この記事では、iPhone/iPad版Safariでおすすめの拡張機能を解説します。
機能をいろいろカスタマイズできて面白いですよ。ぜひ、どうぞ。
前提:Safariで機能拡張を使う方法
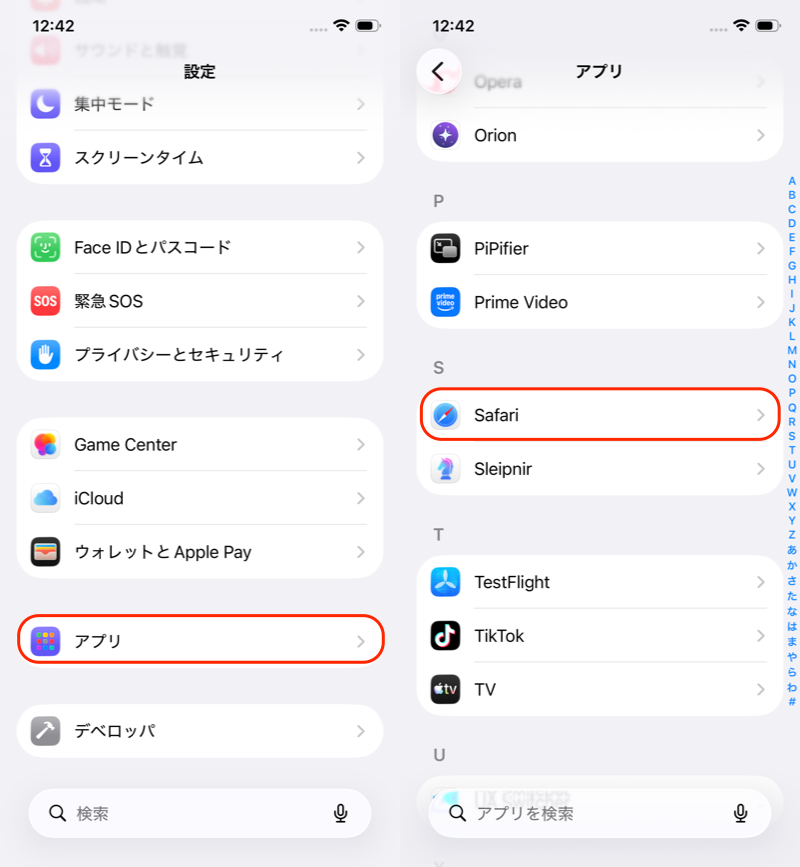
![]() 設定アプリの アプリ → Safari → 機能拡張 → 機能拡張を追加 で、
設定アプリの アプリ → Safari → 機能拡張 → 機能拡張を追加 で、![]() App Storeが表示されます。
App Storeが表示されます。
好きな拡張機能をインストールしましょう。

