![]() Chromeには
Chromeには![]() ホームページボタンが搭載され、好きなホームページを開くことができます。
ホームページボタンが搭載され、好きなホームページを開くことができます。

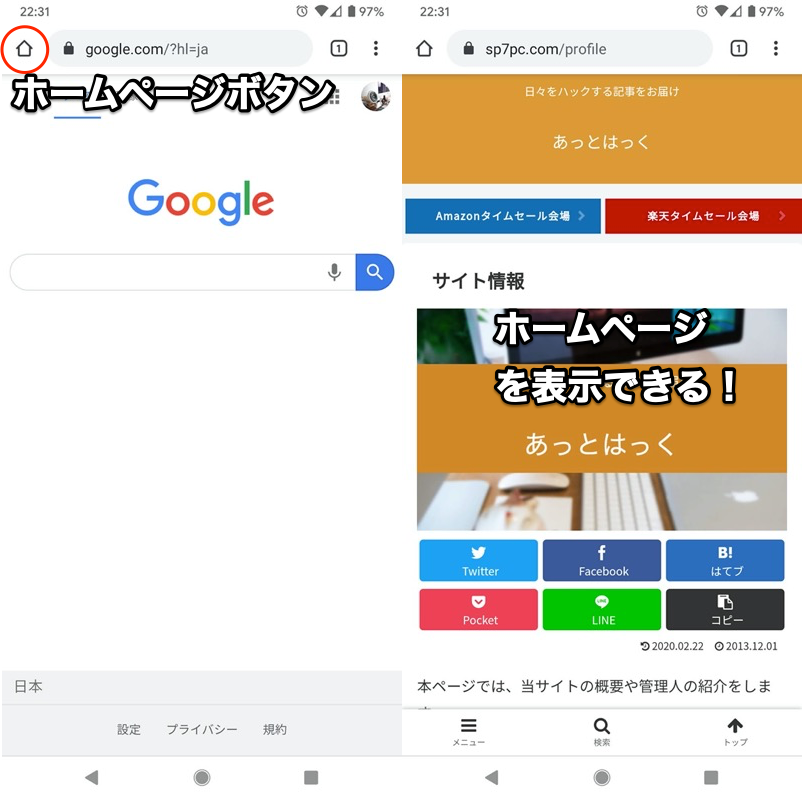
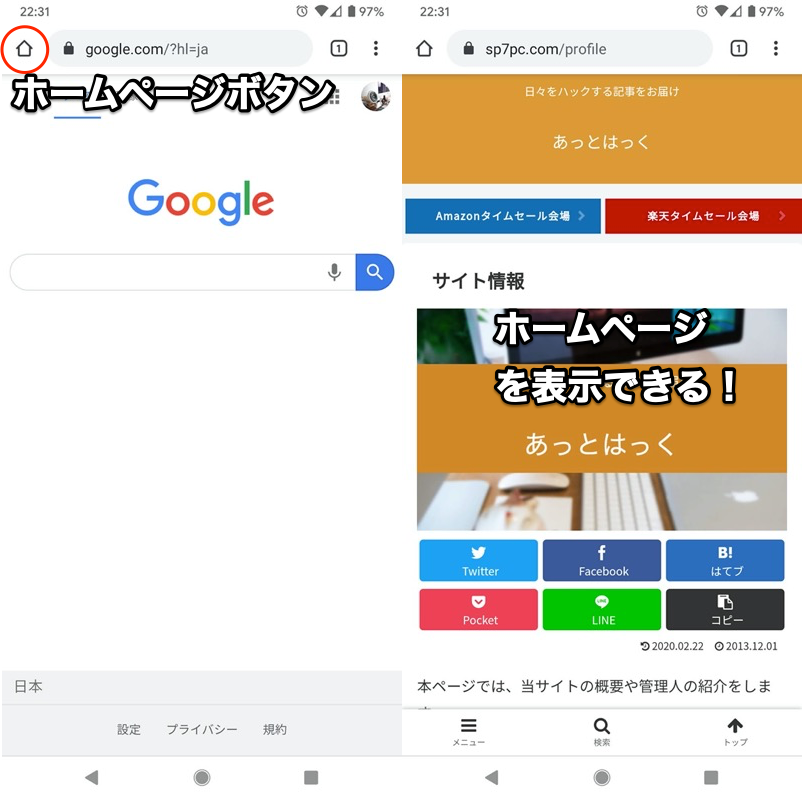
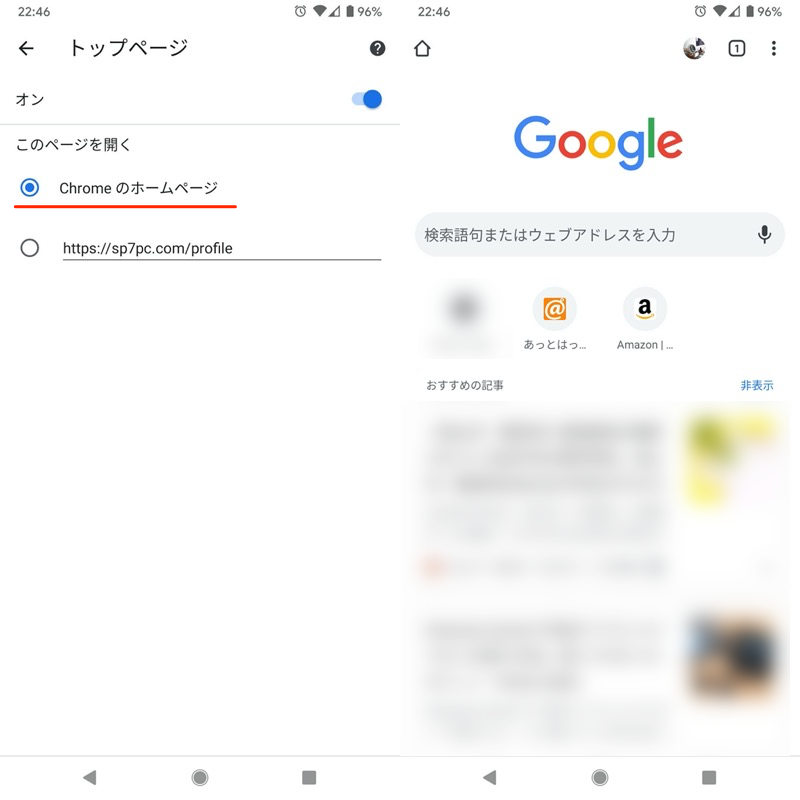
Androidの例。ホームページボタンをタップすれば(左)、好きなサイトをすぐ表示できる(右)。
が、この機能はOSや機種によって設定手順が大きく異なります。
そこで本記事では、次の3パターンそれぞれにおける方法を解説します。
- Android
- iPhone
- パソコン(Windows / Mac)
AndroidのChromeでホームページを設定する方法
方法①:標準設定からホームページアイコンを追加・変更する
デフォルトでアドレスバー左に![]() ホームページボタン表示され、タップすればホームページへすぐアクセスできます。
ホームページボタン表示され、タップすればホームページへすぐアクセスできます。

Androidの例。ホームページボタンをタップすれば(左)、好きなサイトをすぐ表示できる(右)。
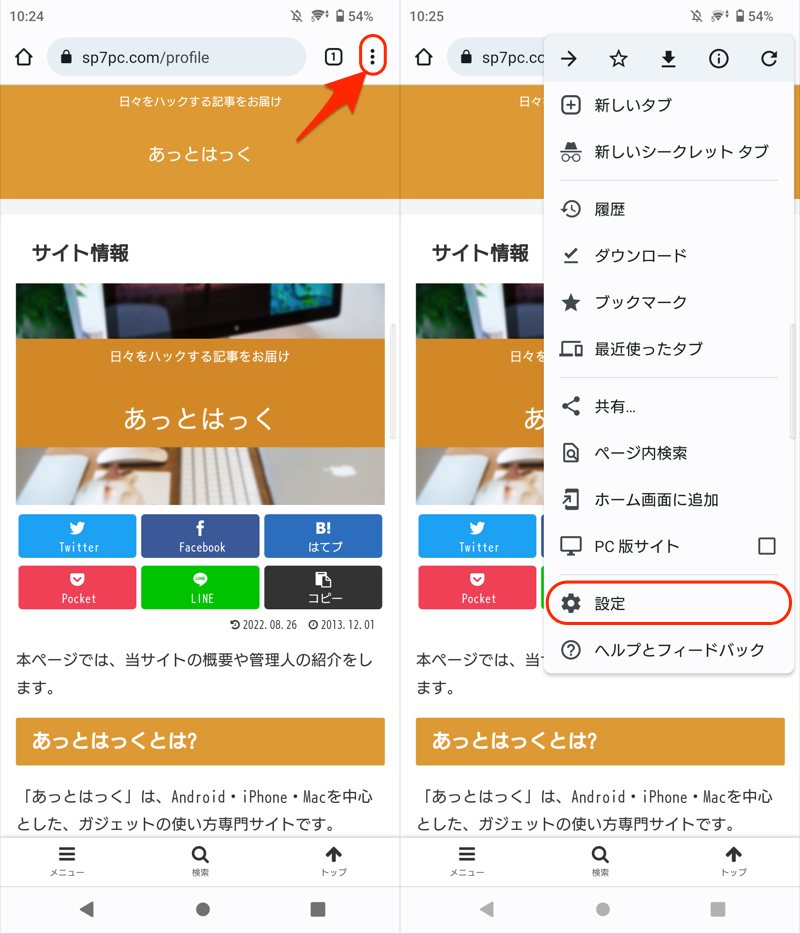
これは、設定 メニューからオン/オフ切り替え可能です。

