スマートフォンのブラウザで表示しているページは、様々な方法で全体を1つの画像として撮影できます。
本記事ではその方法について、AndroidとiPhoneに分けて紹介します。
SNS(例:![]() Instagram /
Instagram / ![]() LINE)で縦に長いアプリなども、画面を繋げてスクショ撮影可能ですよ。
LINE)で縦に長いアプリなども、画面を繋げてスクショ撮影可能ですよ。
パソコンで画面全体を撮影する方法は、関連記事【パソコンで縦長Webページのスクリーンショットを撮影する方法! Chrome画面全体のキャプチャを保存しよう [Windows/Mac]】で解説しています。

Androidでページ全体のスクリーンショットを撮影する方法
オススメのアプリを2つ紹介します。
| アプリ | 共通する特徴 | メリット | デメリット |
|---|---|---|---|
LongShot for long screenshot |
|
|
|
スクリーンショット イージー |
|
|
それぞれ順番に解説します。
アプリ①:LongShot for long screenshotで画面スクロールを撮る使い方
「ブラウザで撮影するか」・「ブラウザ以外で撮影するか」によって手順が異なるため、下記2パターンに分けて説明します。
- Webページ全体のスクリーンショットを撮影する
- 好きなアプリで画面全体のスクリーンショットを撮影する
Webページ全体のスクリーンショットを撮影する
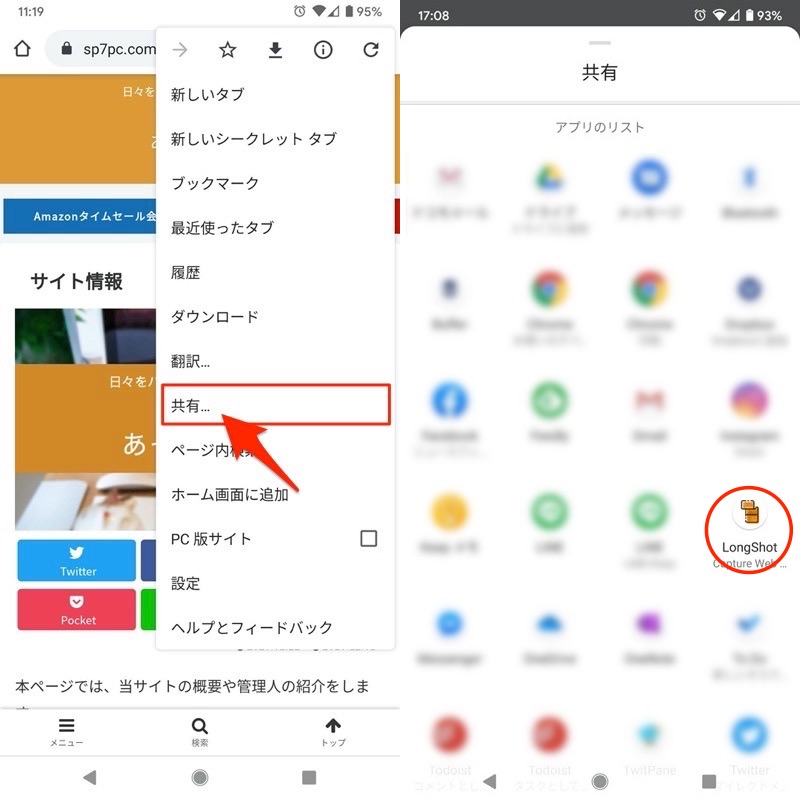
例えば![]() Chromeの場合、撮影したいページでメニューから 共有 →
Chromeの場合、撮影したいページでメニューから 共有 → ![]() LongShot for long screenshotと選び、
LongShot for long screenshotと選び、

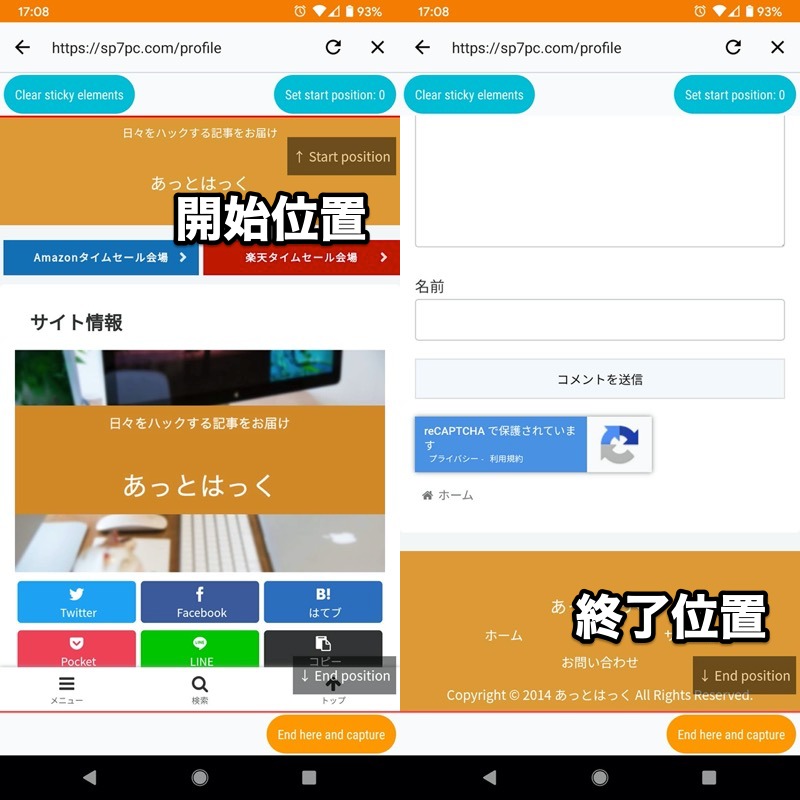
ページ内で撮影する範囲を、Start position(開始位置)とEnd position(終了位置)で決め、 End here and capture で実行します。

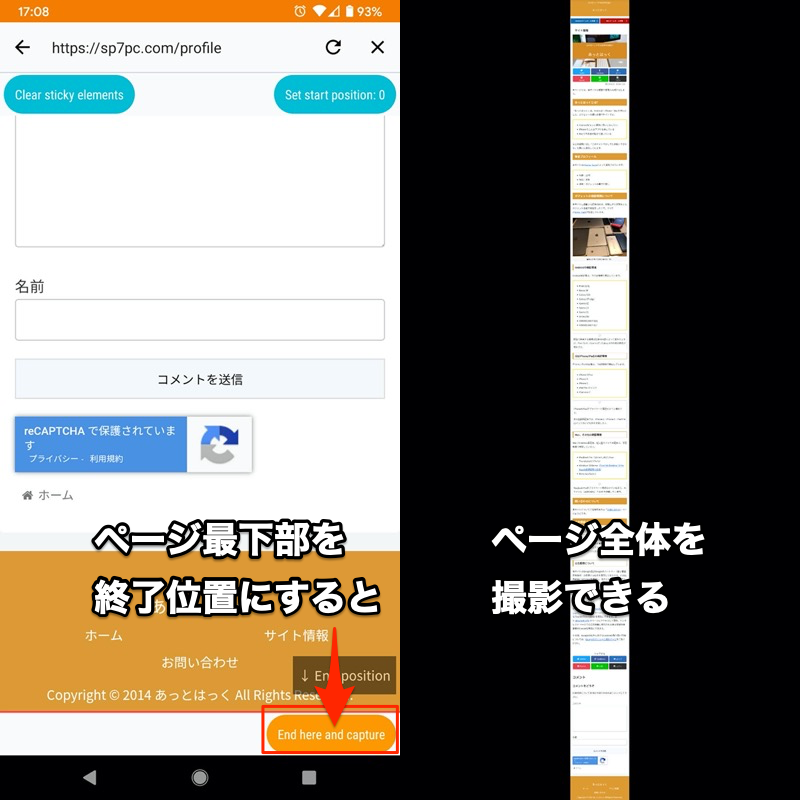
ページ全体を残したいなら、最下部までスクロールしてから End here and capture をタップすれば、全範囲をスクリーンショット撮影できます。

