パソコンのブラウザで表示しているページは、様々な方法で全体を1つの画像として撮影できます。
本記事では下記ブラウザを例に、縦長Webページ全体のスクリーンショットを撮影する方法について紹介します。
 Chrome
Chrome Firefox
Firefox Microsoft Edge
Microsoft Edge Safari
Safari
(Safariを除き)どのブラウザも、パソコンのOSはWindows / Mac両方に共通で利用できます。
AndroidとiPhoneで画面全体を撮影する方法は、関連記事【スマホでページ全体のスクリーンショット撮影する方法! Android/iPhoneで縦長画面を繋げてキャプチャを保存しよう】で解説しています。

PCでページ全体のスクリーンショットを撮影する方法まとめ
ブラウザごと撮影方法と特徴のまとめです(ブラウザ名をタップして、撮影手順の説明へジャンプ)。
| ブラウザ | 方法 | 特徴 |
|---|---|---|
Chrome |
|
|
|
|
|
Firefox |
|
|
Edge |
|
|
|
|
|
Safari |
|
|
それぞれ順番に解説します。
Chromeで縦長Webページをキャプチャする方法
ダウンロード パソコン版Google Chrome
2つの方法を紹介します。
| 方法 | メリット | デメリット |
|---|---|---|
| ①:拡張機能で 撮影する |
|
|
| ②:デベロッパーツール で撮影する |
|
|
方法①:GoFullPage – Full Page Screen Captureで画面スクロールを撮る使い方
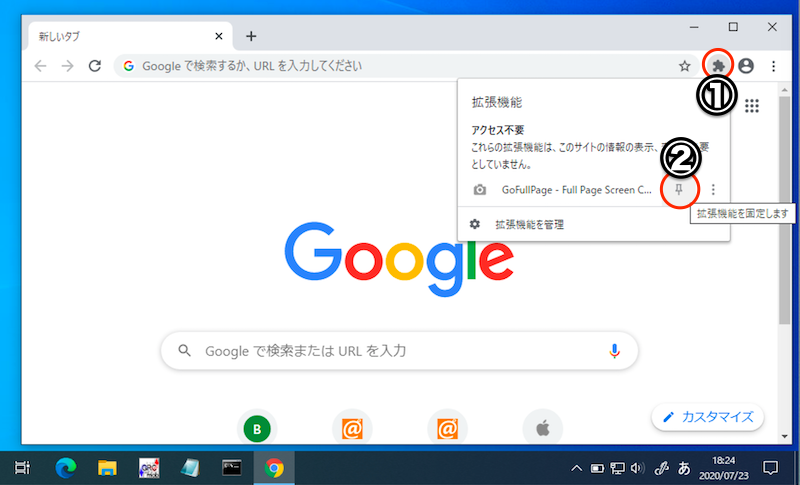
拡張機能メニューより、![]() GoFullPageを固定しておくと使いやすいです。
GoFullPageを固定しておくと使いやすいです。

①拡張機能メニューを開き、②固定すればOK。
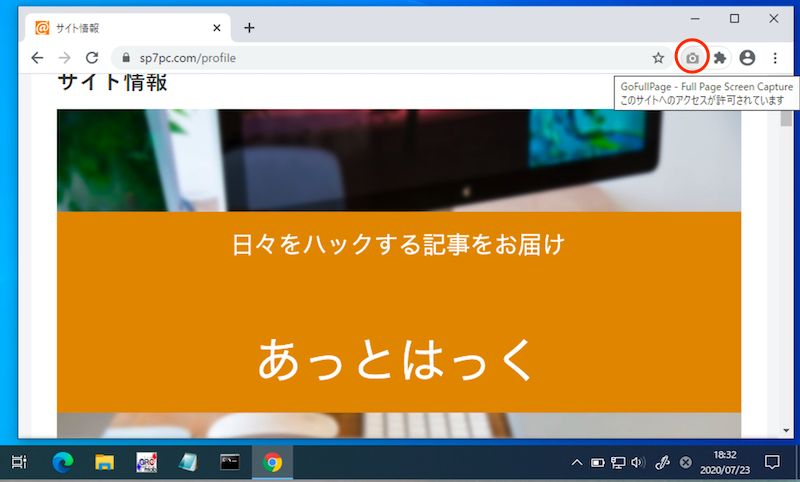
撮影したいWebページを開き、拡張機能の![]() GoFullPageアイコンをクリックします。
GoFullPageアイコンをクリックします。

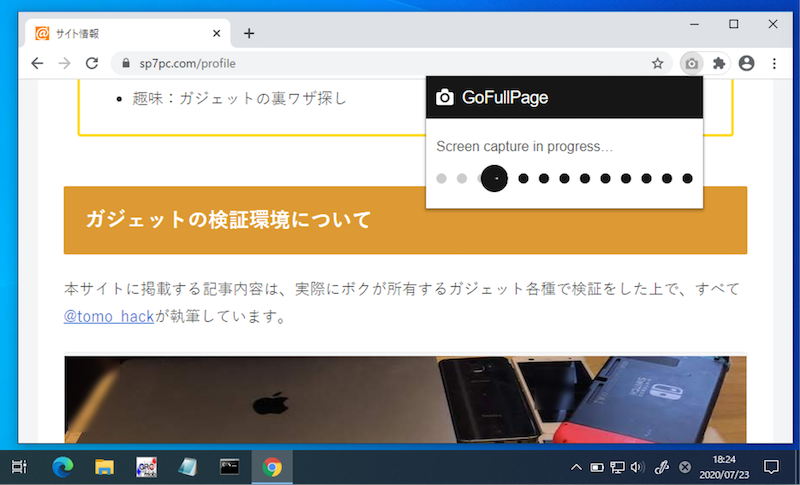
するとページ全体の撮影のため、自動で画面スクロールが始まり、

自動スクロールで撮影中の画面。
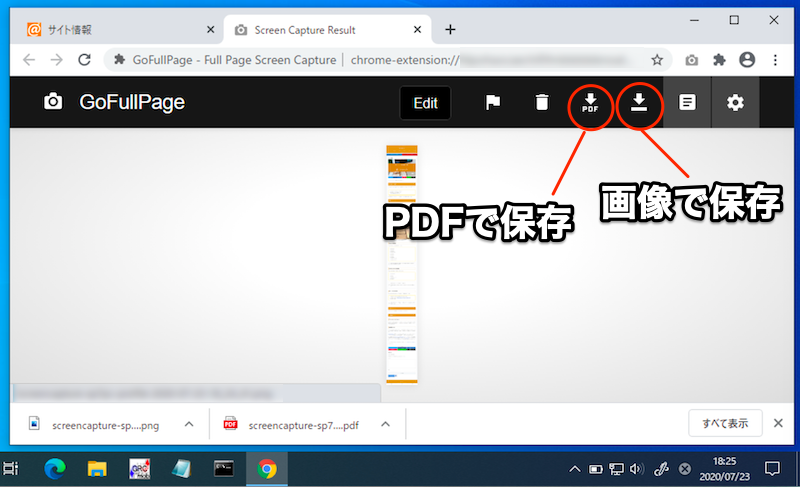
ページ全体のスクリーンショット画像が別タブに表示されます。
そのまま希望するファイル形式(PDF or 画像)でダウンロードも可能です。

