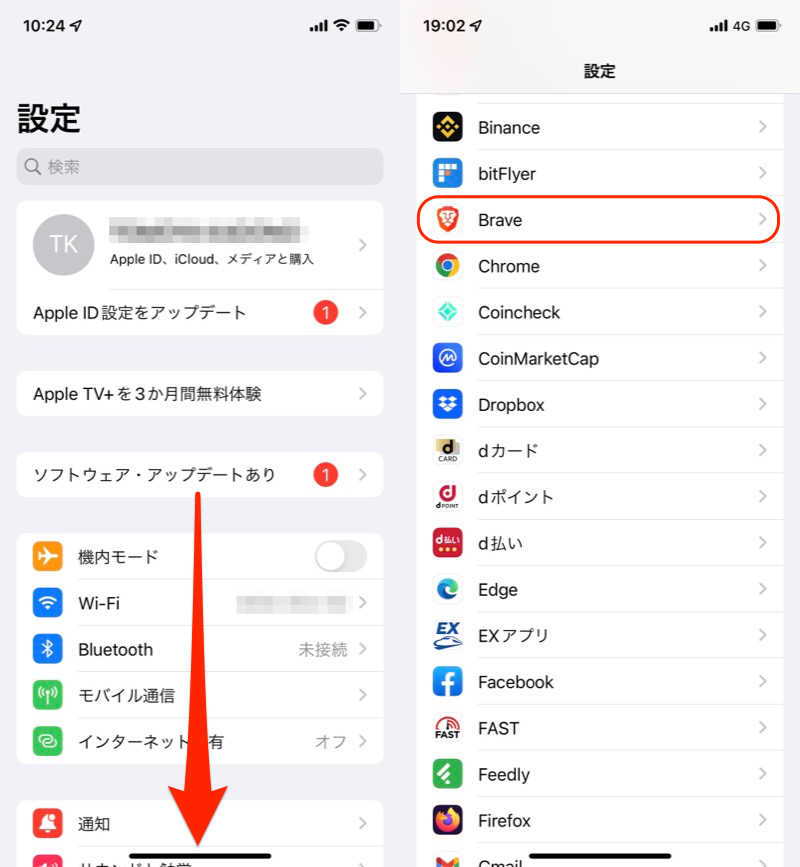
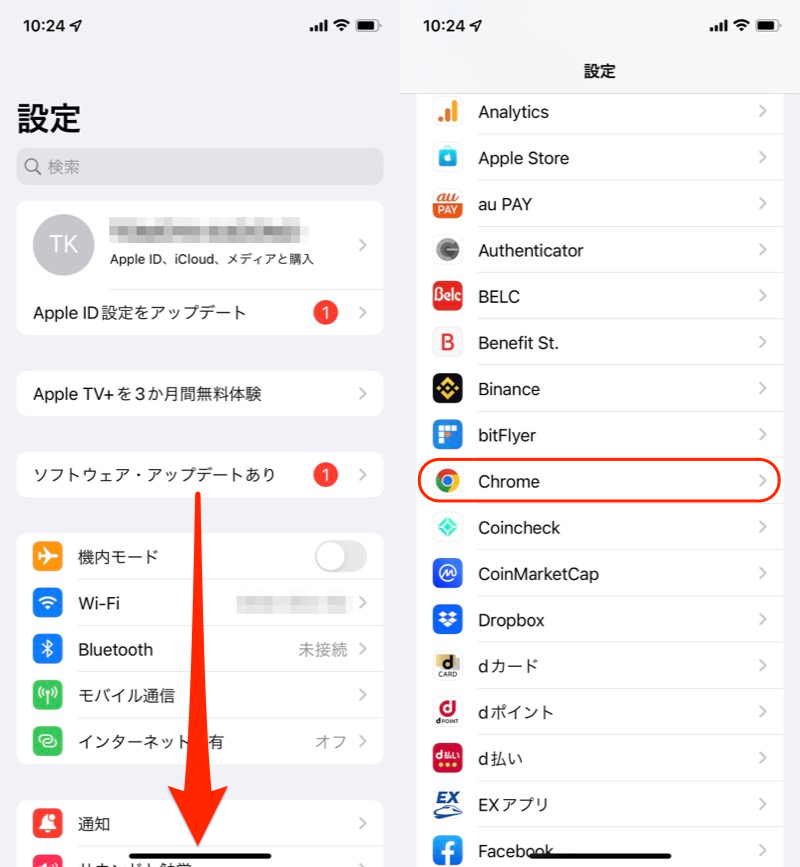
![]() 設定を下にスクロールして、デフォルトブラウザとしたいアプリを開きます。
設定を下にスクロールして、デフォルトブラウザとしたいアプリを開きます。