(右)保存されたページ全体のスクショ画像
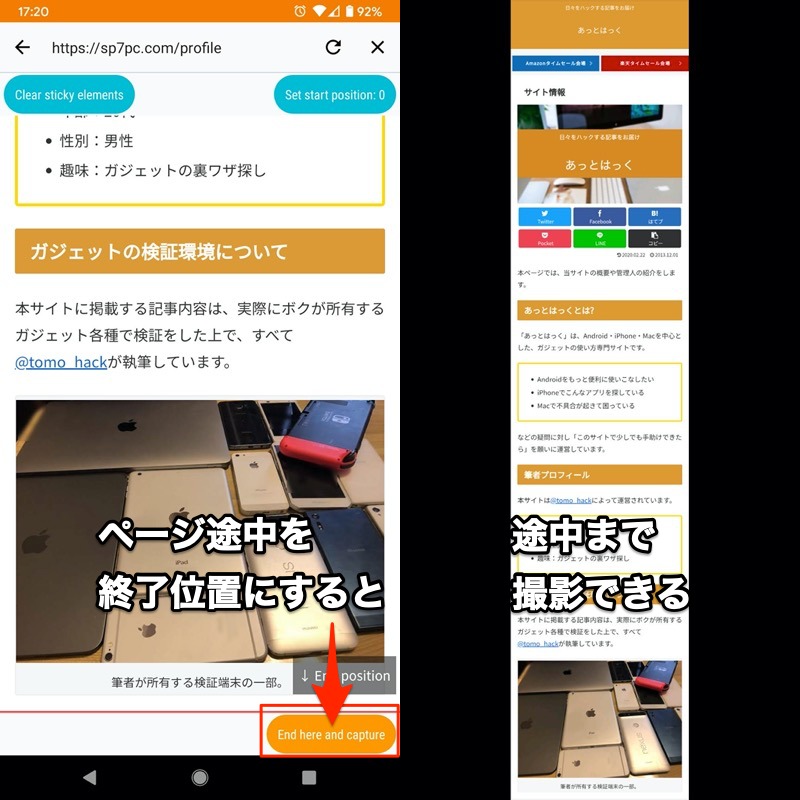
範囲を限定したいなら、該当箇所までスクロールしてから End here and capture をタップすれば、指定範囲のみスクリーンショット撮影できます。

(右)保存されたページ途中までのスクショ画像
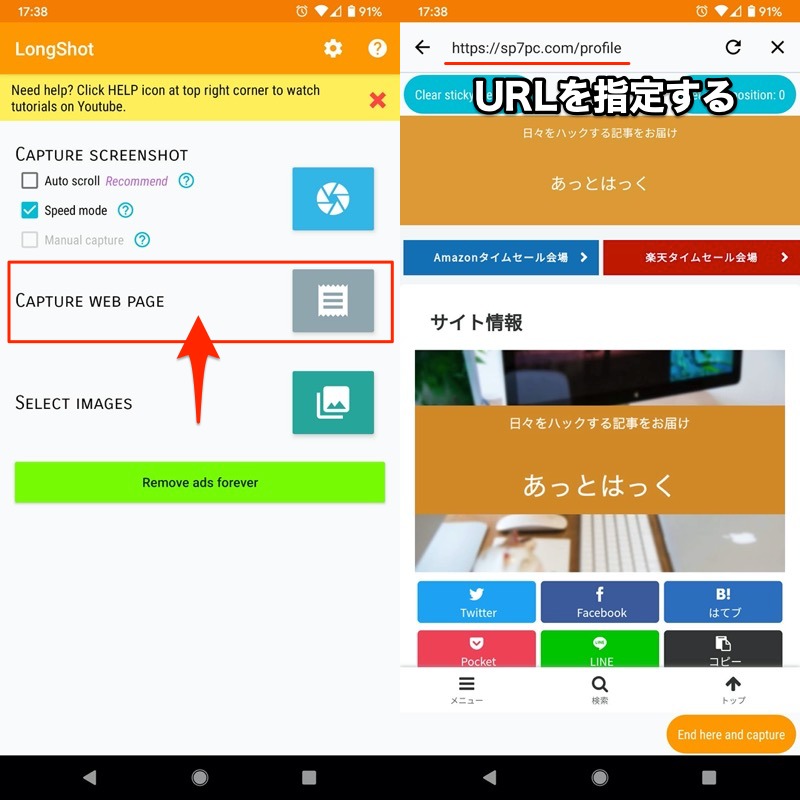
その他、![]() LongShot for long screenshotの「CAPTURE WEB PAGE」から、対象ページのURLを指定する手順もあります。
LongShot for long screenshotの「CAPTURE WEB PAGE」から、対象ページのURLを指定する手順もあります。

好きなアプリで画面全体のスクリーンショットを撮影する
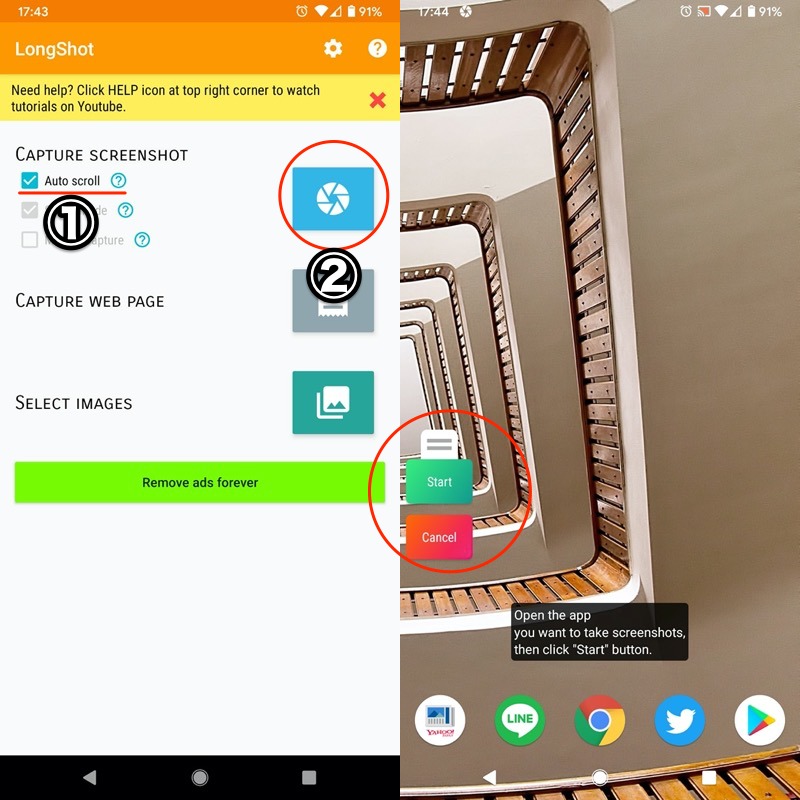
![]() LongShot for long screenshotで「CAPTURE SCREENSHOT」の Auto scroll にチェックを入れた後、
LongShot for long screenshotで「CAPTURE SCREENSHOT」の Auto scroll にチェックを入れた後、![]() アイコンをタップすると、画面上にフローティングボタンが表示されます。
アイコンをタップすると、画面上にフローティングボタンが表示されます。

