本記事では、Androidのホーム画面にショートカットアイコンを追加する方法を解説します。
以下のようなニーズがあれば、ぜひどうぞ。
- ブックマークに登録してるサイトのショートカットをホーム画面に表示したい
- Chrome以外のブラウザでショートカットを作成したい
本記事はAndroid向けです。iPhoneの手順は、関連記事【iPhoneでホーム画面にショートカットを追加する方法! Chromeで開くアイコンを表示しよう】で解説しています。

ホーム画面にショートカットアイコンを追加する方法
前提:ホーム画面のショートカットアイコンとは?
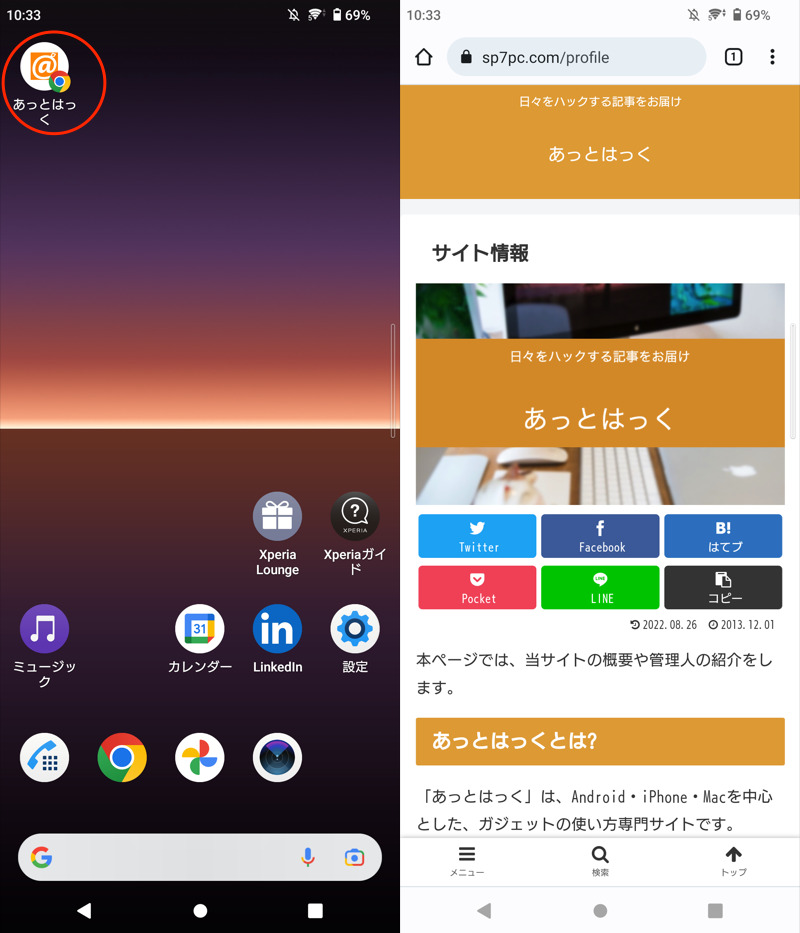
ホーム画面のショートカットアイコンがあれば、指定したWebサイトをすぐ開けます。

