本記事では、Androidの標準ブラウザ![]() Chromeでオススメの便利機能をまとめています。
Chromeでオススメの便利機能をまとめています。
主に2パートに分けて説明をします。
- 便利なジェスチャーまとめ
- 便利な試験運用機能(://flags設定)まとめ
どれも使いこなすことで、ページ移動やタブ切り替えを高速化できますよ。
きっと知らない機能があるはずなので、ぜひご覧あれ。
Android版Chromeの便利なジェスチャーまとめ
本パートでは、![]() Chromeのおすすめジェスチャーを6パターン紹介します。
Chromeのおすすめジェスチャーを6パターン紹介します。
- 説明①下にスワイプでページ更新
- 説明②タブの切り替えをスワイプで高速化
- 説明③左右スワイプでページを進む/戻る
- 説明④タブをグループ化
- 説明⑤メニューをワンタップで開く
- 説明⑥ページ内の検索
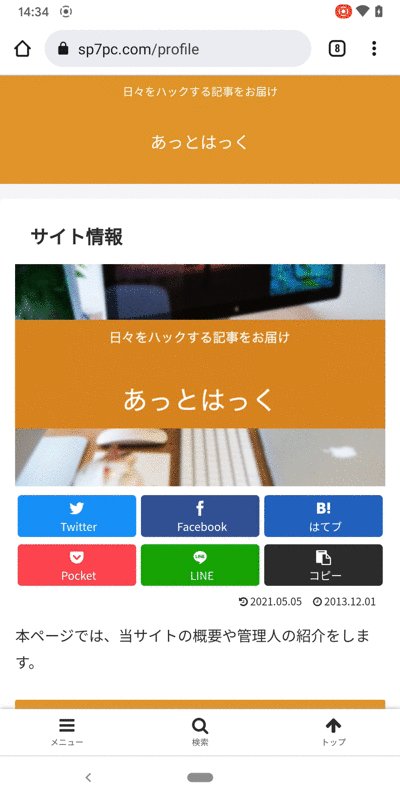
①:下にスワイプでページ更新