(右)画面上にフローティングボタンが表示される
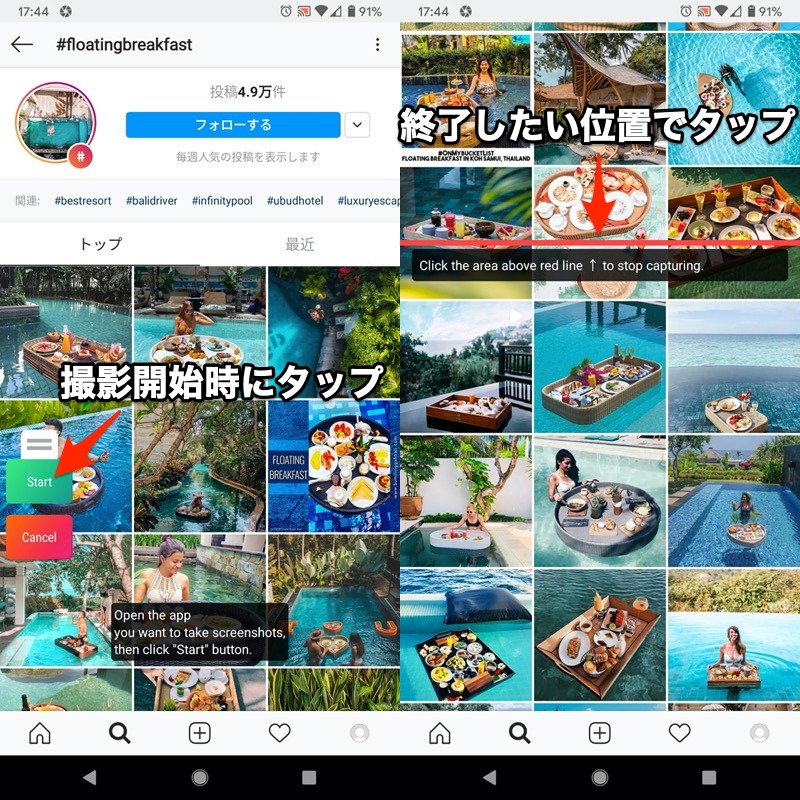
例えば![]() Instagramの縦長画面を撮影する場合、まず開始時に Start を選択。
Instagramの縦長画面を撮影する場合、まず開始時に Start を選択。
すると自動で画面がスクロールするので、終了位置で赤線をタップします。

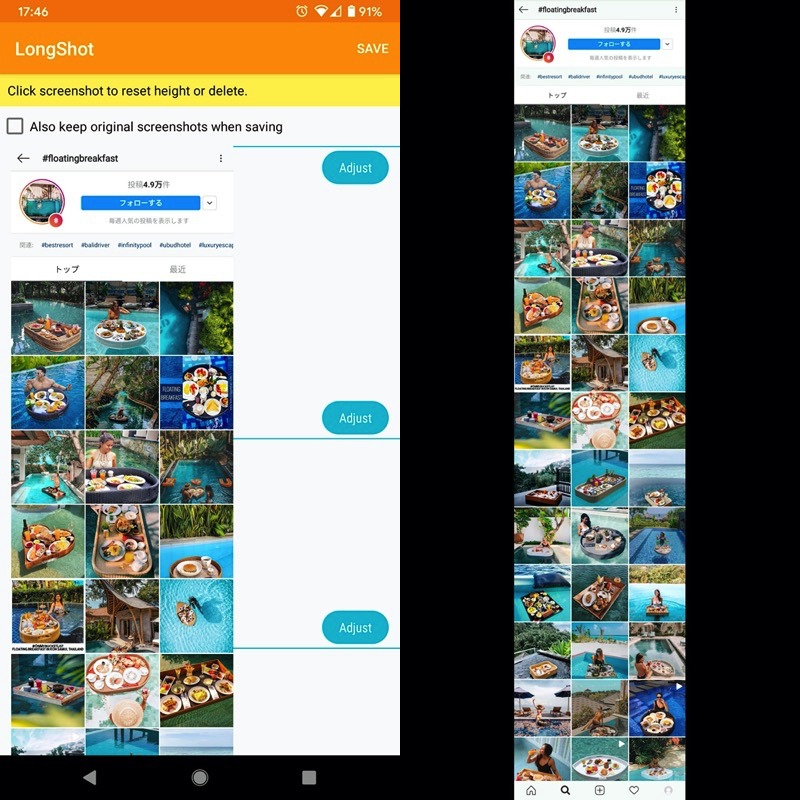
撮影結果が表示されるので、問題なければ SAVE を選択。
これで好きなアプリでページ全体をスクリーンショットできます。

(左)撮影結果が表示される (右)保存された画面スクロールのスクショ画像
アプリ②:スクリーンショットイージーで画面スクロールを撮る使い方
「ブラウザで撮影するか」・「ブラウザ以外で撮影するか」によって手順が異なるため、下記2パターンに分けて説明します。
- Webページ全体のスクリーンショットを撮影する
- 好きなアプリで画面全体のスクリーンショットを撮影する
Webページ全体のスクリーンショットを撮影する
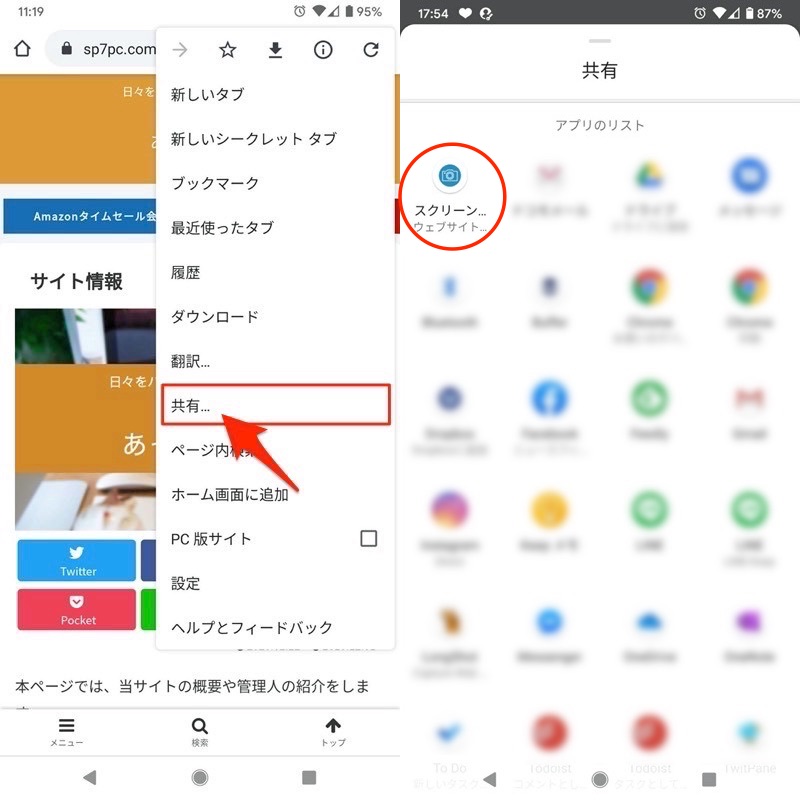
例えば![]() Chromeの場合、撮影したいページでメニューから 共有 →
Chromeの場合、撮影したいページでメニューから 共有 → ![]() スクリーンショットイージーと選び、
スクリーンショットイージーと選び、