もしスマートフォンやタブレットなど、好きなデバイスからの表示形式で撮影したい場合、デベロッパーツールと組み合わせれば実現できます。が、ちょっと面倒です。。。
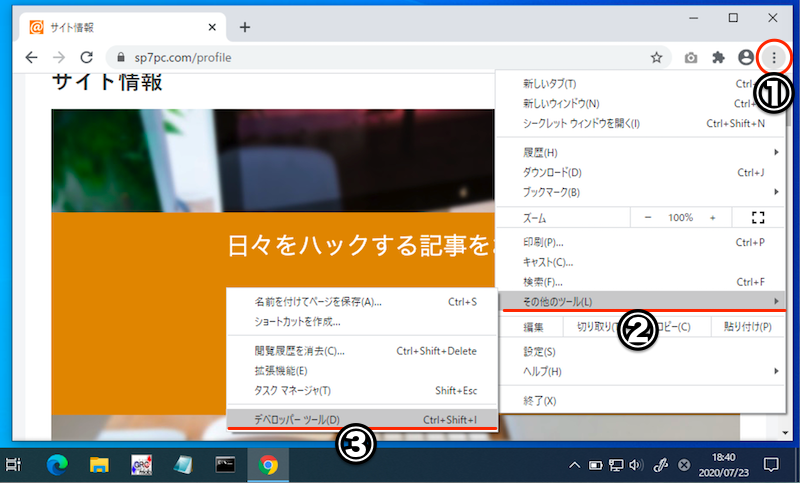
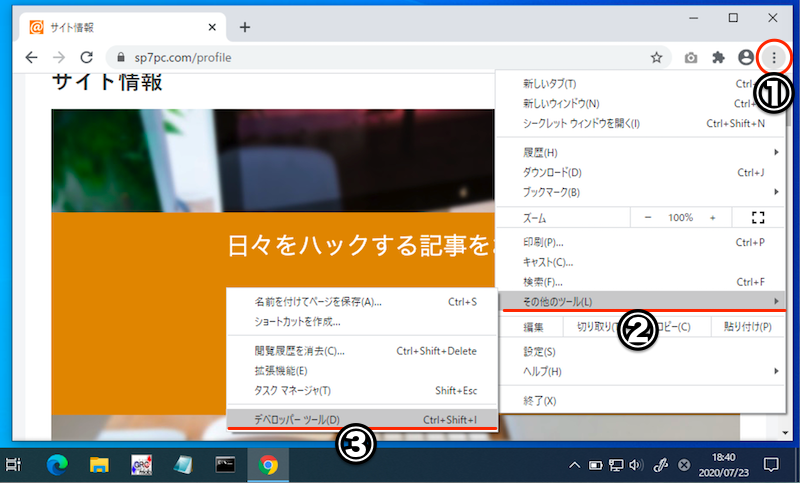
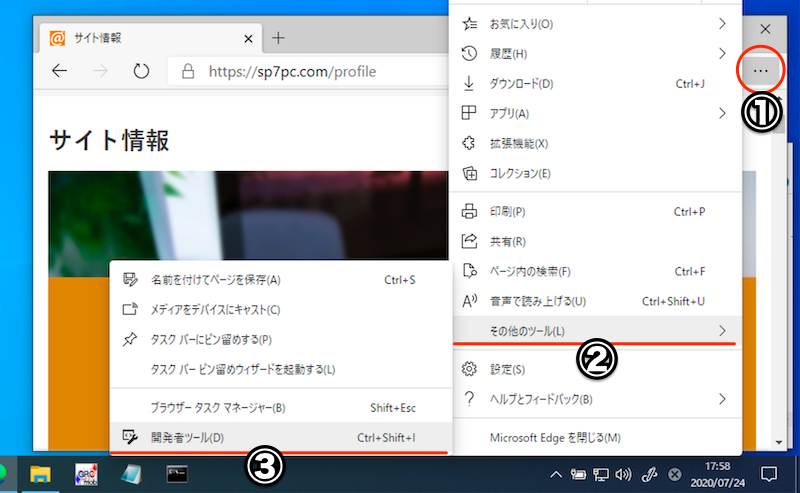
![]() Chromeのメニューより、その他のツール → デベロッパーツール と開き、
Chromeのメニューより、その他のツール → デベロッパーツール と開き、

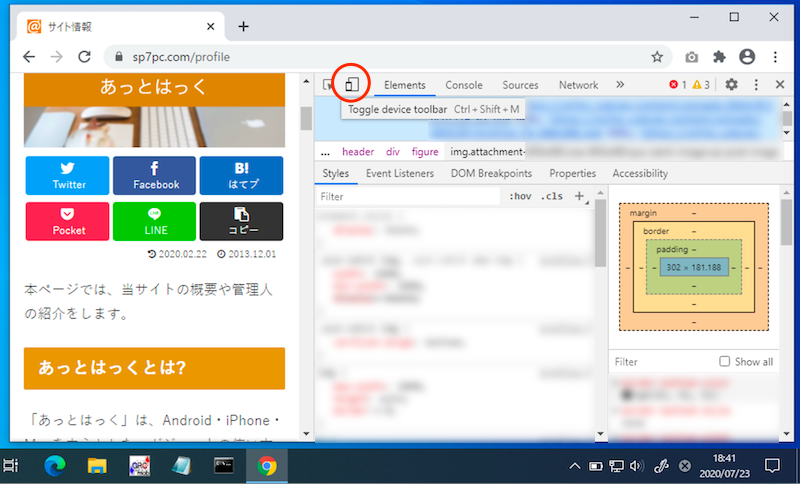
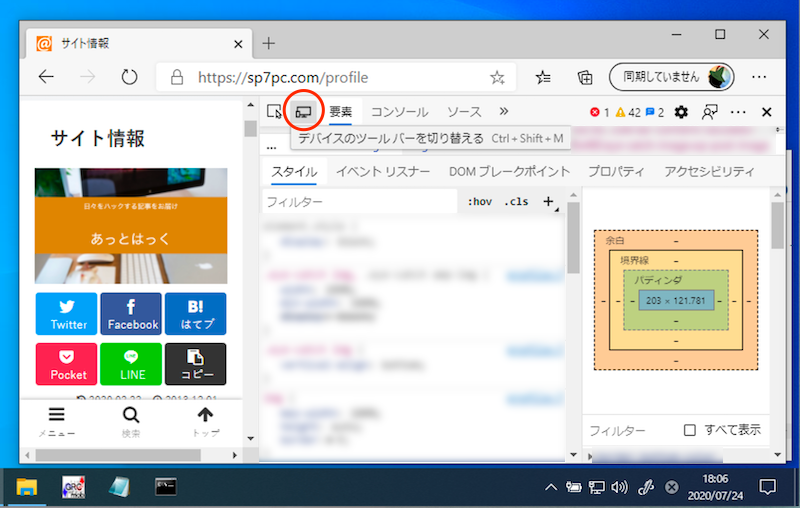
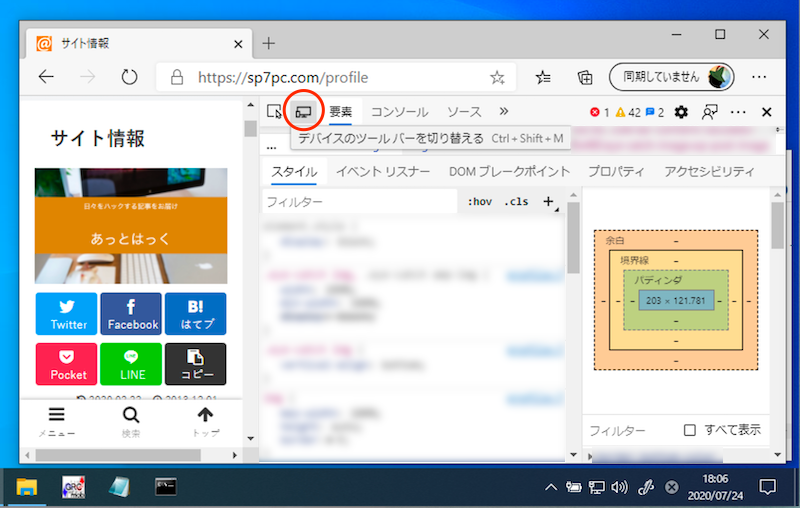
![]() をクリックしてツールバーを有効にし、
をクリックしてツールバーを有効にし、