(左)アプリ (右)Safari

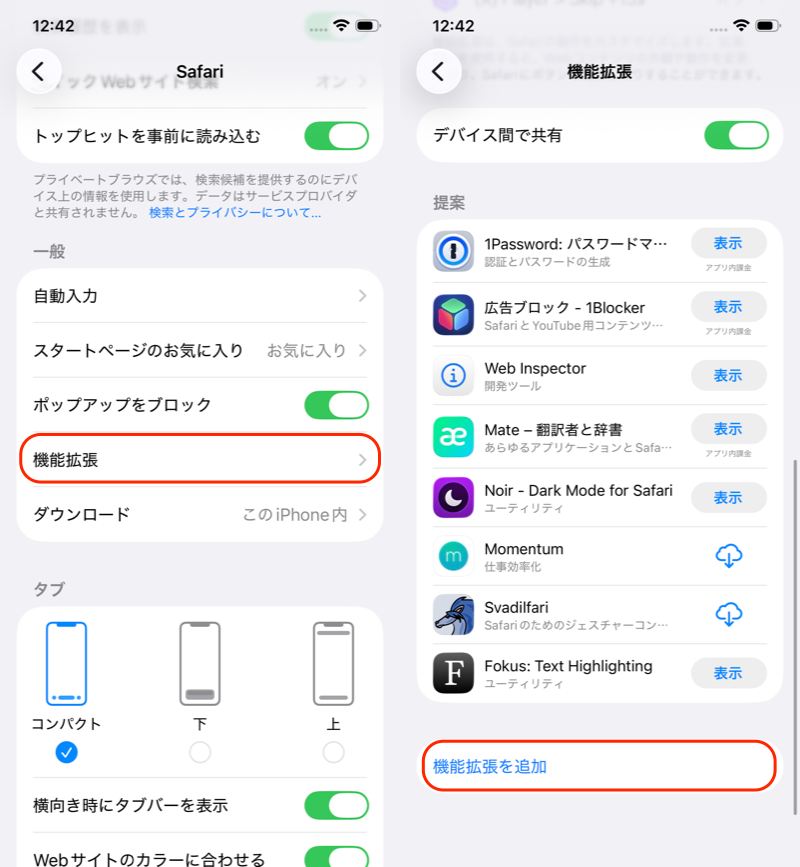
(左)機能拡張 (右)機能拡張を追加
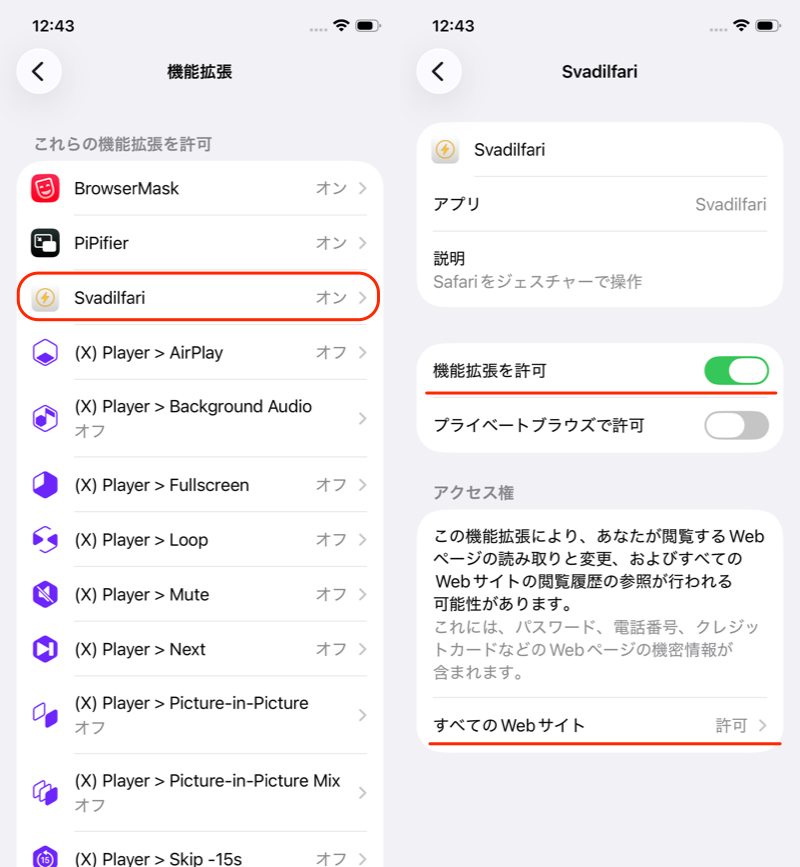
インストール後、「機能拡張」に追加されるので、有効にすれば![]() Safariで使えるようになります。
Safariで使えるようになります。

