この記事では、iPhoneホーム画面に透明ウィジェットを追加する方法を解説します。
アイコンを好きな位置に調整したいシーンで便利ですよ。
空白のウィジェットを追加する方法
Androidとは異なり、iPhoneのアイコン・ウィジェットは左上詰めで自動配列となる仕様のため、空白部分を作れません。
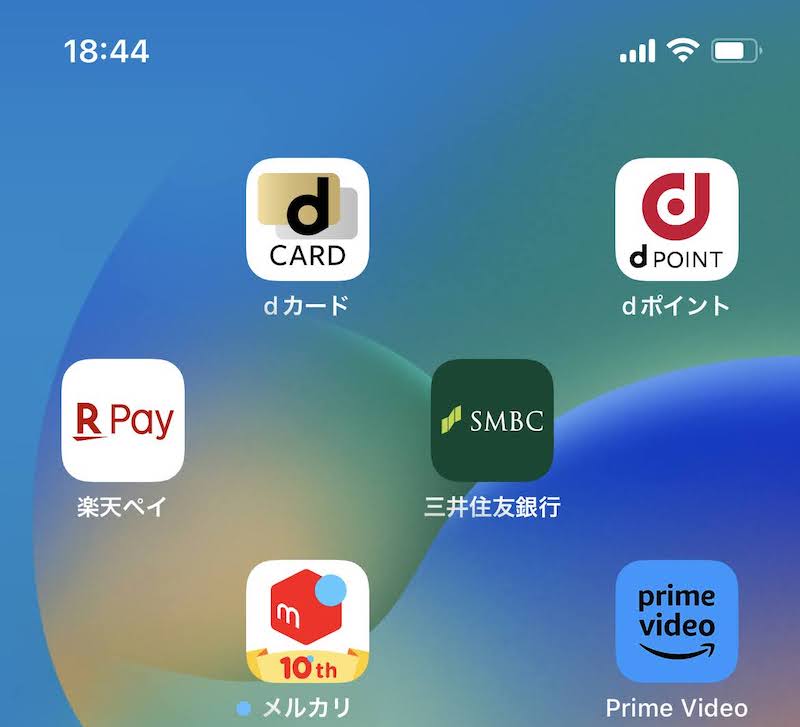
ただ、壁紙と同じデザインのウィジェットを用意することで、擬似的に透過してるような状態を実現できます。

透明ウィジェットを配置して、アイコンを好きな位置における。
作業の流れです。
- 手順①ホーム画面のスクリーンショットを撮影する
- 手順②Yidgetアプリで空白ウィジェットを作成する
- 手順③透明ウィジェットを追加する
①:ホーム画面のスクリーンショットを撮影する
以下の手順で撮影します。
- ホーム画面の空白部分を長押し
- 一番右の何もアイコンがないページまで移動
- スクリーンショット撮影
操作動画です。
▼タップして再生(音は出ません)
②:Yidgetアプリで空白ウィジェットを作成する
![]() Yidgetというアプリをインストールします。
Yidgetというアプリをインストールします。
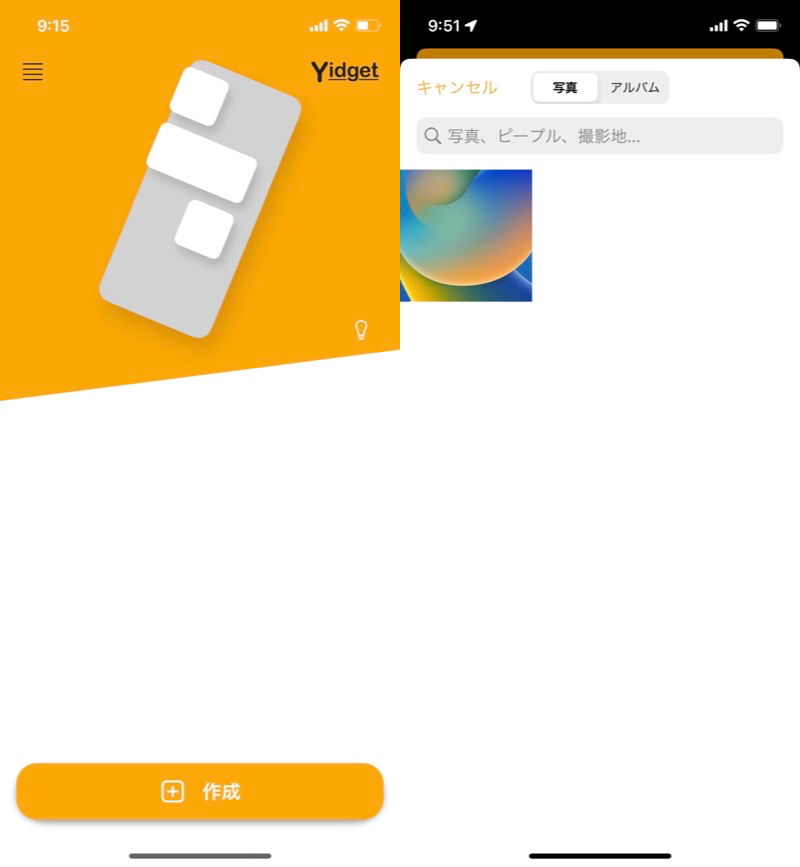
撮影しておいた、ホーム画面のスクリーンショットを選択します。