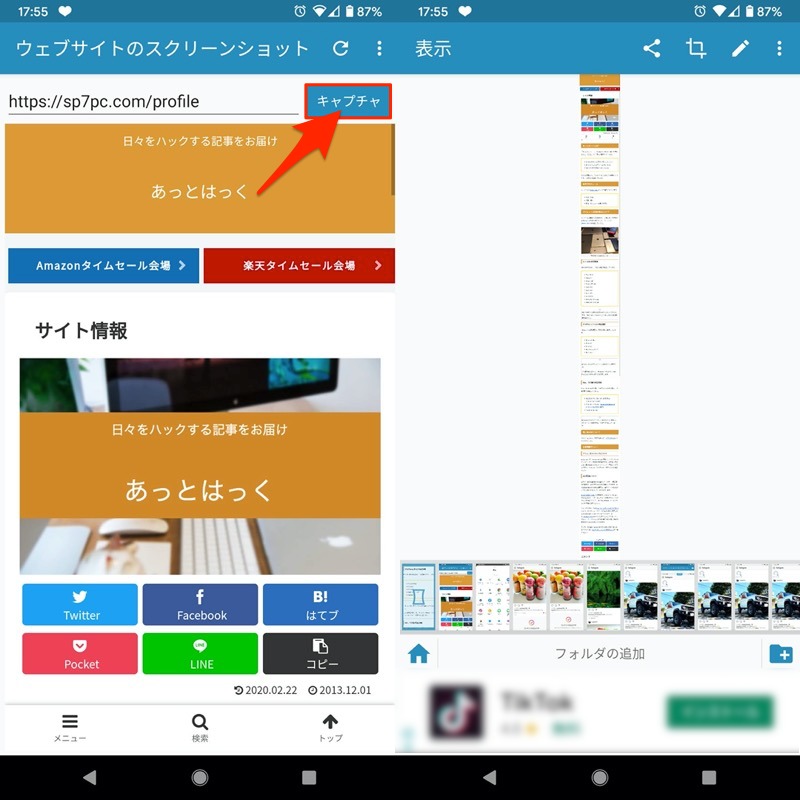
キャプチャ でページ全範囲をスクリーンショット撮影できます。

(右)保存されたページ全体のスクショ画像
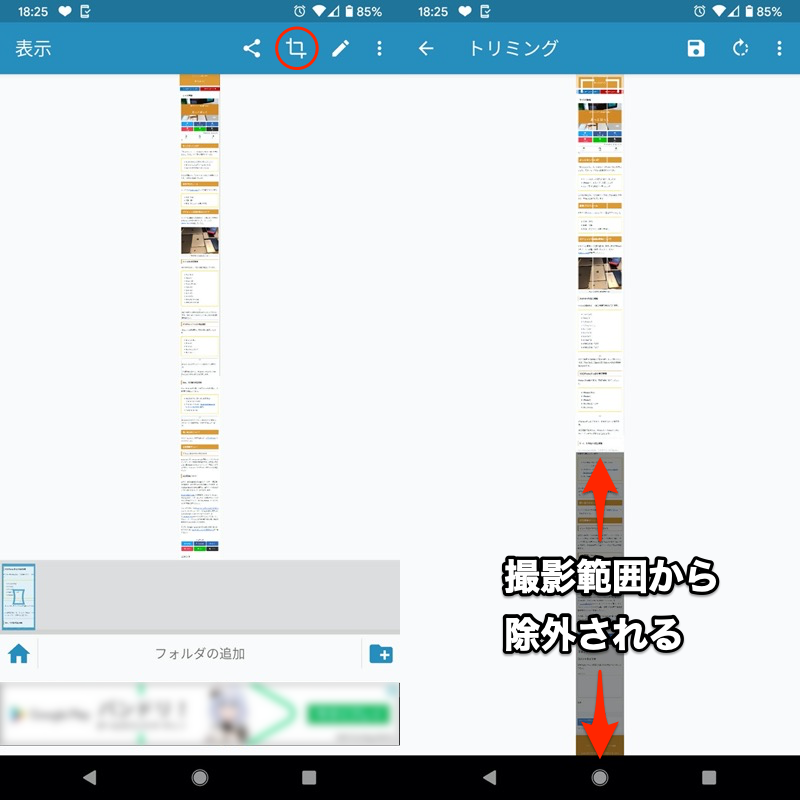
限られた範囲を残したいなら、![]() アイコンをタップすれば調整できます。
アイコンをタップすれば調整できます。

(右)グレーとなった範囲は撮影されない
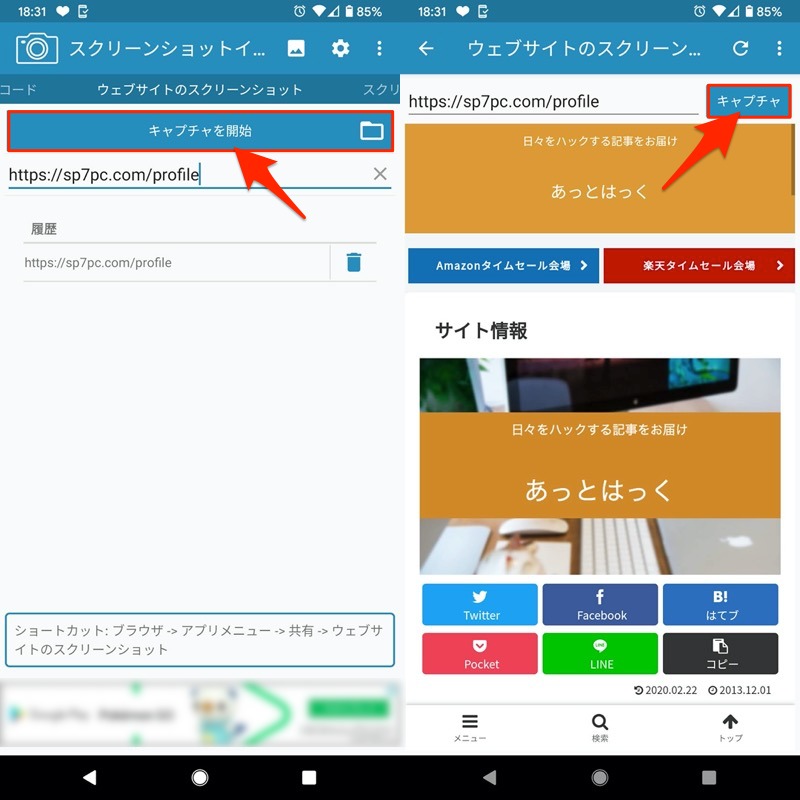
その他、![]() スクリーンショットイージーアプリの「ウェブサイトのスクリーンショット」タブで対象ページのURLを入力後、キャプチャを開始 → キャプチャ と実行する手順もあります。
スクリーンショットイージーアプリの「ウェブサイトのスクリーンショット」タブで対象ページのURLを入力後、キャプチャを開始 → キャプチャ と実行する手順もあります。

好きなアプリで画面全体のスクリーンショットを撮影する
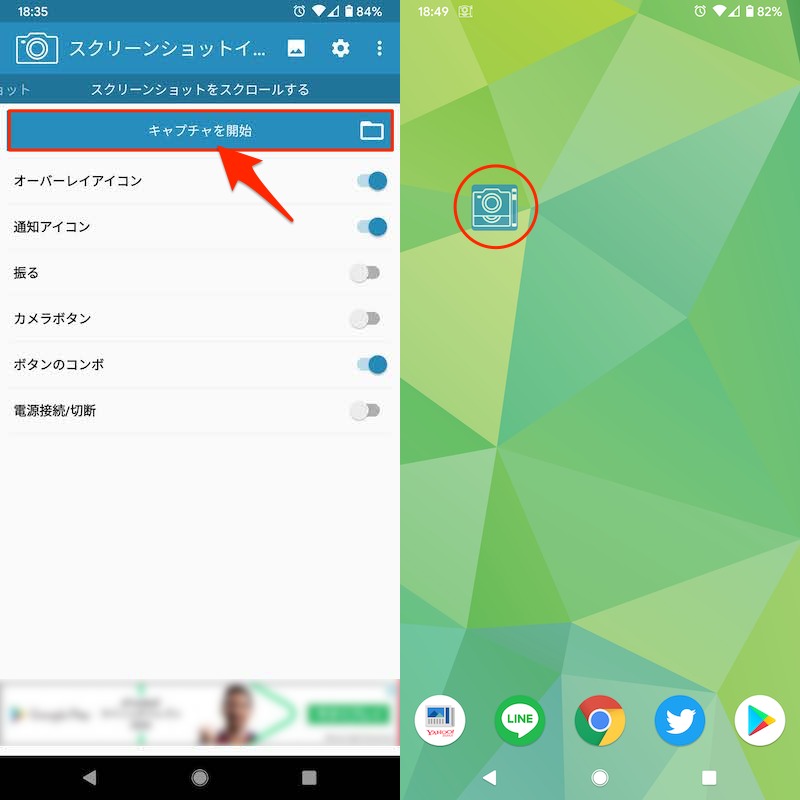
![]() スクリーンショットイージーの「スクリーンショットをスクロールする」タブで キャプチャを開始 をタップすると、画面上に
スクリーンショットイージーの「スクリーンショットをスクロールする」タブで キャプチャを開始 をタップすると、画面上に![]() フローティングボタンが表示されます。
フローティングボタンが表示されます。