(左)Svadilfariを選択した例 (右)上段で機能を有効化、下段ですべてのWebサイトを許可する
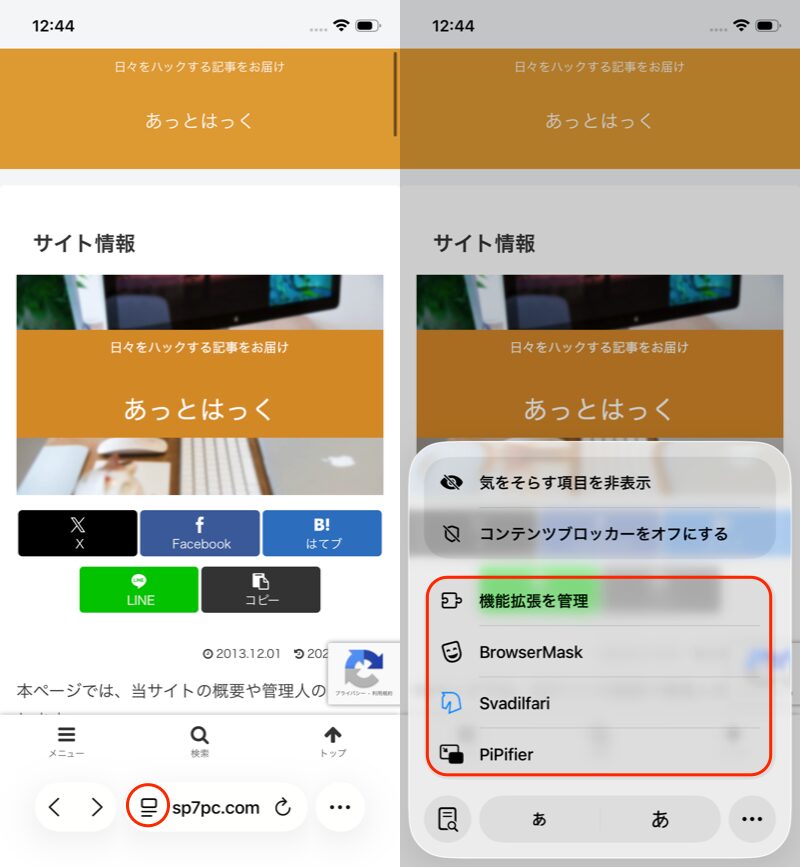
動作中の拡張機能は、検索フィールド左側 ![]() アイコンの 機能拡張を管理 で表示できます。
アイコンの 機能拡張を管理 で表示できます。
不要なものがあれば、一時的に![]() オフにすることも可能です。
オフにすることも可能です。

(左)赤枠をタップ (右)赤枠で機能拡張を管理できる
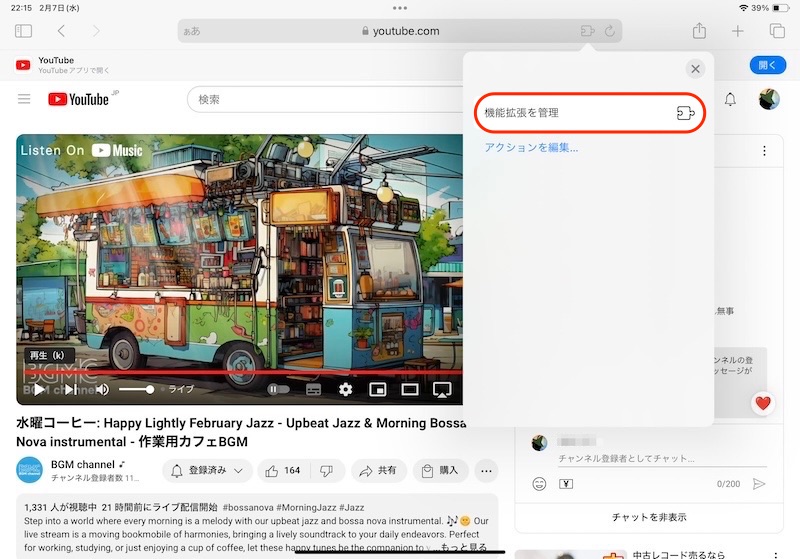
iPadの場合は、検索フィールド右側の![]() をタップして 機能拡張を管理 で表示できます。
をタップして 機能拡張を管理 で表示できます。

iPadの場合、拡張機能の専用ボタンからアクセスする
拡張機能をアンインストールしたい場合、通常のアプリ削除と同じ手順で実行できます。

ホーム画面で長押しから、対象の拡張機能を削除する。
Safariのオススメ拡張機能
オススメ拡張機能をピックアップして紹介します。
| アプリ名 | 内容 |
|---|---|
Svadilfari |
Safariに好きなジェスチャーを追加 |
Dark Reader |
Safariにダークテーマを適用する |
Stay |
SafariでUserScriptを動かす |
Makeover |
SafariにカスタムCSSを適用する |
PiPifier |
Safariで動画サイトを ピクチャインピクチャで再生する |
BrowserMask for Safari |
Safariで指定の ユーザーエージェントに変更する |
①:Svadilfari – Safariに好きなジェスチャーを追加
![]() Svadilfariなら、数パターンのジェスチャーに対して、好きな機能を割り当てることが可能です。
Svadilfariなら、数パターンのジェスチャーに対して、好きな機能を割り当てることが可能です。