当サイトの例。アイコンタップで、すぐアクセスできる。
本パートでは、Androidの主要ブラウザごと、2パターンの設定手順を説明します。
- Chromeで設定する手順
- その他ブラウザで設定する手順
方法①:Chromeで開くショートカットアイコンを作成する
まず![]() Chromeで、ショートカットアイコンを追加したいWebページを開きます。
Chromeで、ショートカットアイコンを追加したいWebページを開きます。
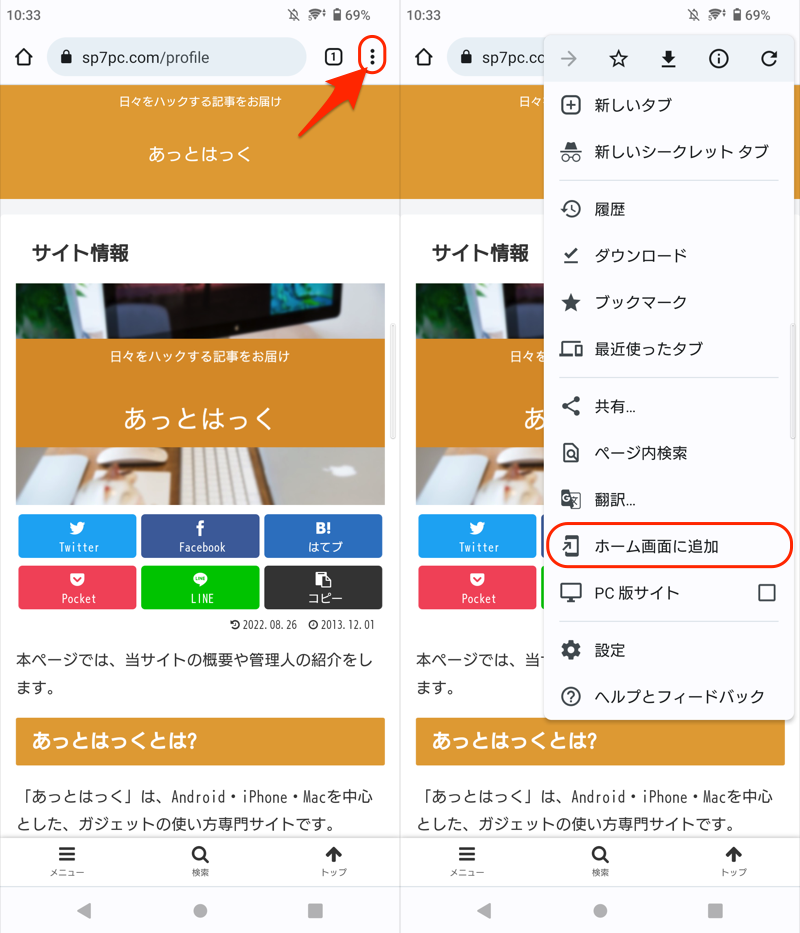
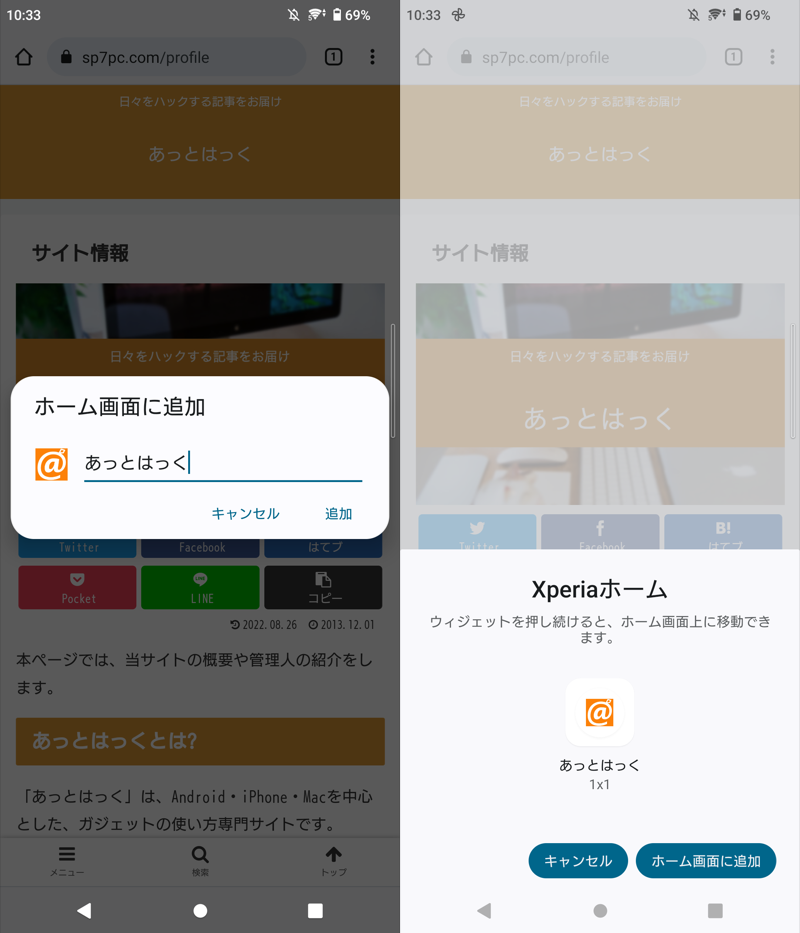
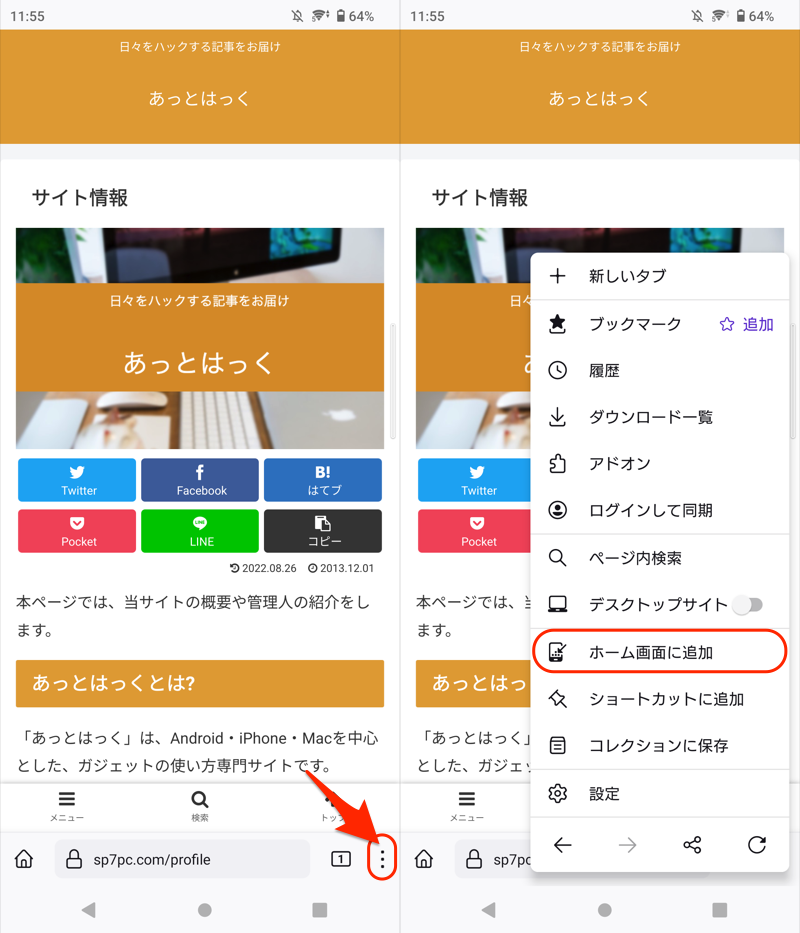
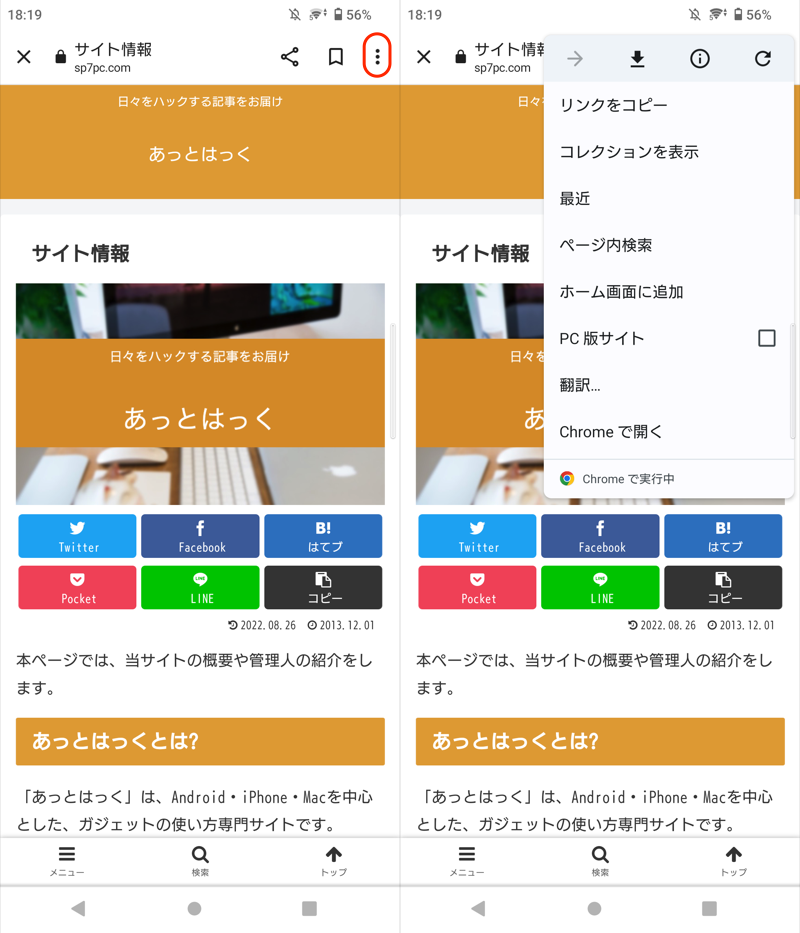
あとはメニューより ホーム画面に追加 を選び、名称を決めれば完了です。