(右)画面上にフローティングボタンが表示される
例えば![]() LINEの縦長画面を撮影する場合、繋げたい画面ごと
LINEの縦長画面を撮影する場合、繋げたい画面ごと![]() フローティングボタンをタップして複数枚のスクリーンショットを撮ります。
フローティングボタンをタップして複数枚のスクリーンショットを撮ります。
撮影できたら![]() 完了アイコンを選択、
完了アイコンを選択、

(左)繋げたい画面ごと撮影 (右)撮影できたら完了ボタンをタップ
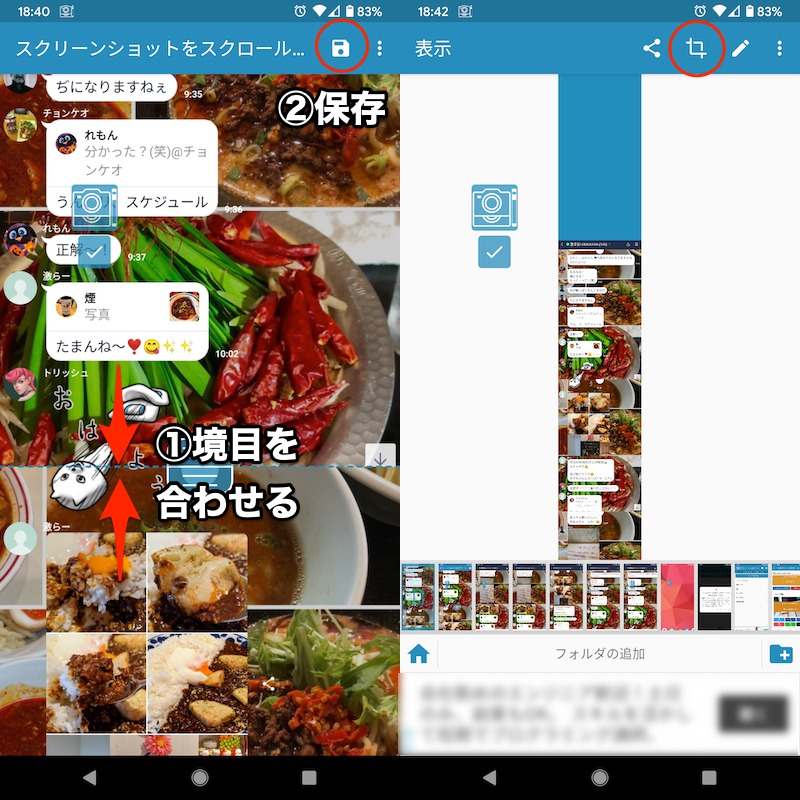
一連のスクリーンショットが並びますが、境目がズレている可能性が高いため、![]() を上下に動かして手動で調整します。
を上下に動かして手動で調整します。
![]() で保存した後、不要な部分が残っていれば、
で保存した後、不要な部分が残っていれば、![]() アイコンをタップして、
アイコンをタップして、

(左)①ズレてる境目を修正して②保存する
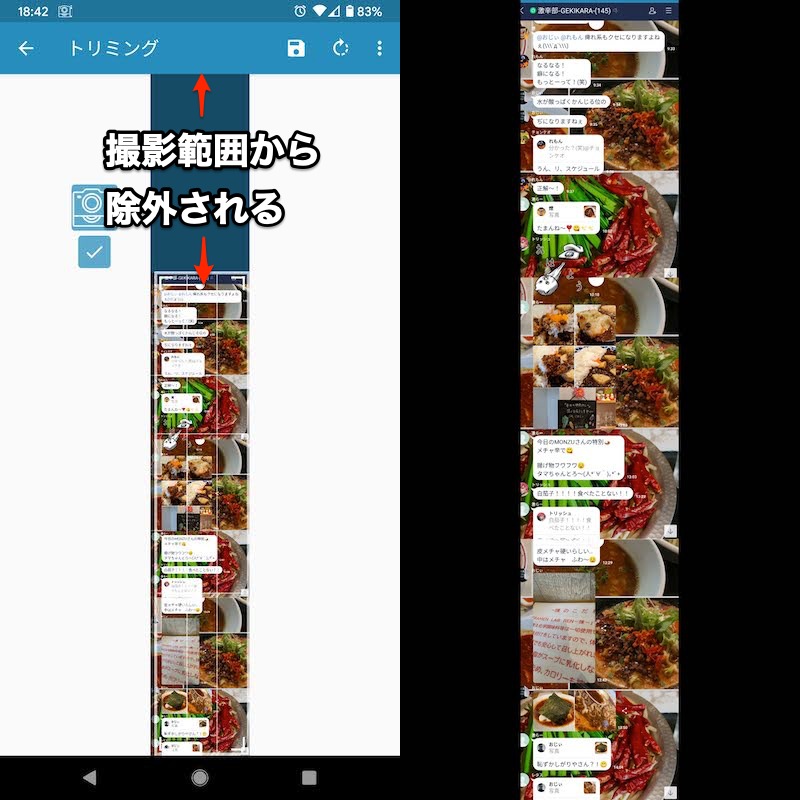
トリミングして最終調整すれば完了です。

(右)保存された画面スクロールのスクショ画像
参考:スクロールスクリーンショットで撮影する方法(Android 12)
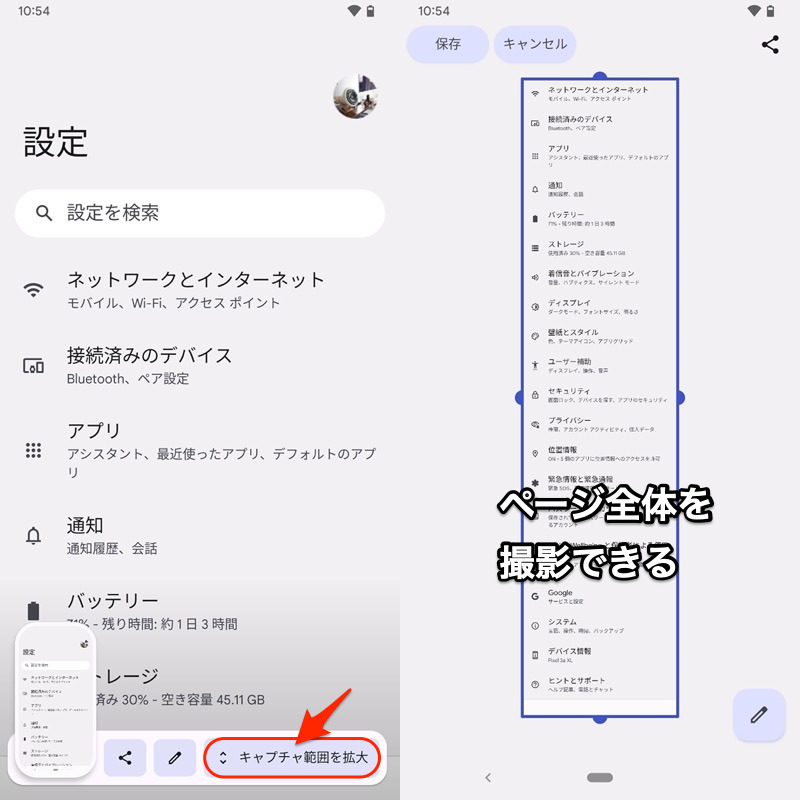
Android 12より標準機能として、スクロールスクリーンショットが導入されました。
通常のスクリーンショット操作で キャプチャ範囲を拡大 オプションが表示されるので、範囲をページ全体まで拡大して保存できます。