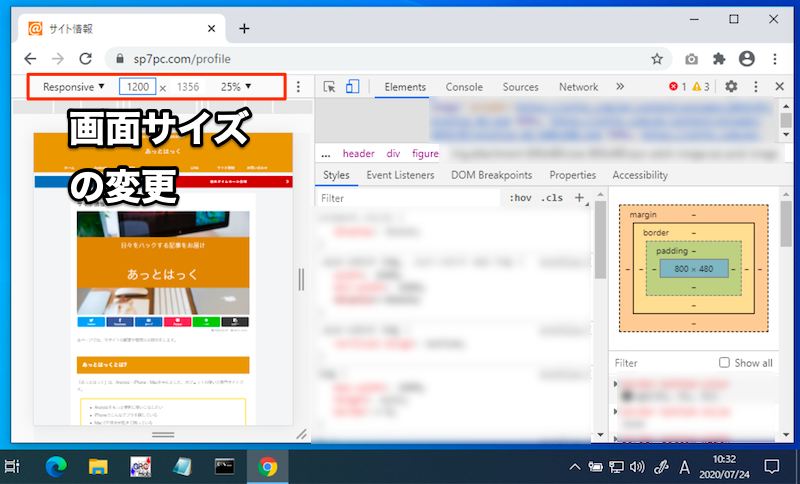
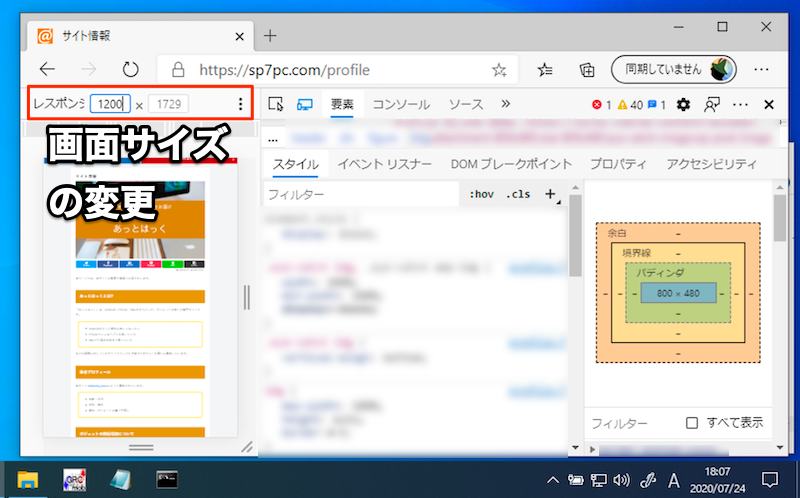
画面サイズを変更した状態で、拡張機能の![]() GoFullPageアイコンをクリックすれば、指定の画面サイズで保存できます。
GoFullPageアイコンをクリックすれば、指定の画面サイズで保存できます。

方法②:デベロッパーツールで画面スクロールを撮る使い方
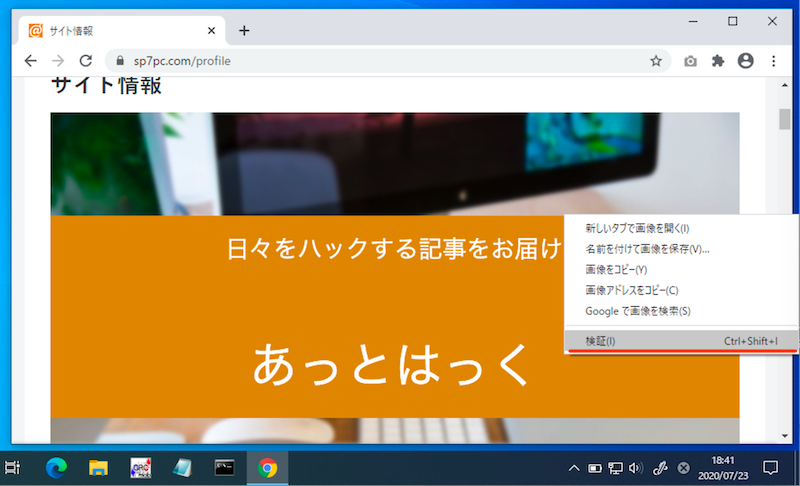
撮影したいWebページで![]() Chromeのメニューより、その他のツール → デベロッパーツール と開きます。
Chromeのメニューより、その他のツール → デベロッパーツール と開きます。

または右クリックメニューより 検証 を選ぶ手順でも、デベロッパーツールは開けます。

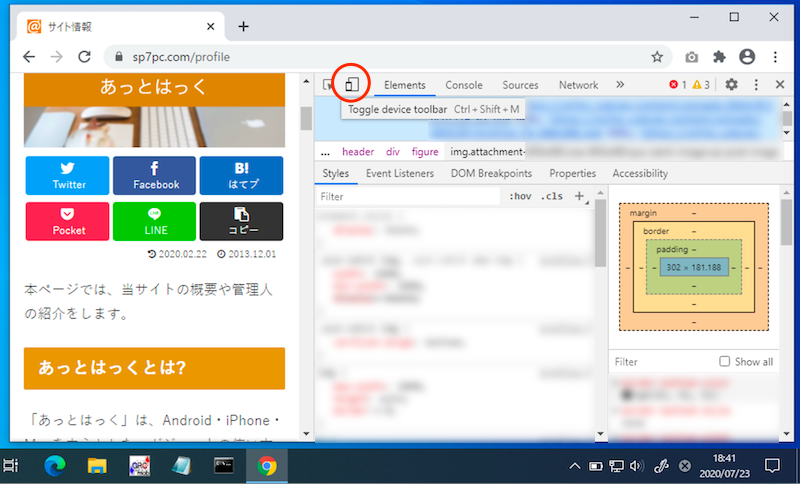
![]() をクリックしてツールバーを有効にし、
をクリックしてツールバーを有効にし、

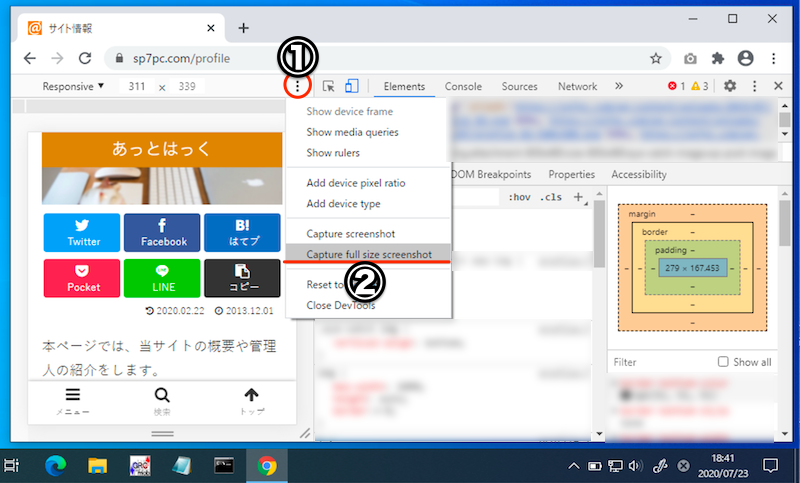
メニューより Capture full size screenshot を実行すれば、ページ全体のスクリーンショット画像をダウンロードできます。