当サイトのショートカットを追加する例。

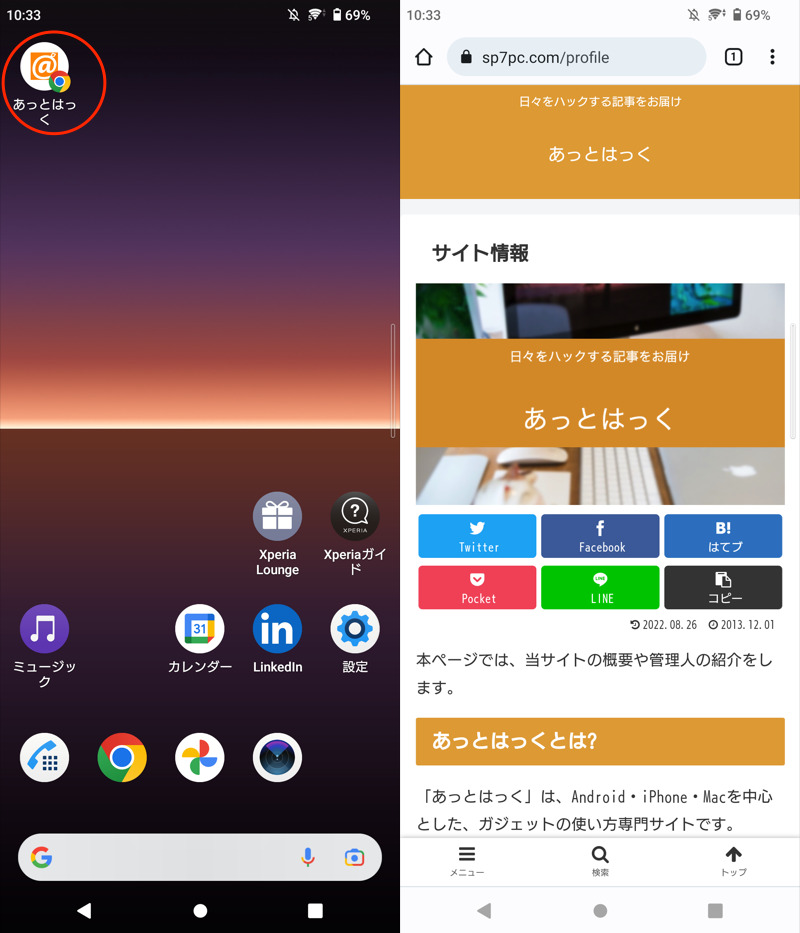
ホーム画面にショートカットアイコンが追加される。
これでホーム画面にショートカットアイコンが表示されます。
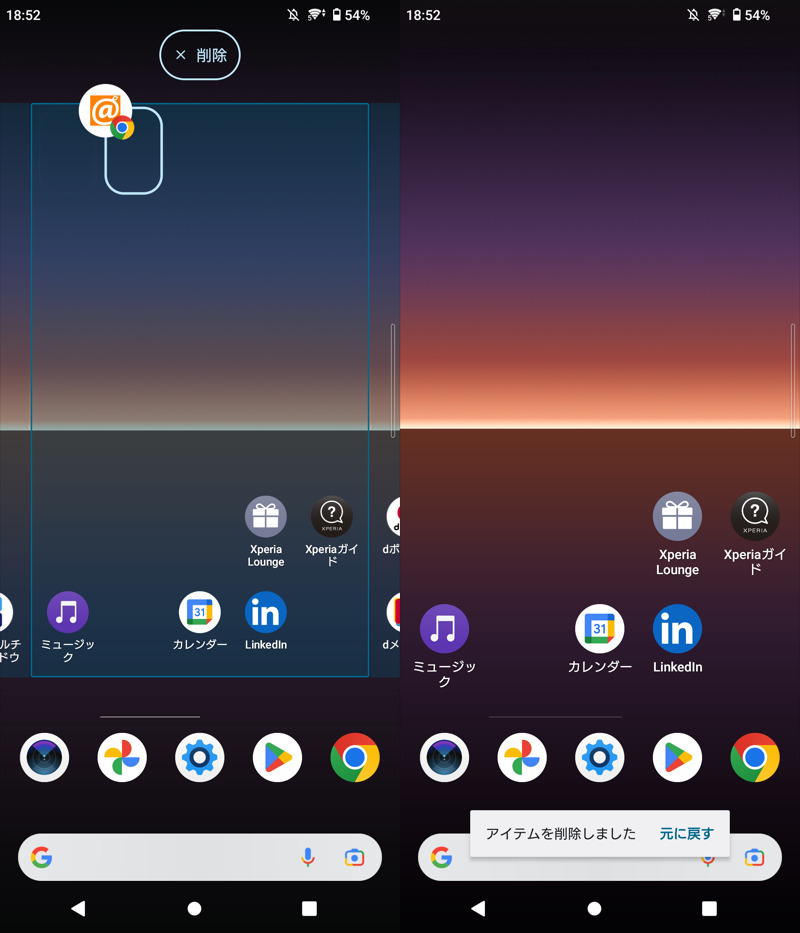
もしアイコンを消したい場合、長押し→ドラッグ&ドロップで削除しましょう。