開いているページの上部より下へスワイプすると、ページの再読み込みができます。

なお条件を満たせば、このジェスチャーを無効化することも可能です。詳細は次パートで解説しています。
②:タブの切り替えをスワイプで高速化
タブの切り替えは専用ジェスチャーを知ってるだけで、より速く操作できます。
| 機能 | 操作手順 |
|---|---|
| タブの変更 | アドレスバーを左右へスワイプ |
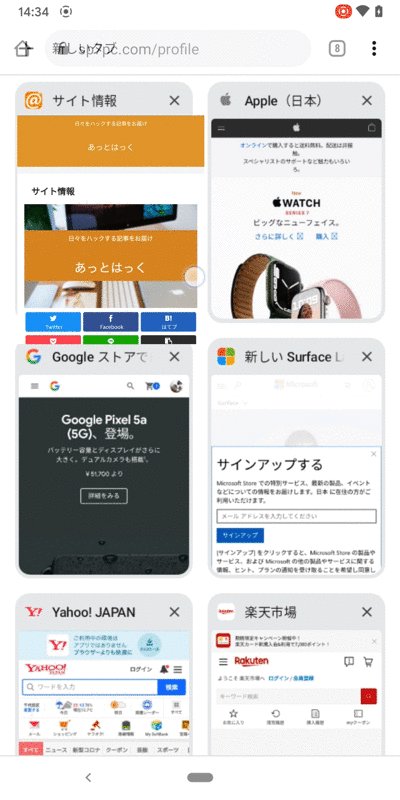
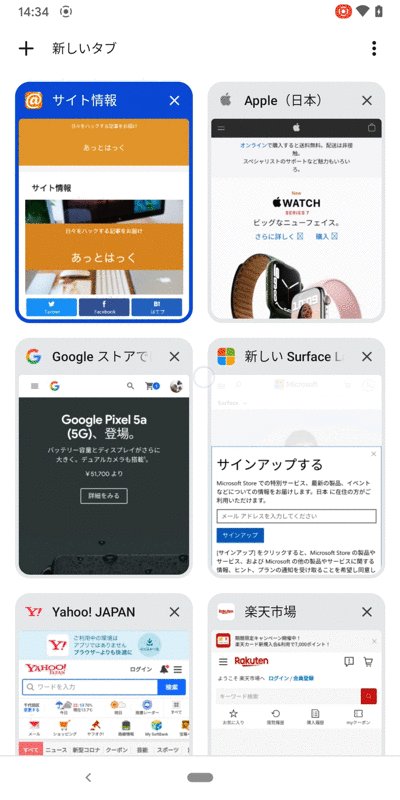
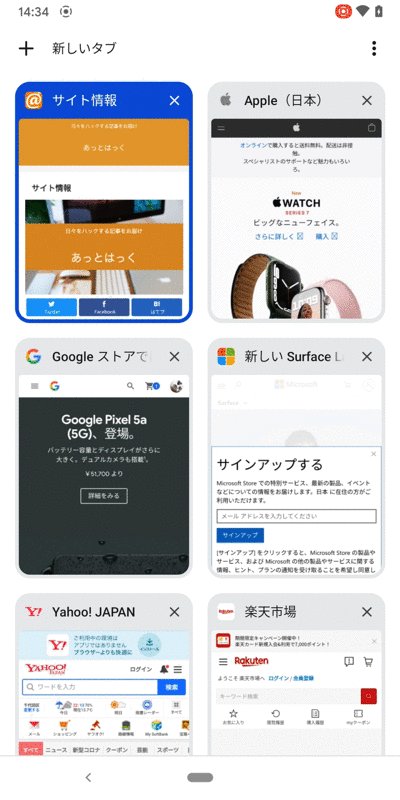
| タブ一覧の表示 | アドレスバーを上から下へスワイプ |
| タブの消去 | タブ一覧で左右スワイプ |
タブの変更 – アドレスバーを左右へスワイプ

タブ一覧の表示 – アドレスバーを上から下へスワイプ

タブの消去 – タブ一覧で左右スワイプ

③:左右スワイプでページを進む/戻る