(左)作成 (右)ホーム画面のスクショ画像を選択
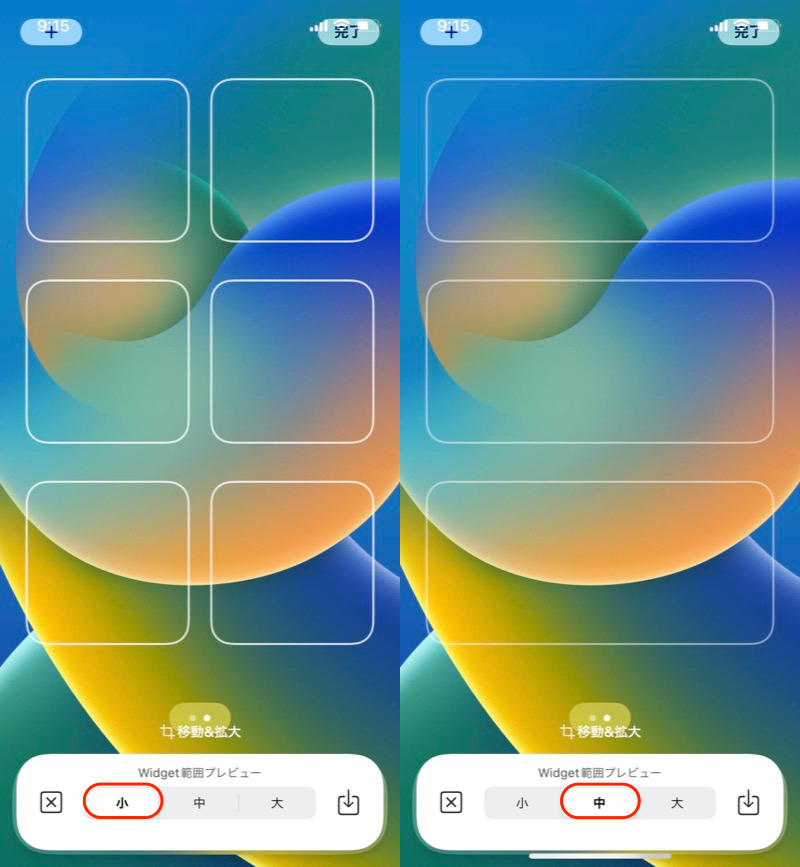
Widget範囲プレビューで、作成したい透明ウィジェットのサイズを選びます。

(左)Widget範囲プレビュー”小” (右)Widget範囲プレビュー”中”
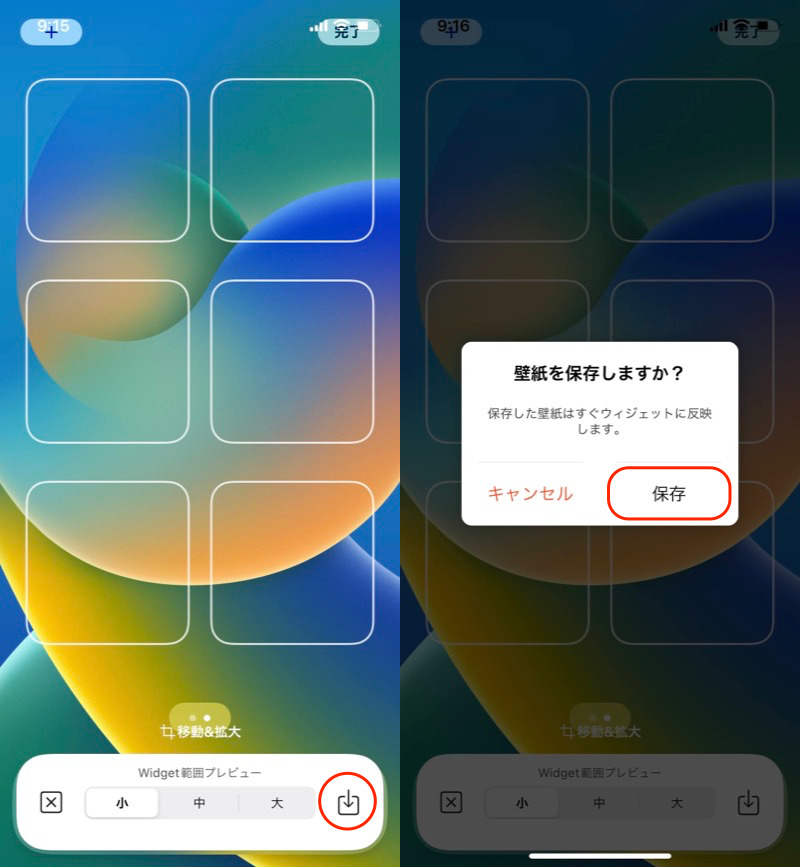
![]() 共有アイコンから 保存 します。
共有アイコンから 保存 します。