通常、ホーム画面のアイコンを消すときと流れは同じ。
方法②:その他ブラウザで開くショートカットアイコンを作成する
まず該当ブラウザで、ショートカットアイコンを追加したいWebページを開きます。
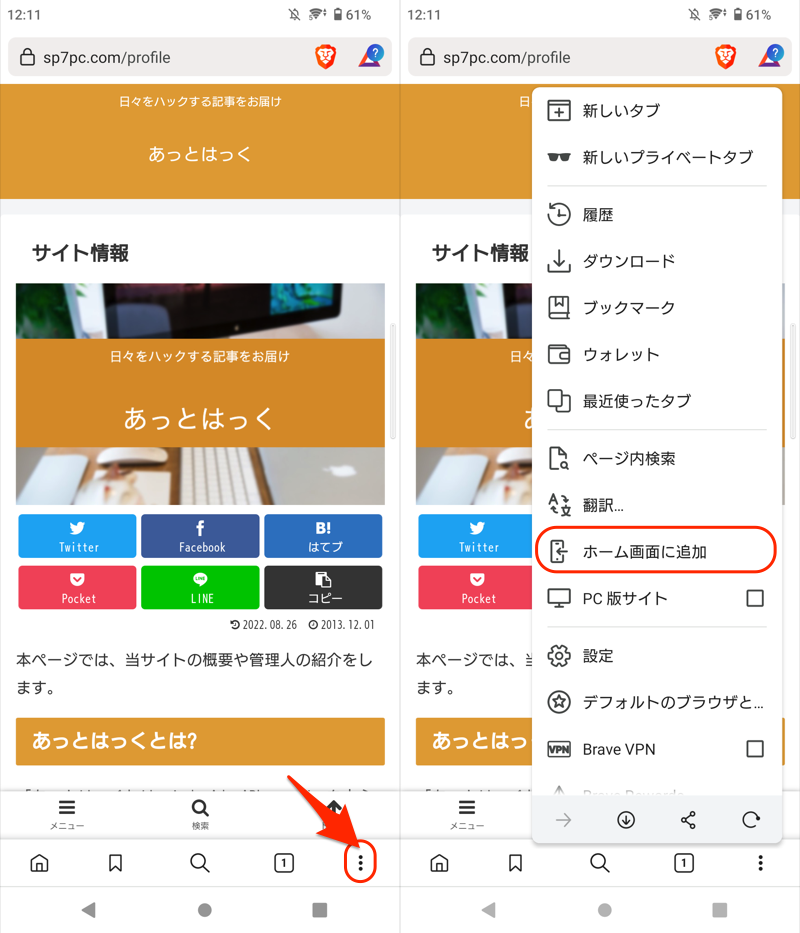
あとはメニューより「ホーム画面に追加」というニュアンスの項目を選べばOK。
ブラウザごとメニュー名称が異なるため、一例として4ブラウザ(![]() Firefox・
Firefox・![]() Brave・
Brave・![]() Microsoft Edge・
Microsoft Edge・![]() Opera)の手順を紹介します。
Opera)の手順を紹介します。
▼![]() Firefoxの場合
Firefoxの場合

メニューを開き、「ホーム画面に追加」を選ぶ。
▼![]() Braveの場合
Braveの場合

メニューを開き、「ホーム画面に追加」を選ぶ。
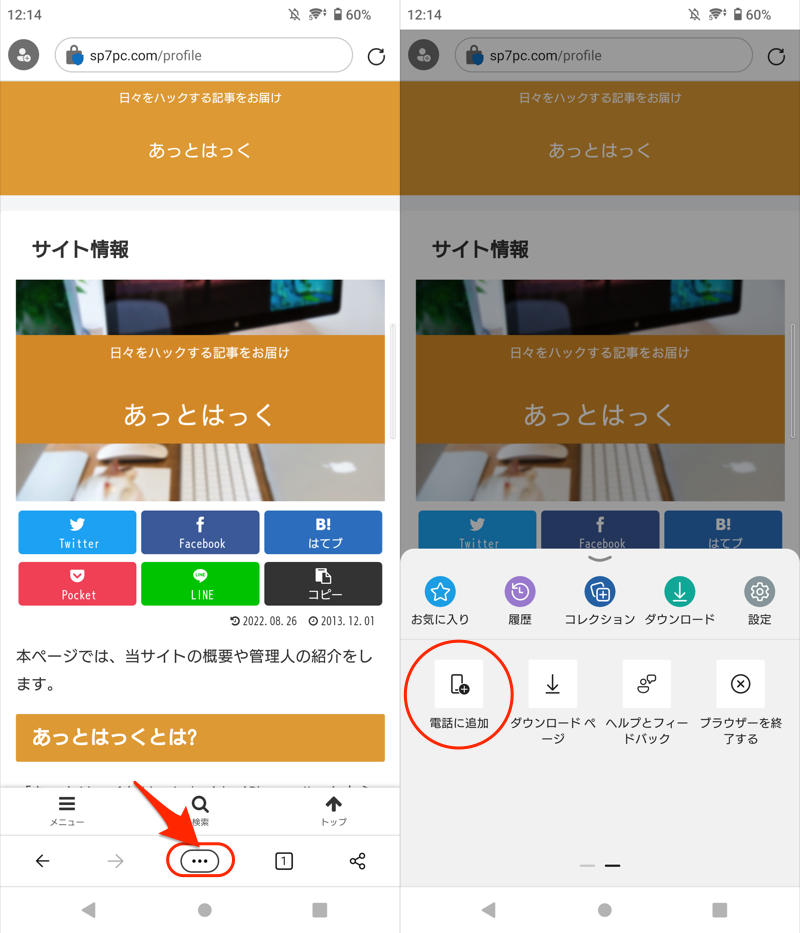
▼![]() Microsoft Edgeの場合
Microsoft Edgeの場合

メニューを開き、「電話に追加」を選ぶ。
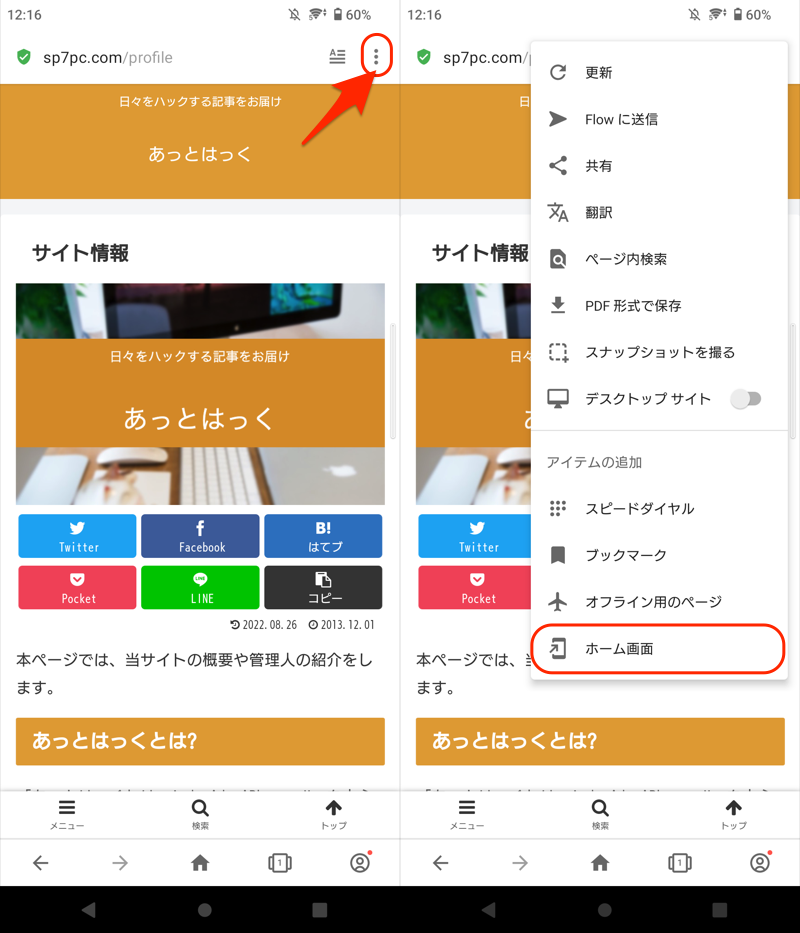
▼![]() Operaの場合
Operaの場合