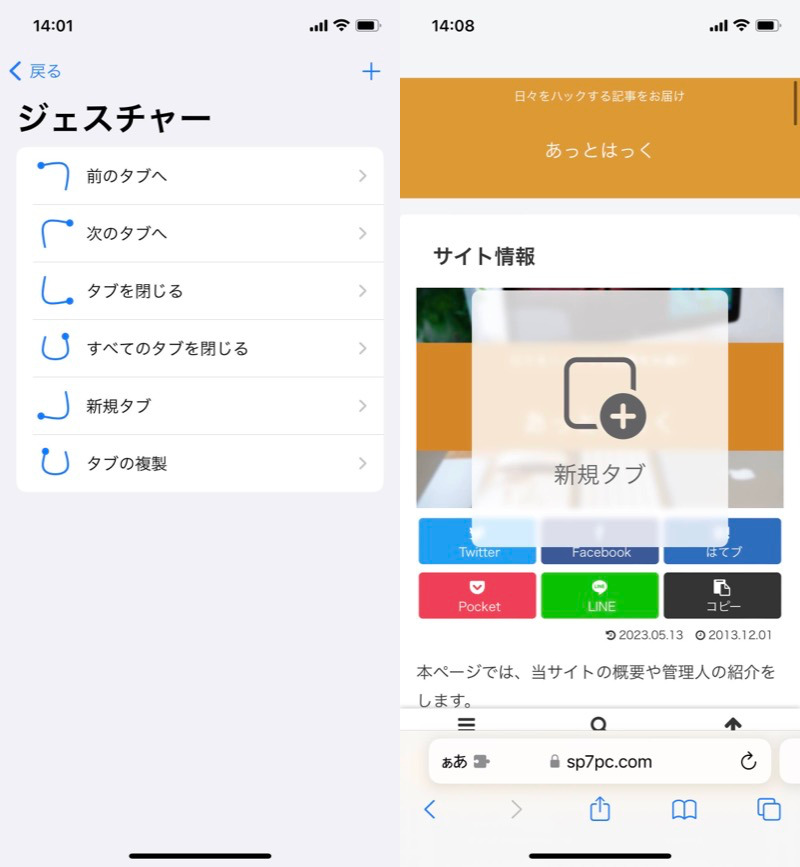
(左)ジェスチャーと機能の一覧 (右)新規タブの操作をした例
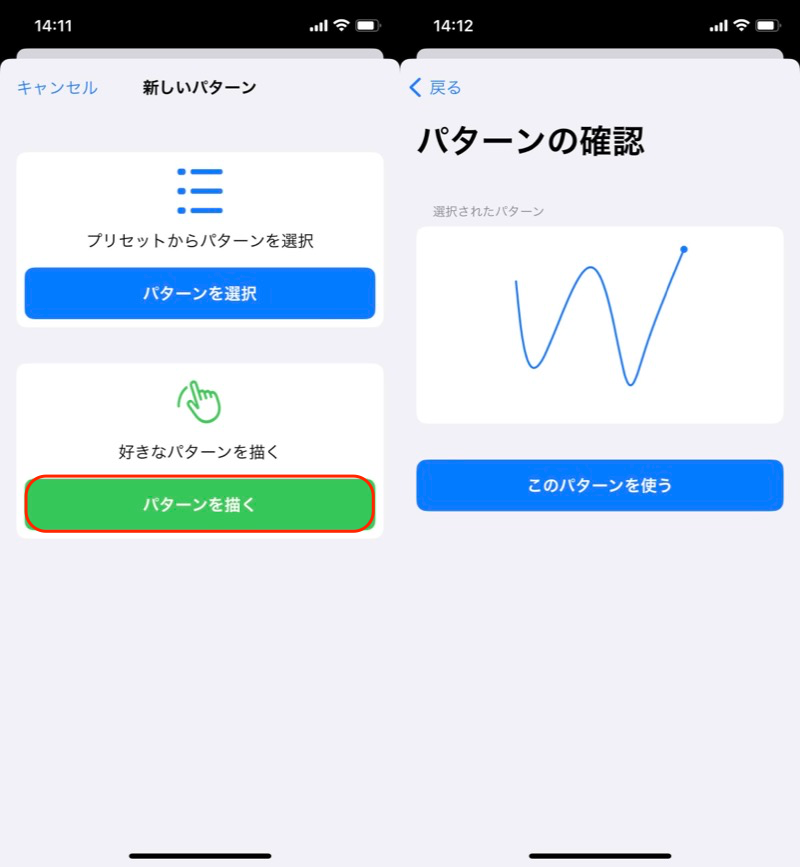
ジェスチャーは自分で作ることもできます。