設定アプリのページ全体を撮影する例。
なおアプリによっては キャプチャ範囲を拡大 オプションが表示されません。
対応アプリは順次広がっていくので、Android 12の端末をお持ちであれば試す価値アリです。
補足:AndroidでウェブサイトをPDF変換する方法
ファイル形式PDFでページ全体のスクリーンショット撮影したい場合、2つの方法があります。
| 方法 | メリット | デメリット |
|---|---|---|
| 印刷メニューで PDFを作成する |
|
|
| Web Snapshots でPDFを作成する |
|
|
次のようなシーンでは、本記事で紹介した画像形式(例:PNG)よりPDF形式の方が便利かもしれません。
- サイトをオフラインで閲覧したい
- サイトを相手へ共有したい
詳細は関連記事【AndroidでWebページをPDF化する方法! スマホのChromeでサイト全体を保存しよう】で解説しています。

補足:Androidのスクリーンショット撮影方法まとめ
Androidでは様々な方法で、スクリーンショット撮影が可能です。
例えば![]() Assistive Touchというアプリで、画面上の仮想ボタンをタップして撮影できます。
Assistive Touchというアプリで、画面上の仮想ボタンをタップして撮影できます。

スクリーンショットをタップで(左)、撮影できる(右)。

このようにAndroidのスクリーンショット撮影を強化する豆知識を、関連記事【Androidのスクリーンショット設定まとめ! 画面キャプチャをショートカットで撮影しよう】で解説しています。

iPhoneでページ全体のスクリーンショットを撮影する方法
オススメのアプリを2つ紹介します。
| アプリ | メリット | デメリット |
|---|---|---|
WebCollector |
|
|
Tailor |
|
|
それぞれ順番に解説します。
アプリ①:WebCollectorで画面スクロールを撮る使い方
![]() WebCollectorを使えば、Webページ全体のスクリーンショット撮影ができます。
WebCollectorを使えば、Webページ全体のスクリーンショット撮影ができます。
手順は主に2パターンあります。
- WebCollectorのアプリ内ブラウザでスクリーンショットを撮影する
- SafariからWebCollectorを呼び出してスクリーンショットを撮影する
WebCollectorのアプリ内ブラウザでスクリーンショットを撮影する
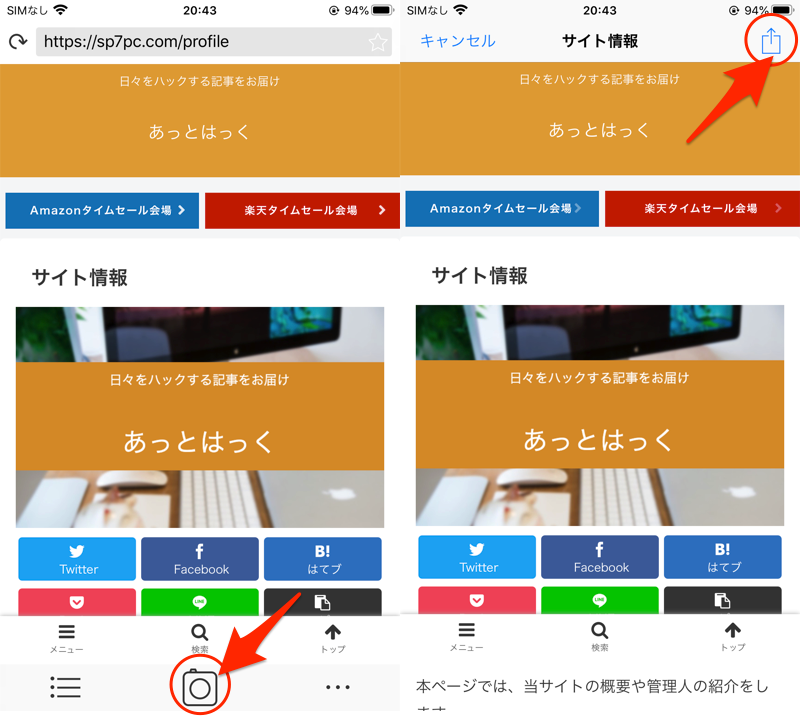
![]() WebCollector内のブラウザで撮影したいページを開き、
WebCollector内のブラウザで撮影したいページを開き、![]() アイコンから
アイコンから![]() 共有メニューを開きます。
共有メニューを開きます。

画像を保存 で全範囲をスクリーンショット撮影できます。

(右)保存されたページ全体のスクショ画像
SafariからWebCollectorを呼び出してスクリーンショットを撮影する
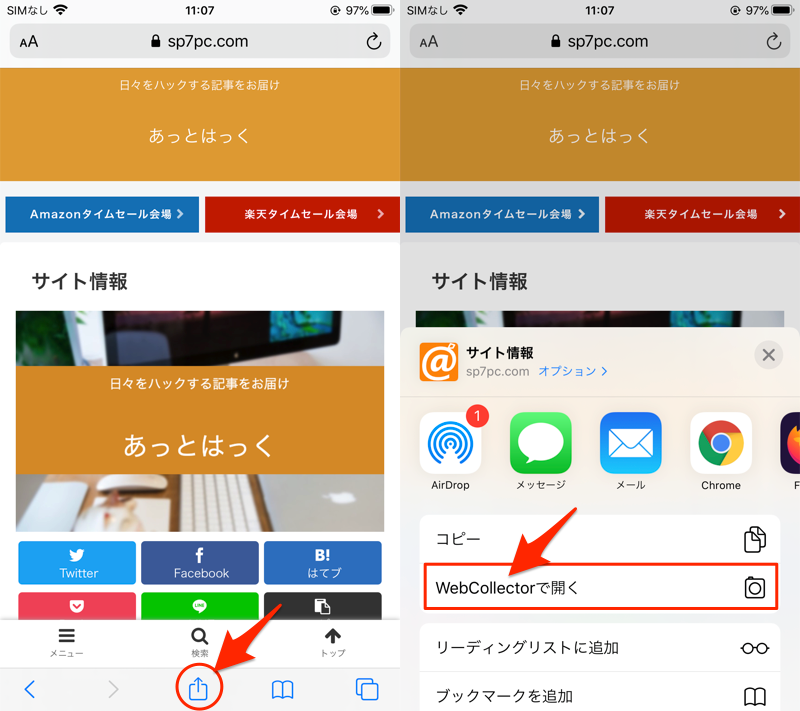
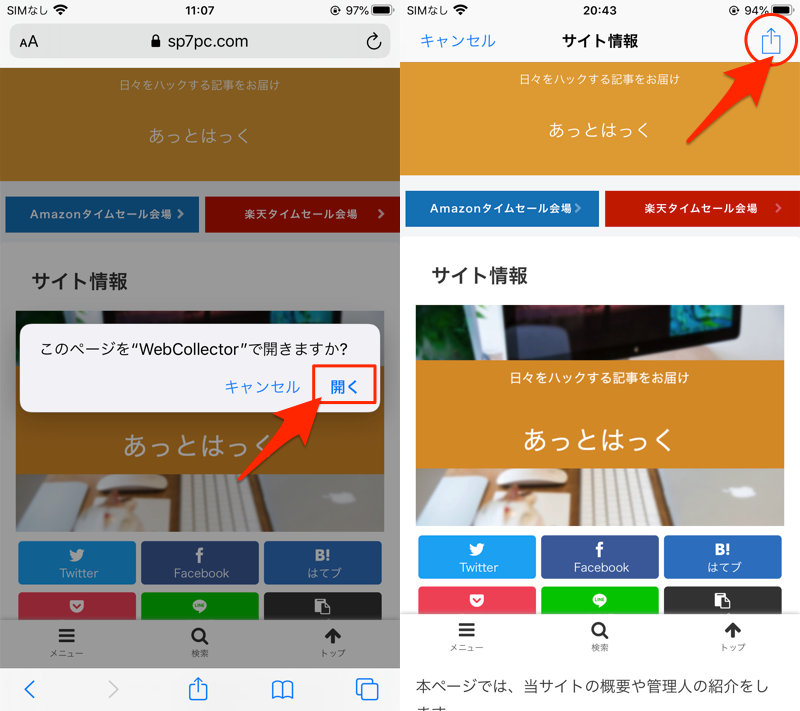
![]() Safariで撮影したいページを開き、
Safariで撮影したいページを開き、![]() 共有メニューから
共有メニューから![]() WebCollectorを呼び出します。
WebCollectorを呼び出します。