Braveアプリを選択する例。
デフォルトのブラウザApp より、切り替えればOK。

Braveをデフォルトブラウザとする例。
次に、![]() ショートカットを用意します。
ショートカットを用意します。
トップ画面の+アイコンより、新規ショートカットを追加します。
検索窓で”URL”と調べて、URLを開く を選択しましょう。

(左)プラスアイコンを開く (右)検索窓をタップ

「URLを開く」を選ぶ。
新規ショートカットについて、以下3点を決めます。
- 名称
- URL
- アイコン画像
アイコン画像は、プリセットのデザインとカラーを選択できます。

(左)名称やURLを入力する (右)アイコン画像を決める
入力できたら、![]() メニューより ホーム画面に追加 を選択します。
メニューより ホーム画面に追加 を選択します。

ショートカットをホーム画面に追加する。
最後にショートカットの名称とアイコン画像を確認します。

アイコン画像タップで、「写真を選択」or「ファイルを選択」で置き換えできる。

(左)用意したアイコン画像へ変更 (右)「追加」で完了
これでホーム画面に、デフォルトブラウザで開くショートカットアイコンを設定できます。

当サイトをBraveブラウザで開くショートカットができた。
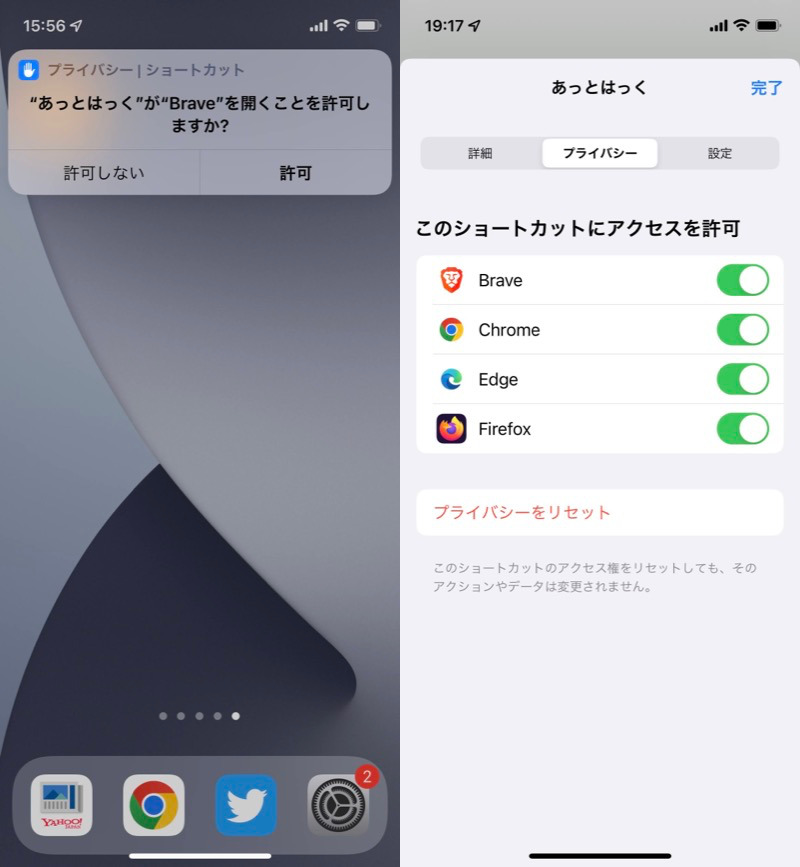
なお初回のみ、![]() ショートカットのプライバシー設定に関する許可が求められます。
ショートカットのプライバシー設定に関する許可が求められます。
アクセス許可の状況は、各ショートカットのメニュー内「プライバシー」項目で確認可能です。

(左)表示される許可メッセージ (右)あとで許可を解除もできる
補足:iOSのデフォルトアプリに関するアレコレ
本パートでは、iPhoneのデフォルトアプリに関連する、細かい情報を補足します。
- 補足①デフォルトブラウザを変更する方法
- 補足②リンクをアプリで開く方法
デフォルトブラウザを変更する方法
iOS 13まで、デフォルトアプリは自由に変更できず、例えばブラウザは強制的に![]() Safariが選択されました。
Safariが選択されました。
この仕様はiOS 14から変わり、ユーザーが自由に選べるようになっています。
![]() 設定を下にスクロールして、デフォルトブラウザとしたいアプリを開きます。
設定を下にスクロールして、デフォルトブラウザとしたいアプリを開きます。