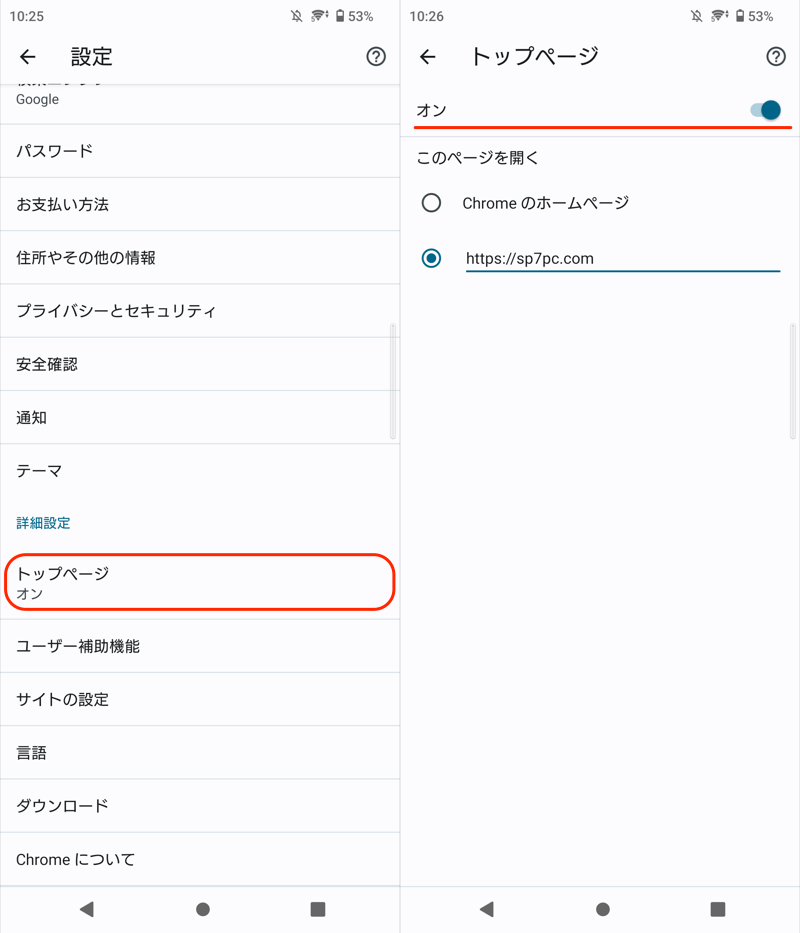
トップページ がオンになっていれば、![]() ホームページボタンが表示されます。
ホームページボタンが表示されます。
ホームページとして開くURLも、ここで指定できます。

また Chromeのホームページ をチェックすると、Discoverのオススメ記事がホームページとなります。

(右)Discoverのオススメ記事の画面例。
方法②://flagsからホームページアイコンを強制適用する
少し前の機種だと、![]() Chrome内に
Chrome内に![]() ホームページボタンの設定が存在しません。
ホームページボタンの設定が存在しません。
例えばボクの保有する3機種の結果は、以下のとおりでした。
| 機種名 | Android バージョン |
Chrome バージョン |
ホームボタン の有無 |
|---|---|---|---|
| Galaxy S7 edge | 7.0 | 66 | 有 |
| Xperia Z3 | 6.0.1 | 65 | 有 |
| Nexus 6P | 8.1 | 66 | 無 |
解決策として、試験運用機能(://flags設定)を使えば、この制約を解除して強制適用できます。
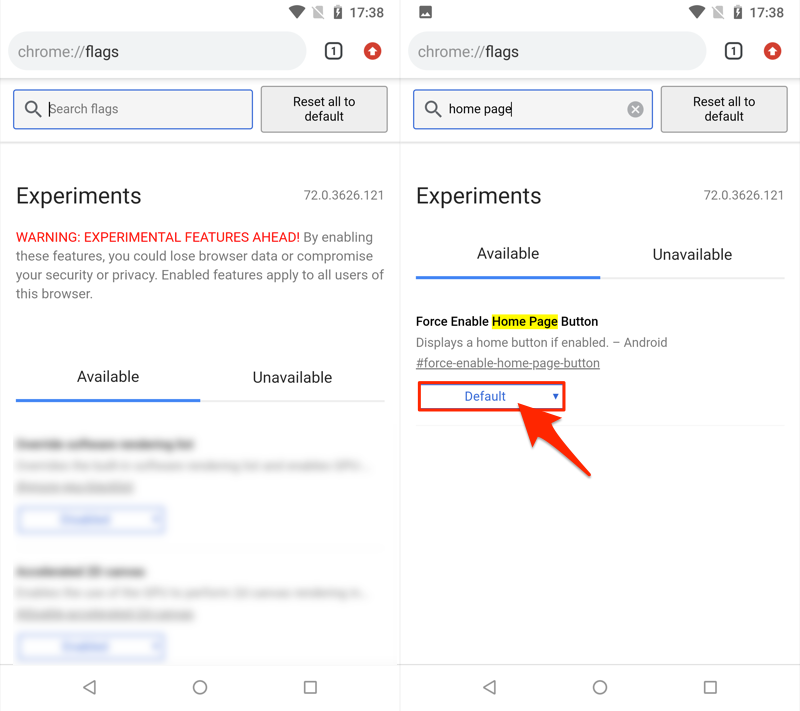
まずアドレスバーに下記を入力して試験機能を開き、Force Enable Home Page Button を選択します。
chrome://flags

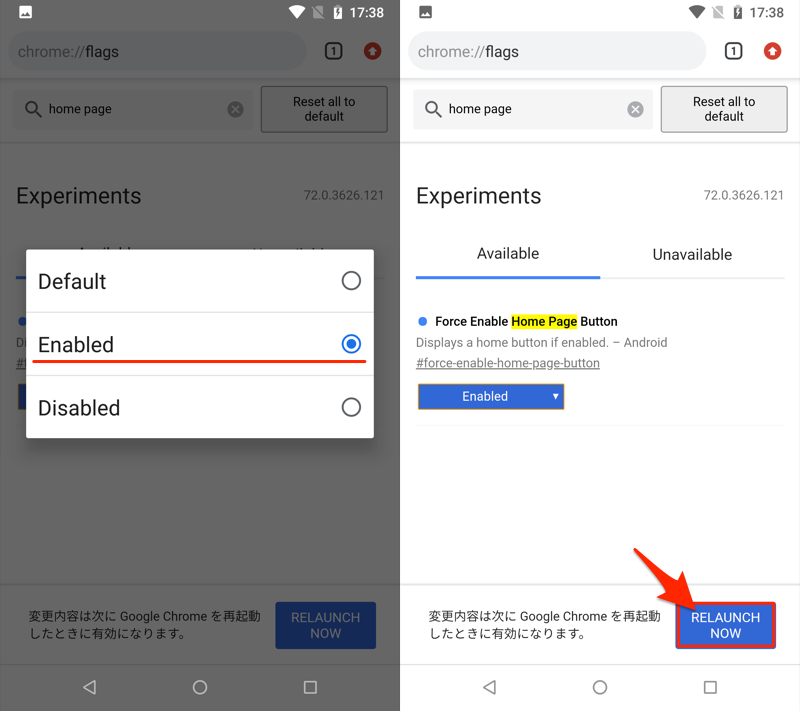
Enabled へ切り替えた後、Relaunch で![]() Chromeを再起動します。
Chromeを再起動します。

さらに続けて2回目の再起動を実行します(アプリをタスクキルしてから開き直せばOK)。
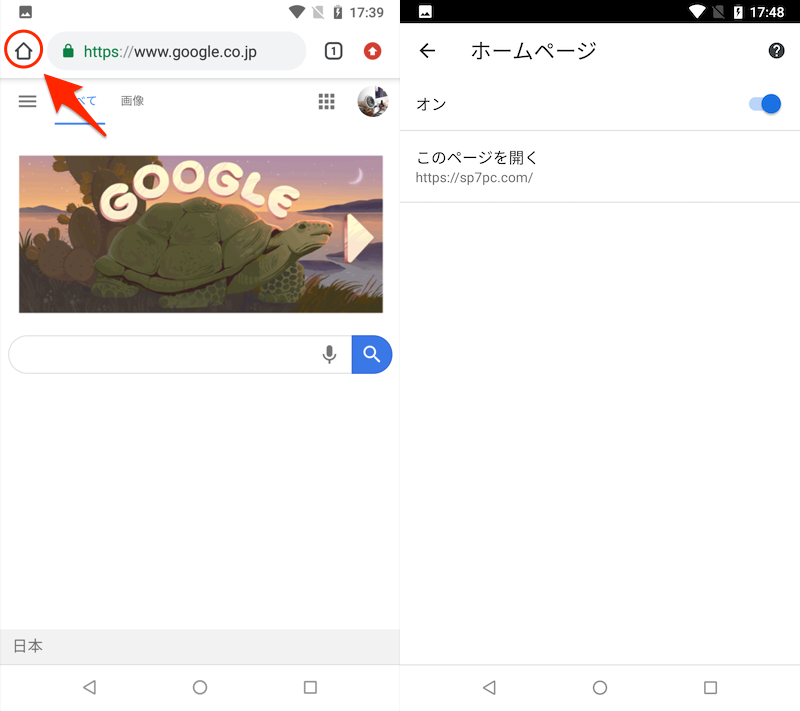
これで![]() ホームページボタンが表示されていれば成功です!
ホームページボタンが表示されていれば成功です!
またメニューの 設定 → ホームページ より、このページを開く に入力したURLをホームページとして調整できます。