左右スワイプでページ切り替え(進む / 戻る)が可能です。

なお条件を満たせば、このジェスチャーを無効化することも可能です。詳細は次パートで解説しています。
④:タブをグループ化
![]() Chromeはタブのグループ機能が標準搭載されており、ドラッグ&ドロップでくっつければ、新規グループができます。
Chromeはタブのグループ機能が標準搭載されており、ドラッグ&ドロップでくっつければ、新規グループができます。

同じ要領で、タブをドラッグ&ドロップで追加すれば、複数のタブをグループにまとめることが可能です。

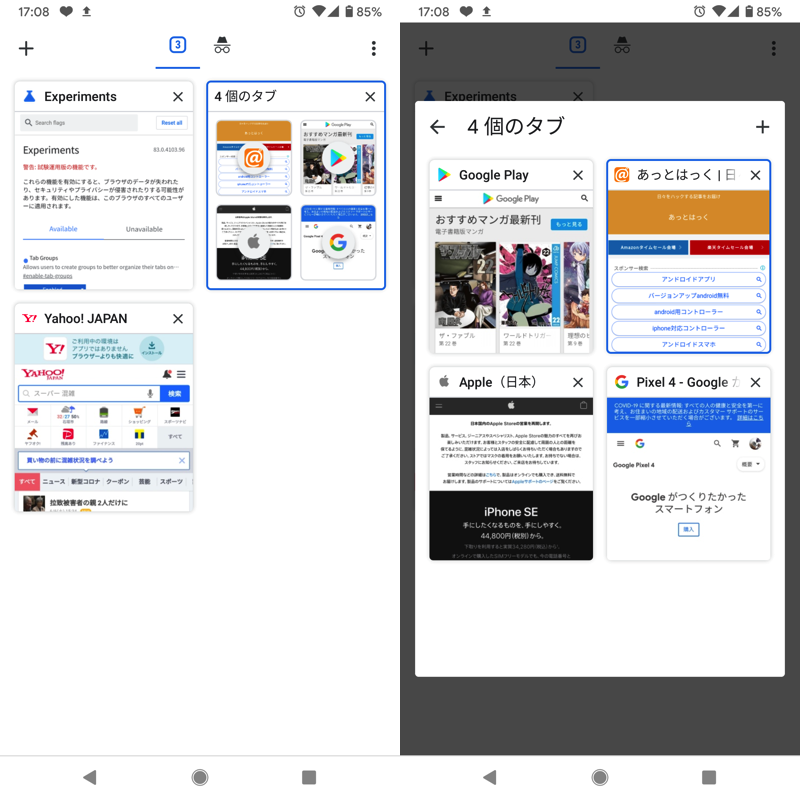
(左)グループ化されたタブ (右)タップすればグループ内のタブ一覧を表示できる
グループ化されたタブを開くと、下側に専用バーが表示されます。
ここで表示されるアイコンをタップすれば、グループ内のタブをすぐ切り替え可能です。

⑤:メニューをワンタップで開く
![]() Chromeの各種メニューは、高速で開くジャスチャーが用意されています。