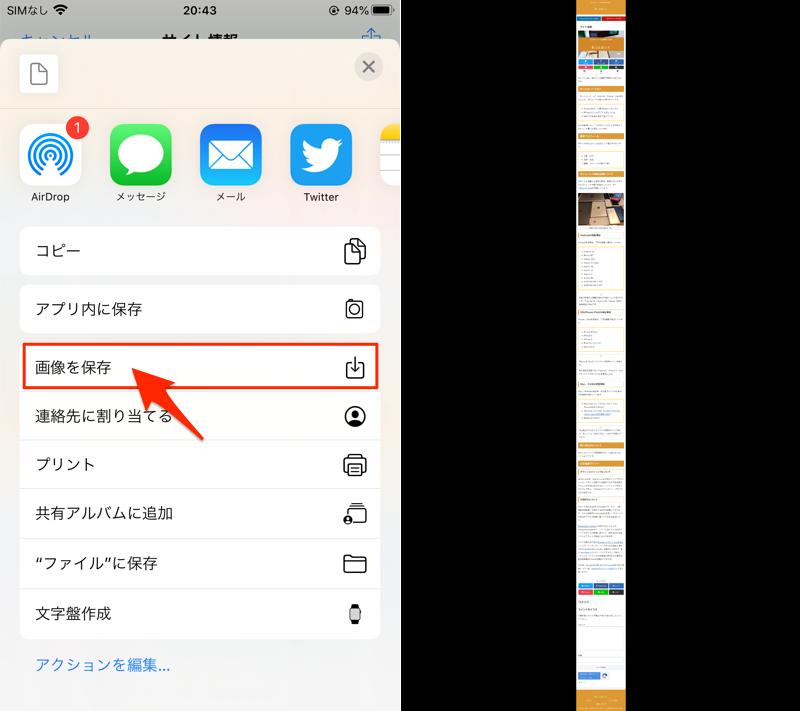
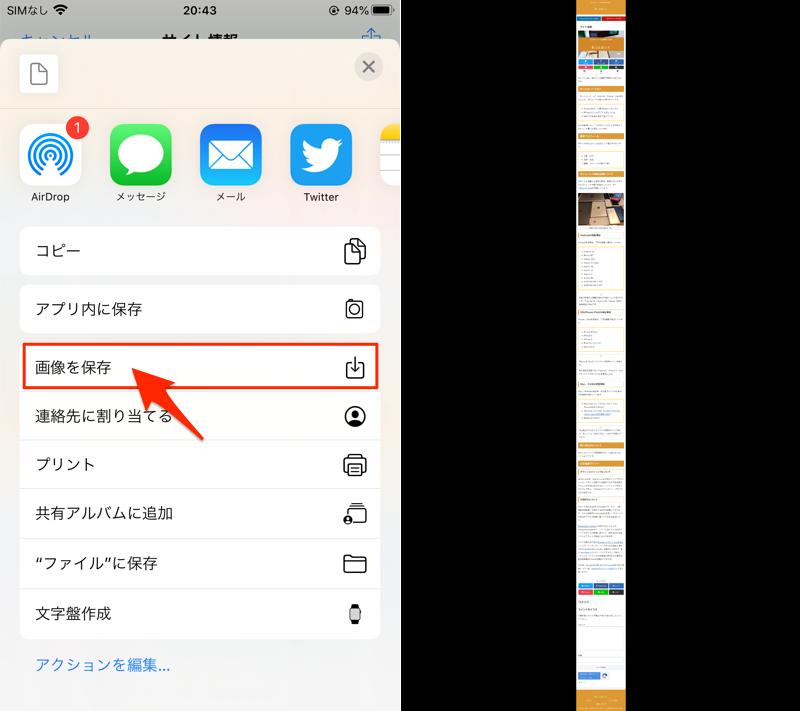
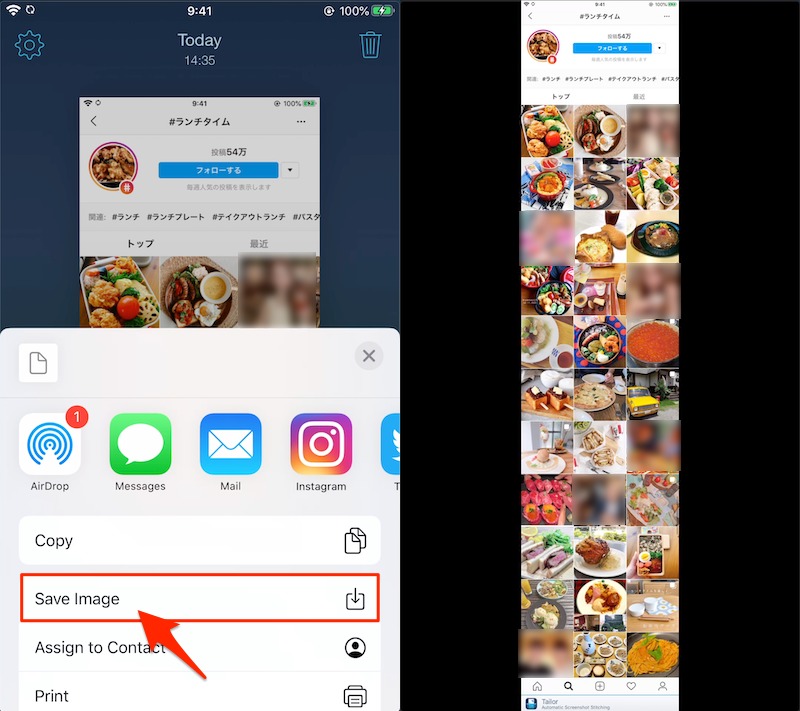
WebCollectorで開く の後、![]() 共有メニューをタップし、
共有メニューをタップし、