(左)表示されるホームページアイコン (右)設定からどのページを開くか調整可能
元に戻したい場合、試験機能より Force Enable Home Page Button を元の Default へ切り替えればOK(再起動を2回しないと反映されない点に注意!)。
参考:ホーム画面にショートカットアイコンを追加する方法
ホーム画面のショートカットアイコンがあれば、指定したWebサイトをすぐ開けます。

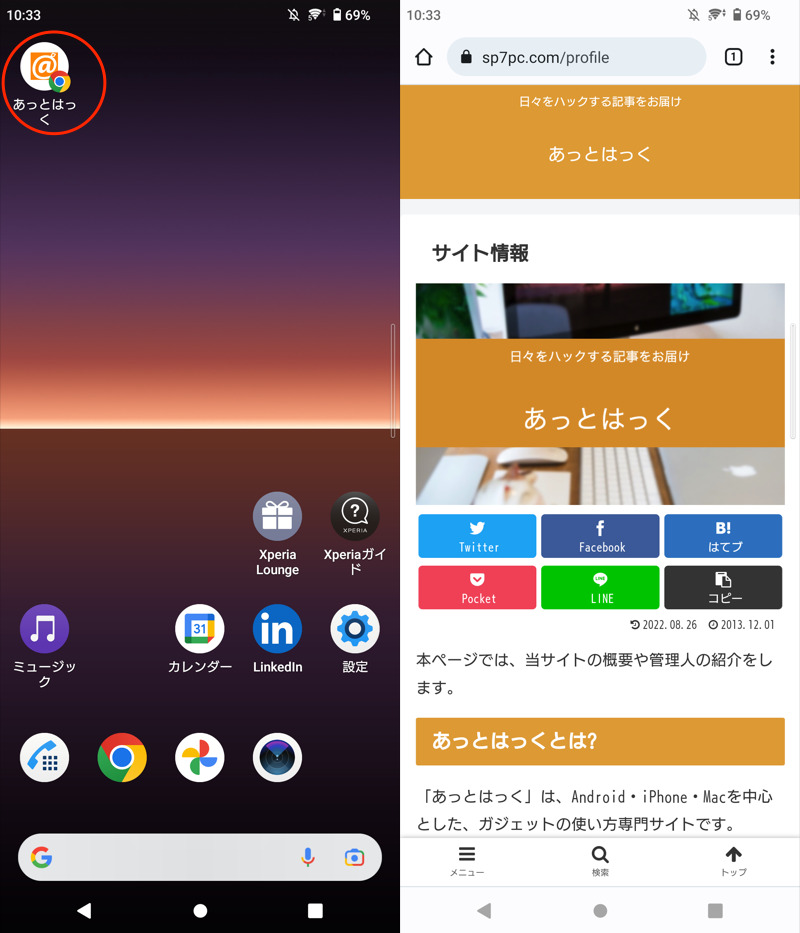
当サイトの例。アイコンタップで、すぐアクセスできる。
まず![]() Chromeで、ショートカットアイコンを追加したいWebページを開きます。
Chromeで、ショートカットアイコンを追加したいWebページを開きます。
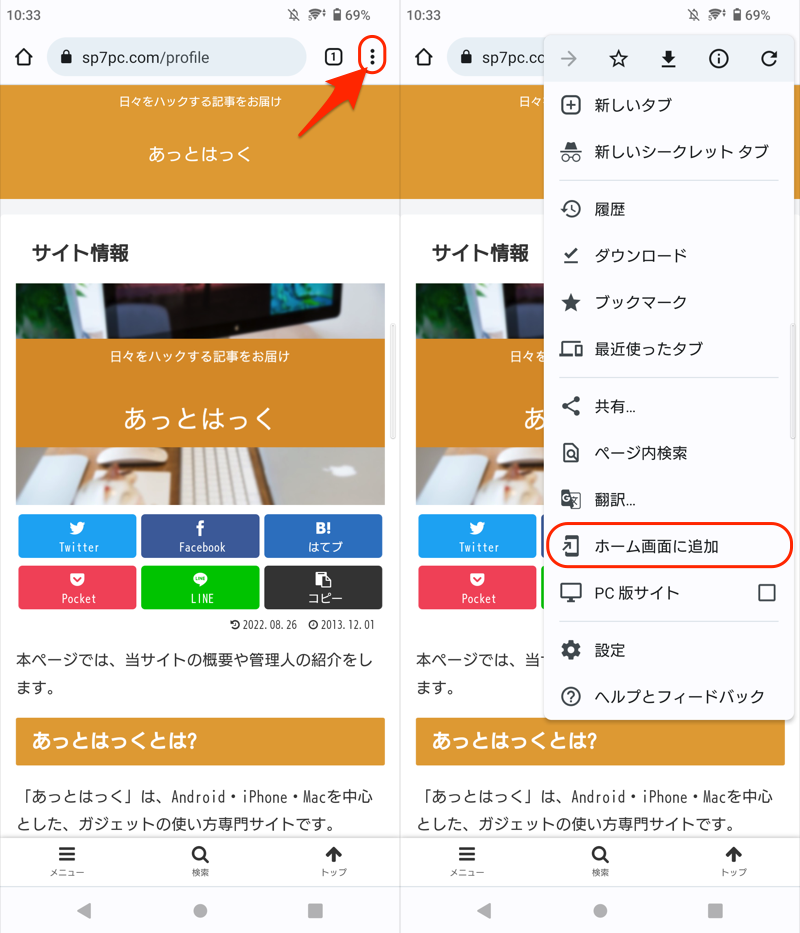
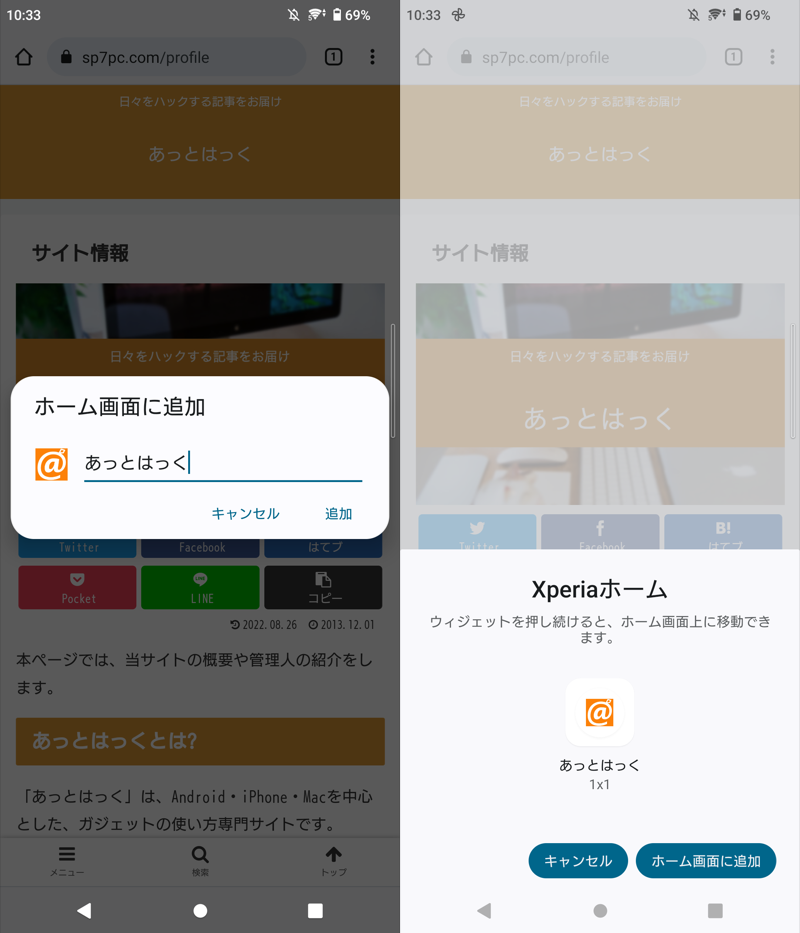
あとはメニューより ホーム画面に追加 を選び、名称を決めれば完了です。

当サイトのショートカットを追加する例。

ホーム画面にショートカットアイコンが追加される。
より詳しい説明は、関連記事【Androidでホーム画面にショートカットを追加する方法! Chromeで開くアイコンを表示しよう】で解説しています。

iPhoneのChromeでホームページを設定する方法
まず結論として、iPhone/iPadの![]() Chromeでは、
Chromeでは、![]() ホームページボタンを追加できません。
ホームページボタンを追加できません。
これは下記のような方法でも、実現不可能です。
- 試験運用機能(://flags設定)を使う
- 脱獄アプリを使う
そこで代替案として、ホーム画面に![]() Chromeで開くショートカットアイコンを設定する方法を紹介します。
Chromeで開くショートカットアイコンを設定する方法を紹介します。