Chromeの各種メニューは、高速で開くジャスチャーが用意されています。
| 機能 | 操作手順 |
|---|---|
| 一般メニューの表示 | 目的の項目まで指を滑らせてそのまま開く |
| タブメニューの表示 | タブアイコンを長押しする |
一般メニューの表示 – 目的の項目まで指を滑らせてそのまま開く
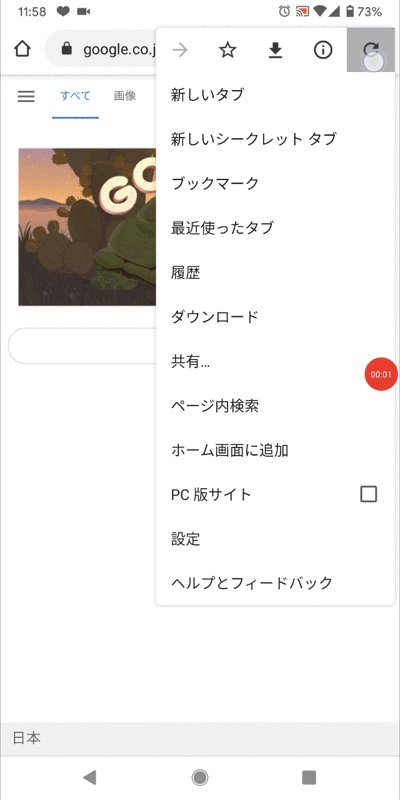
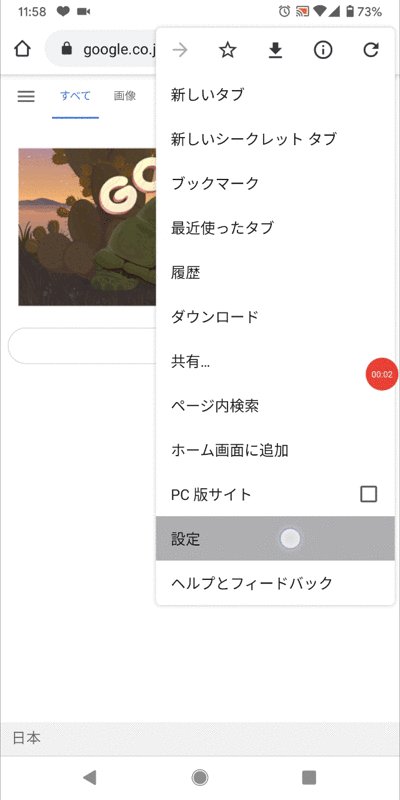
右上![]() アイコンをタップするとメニューが表示されますが、指を離さず目的の項目まで滑らせ指を離すと、そのまま開くことができます。
アイコンをタップするとメニューが表示されますが、指を離さず目的の項目まで滑らせ指を離すと、そのまま開くことができます。

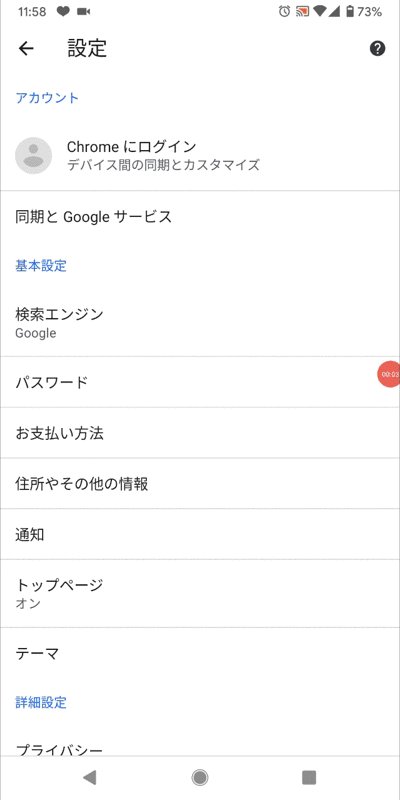
1タップでそのまま設定を開ける例。
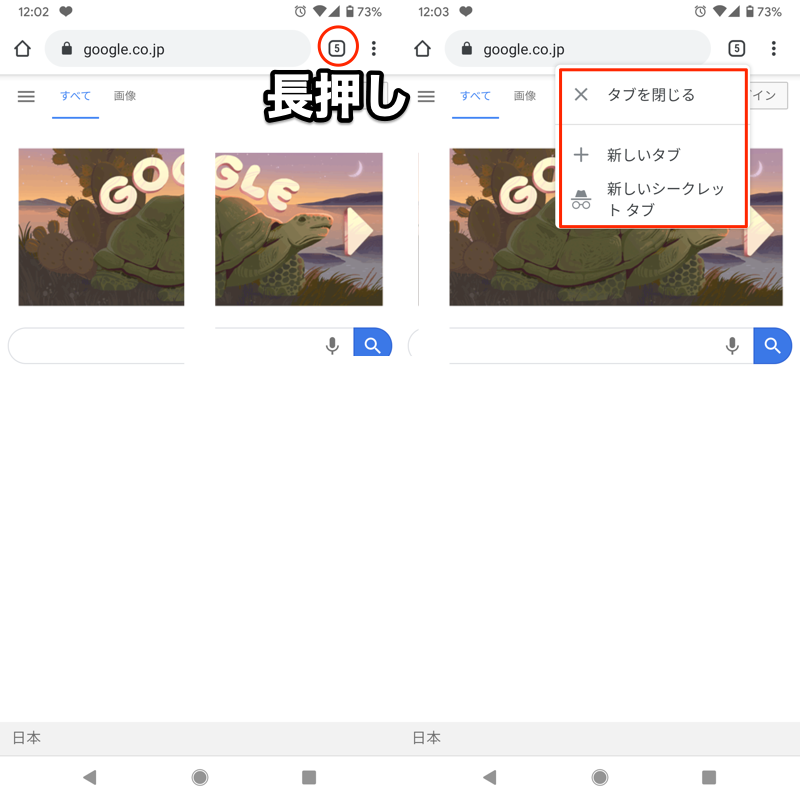
タブメニューの表示 – タブアイコンを長押しする