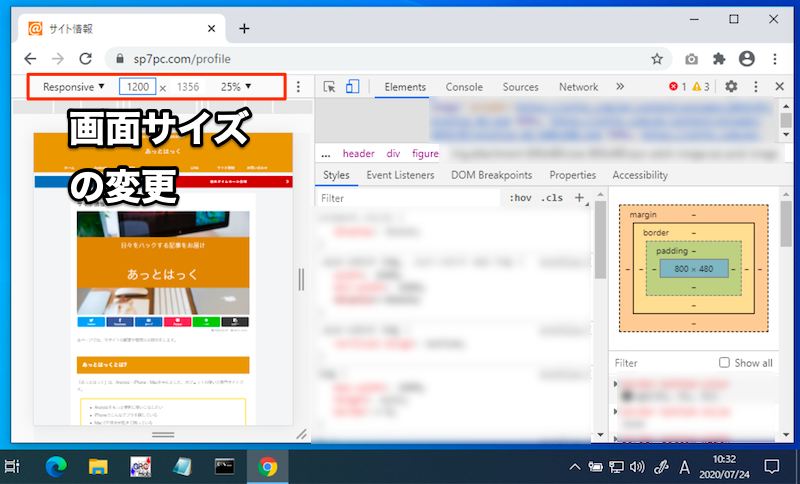
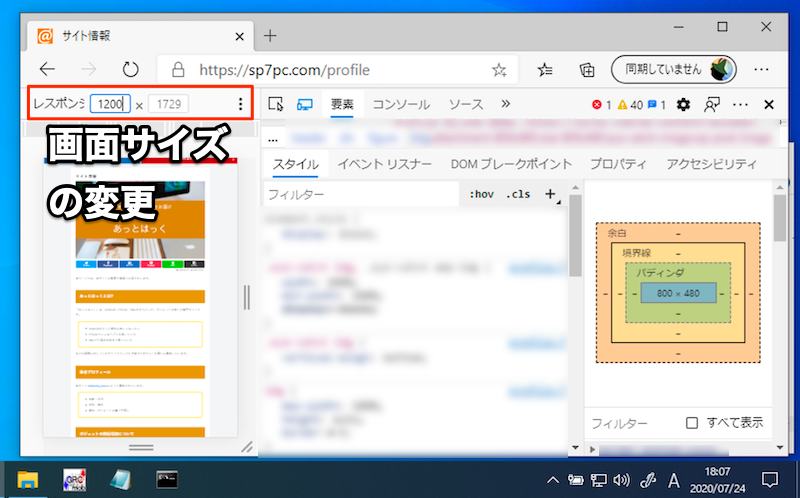
また画面サイズを指定することで、スマートフォンやタブレットなど、好きなデバイスからの表示形式で撮影可能です。

Firefoxで縦長Webページをキャプチャする方法
ダウンロード パソコン版Firefox
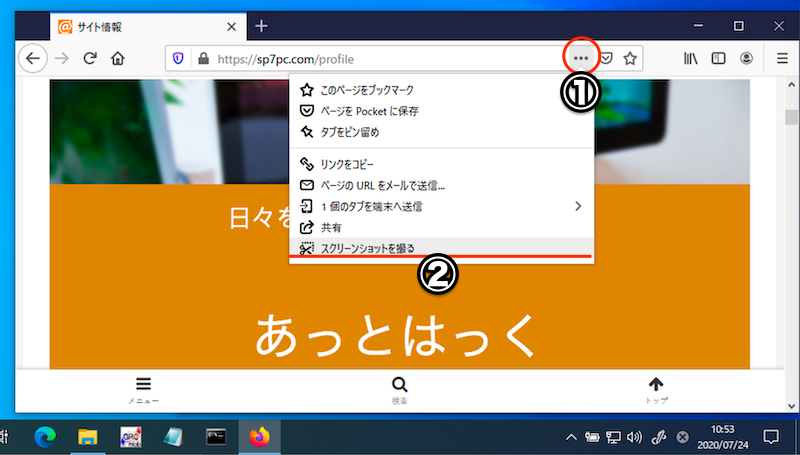
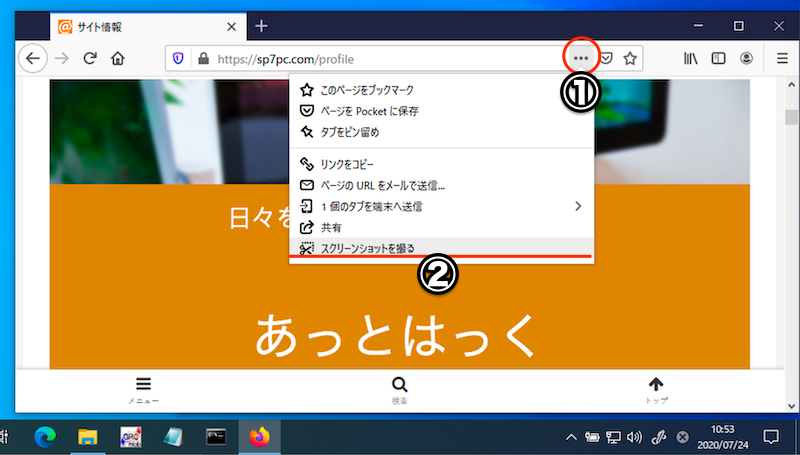
撮影したいWebページで![]() Firefoxのメニューより、スクリーンショットを撮る を実行します。
Firefoxのメニューより、スクリーンショットを撮る を実行します。

