この記事では、Androidの標準ブラウザ![]() Google Chromeで、ダークモードを適用する方法を紹介します。
Google Chromeで、ダークモードを適用する方法を紹介します。
試験機能(//flags設定)を使えば、ページ内のコンテンツ含め、すべて黒基調のデザインに変化できますよ。

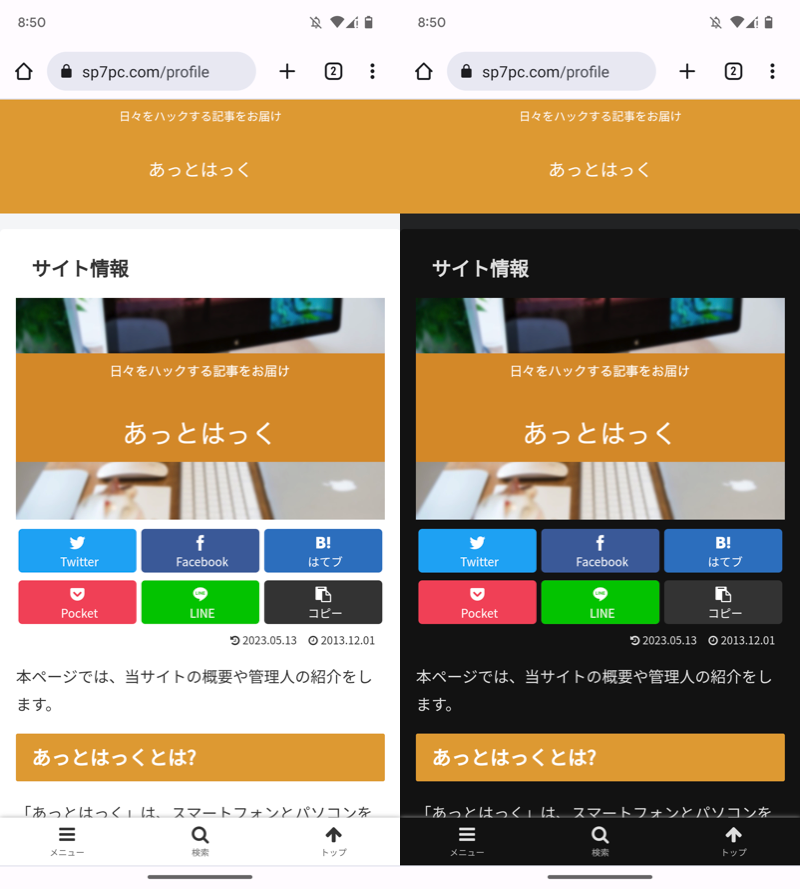
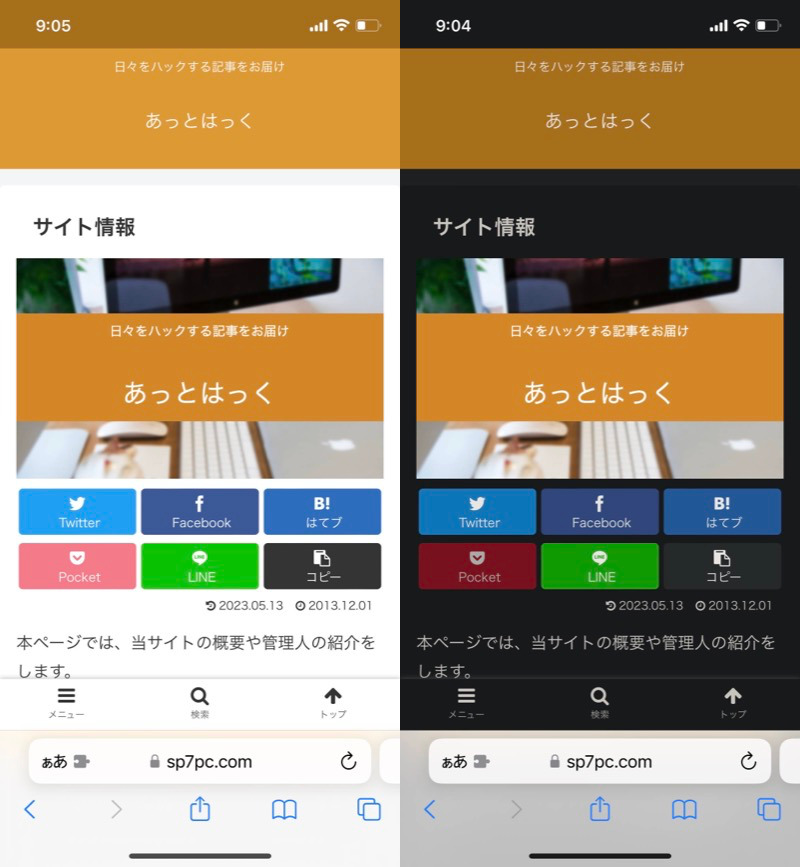
(左)通常の当サイト (右)ダークモードを適用した当サイト
ダークモードに対応していないサイトも、強制的に適用可能です。
スマホのChromeにダークテーマを適用する方法
![]() Chromeには標準でダークテーマが用意されており、ツールバーや設定メニューが黒基調のデザインへ変化します。
Chromeには標準でダークテーマが用意されており、ツールバーや設定メニューが黒基調のデザインへ変化します。