オリジナルのパターンを作成した例(複雑だと認識しづらい点に注意)。
割り当てできる機能一覧です。
- 新規タブ
- タブを閉じる
- すべてのタブを閉じる
- タブの複製
- 次のタブへ
- 前のタブへ
- リロード
- URLをコピー
- 上までスクロール
- 下までスクロール
- 前のページに戻る
- 次のページに進む
- URLを開く
- JavaScriptの実行
慣れると、![]() Safariの操作がサクサクになりますよ。
Safariの操作がサクサクになりますよ。
アプリの詳しい説明は、関連記事【iPhone版Safariに好きなジェスチャーを設定する方法! Svadilfariの使い方を紹介】で解説しています。

②:Dark Reader for Safari – Safariにダークテーマを適用する
![]() Safariで、ダークモードを適用できます。
Safariで、ダークモードを適用できます。

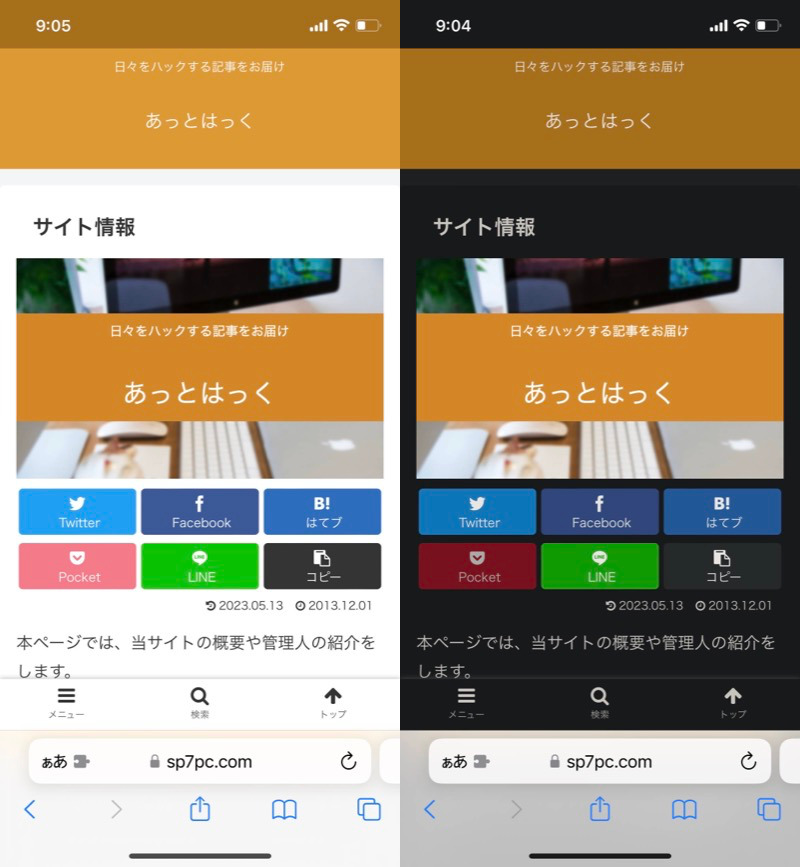
(左)通常の当サイト (右)ダークモードを適用した当サイト
サイト側でダークモードに個別対応していない場合でも、強制的に黒基調のデザインに変化できるので、夜間にブラウジングする機会が多いならオススメですよ。
![]() Dark Reader for Safariの詳しい使い方は、関連記事【iPhone版Safariでダークモードを使う方法! 拡張機能ですべてのサイトをナイトモードへ切り替えよう】で解説しています。
Dark Reader for Safariの詳しい使い方は、関連記事【iPhone版Safariでダークモードを使う方法! 拡張機能ですべてのサイトをナイトモードへ切り替えよう】で解説しています。