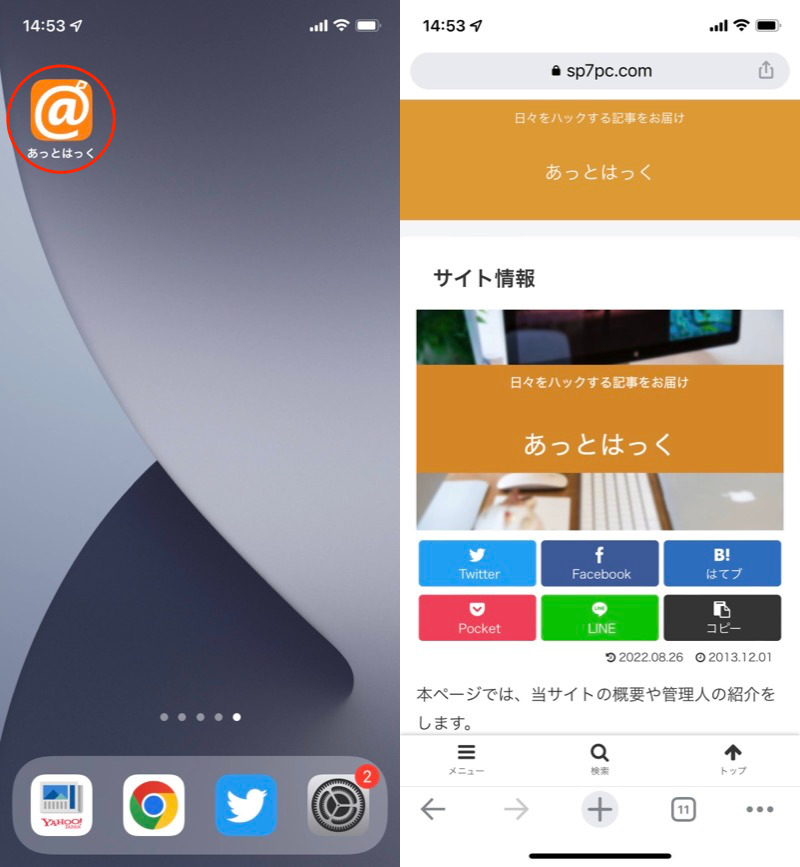
当サイトの例。アイコンタップで、Chromeですぐアクセスできる。
まず![]() ショートカットを用意します。
ショートカットを用意します。
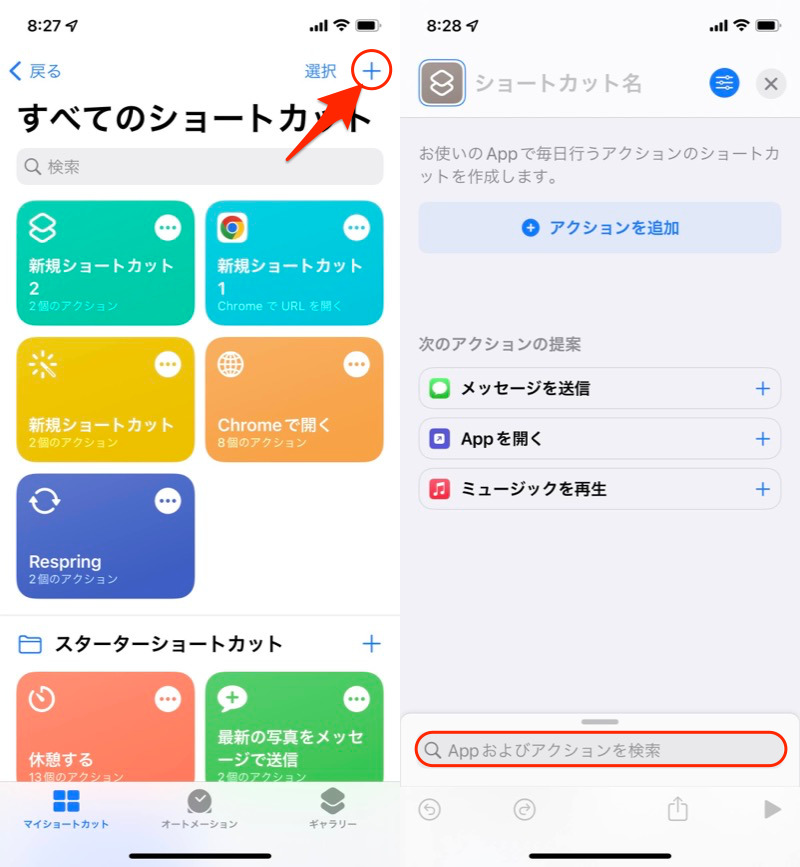
トップ画面の+アイコンより、新規ショートカットを追加します。
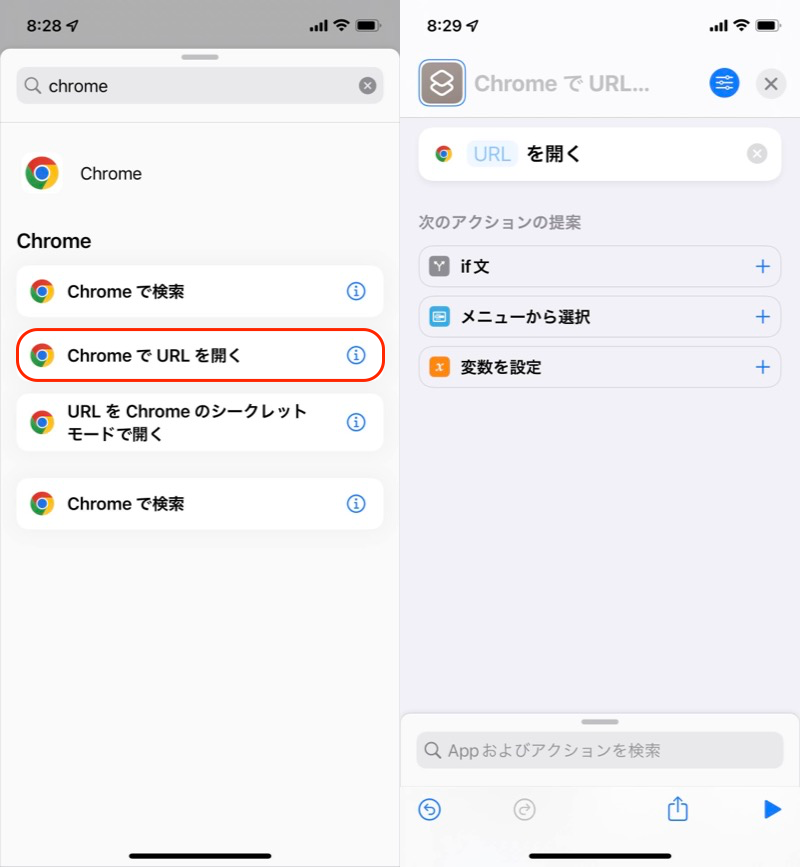
検索窓で”chrome”と調べて、ChromeでURLを開く を選択しましょう。

(左)プラスアイコンを開く (右)検索窓をタップ

「ChromeでURLを開く」を選ぶ。
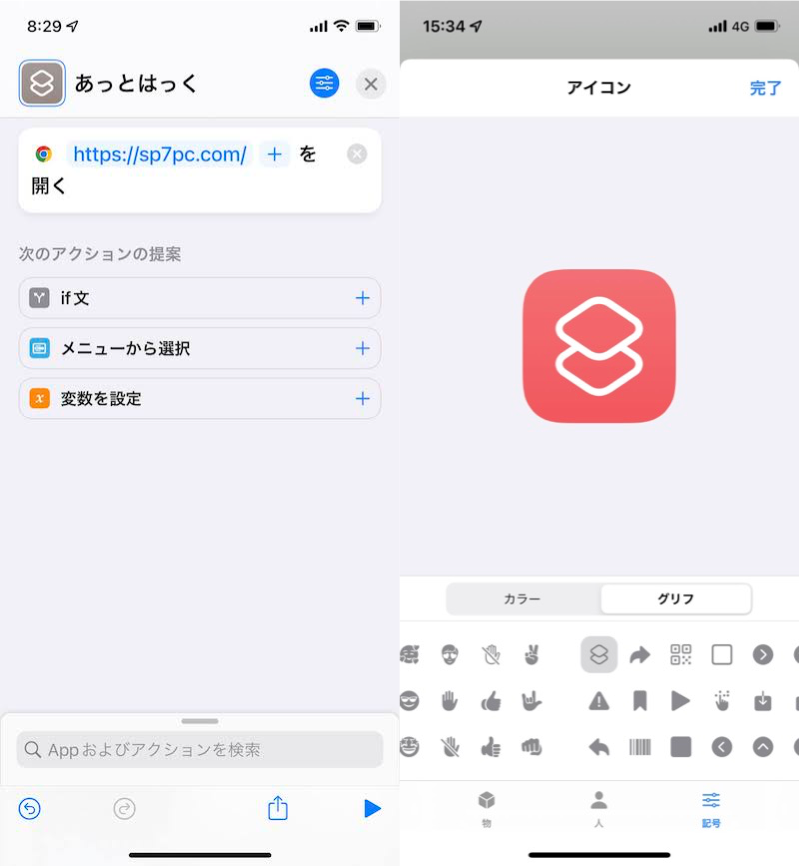
新規ショートカットについて、以下3点を決めます。
- 名称
- URL
- アイコン画像
アイコン画像は、プリセットのデザインとカラーを選択できます。