メニューを開き、「ホーム画面」を選ぶ。
補足:Androidブラウザのショートカットに関するアレコレ
本パートでは、ブラウザアプリのショートカットに関連する、細かい情報を補足します。
- 補足①「ホーム画面に追加」がない原因と解決策
- 補足②Chromeのミニアイコンを消す方法
- 補足③ホームページボタンを表示する方法
「ホーム画面に追加」がない原因と解決策
もしメニューを開いても ホーム画面に追加 が存在しない場合、以下を確認下さい。
- アプリ内ブラウザで開いたページではないか
- 新しいタブなどURLが存在しないページではないか
アプリ内ブラウザで開いたページではないか
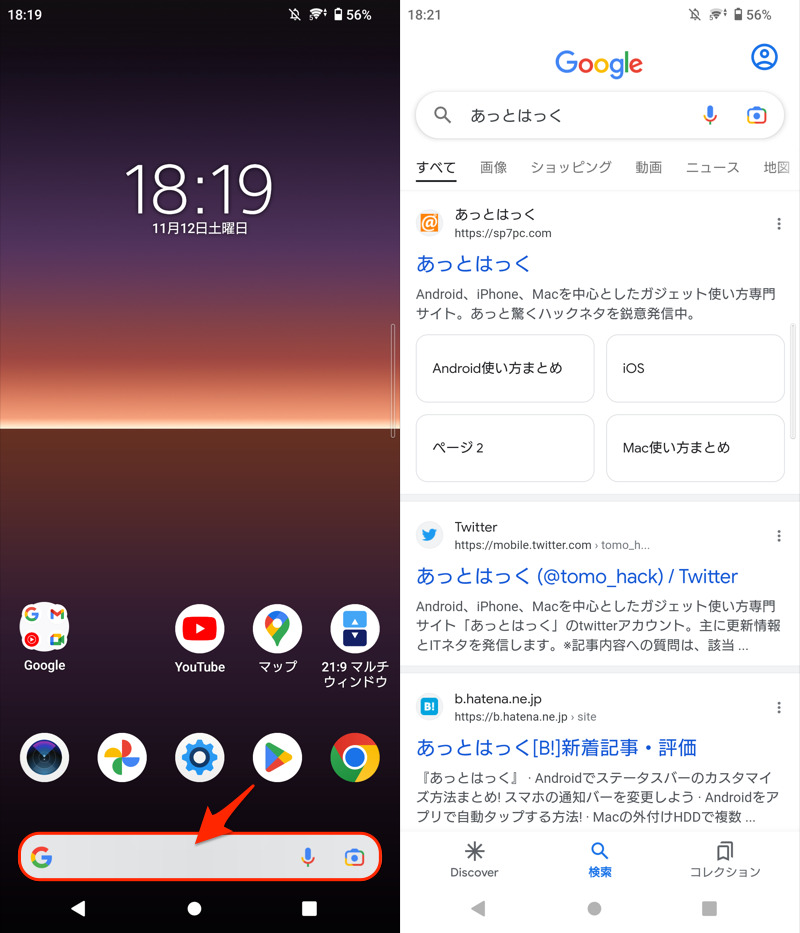
例えばホーム画面の検索バーからアクセスしたページは、![]() Googleアプリ内ブラウザで表示されます。
Googleアプリ内ブラウザで表示されます。
このように純粋なブラウザアプリ(例:![]() Chrome)以外で開いたページは、環境次第で、メニューに ホーム画面に追加 がありません。
Chrome)以外で開いたページは、環境次第で、メニューに ホーム画面に追加 がありません。

ホーム画面から当サイトを検索した例。

アプリ内ブラウザだと「Chromeで実行中」とメッセージが出るのが特徴。
新しいタブなどURLが存在しないページではないか
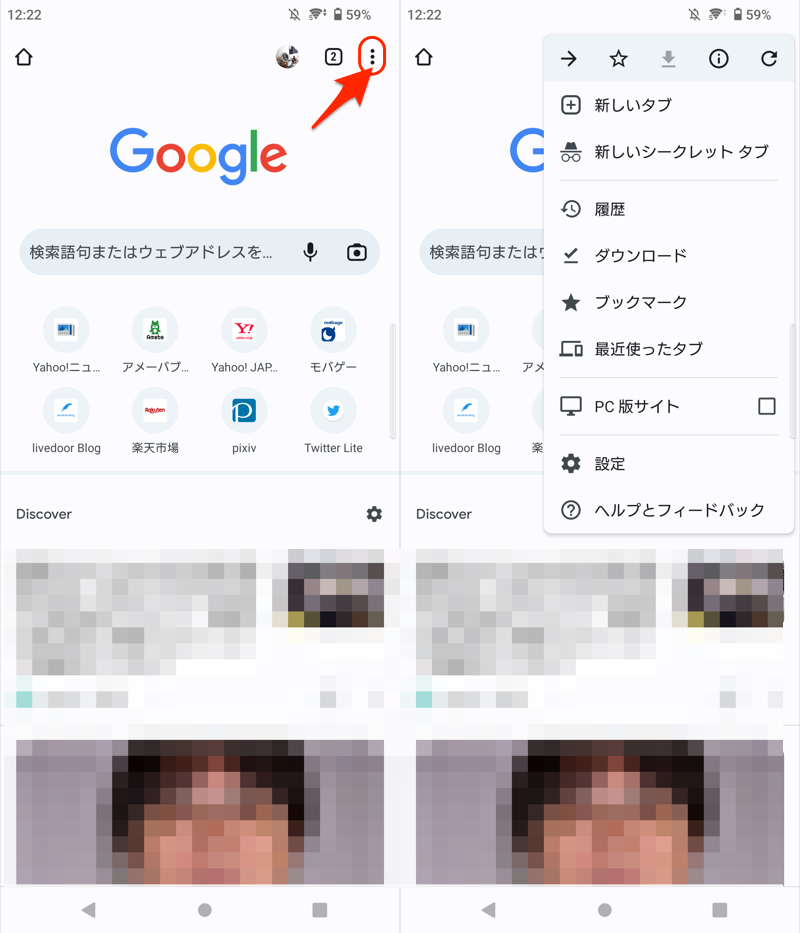
例えば![]() Chromeで新規タブを開くと、Discoverのオススメ記事が表示されます。
Chromeで新規タブを開くと、Discoverのオススメ記事が表示されます。
このページ自体にはURLは存在しないため、メニューには ホーム画面に追加 がありません。