③:Stay – SafariでUserScriptを動かす
![]() Safariで、UserScriptを動作できます。
Safariで、UserScriptを動作できます。
例えばFlow Youtube Chatというスクリプトを適用すれば、![]() YouTubeのチャットを
YouTubeのチャットを![]() ニコニコ動画のように画面上へ流すことが可能です。
ニコニコ動画のように画面上へ流すことが可能です。

iPhoneを横画面で再生した例。

iPadを横画面で再生した例。
ユーザー次第で、できるコトの幅が広く、面白いですよ。
![]() Stayを活用した便利な使い方は、以下記事で紹介しています。
Stayを活用した便利な使い方は、以下記事で紹介しています。
④:Makeover – SafariにカスタムCSSを適用する
![]() Safariのサイト表示を、カスタムCSSで自由にカスタマイズできます。
Safariのサイト表示を、カスタムCSSで自由にカスタマイズできます。
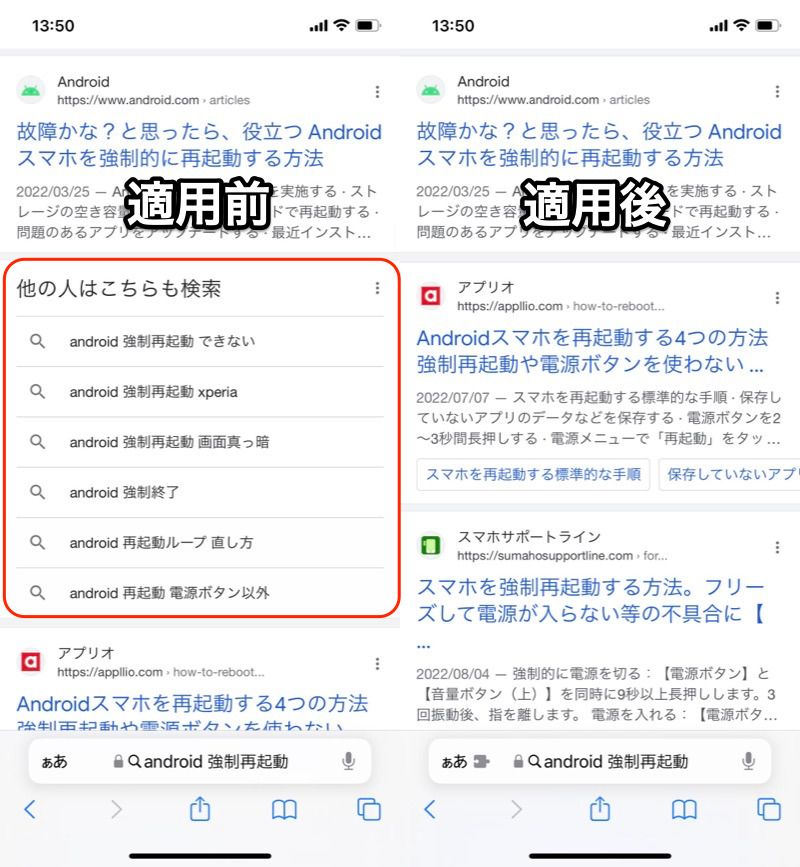
例えばGoogle検索結果には、「他の人はこちらも検索」という表示がありますが、CSSを上書きして消すことができます。

赤枠の箇所にあった表示が(左)、適用後は消える(右)。
このように通常は消すことができない、邪魔な表示をオフにしたいシーンで活躍します。
![]() Makeoverの使い方は、説明が長くなるため、関連記事【iPhoneで「他の人はこちらも検索/質問」を消す方法! iPadでGoogle検索の邪魔な表示を無効にしよう】で解説しています。
Makeoverの使い方は、説明が長くなるため、関連記事【iPhoneで「他の人はこちらも検索/質問」を消す方法! iPadでGoogle検索の邪魔な表示を無効にしよう】で解説しています。

⑤:PiPifier – Safariで動画サイトをピクチャインピクチャ
![]() PiPifierを使えば、動画サイトを無料でピクチャ・イン・ピクチャ(PiP)できます。
PiPifierを使えば、動画サイトを無料でピクチャ・イン・ピクチャ(PiP)できます。