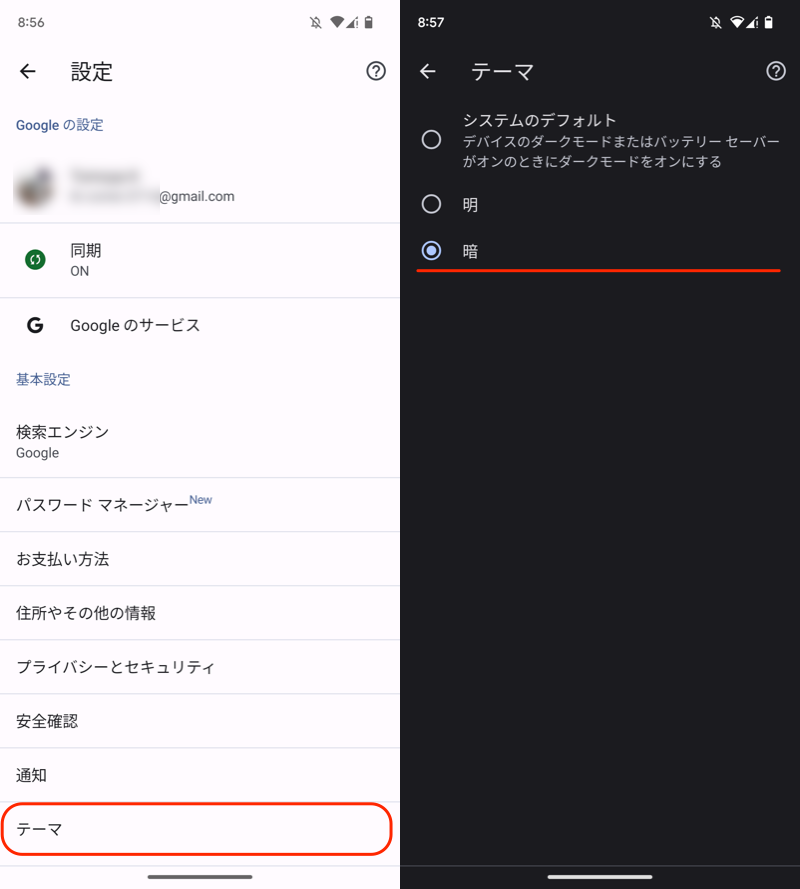
Chromeメニューの設定→テーマより切り替えできる。
ただページ内のコンテンツは、サイト側で個別対応していないかぎり、従来の明るい背景のまま表示される仕様となっています。