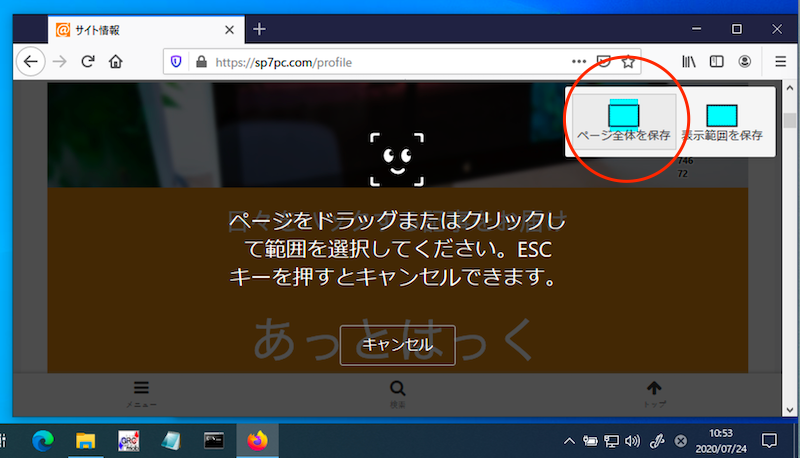
撮影範囲を選べるので、ページ全体を保存 をクリック。

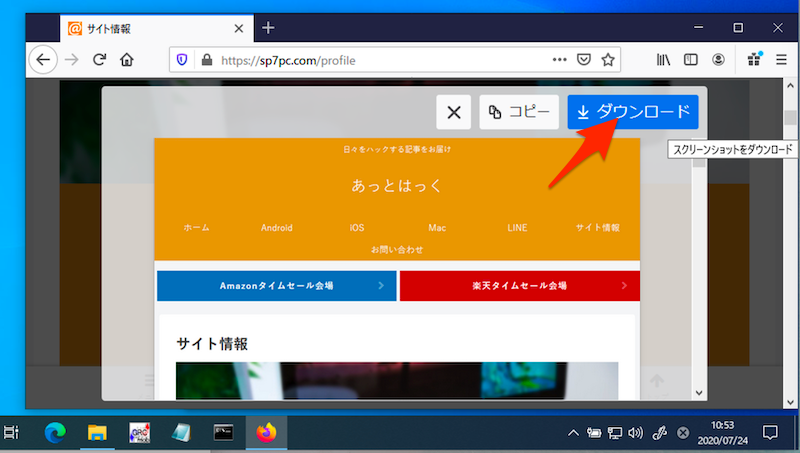
撮影結果が表示され、ダウンロード よりそのまま保存できます。

また画面サイズを指定することで、スマートフォンやタブレットなど、好きなデバイスからの表示形式で撮影可能です。
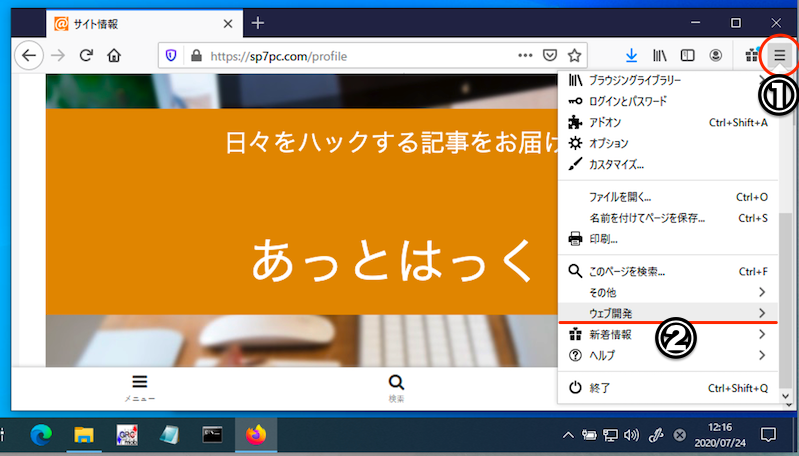
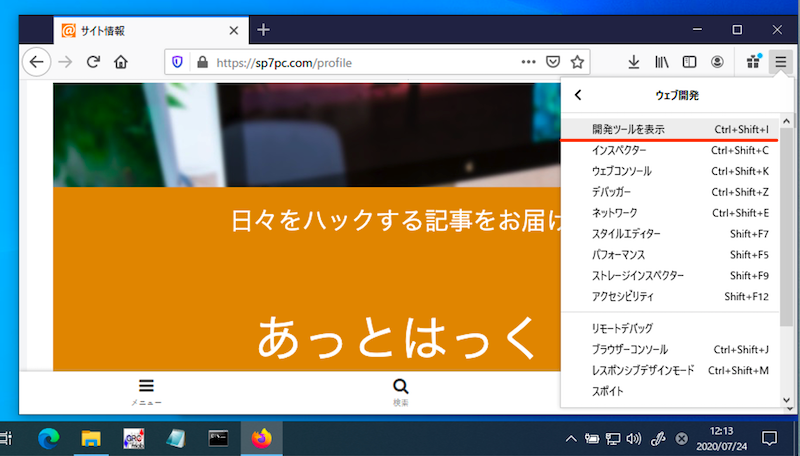
![]() Firefoxのメニューより ウェブ開発 へ進み、
Firefoxのメニューより ウェブ開発 へ進み、

開発ツールを表示 を選択。

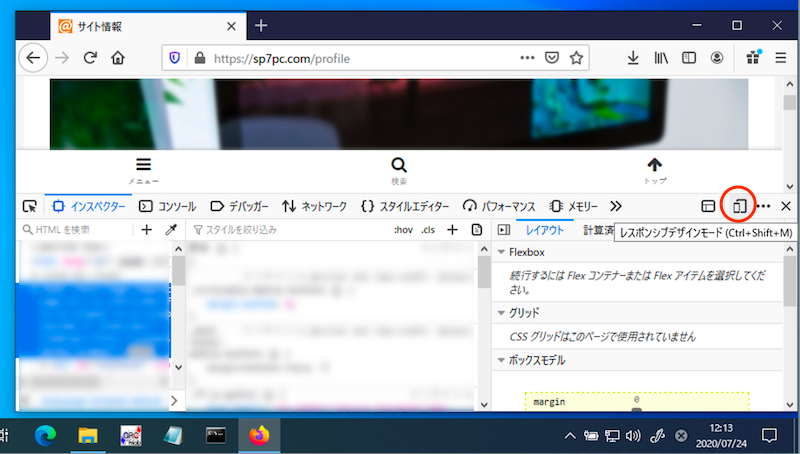
![]() をクリックしてツールバーを有効にし、
をクリックしてツールバーを有効にし、

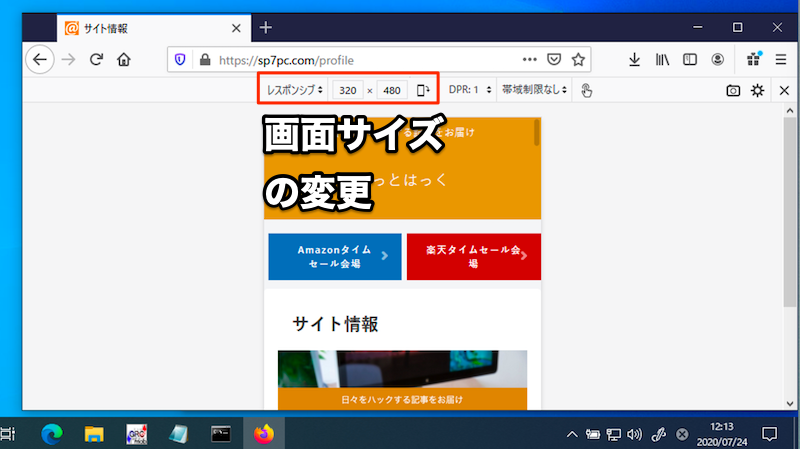
画面サイズを指定。

この状態で![]() Firefoxのメニューより、スクリーンショットを撮る を実行すれば、指定の画面サイズで保存できます。
Firefoxのメニューより、スクリーンショットを撮る を実行すれば、指定の画面サイズで保存できます。

Edgeで縦長Webページをキャプチャする方法
ダウンロード パソコン版Microsoft Edge(macOSもインストール可能)
2つの方法を紹介します。
| 方法 | メリット | デメリット |
|---|---|---|
| ①:拡張機能で 撮影する |
|
|
| ②:開発者ツール で撮影する |
|
|
方法①:One Click Full Pageスクリーンショットで画面スクロールを撮る使い方
ダウンロード ![]() Edgeアドオン – One Click Full Pageスクリーンショット
Edgeアドオン – One Click Full Pageスクリーンショット
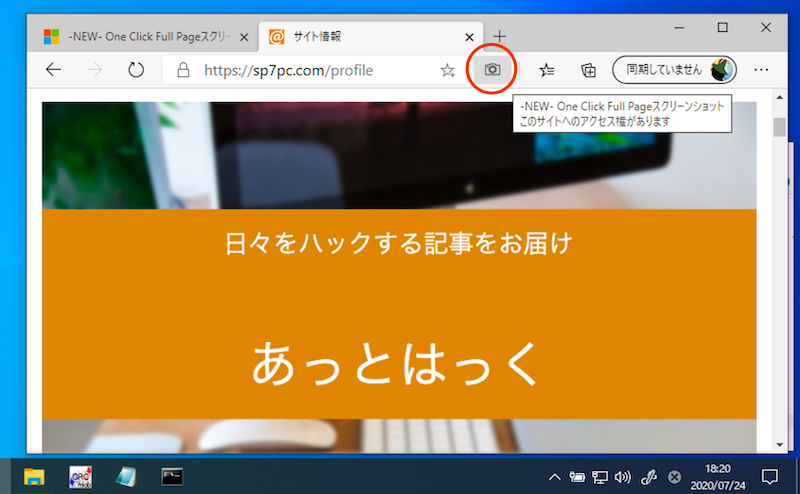
撮影したいWebページを開き、拡張機能の![]() One Click Full Pageスクリーンショットアイコンをクリックします。
One Click Full Pageスクリーンショットアイコンをクリックします。