Chromeの例。他ブラウザのトップページも同様。
Chromeのミニアイコンを消す方法
ホーム画面に作成したショートカットアイコンには、小さなブラウザのアイコンが付きます(例:![]() )。
)。

Chromeで追加したショートカットアイコン例。
これは複数ブラウザがインストールされる場合、「どのブラウザで開くショートカットか」を判別できるよう表示されます。
もし邪魔と感じる場合、![]() Nova Launcherを使えば簡単に削除できます。
Nova Launcherを使えば簡単に削除できます。
まずデフォルトのホームアプリを、![]() Nova Launcherへ変更して下さい。
Nova Launcherへ変更して下さい。

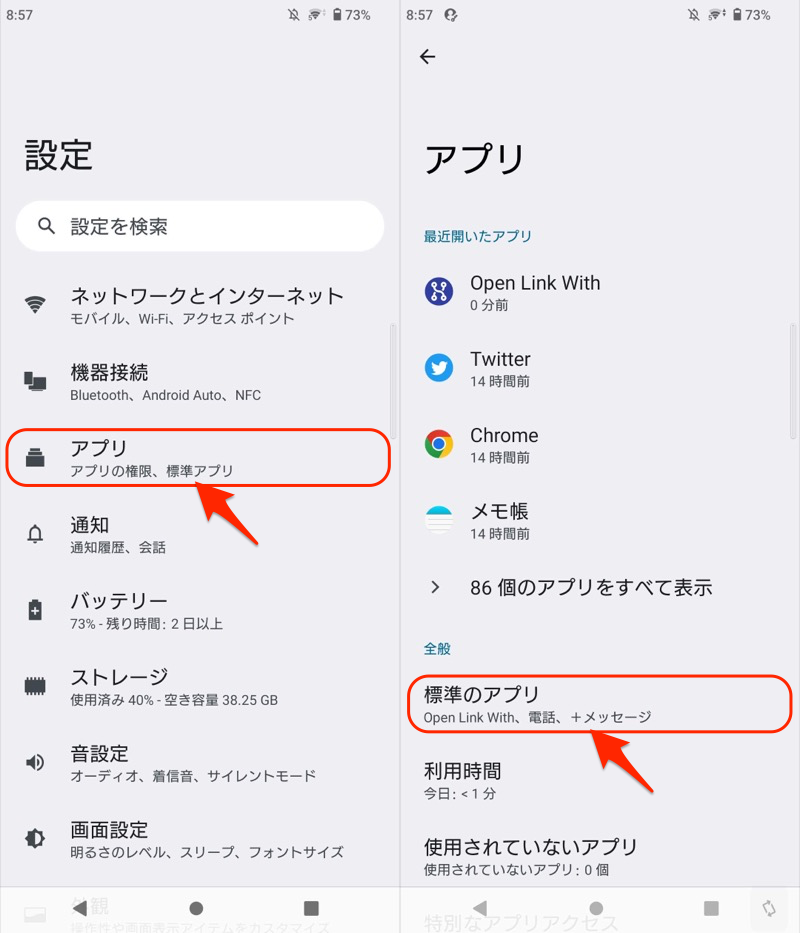
設定より「アプリ」→「標準のアプリ」と進む。

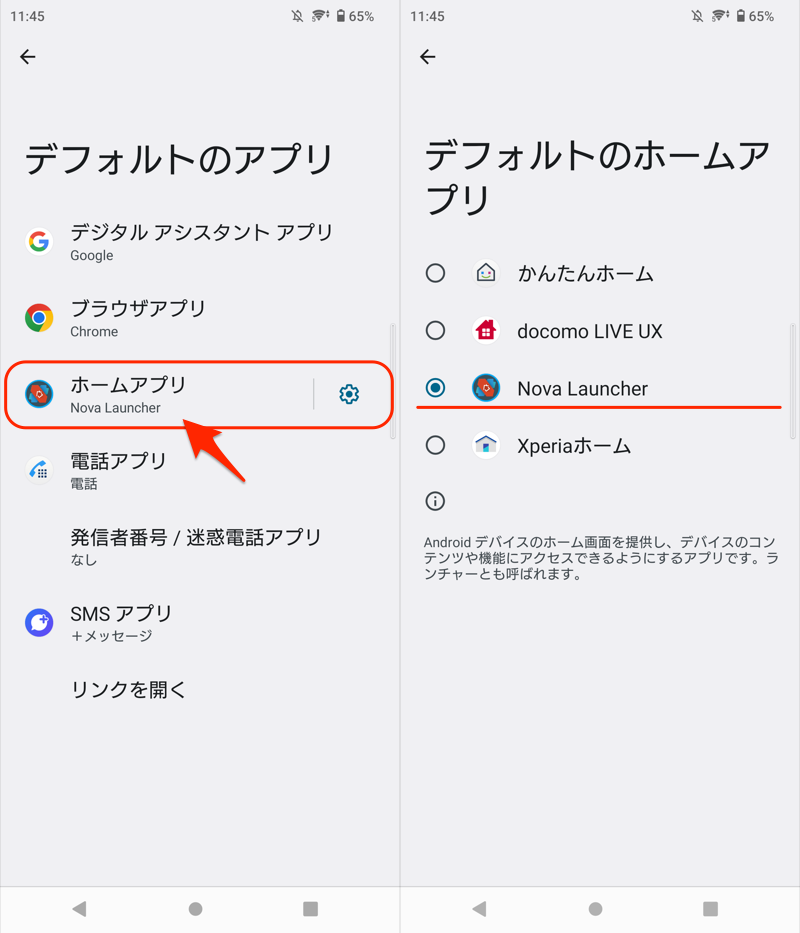
「ホームアプリ」より「Nova Launcher」を選ぶ。
詳しい手順は、関連記事【Androidでデフォルトアプリを設定する方法! アプリの関連付けを追加しよう】で解説しています。