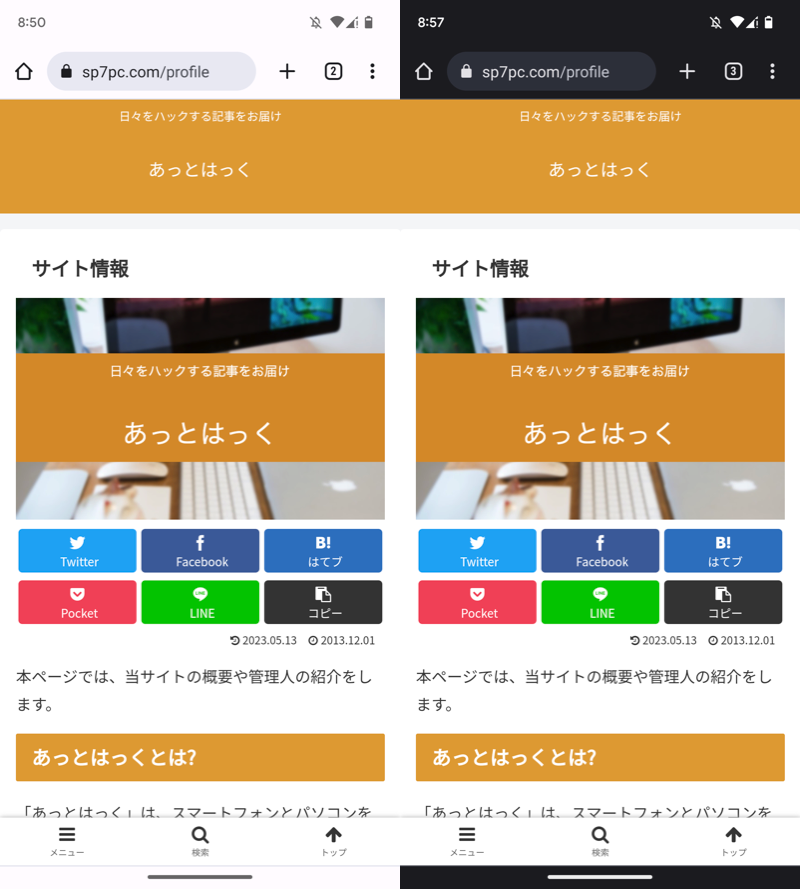
当サイトの例。通常時(左)と比較して、ダークテーマを有効にしてもサイトコンテンツに変化はない(右)。
ここで試験機能(//flags設定)を使えば、サイトコンテンツ含めページ全体にダークテーマを強制適用できます。
![]() Chromeのアドレスバーに下記を入力して、試験機能を開きます。
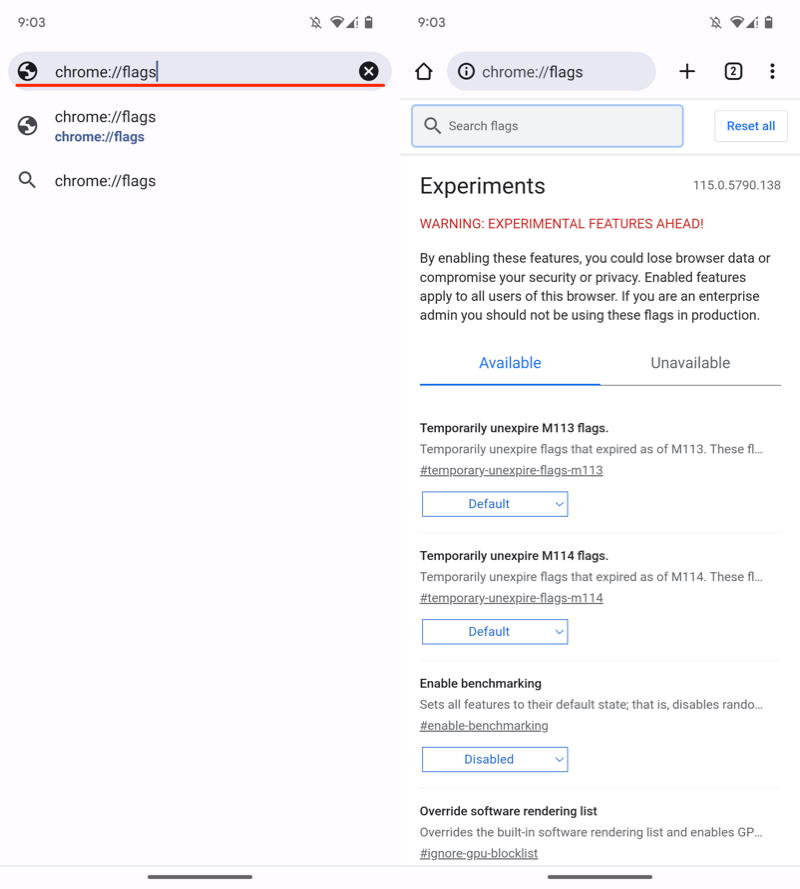
Chromeのアドレスバーに下記を入力して、試験機能を開きます。
chrome://flags