Chromeアプリを選択する例。
デフォルトのブラウザApp より、切り替えればOK。

Chromeをデフォルトブラウザとする例。
以降、リンクをタップして起動するブラウザは、ここで選択したアプリとなります。

URLを開くと、Chromeで起動するようになる。
詳しくは、関連記事【iPhoneでデフォルトブラウザを変更する方法! iOSでアプリの関連付けを追加しよう】で解説しています。

リンクをアプリで開く方法
以下のシーンのように、思い通りの方で起動せず、困った経験はないでしょうか?
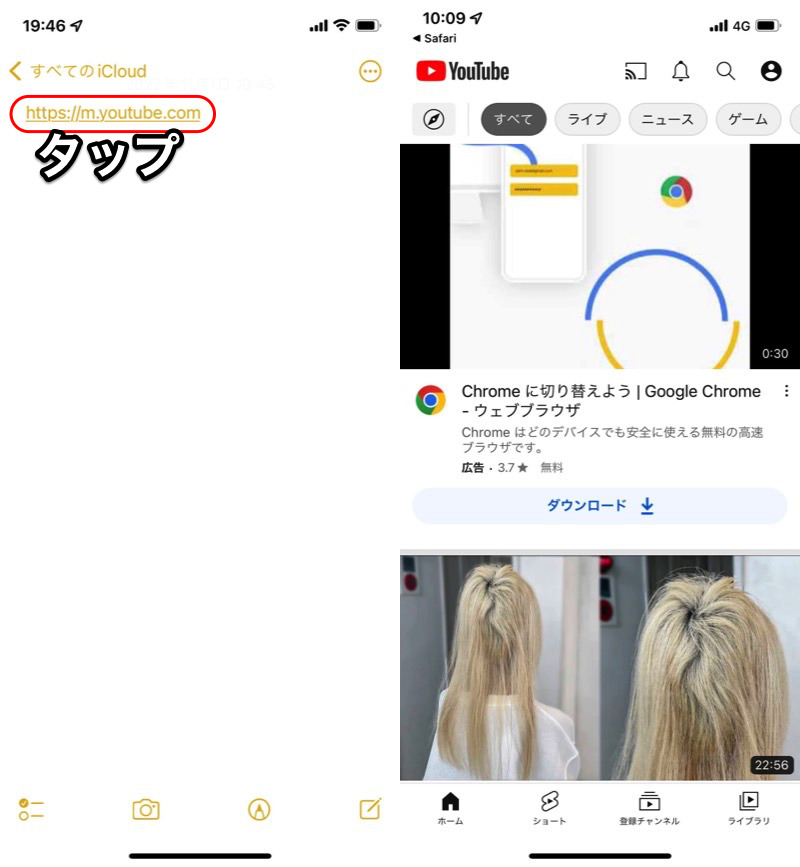
 YouTubeアプリで開きたいのに、ブラウザが起動してしまう
YouTubeアプリで開きたいのに、ブラウザが起動してしまう- ブラウザで開きたいのに、
 Amazonアプリに勝手に飛ばされる
Amazonアプリに勝手に飛ばされる
これはリンク(URL)をタップした際、アプリで開く or ブラウザで開く、を制御する設定で解決できます。

YouTubeの例。ブラウザではなく、アプリで開く設定ができる。
説明が少し長くなるため、手順の詳細は関連記事【iPhoneでリンクをアプリで開く方法! 勝手にSafariが起動するのを防ごう】で解説しています。

〆:好きなサイトショートカットをホーム画面に作ろう!
以上、iPhoneでホーム画面にショートカットを追加する方法! Chromeで開くアイコンを表示しよう の説明でした。
ホーム画面にショートカットアイコンを追加する場合、以前までは複雑なURLスキームを駆使する必要があり、ハードル高めでした。
ただiOS 14以降、デフォルトブラウザを自由に変更可能となったため、どのブラウザであっても、簡単に作業できるようになっています。
頻繁にアクセスするWebサイトがあれば、ぜひ設定してみて下さい。
参考 Appleサポート – iPhone、iPad、iPod touchでデフォルトのWebブラウザやメール Appを変更する
コメント