![]() タブアイコンを長押しで、3つの操作ができるタブメニューが表示されます。
タブアイコンを長押しで、3つの操作ができるタブメニューが表示されます。
- (現在の)タブを閉じる
- 新しいタブ
- 新しいシークレットタブ

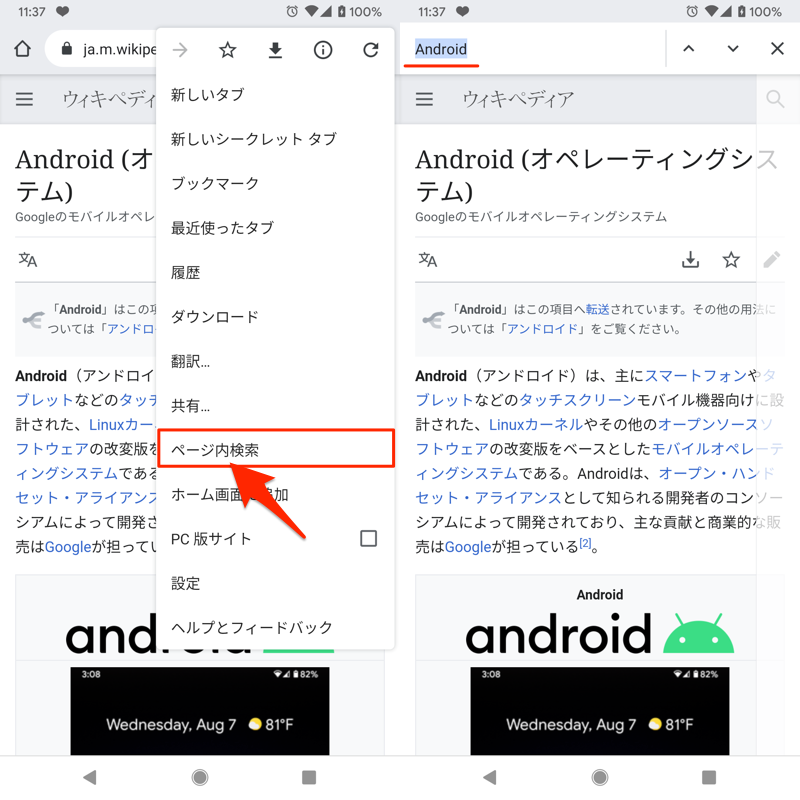
⑥:ページ内の検索
![]() Chromeでは、ページ内のキーワードを快適に検索するジェスチャーが用意されています。
Chromeでは、ページ内のキーワードを快適に検索するジェスチャーが用意されています。
| 機能 | 操作手順 |
|---|---|
| 現在のページから離れず キーワードをGoogle検索する |
長押しタップ→ Googleアイコンをタップ |
| 調べたいキーワードを 関連するアプリで直接開く |
長押しタップ→ アプリアイコンをタップ |
| ページ内検索結果を スクロールで高速表示する |
ページ内検索→ 上下スワイプでスクロール |