(左)名称やURLを入力する (右)アイコン画像を決める
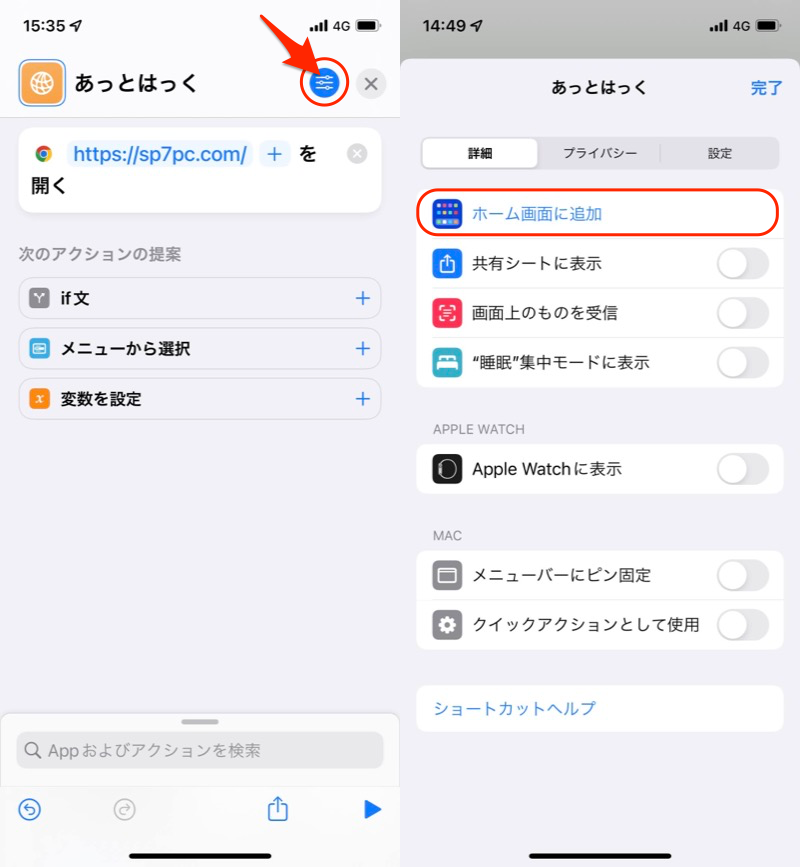
入力できたら、![]() メニューより ホーム画面に追加 を選択します。
メニューより ホーム画面に追加 を選択します。

ショートカットをホーム画面に追加する。
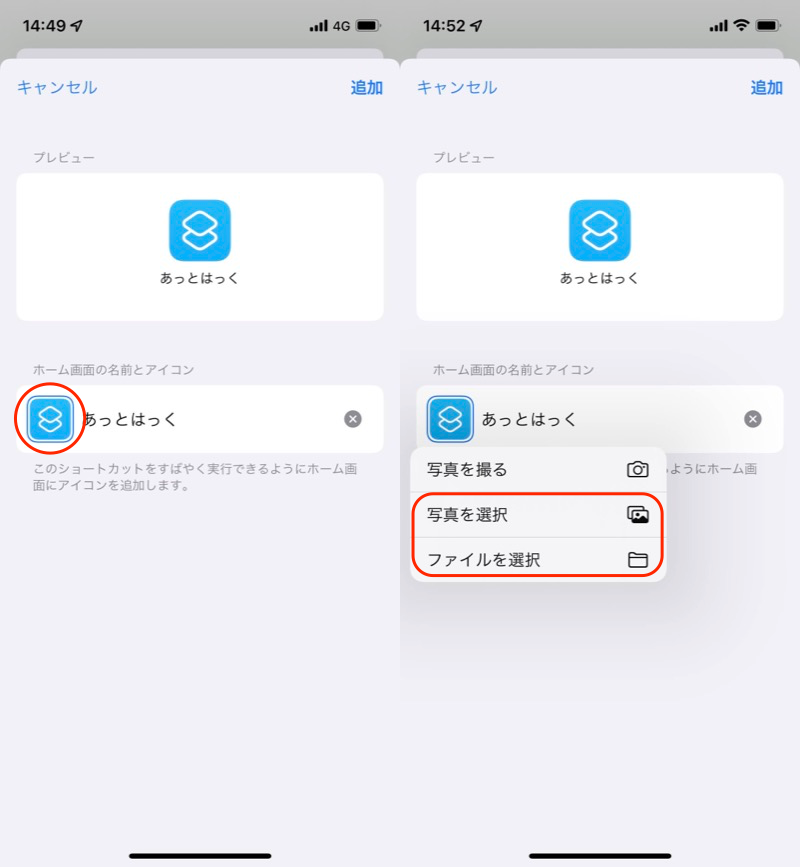
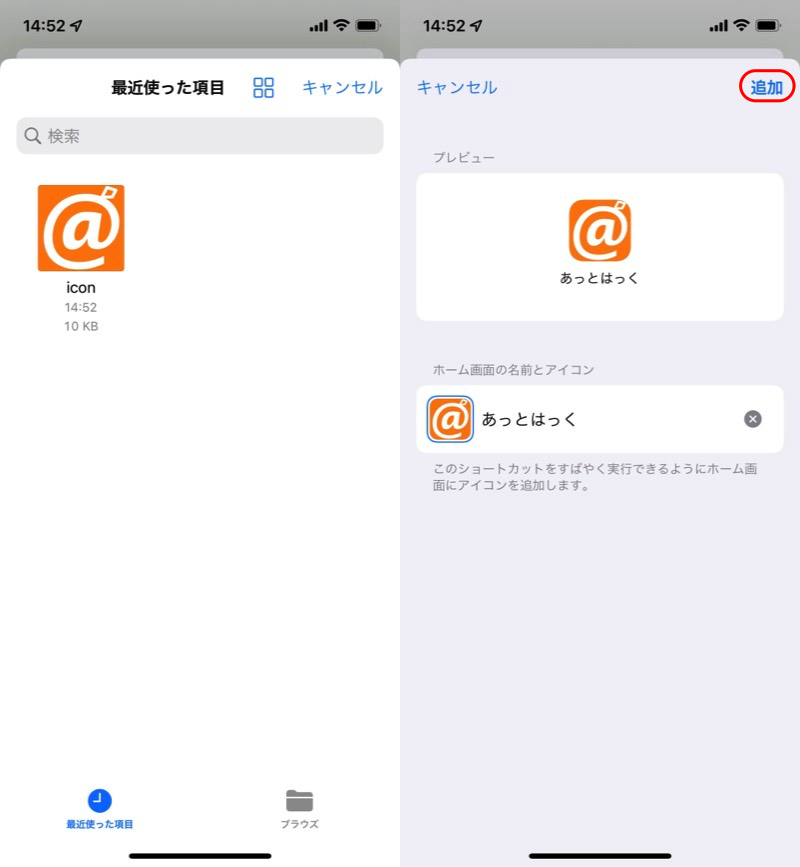
最後にショートカットの名称とアイコン画像を確認します。
問題なければ、追加 で完了です。

アイコン画像タップで、「写真を選択」or「ファイルを選択」で置き換えできる。

(左)用意したアイコン画像へ変更する (右)「追加」で完了
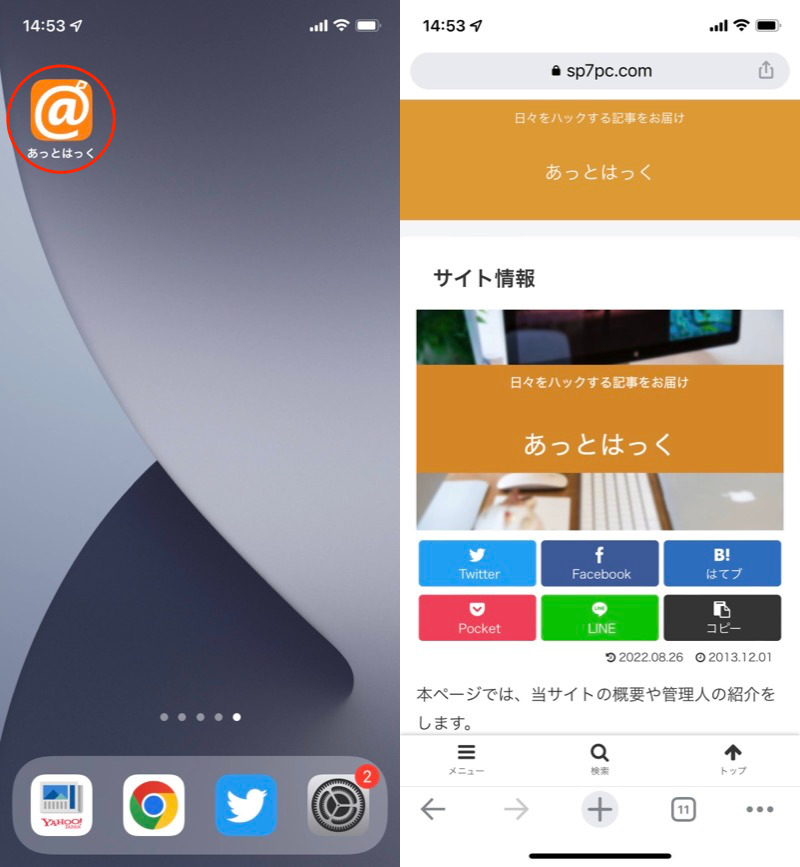
これでホーム画面に、![]() Chromeで開くショートカットアイコンを設定できます。
Chromeで開くショートカットアイコンを設定できます。