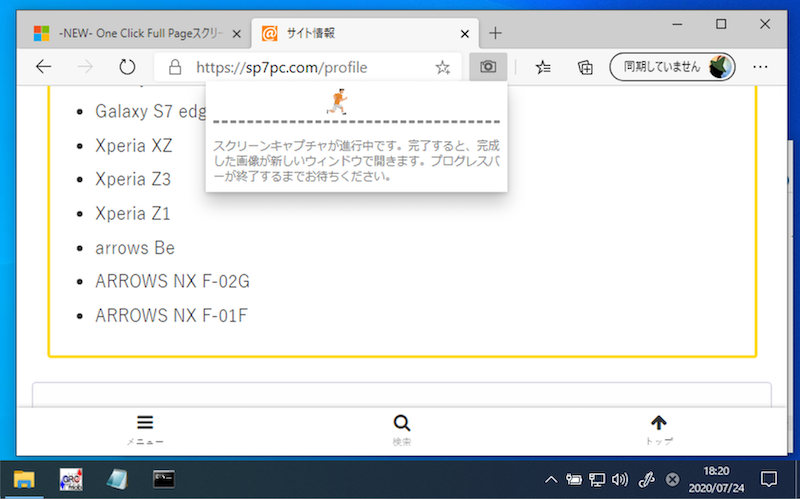
するとページ全体の撮影のため、自動で画面スクロールが始まり、

自動スクロールで撮影中の画面。
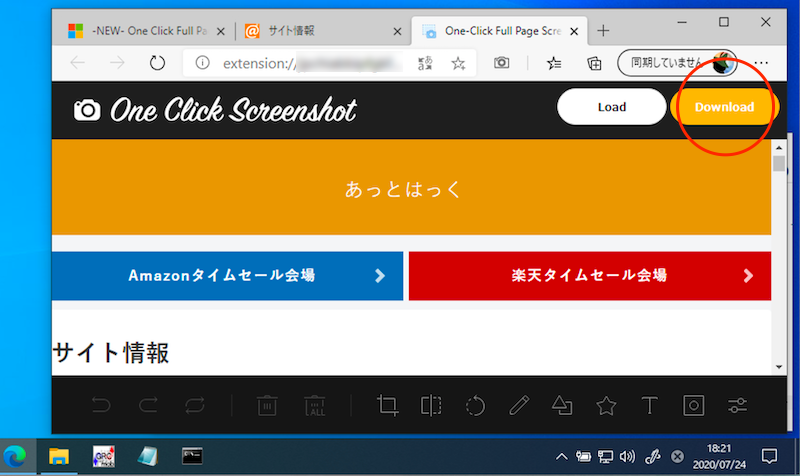
ページ全体のスクリーンショット画像が別タブに表示され、Download より保存可能です。

もしスマートフォンやタブレットなど、好きなデバイスからの表示形式で撮影したい場合、デベロッパーツールと組み合わせれば実現できます。が、ちょっと面倒です。。。
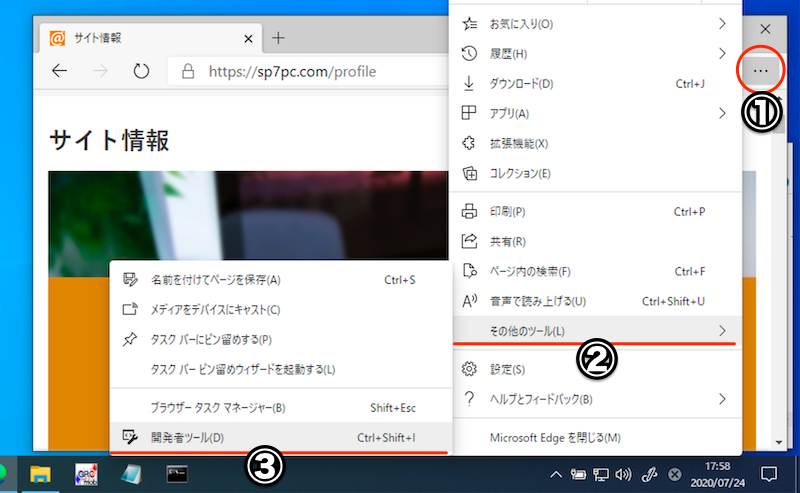
![]() Edgeのメニューより、その他のツール → 開発者ツール と開きます。
Edgeのメニューより、その他のツール → 開発者ツール と開きます。

![]() をクリックしてツールバーを有効にし、
をクリックしてツールバーを有効にし、

画面サイズを変更した状態で、拡張機能の![]() One Click Full Pageスクリーンショットアイコンをクリックすれば、指定の画面サイズで保存できます。
One Click Full Pageスクリーンショットアイコンをクリックすれば、指定の画面サイズで保存できます。

方法②:開発者ツールで画面スクロールを撮る使い方
撮影したいWebページで![]() Edgeのメニューより、その他のツール → 開発者ツール と開きます。
Edgeのメニューより、その他のツール → 開発者ツール と開きます。

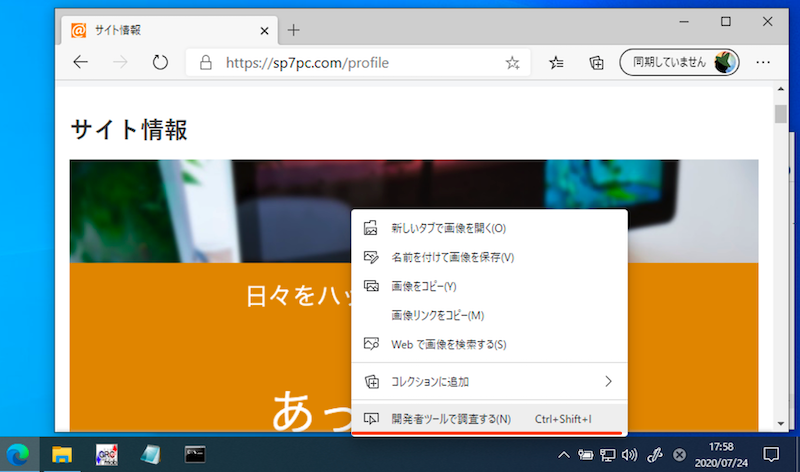
または右クリックメニューより 開発者ツールで調査する と選んでもOK。

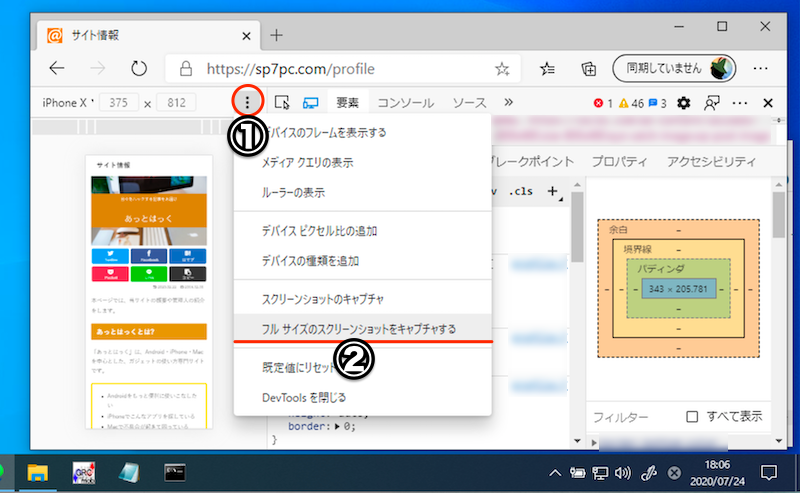
![]() をクリックしてツールバーを有効にし、
をクリックしてツールバーを有効にし、