画像を保存 で全範囲をスクリーンショット撮影できます。

(右)保存されたページ全体のスクショ画像
なお類似アプリは他にもあり、例えば![]() 画面メモSSもオススメです。
画面メモSSもオススメです。
アプリ②:Tailorで画面スクロールを撮る使い方
![]() Tailorを使えば、撮影した複数のスクリーンショットを繋ぎ合わせて、1枚の画像へ変換できます。
Tailorを使えば、撮影した複数のスクリーンショットを繋ぎ合わせて、1枚の画像へ変換できます。
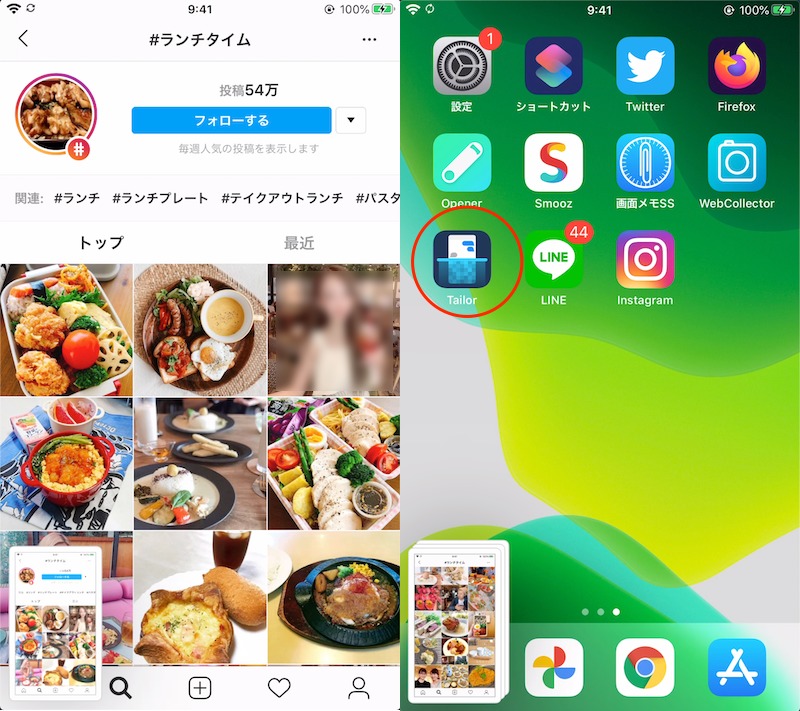
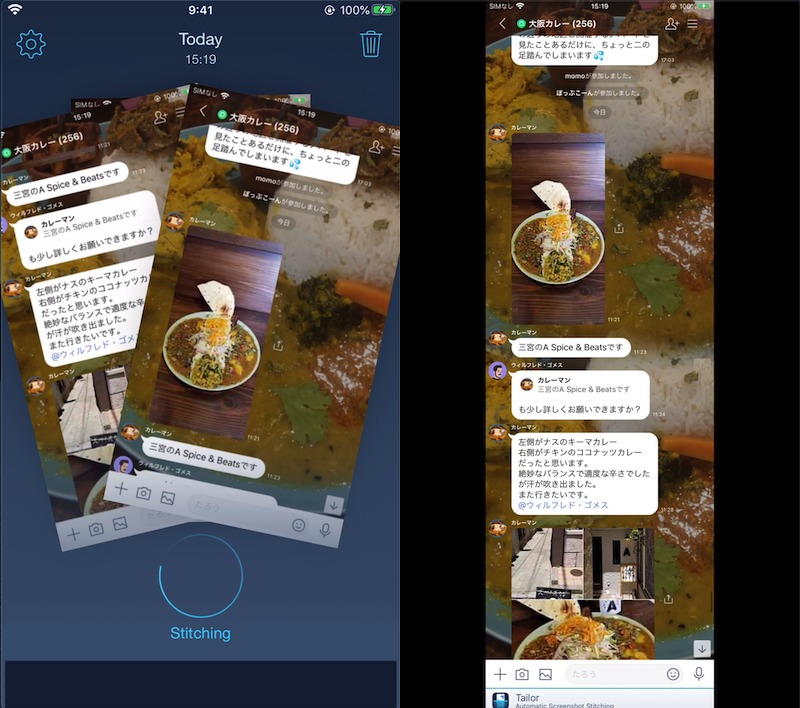
まず繋げたい画面ごと、複数枚のスクリーンショットを撮り、![]() Tailorを起動します。
Tailorを起動します。

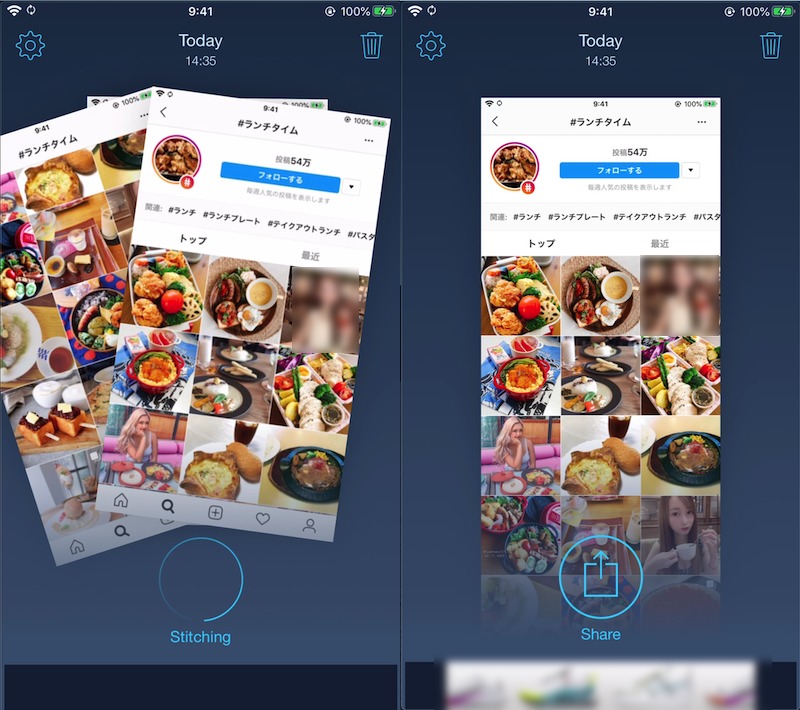
すると一連のスクリーンショットを![]() Tailorが自動で識別・結合してくれます。
Tailorが自動で識別・結合してくれます。
![]() Shareアイコンをタップして、
Shareアイコンをタップして、

Save Image を実行すれば、保存完了です。

(右)保存された画面スクロールのスクショ画像
ブラウザに限らず、スクリーンショット撮影できるアプリであれば、何でも縦長の画像として結合できるのが魅力です。

LINEアプリで画面スクロールをスクリーンショット撮影した例。
補足:iPhoneでウェブサイトをPDF変換する方法
ファイル形式PDFでページ全体のスクリーンショット撮影したい場合、2つの方法があります。
| 方法 | メリット | デメリット |
|---|---|---|
| マークアップで PDFを作成する |
|
|
| 印刷メニュー でPDFを作成する |
|
|
次のようなシーンでは、本記事で紹介した画像形式(例:PNG)よりPDF形式の方が便利かもしれません。
- サイトをオフラインで閲覧したい
- サイトを相手へ共有したい
詳細は関連記事【AndroidでWebページをPDF化する方法! スマホのChromeでサイト全体を保存しよう】で解説しています。

〆:自動でページ全体をスクリーンショット撮影しよう
以上、スマホでページ全体のスクリーンショット撮影する方法! Android/iPhoneで縦長画面を繋げてキャプチャを保存しよう の説明でした。
アプリによっては「ページ内でスクリーンショットを複数撮影→画像を結合」という機能もありますが、繋ぎ目がずれるリスクがあります。
その点、紹介したアプリなら自動で結合作業を実施してくれるため、長いページであっても綺麗に1枚の画像として保存可能です。
ぜひ、お試しあれ。
コメント