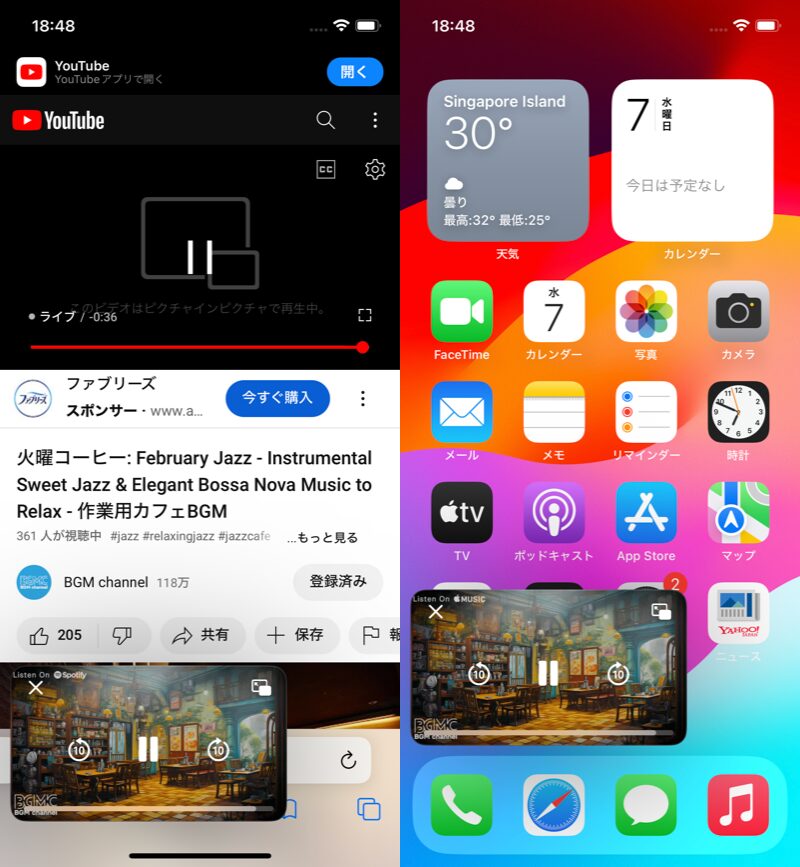
YouYubeサイトの動画をピクチャインピクチャした例
YouTube以外のサイトの動画も、ピクチャ・イン・ピクチャ(PiP)へ切り替え可能です。

TikTokサイトの動画をPiPできた
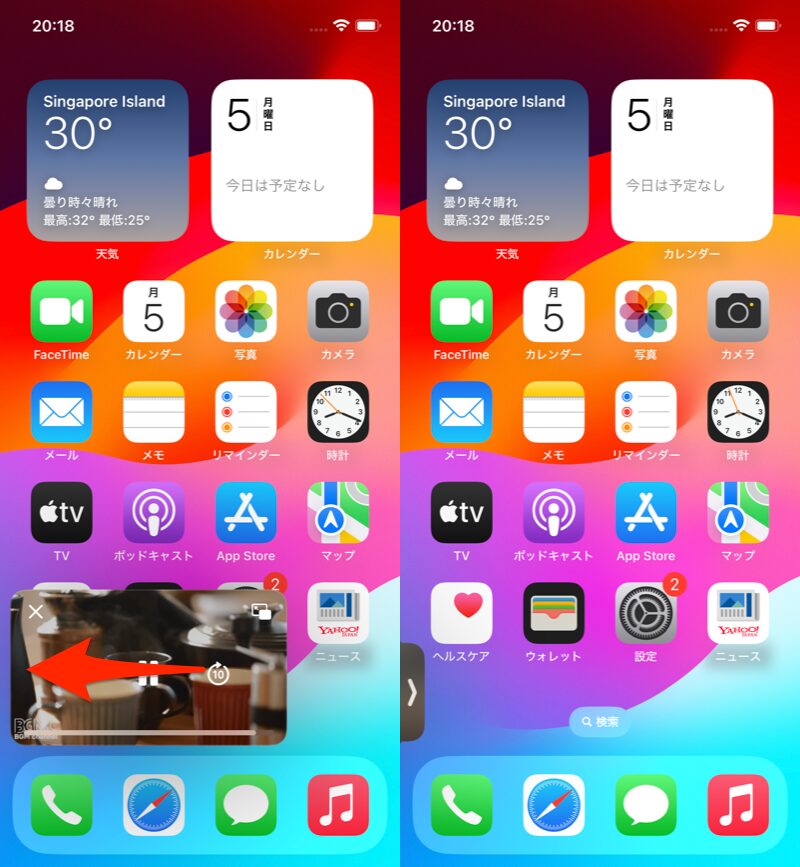
また小さなプレーヤーを画面の隅へスワイプすれば、ウィンドウは閉じつつBGMは流れ続けるため、バックグラウンド再生としても活用できます。