メニューより フルサイズのスクリーンショットをキャプチャする を実行すれば、ページ全体のスクリーンショット画像をダウンロードできます。

また画面サイズを指定することで、スマートフォンやタブレットなど、好きなデバイスからの表示形式で撮影可能です。

Safariで縦長Webページをキャプチャする方法
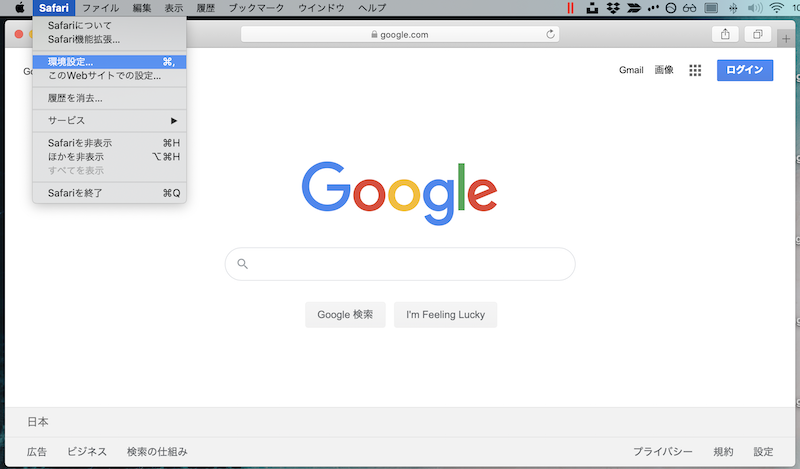
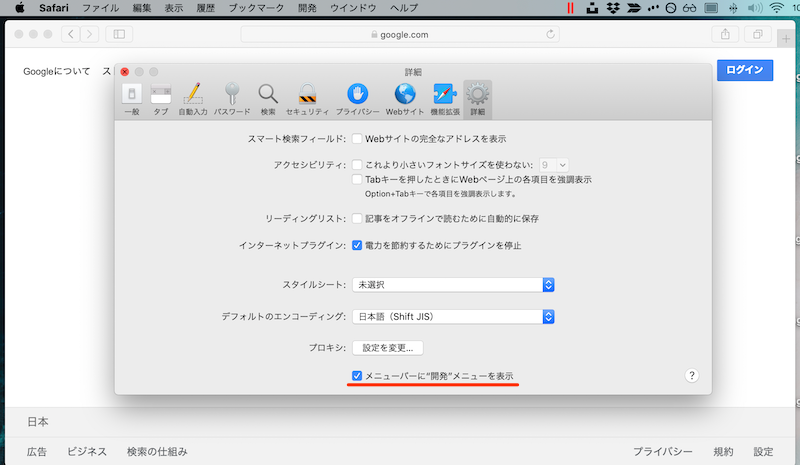
事前にメニューバー Safari より 環境設定 を開き、

「詳細」タブで メニューバーに”開発”メニューを表示 を有効にします。

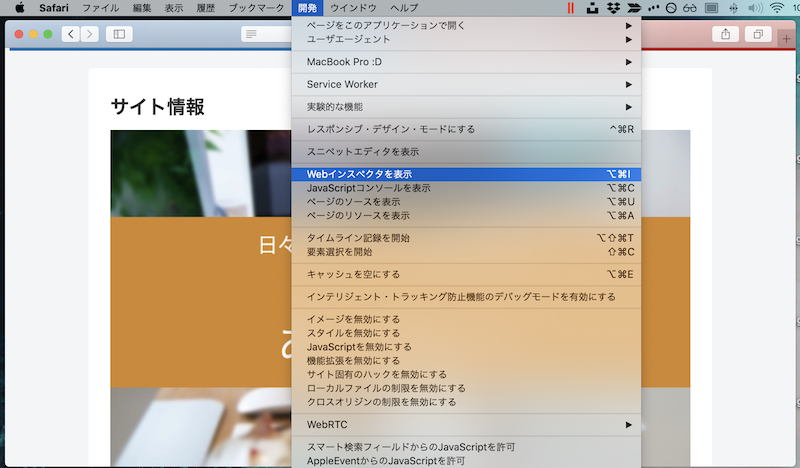
撮影したいWebページでメニューバー 開発 より Webインスペクタを表示 を開き、

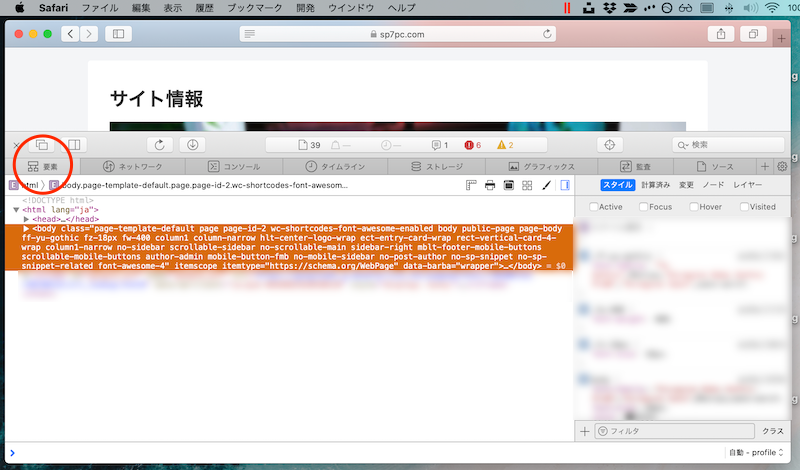
![]() 要素タブを表示。
要素タブを表示。

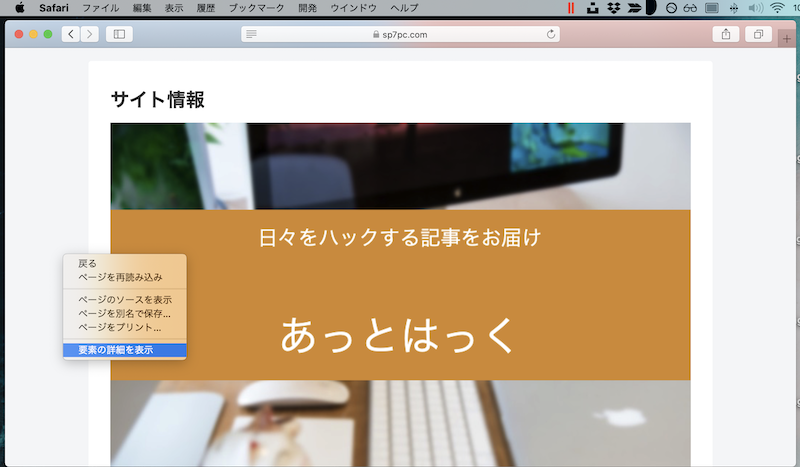
なおここまでの手順は、右クリックメニューより 要素の詳細を表示 と選んでも同じ画面を開けます。