当サイトをChromeで開くショートカットができた。
以上、ホーム画面にショートカットアイコンを追加する方法でした。
なお、その他ブラウザ(例:![]() Brave・
Brave・![]() Firefox・
Firefox・![]() Microsoft Edge)をお使いの場合も、似たような流れで実現できます。
Microsoft Edge)をお使いの場合も、似たような流れで実現できます。
詳しい説明は、関連記事【iPhoneでホーム画面にショートカットを追加する方法! Chromeで開くアイコンを表示しよう】で解説しています。

PCのChromeでホームページを設定する方法
ダウンロード Chrome(パソコン版)
パソコン(Windows / Mac)版の![]() Chromeは、デフォルトで
Chromeは、デフォルトで![]() ホームページボタンを表示されません。
ホームページボタンを表示されません。
が、標準設定でカンタンに使用可能となります。

本パートでは、便利な拡張機能の情報含め、次の流れで説明をします。
- 説明①Chromeのホームページを表示する手順
- 説明②Chromeのホームページアイコンを消す手順
- 説明③Chrome拡張機能でホームページアイコンの位置を変える/複数表示する手順
- 説明④Chromeの起動ページを変更する手順
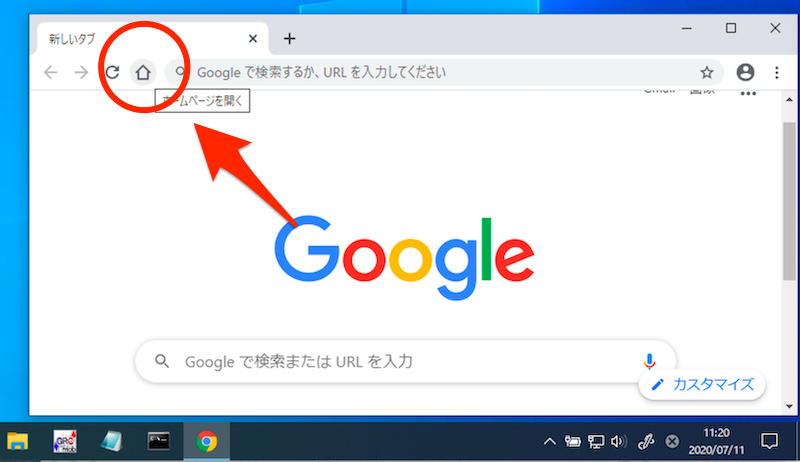
Chromeのホームページを表示する手順
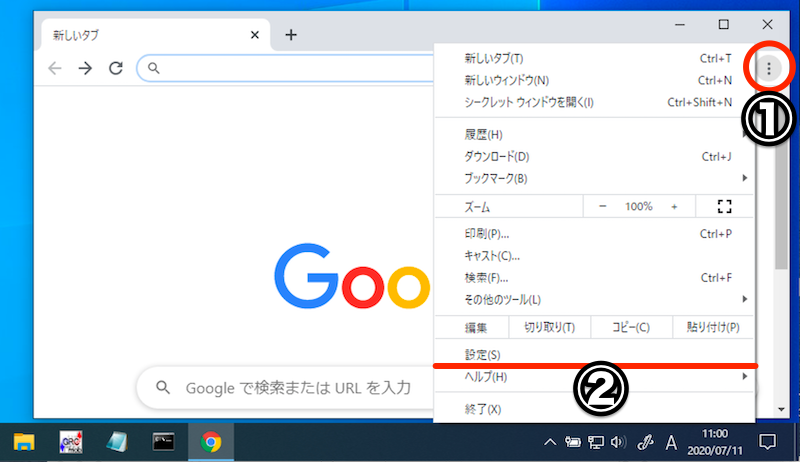
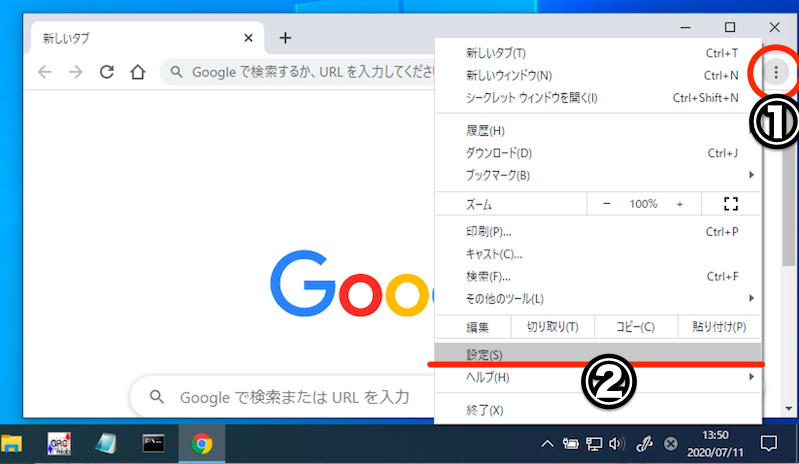
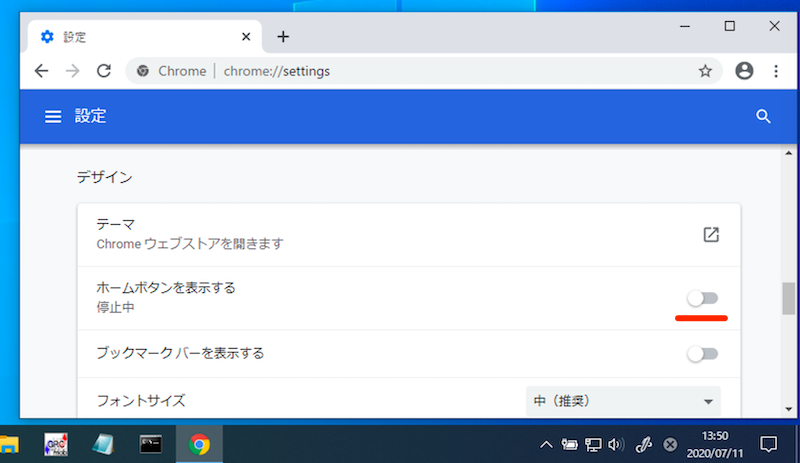
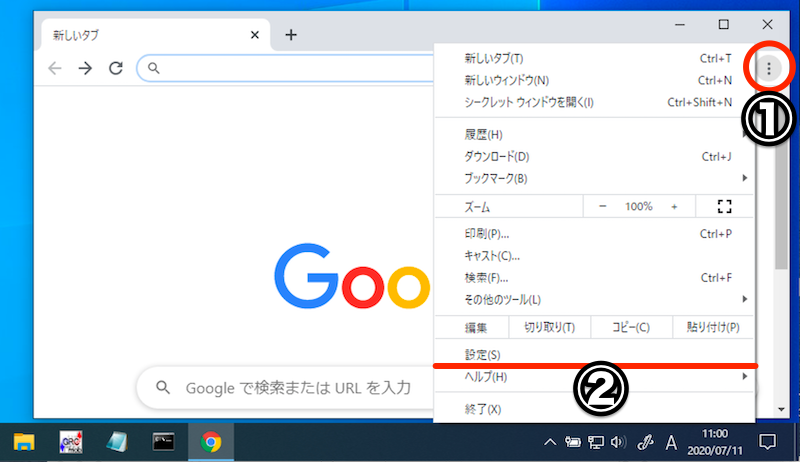
メニューより 設定 へ進み、

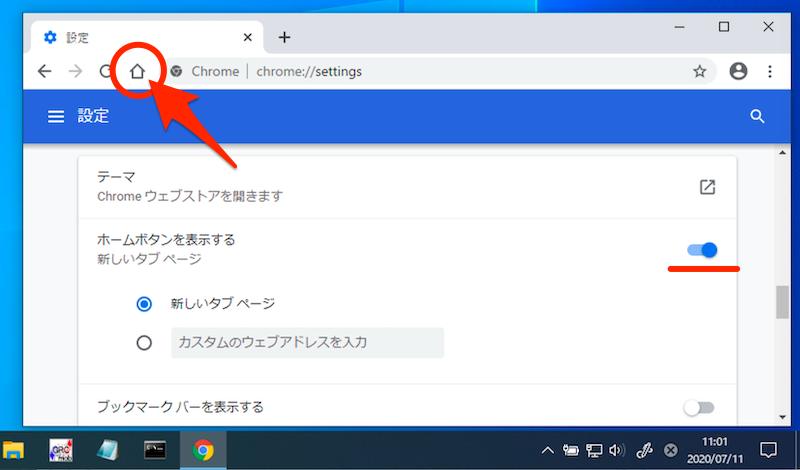
ホームボタンを表示する を有効にすれば、![]() ボタンが登場します。
ボタンが登場します。