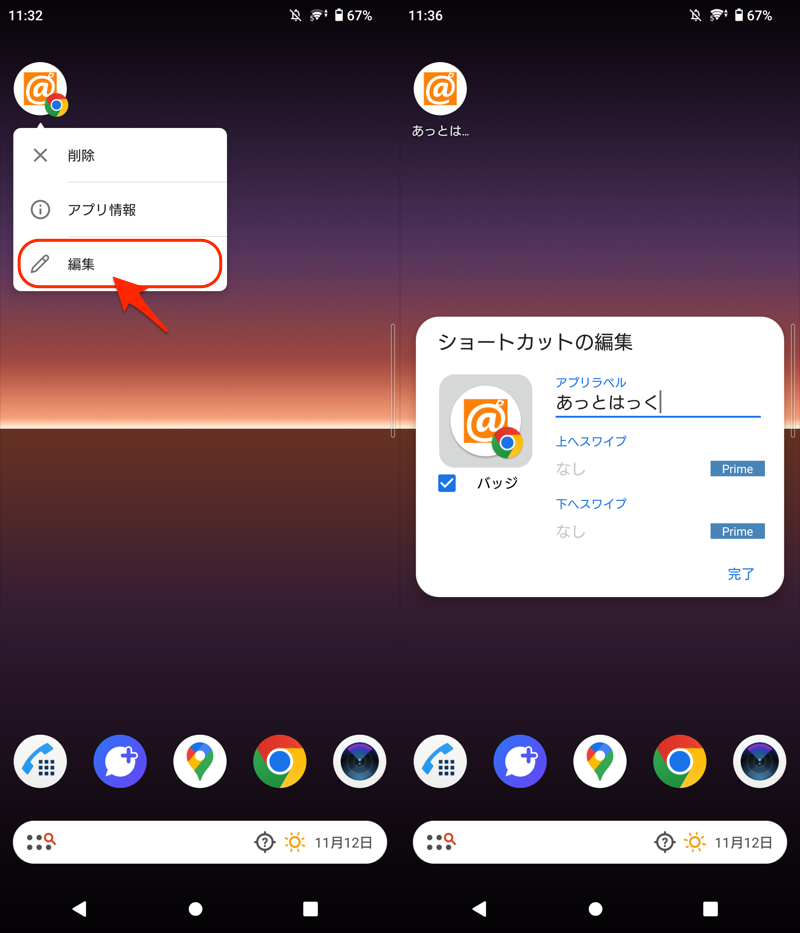
次にホーム画面のショートカットアイコンを長押しで、編集 を開きます。

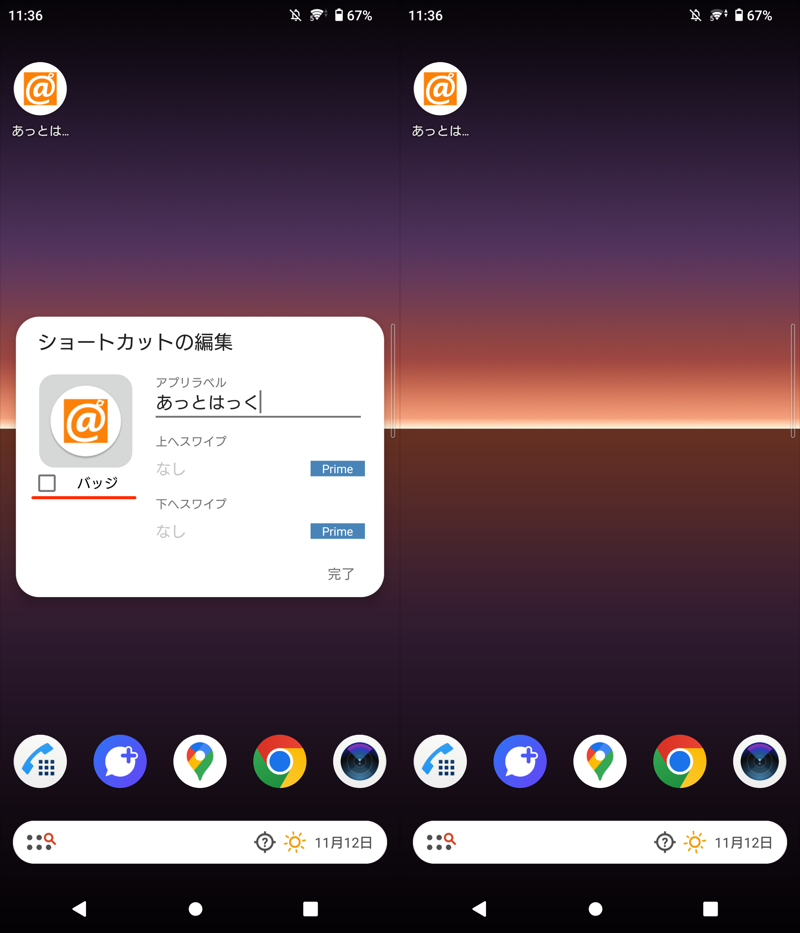
「バッジ」のチェックを外せば、ミニアイコンも消えます。

![]() Chromeを例に説明しましたが、他ブラウザ(例:
Chromeを例に説明しましたが、他ブラウザ(例:![]() Firefox・
Firefox・![]() Brave・
Brave・![]() Microsoft Edge・
Microsoft Edge・![]() Opera)であっても同じ手順です。
Opera)であっても同じ手順です。