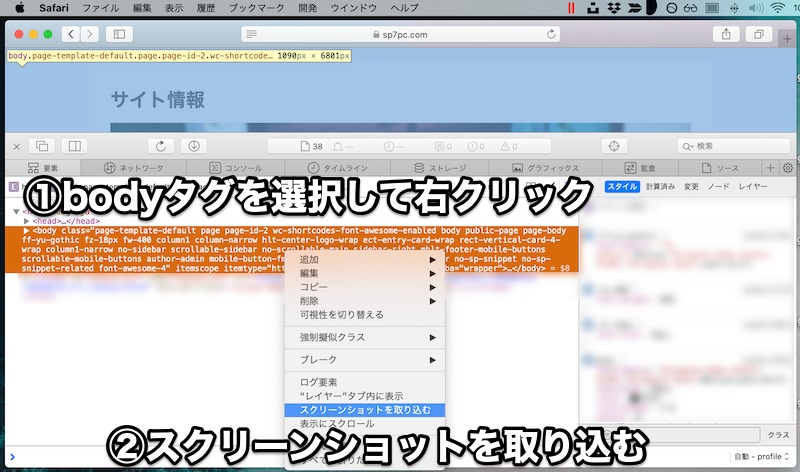
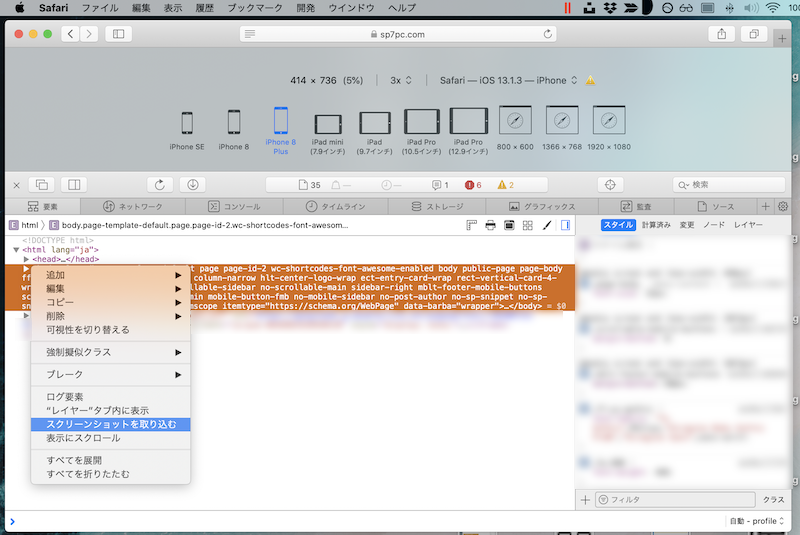
![]() 要素タブで表示されるコードのうち、bodyタグを選択した状態で右クリックメニューを開き、スクリーンショットを取り込む を実行。
要素タブで表示されるコードのうち、bodyタグを選択した状態で右クリックメニューを開き、スクリーンショットを取り込む を実行。

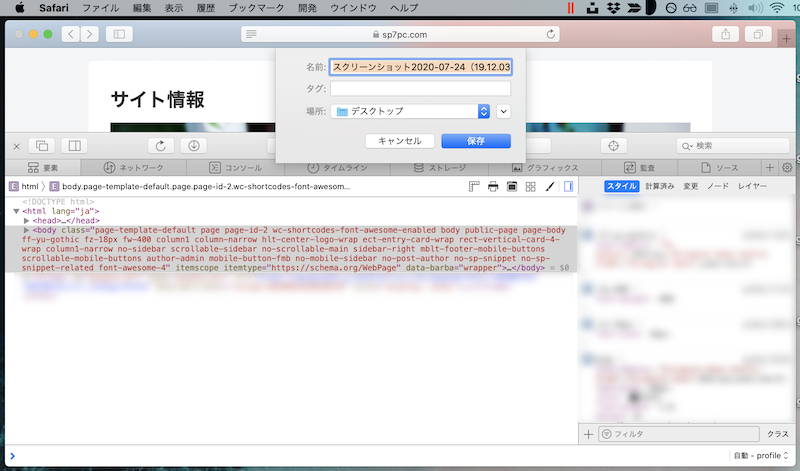
ページ全体のスクリーンショット画像をダウンロードできます。

また画面サイズを指定することで、スマートフォンやタブレットなど、好きなデバイスからの表示形式で撮影可能です。
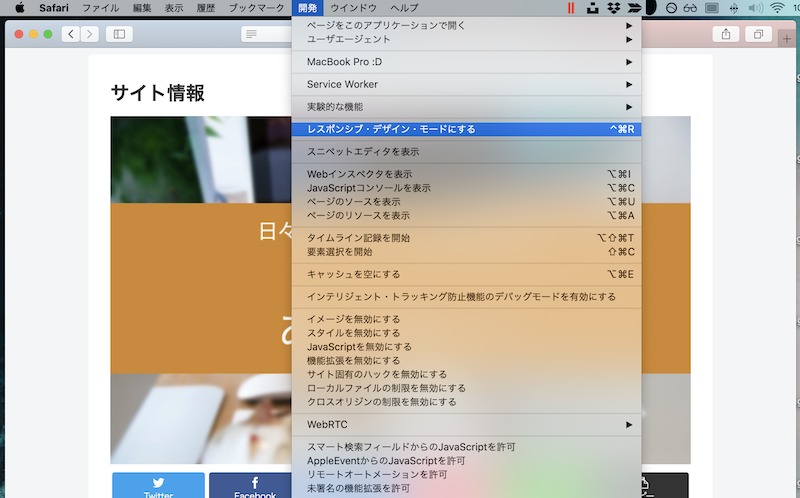
メニューバー 開発 より レスポンシブ・デザイン・モードにする を開き、

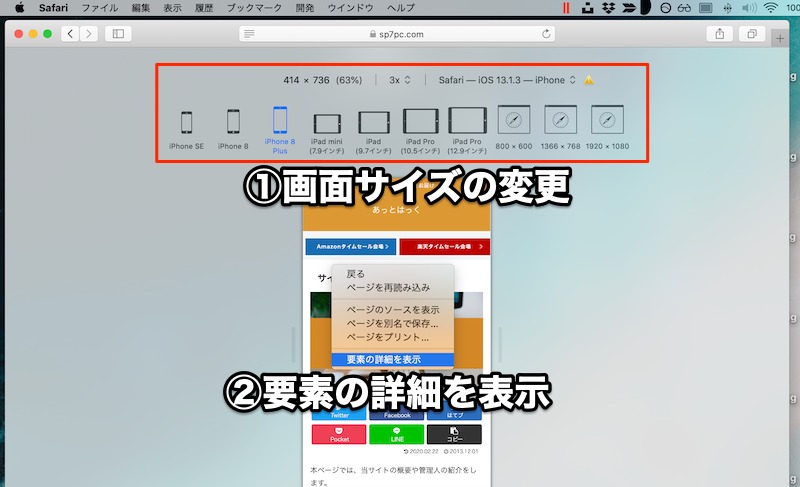
スマートフォンやタブレットなど、好きな画面サイズへ変更した後、右クリックメニューより 要素の詳細を表示 へ。

bodyタグを選択した状態で スクリーンショットを取り込む を実行すれば、指定の画面サイズで保存できます。

補足:PCでウェブサイトをPDF変換する方法
ファイル形式PDFでページ全体のスクリーンショット撮影したい場合、ブラウザごとオススメの方法があります。
| ブラウザ | 方法 | 特徴 |
|---|---|---|
Chrome |
|
|
|
|
|
Firefox |
|
|
|
|
|
Edge |
|
|
|
|
|
Safari |
|
|
より詳細な情報を、関連記事【パソコンでWebページをPDF化する方法! PCのChromeやSafariでサイト全体を保存しよう [Windows/Mac]】で解説しています。

〆:ブラウザごと工夫すれば縦長画面も撮影できる!
以上、パソコンで縦長Webページのスクリーンショットを撮影する方法! Chrome画面全体のキャプチャを保存しよう [Windows/Mac] の説明でした。
ブラウザごと手順は様々ですが、ページ全体を撮影する何らかの方法は用意されています。
縦に長いWebサイト全体をスクリーンショットで残したいなら、ぜひお試しあれ。
参考 Googleデベロッパー – Chrome DevTools
参考 Mozillaサポート – Firefox Screenshots
コメント