画面の端へスワイプすると(左)、小ウィンドウは閉じて音楽だけ流れる(右)。
YouTubeの使い勝手がよくなり、オススメですよ。
![]() PiPifierの詳しい使い方は、関連記事【PiPifier - Safariで動画サイトを無料でピクチャインピクチャする方法! iPhone/iPadで動画とアプリを同時に起動しよう】で解説しています。
PiPifierの詳しい使い方は、関連記事【PiPifier - Safariで動画サイトを無料でピクチャインピクチャする方法! iPhone/iPadで動画とアプリを同時に起動しよう】で解説しています。

⑥:BrowserMask – Safariのユーザーエージェントを切り替え
![]() BrowserMask for Safariなら、
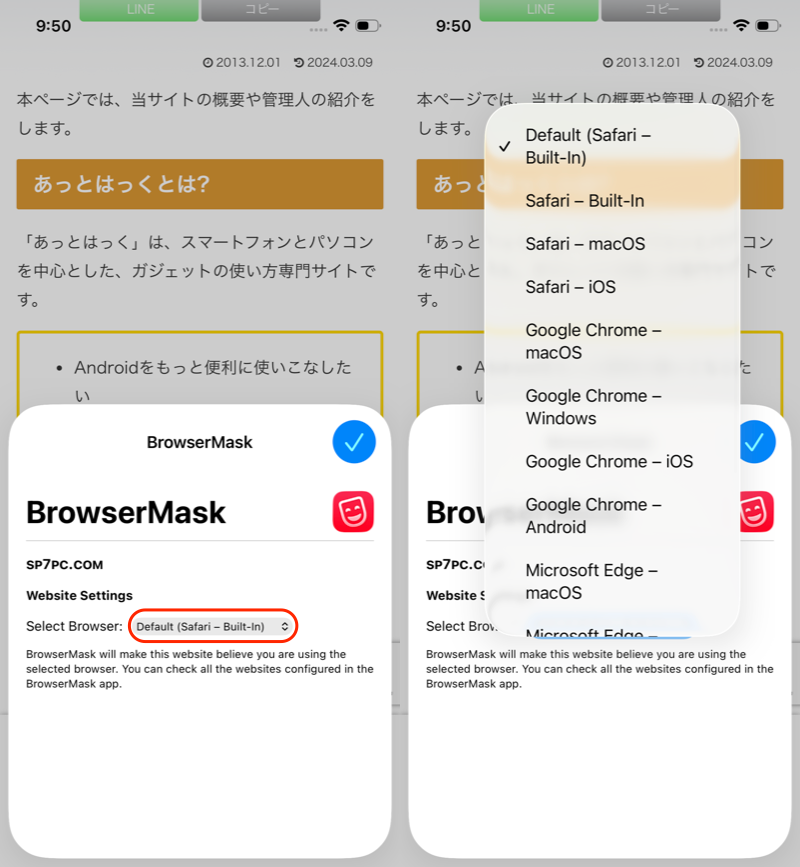
BrowserMask for Safariなら、![]() Safariで表示するWebページのユーザーエージェントを切り替えることが可能です(有料アプリ)。
Safariで表示するWebページのユーザーエージェントを切り替えることが可能です(有料アプリ)。

一覧からユーザーエージェントを指定できる
![]() Safariでユーザーエージェントを切り替える機能拡張はいろいろありますが、いずれも(しっかり動作するものは)有料です。
Safariでユーザーエージェントを切り替える機能拡張はいろいろありますが、いずれも(しっかり動作するものは)有料です。
「PCから見ないと操作できないサイト」をiPhoneで開きたいシーンで、やり方を知ってると便利ですよ。
アプリの詳しい説明は、関連記事【iPhone/iPadでユーザーエージェントを変更する方法! UserAgentをカスタムしよう】で解説しています。

〆:モバイル上でエクステンションを動かそう!
以上、iPhone/iPadのSafariでおすすめ機能拡張まとめ! ブラウザのアドオンでできるコト の説明でした。
![]() Safariならモバイル向けに最適化された機能拡張を使えるので、安定した動作が魅力です。
Safariならモバイル向けに最適化された機能拡張を使えるので、安定した動作が魅力です。
ぜひ、試してみてください。
なおiPhone/iPadで拡張機能の使えるブラウザとして、![]() Microsoft Edgeと
Microsoft Edgeと![]() Orionも選択肢としてあります。
Orionも選択肢としてあります。
詳細は関連記事【iPhone/iPadで拡張機能が使えるブラウザまとめ! ブラウザのアドオンを使ってみよう】で解説しています。



コメント