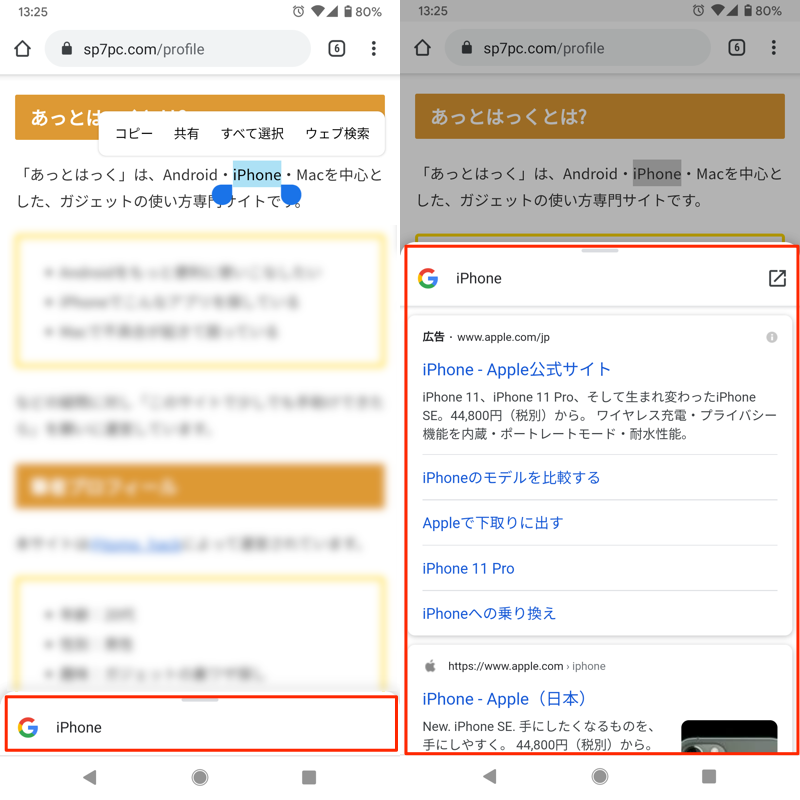
現在のページから離れずキーワードをGoogle検索する
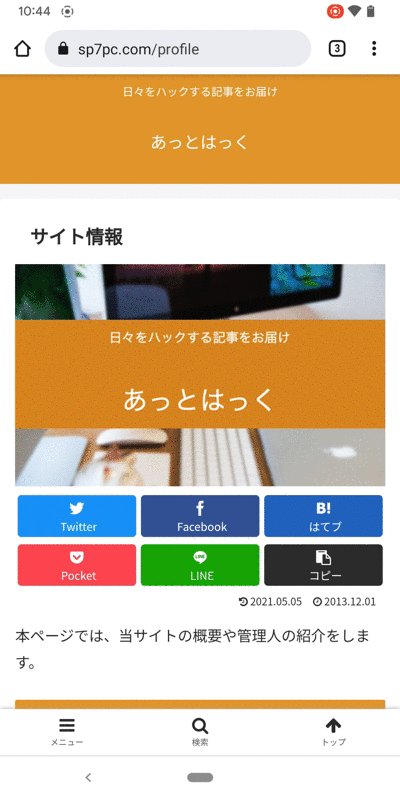
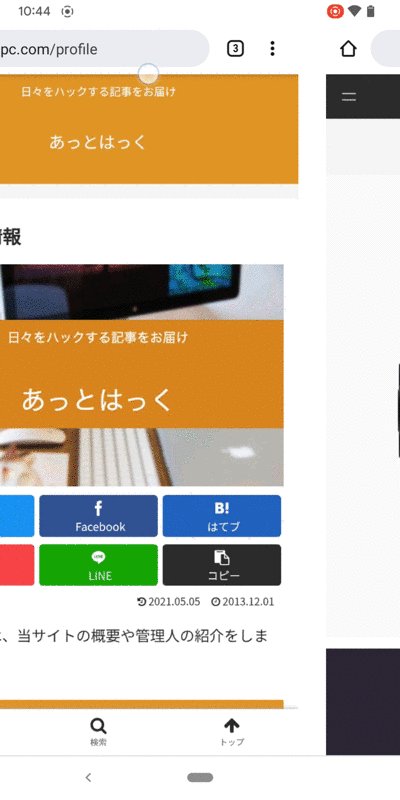
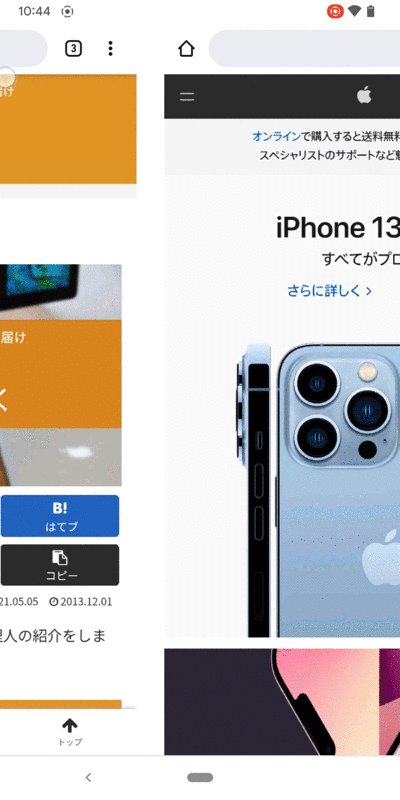
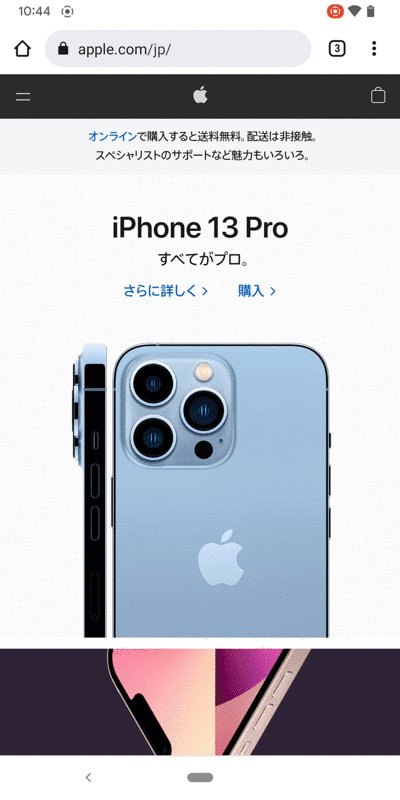
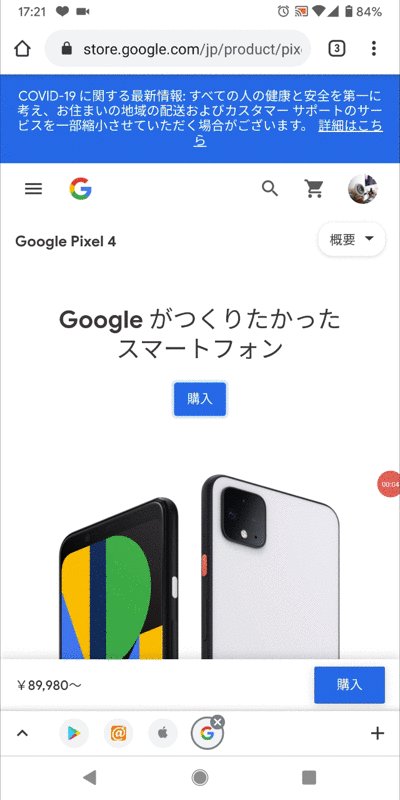
ページ内で調べたいキーワードを選択して、画面下部の![]() Googleアイコンをタップすれば、いま見ているページを離れることなく検索結果をチェックできます。
Googleアイコンをタップすれば、いま見ているページを離れることなく検索結果をチェックできます。

キーワード「iPhone」を調べる例。現在のページを離れず、検索結果が表示される(右)。
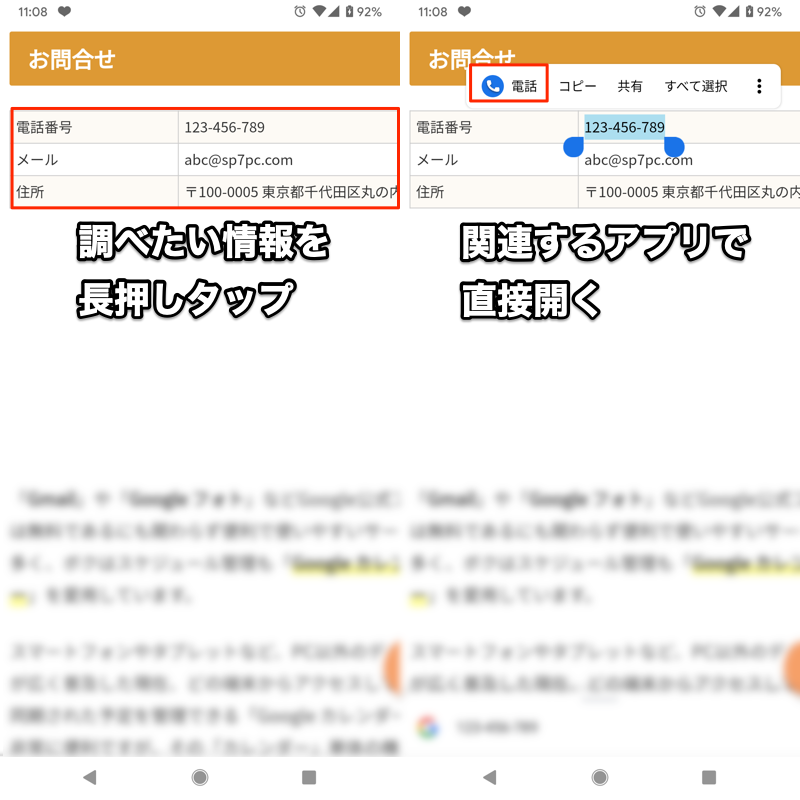