(左)赤枠アイコンをタップ (右)保存
③:透明ウィジェットを追加する
ホーム画面にウィジェット追加する通常の手順で、![]() Yidgetを選択します。
Yidgetを選択します。

(左)①ホーム画面の空きスペースを長押し→②+をタップ (右)Yidgetを選択
用意しておいたウィジェットサイズを選べば、ホーム画面に透明ウィジェットが追加されます。

(左)用意したウィジェットを選択 (右)目に見えないウィジェットが追加される
ウィジェット位置を動かす場合、合わせてデザインも変更が必要です。
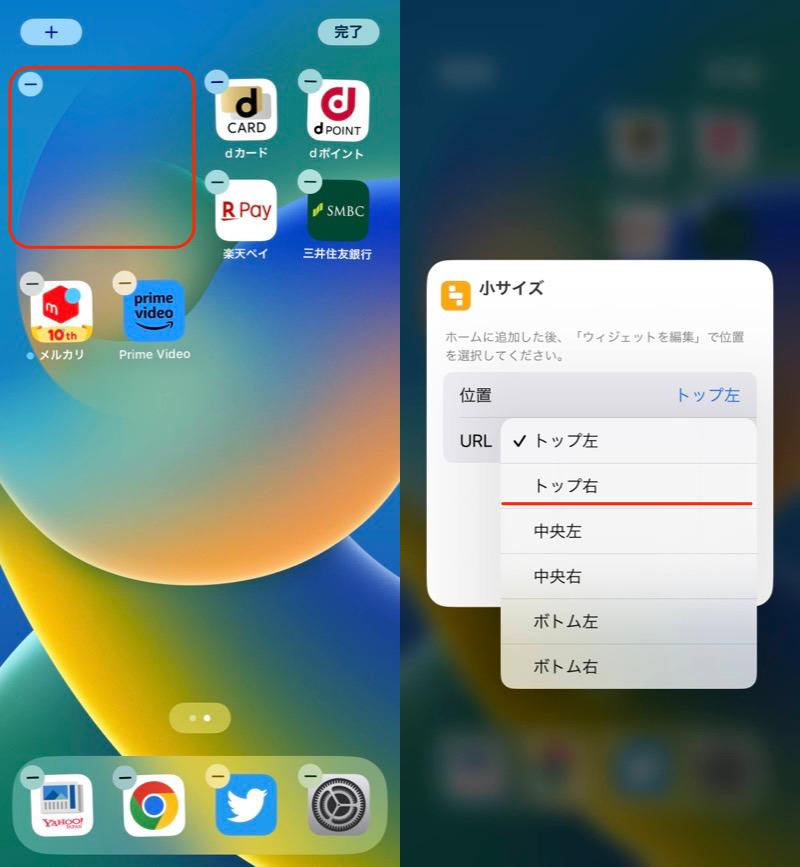
まず「ウィジェットを編集」画面で、「位置」を移動先に調整します。