デフォルトでは![]() ホームページボタンをクリックすると、新しいタブが表示されます。
ホームページボタンをクリックすると、新しいタブが表示されます。
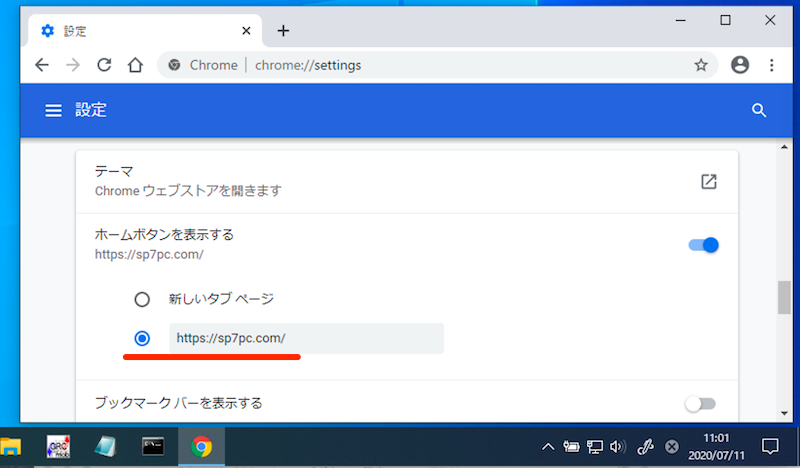
さらに任意サイトのURLを入力すれば、

好きなサイトをホームページとして設定できます。

Chromeのホームページアイコンを消す手順
メニューより 設定 へ進み、

ホームボタンを表示する を無効にすれば、![]() ボタンが消えます。
ボタンが消えます。

Chrome拡張機能でホームページアイコンの位置を変える/複数表示する手順
拡張機能![]() Home Button At Top Rightを使えば、下記3点を実現できます。
Home Button At Top Rightを使えば、下記3点を実現できます。
- ホームページアイコンを右に配置する
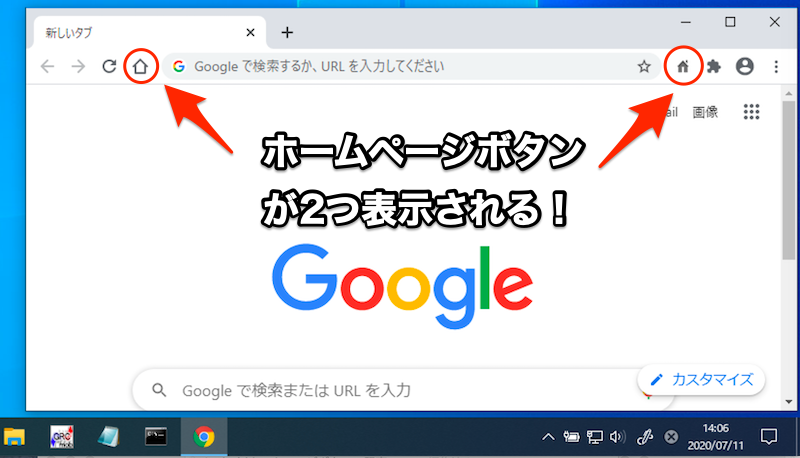
- ホームページアイコンを2つ表示する
- ホームページアイコンで複数ページを開く
それぞれカンタンに解説します。
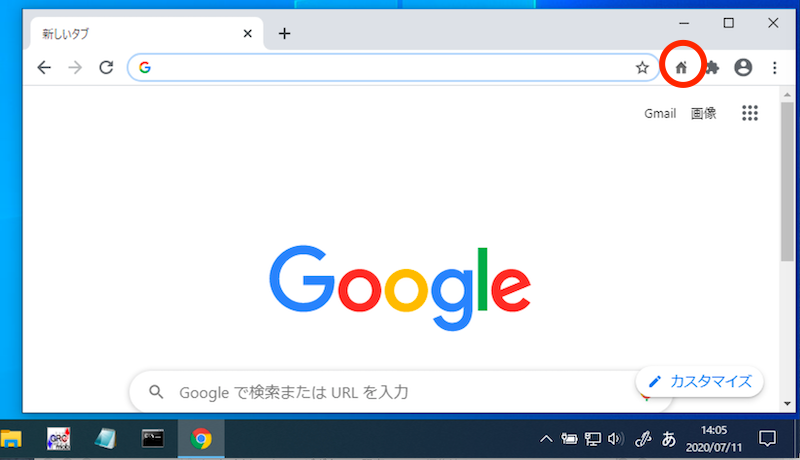
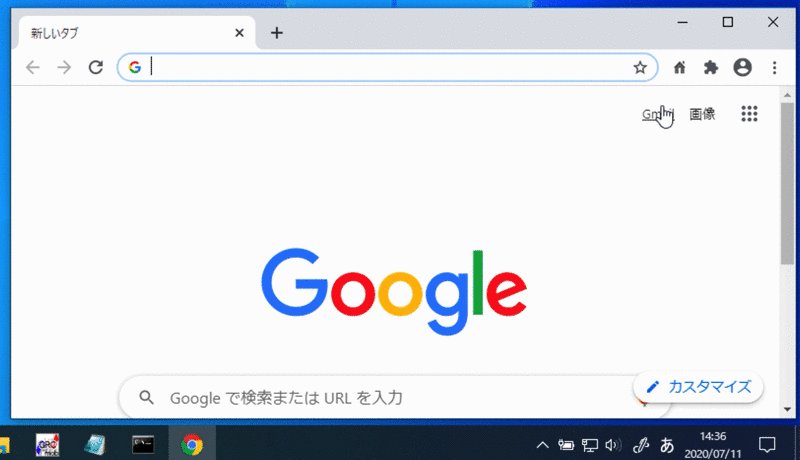
ホームページアイコンを右に配置する
![]() Chromeの
Chromeの![]() ホームページボタンはアドレスバーの左に表示されますが、拡張機能
ホームページボタンはアドレスバーの左に表示されますが、拡張機能![]() Home Button At Top Rightを使えば、これを右に変更できます。
Home Button At Top Rightを使えば、これを右に変更できます。

デフォルトでは![]() ホームページボタンをクリックすると、新しいタブが表示されます。
ホームページボタンをクリックすると、新しいタブが表示されます。
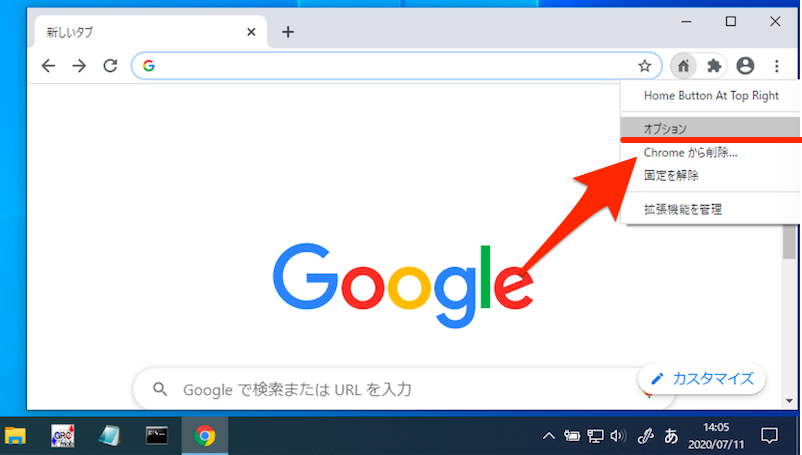
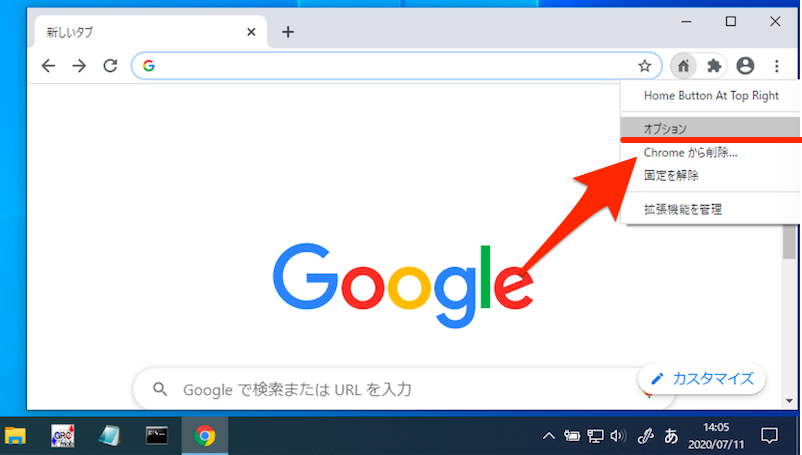
さらに右クリックメニューより オプション へ進めば、