(左)chrome://flagsと入力 (右)試験機能ページが開く
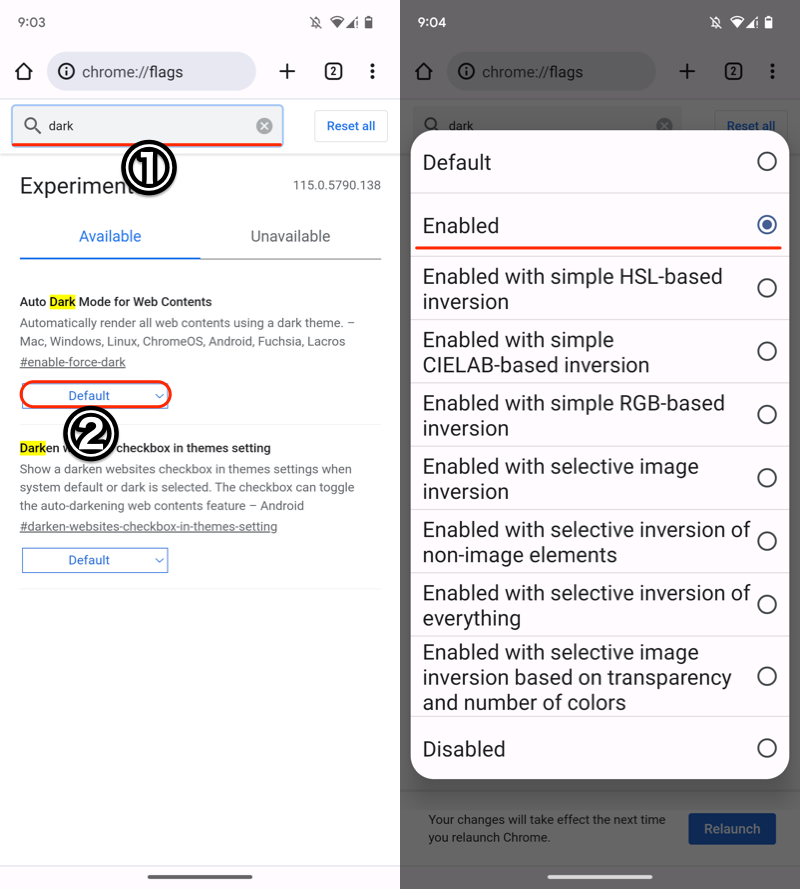
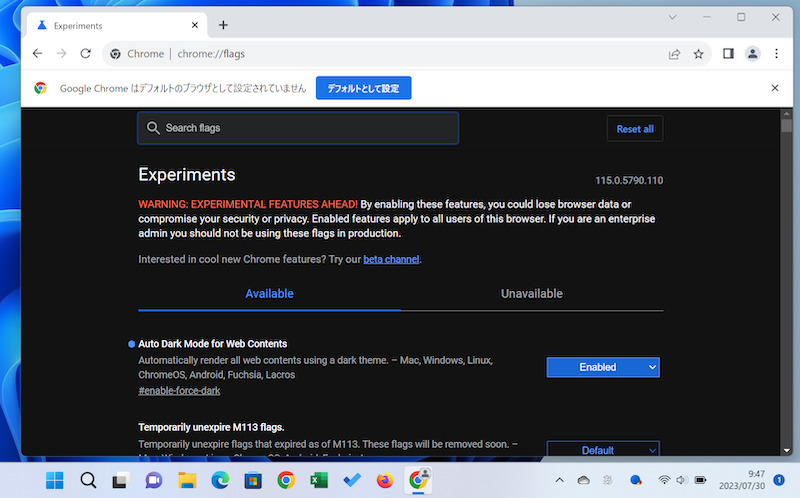
検索窓で「dark」と入力して、Auto Dark Mode for Web Contents を選択、Enabled へ切り替えます。