(左)調整したいウィジェットをタップ (右)右上に移動させたいなら「トップ右」をチェック
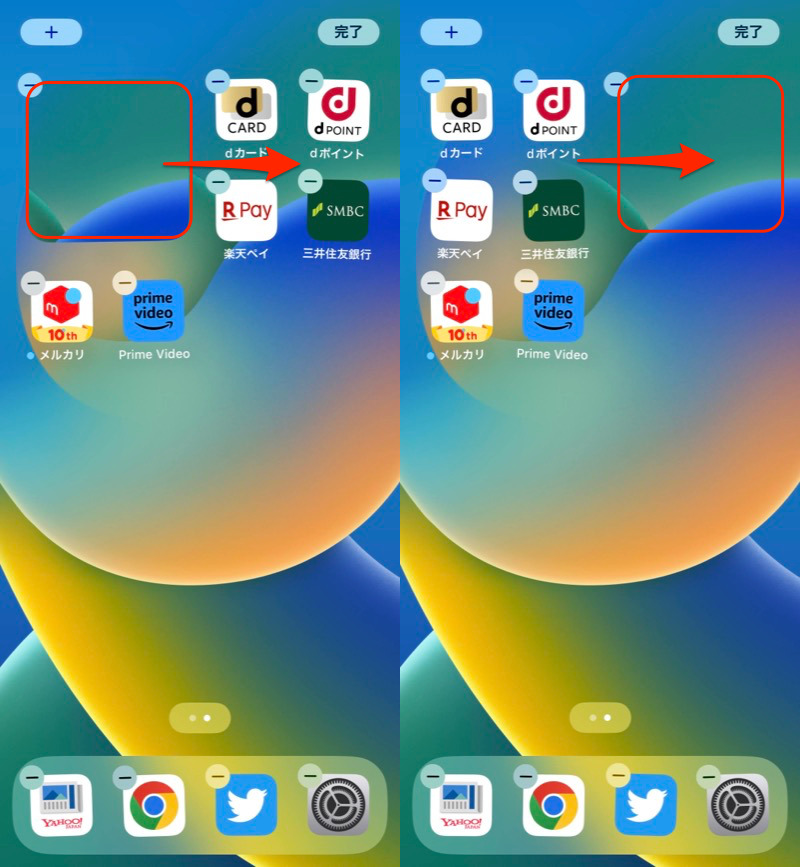
するとウィジェットのデザインが、移動先の壁紙に同化した色・模様に変化します。
あとは移動させれば、透明ウィジェットとして機能します。

(左)右上に同化したウィジェットができる (右)右上へ移動すると透明になる
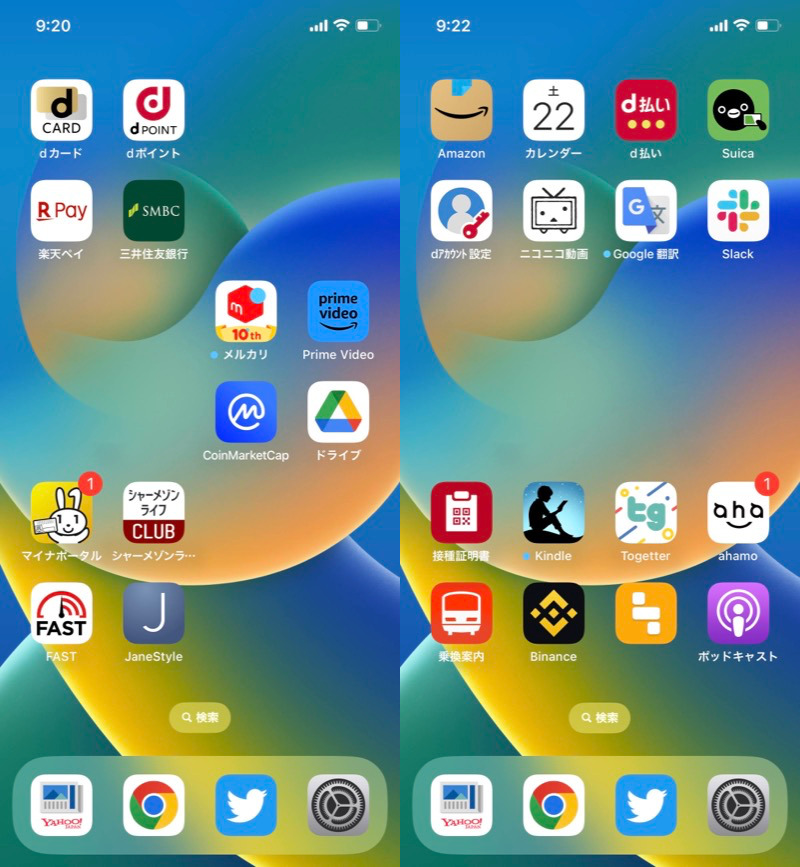
これを繰り返せば、アイコンを好きな位置に調整することが可能となります。

補足:空白のアイコンを追加する方法
今回紹介した透明ウィジェットだと、最小サイズでも2マス×2マスとなります。
もっと細かく空白を作りたい場合、透明アイコンがオススメです。

透明アイコンなら、1マス単位で空白を作れる。
説明が長くなるため、詳細は関連記事【iPhoneで透明アイコンを追加する方法! ホーム画面の空白で位置を自由に移動しよう】で解説しています。

〆:自動整列させないウィジェットを作ろう!
以上、iPhoneで透明ウィジェットを追加する方法! ホーム画面の余白を自由に移動しよう の説明でした。
ホーム画面の壁紙やアイコンの雰囲気に合わせて、配置に空白を作ると、より統一感のあるデザインになりますよ。
なお注意点として、ホーム画面を操作しているとき、空白部分が少しズレるようなエフェクトが出ます。
今回の手法はあくまで、壁紙と同じ色・模様のウィジェットを表示することで空白を再現している関係で、このような仕様となっています。
コメント