任意サイトのURLを登録できます。

ホームページアイコンを2つ表示する
標準の![]() ホームページボタンを表示した状態で、拡張機能の
ホームページボタンを表示した状態で、拡張機能の![]() ホームページボタンを有効にすれば、2つのアイコンを表示できます。
ホームページボタンを有効にすれば、2つのアイコンを表示できます。

もちろん、拡張機能![]() Home Button At Top Rightのホームページアイコンは、標準機能とは独立した別個のボタンとなるため、それぞれ別のURLを設定可能です。
Home Button At Top Rightのホームページアイコンは、標準機能とは独立した別個のボタンとなるため、それぞれ別のURLを設定可能です。
ホームページアイコンで複数ページを開く
通常、![]() ホームページボタンをクリックすると、登録した1サイトのみ表示されます。
ホームページボタンをクリックすると、登録した1サイトのみ表示されます。
が、拡張機能![]() Home Button At Top Rightを使えば、1ボタンに複数サイトを設定できます。
Home Button At Top Rightを使えば、1ボタンに複数サイトを設定できます。
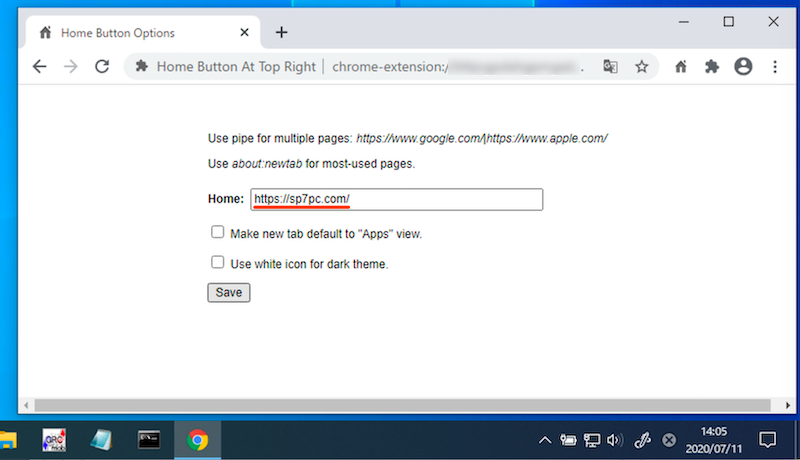
右クリックメニューより オプション へ進み、

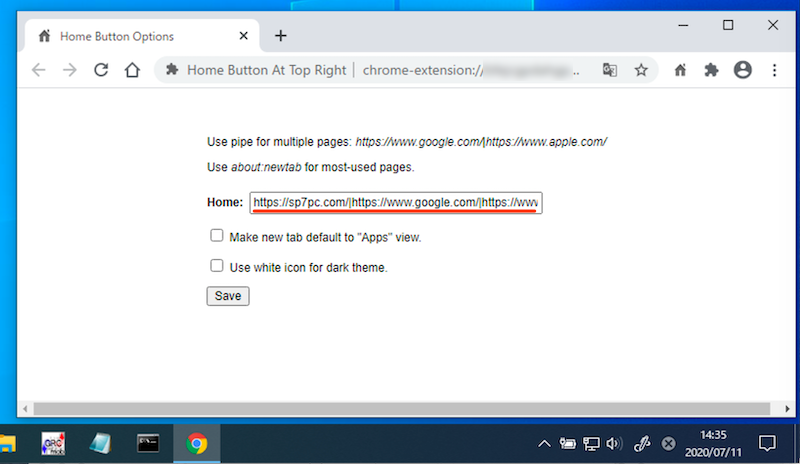
登録したいサイトのURLを | で区切って入力します。
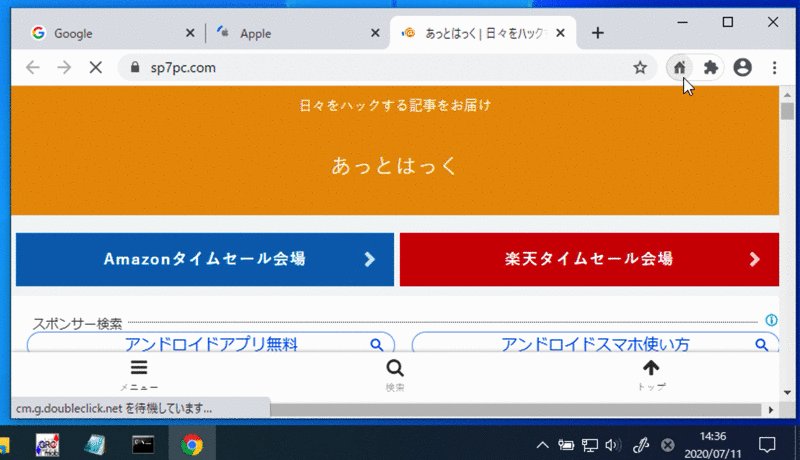
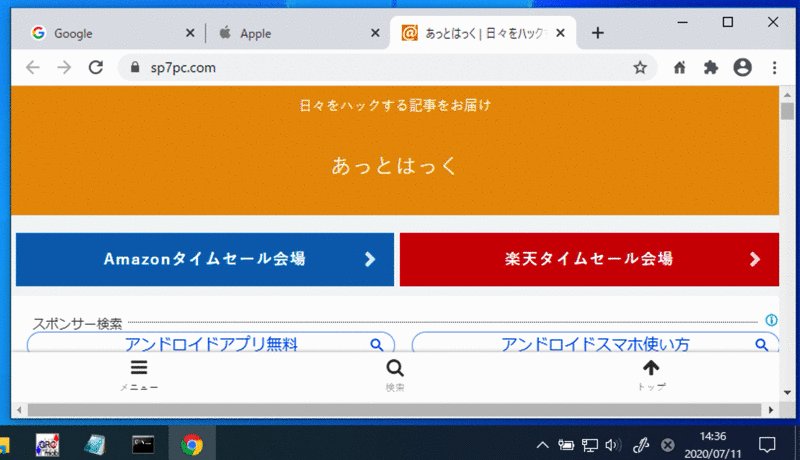
例えば次の3サイトを登録するなら、
| サイト名 | サイトURL |
|---|---|
| あっとはっく(当サイト) | https://sp7pc.com/ |
| Googleトップページ | https://www.google.com/ |
| Appleホームページ | https://www.apple.com |
下記のように設定すればOK。


これで![]() ホームページボタンを1クリックするだけで、複数ページを同時に表示できます。
ホームページボタンを1クリックするだけで、複数ページを同時に表示できます。

参考:Chromeの起動ページを変更する手順
![]() Chromeの初回起動時は、新しいタブが表示されますが、これを任意のページへ変更できます。
Chromeの初回起動時は、新しいタブが表示されますが、これを任意のページへ変更できます。
メニューより 設定 へ進み、

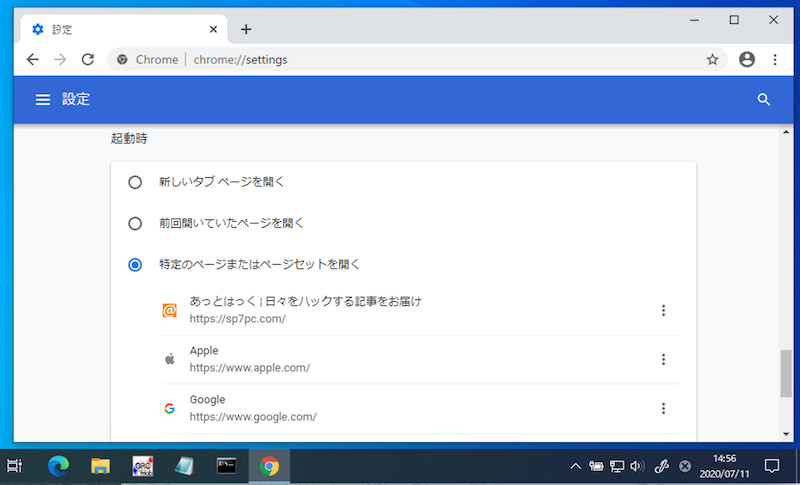
起動時に 特定のページまたはページセットを開く をチェックして好きなサイトを登録すれば、複数同時に表示可能です。

〆:Chromeのホームボタンで好きなページへすぐアクセスしよう!
以上、Chromeのホームボタンを表示する方法! Android/iPhoneでホームページを設定しよう の説明でした。
よくアクセスするサイトが決まっていれば、![]() ホームページボタンを設置すると便利です。
ホームページボタンを設置すると便利です。
またiPhoneのように非対応の場合も、ホーム画面にショートカットアイコンを追加すれば、似たような機能を実現できます。
ぜひ、お試しあれ。

コメント
Google pixel3にホームボタンがないので困ってました、flag機能で追加出来ました、ありがとうございました!
NECのタブレットでホームボタンがなかったので助かりました。
essential phoneでホームボタンを追加することができました。貴重な情報ありがとうございました。
Fire HD10でも表示できました。
ありがとうございます!
アンドロイドでホームボタンが表示されず不便を感じていたのですが、無事表示させる事が出来ました。
そもそも勝手にホームボタンを削除されて何でこちらが裏設定をしなければいけないのでしょうかホームボタン必要ですよね。5ページ進んで戻るボタン5回も連打する人いますか?
ホームボタンがあれば1回では……。