(左)①darkと検索→②赤枠よりプルダウンメニューを開く (右) Enabledを選択
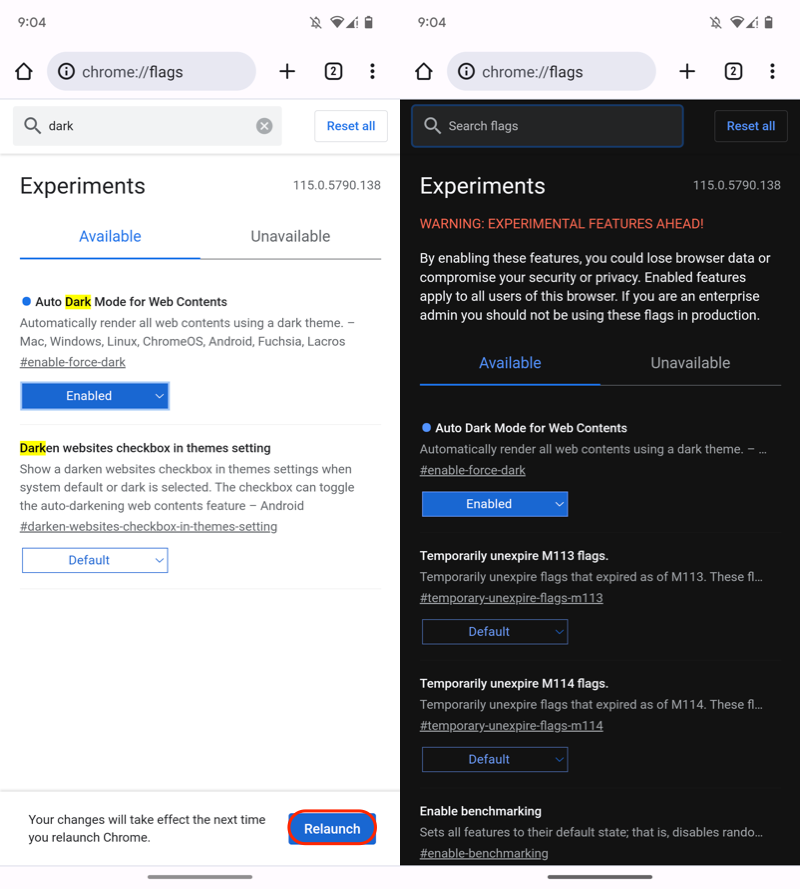
Relaunch で![]() Chromeを再起動します。
Chromeを再起動します。
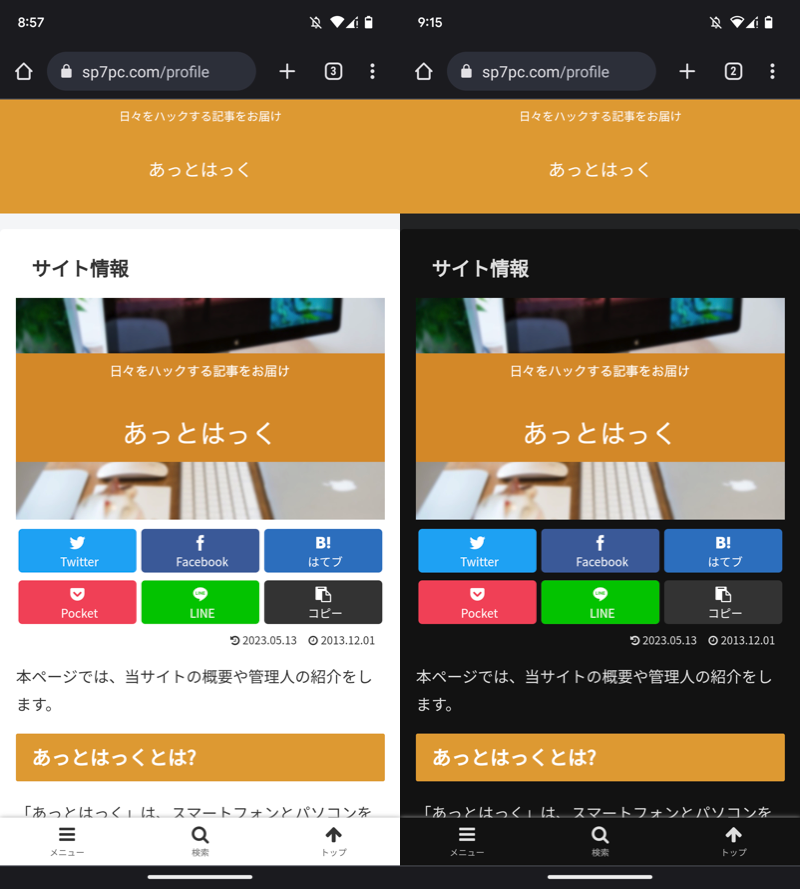
サイトコンテンツの中身含め、ページ全体が黒を基調としたデザインへ変化すれば成功です。