各ブラウザのミニアイコンは(左)、いずれも消える(右)。
ホームページボタンを表示する方法
![]() Chromeの場合、アドレスバー左に
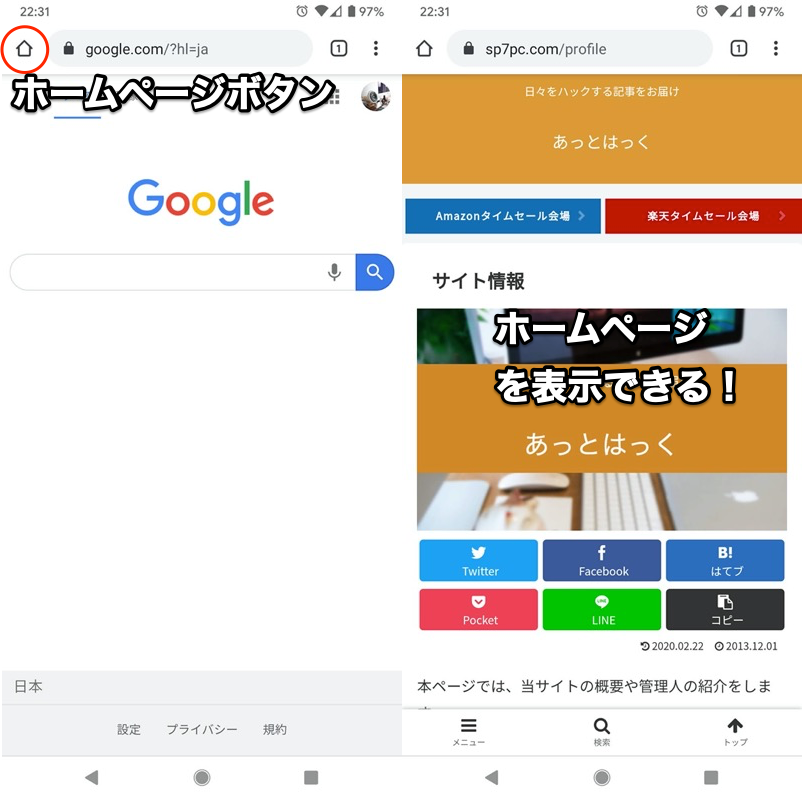
Chromeの場合、アドレスバー左に![]() ホームページボタンが表示され、タップすればホームページへすぐアクセスできます。
ホームページボタンが表示され、タップすればホームページへすぐアクセスできます。

ホームページボタンをタップすれば(左)、好きなサイトをすぐ表示できる(右)。
もし古い機種をお使いで![]() ホームページボタンが存在しない場合も、試験運用機能(://flags設定)を使えば開放できます。
ホームページボタンが存在しない場合も、試験運用機能(://flags設定)を使えば開放できます。
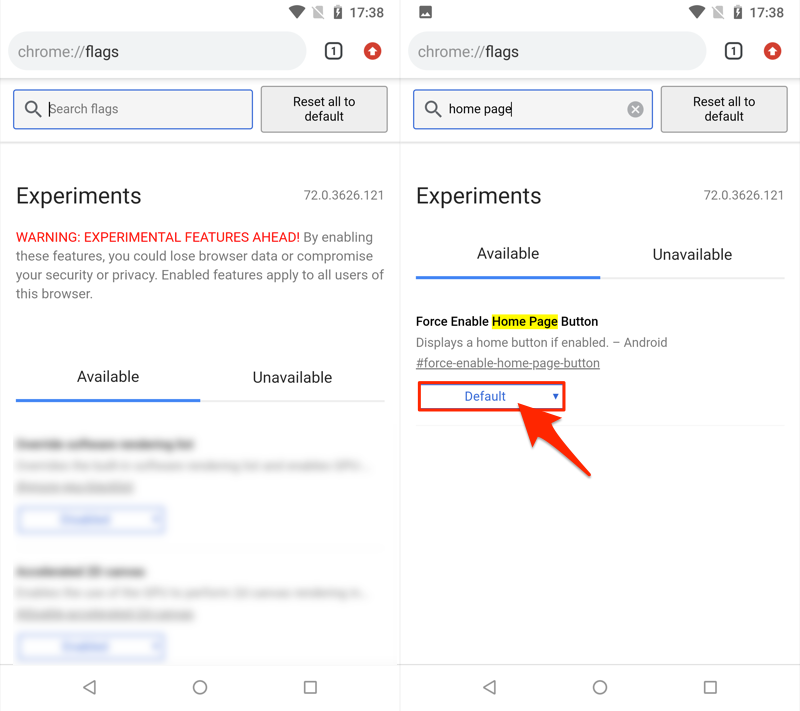
具体的には、アドレスバーに下記を入力して試験機能を開き、
chrome://flags
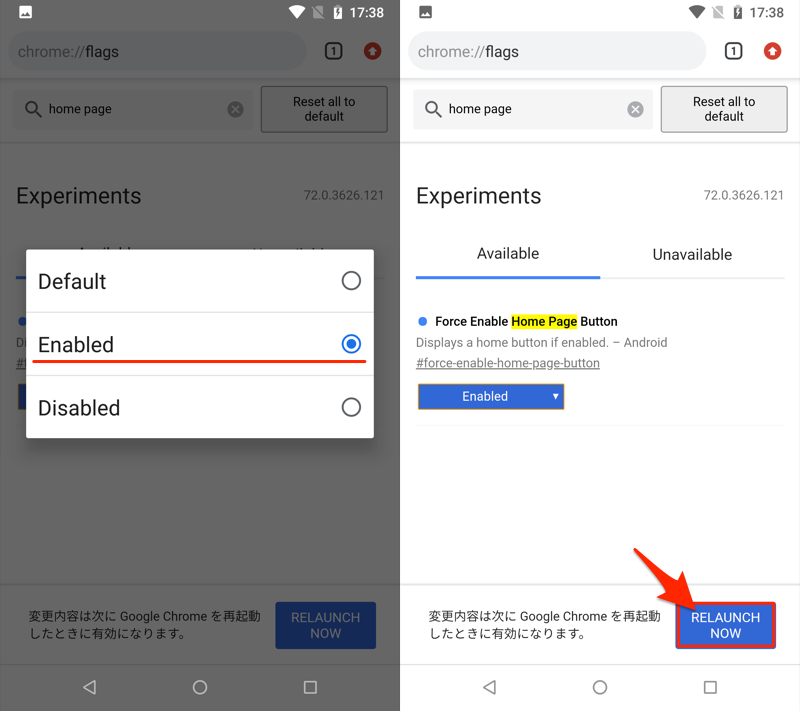
Force Enable Home Page Button を選択、Enabled へ切り替えた後、Relaunch で![]() Chromeを再起動すればOK。
Chromeを再起動すればOK。


より詳しい説明は、関連記事【Chromeのホームボタンを表示する方法! Android/iPhoneでホームページを設定しよう】で解説しています。

〆:好きなサイトショートカットをホーム画面に作ろう!
以上、Androidでホーム画面にショートカットを追加する方法! Chromeで開くアイコンを表示しよう の説明でした。
Androidの場合、どのブラウザをお使いであっても、簡単な手順でホーム画面にショートカットアイコンを追加可能です。
頻繁にアクセスするWebサイトがあれば、ぜひ設定してみて下さい。
コメント