(左)Relaunchで自動再起動する (右)ダークモードが適用される

当サイトの例。通常のダークテーマ(左)と比較して、試験機能によりサイトコンテンツにまで効果がおよぶ(右)。
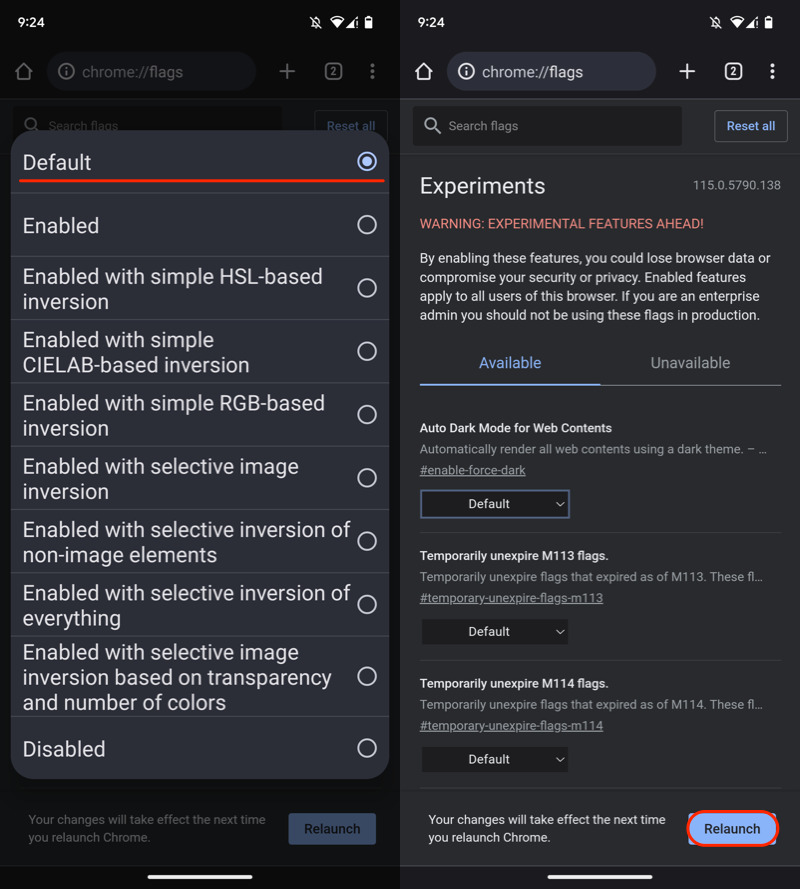
元に戻したい場合、試験機能より Auto Dark Mode for Web Contents を元の Default へ切り替えればOKです。

Defaultを選択して(左)、Relaunchする(右)。
補足:iPhoneやパソコンのブラウザをダークモードにする方法
Android以外のデバイス(iPhone/パソコン)の対応状況を補足します。
- 補足①iPhone版Chrome→非対応のため 代わりにSafariがオススメ
- 補足②パソコン版Chrome→同じ手順でダークモード適用可能
iPhone版Chrome→非対応のため 代わりにSafariがオススメ
iPhone版Chromeにも試験機能(//flags設定)は存在するものの、今回の試験機能(Auto Dark Mode for Web Contents)は適用できません。
代わりに![]() Safariの機能拡張を使った方法がオススメです。
Safariの機能拡張を使った方法がオススメです。
機能拡張![]() Dark Reader for Safariを導入すれば、ページ内のコンテンツ含め、すべて黒基調のデザインに変化できますよ。
Dark Reader for Safariを導入すれば、ページ内のコンテンツ含め、すべて黒基調のデザインに変化できますよ。

(左)通常の当サイト (右)ダークモードを適用した当サイト
詳しい説明は、関連記事【iPhone版Safariでダークモードを使う方法! 拡張機能ですべてのサイトをナイトモードへ切り替えよう】で解説しています。

パソコン版Chrome→同じ手順でダークモード適用可能
Windows・Macのパソコン版Chromeでも、今回の試験機能(Auto Dark Mode for Web Contents)は適用できます。

適用手順はAndroid版と同じ。
ただパソコン版なら、もっと便利なChrome拡張機能![]() Dark Readerを導入できるため、こちらの方がオススメです。
Dark Readerを導入できるため、こちらの方がオススメです。

切り替えを自動化できるので、使い勝手がよい。
詳しい説明は、関連記事【パソコン版Chromeでダークモードを使う方法! 拡張機能ですべてのサイトをナイトモードへ切り替えよう】で解説しています。

〆:すべてのサイトをダークモードに切り替えよう!
以上、Android版Chromeでダークモードを使う方法! スマホですべてのサイトをナイトモードへ切り替えよう の説明でした。
試験機能(//flags設定)を使えば、強制的に黒基調のデザインに変化できるので、夜間にブラウジングする機会が多いならオススメです。
ぜひ、お試しあれ。
参考 Google Chromeヘルプ – ダークモードまたはダークテーマでブラウジングする
コメント