調べたいキーワードを関連するアプリで直接開く
調べたい情報が特定のキーワードの場合、長押しタップメニューより関連するアプリで直接開くことが可能です。
| 調べたい情報 | 起動するアプリ例 |
|---|---|
| 電話番号 | |
| メールアドレス | |
| 住所 |

例えば電話番号を選択すれば、直接電話アプリを起動できる。
ページ内検索結果をスクロールで高速表示する
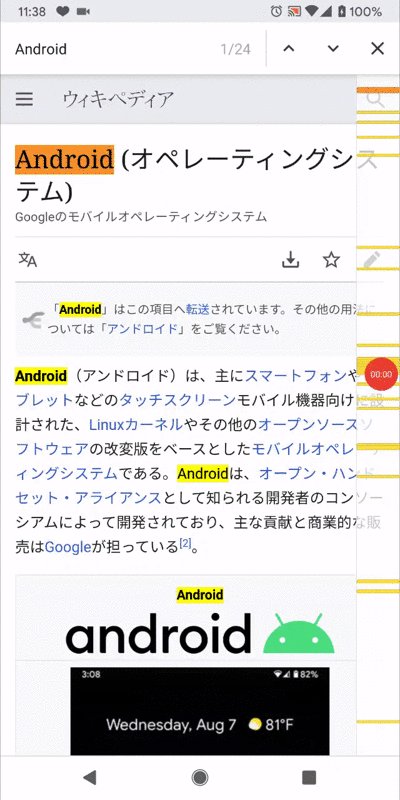
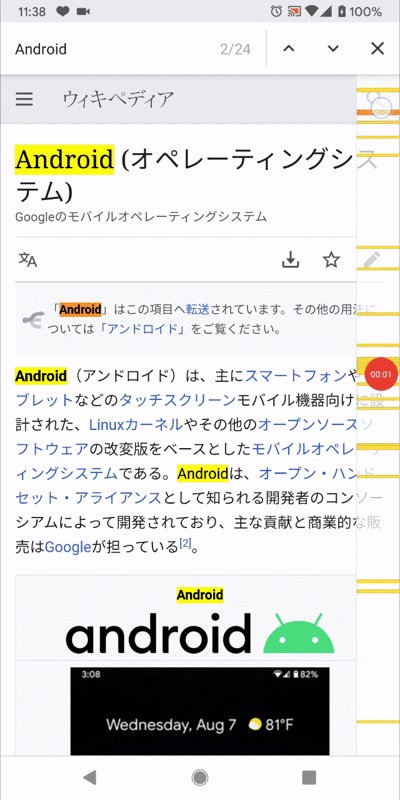
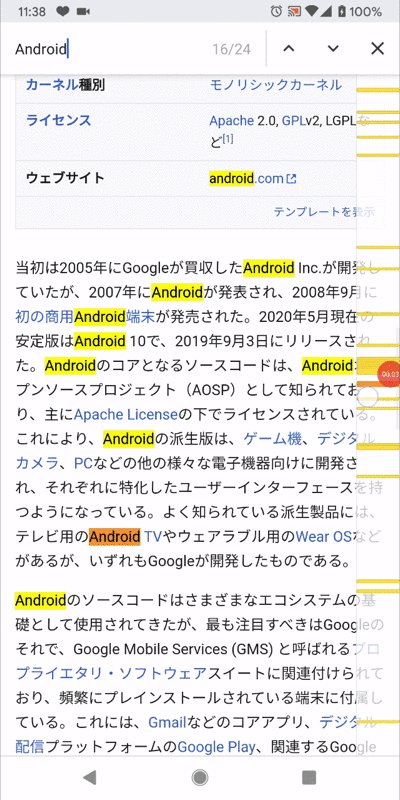
メニューの ページ内検索 でキーワードを入力すれば、該当する箇所をハイライト表示できます。

Wikipediaでキーワード「Android」をページ内検索した例。
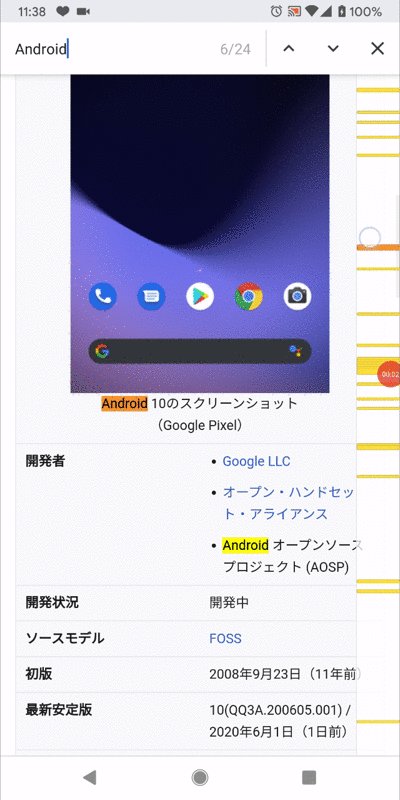
もしページ内に検索したキーワードが複数ある場合、右側に表示されるバーを上下スワイプすれば、該当する箇所を高速スクロールできます。

Android版Chromeの便利な//flags設定まとめ
![]() Chromeのアドレスバーに下記を入力すると、アプリに標準搭載される前の実験的な機能(試験運用機能)を試すことができます。
Chromeのアドレスバーに下記を入力すると、アプリに標準搭載される前の実験的な機能(試験運用機能)を試すことができます。
chrome://flags
本パートでは、その中でもオススメな機能を紹介します。
| 名称 | 機能 |
|---|---|
|
タブ一覧の表示形式を変える ※旧バージョンの縦並びに戻す |
|
左右スワイプで ページを進む/戻る |
|
ツールバーを下に配置する |
|
ホームページのボタン を表示する |
|
下にスワイプでページ更新 を無効にする |
|
新規タブにおすすめの記事 を表示しない |
|
サイト全体にダークテーマ を適用する |
|
あらゆるサイトに簡易表示 を適用する |
タブ一覧の表示形式を旧バージョンの縦並びに戻す方法
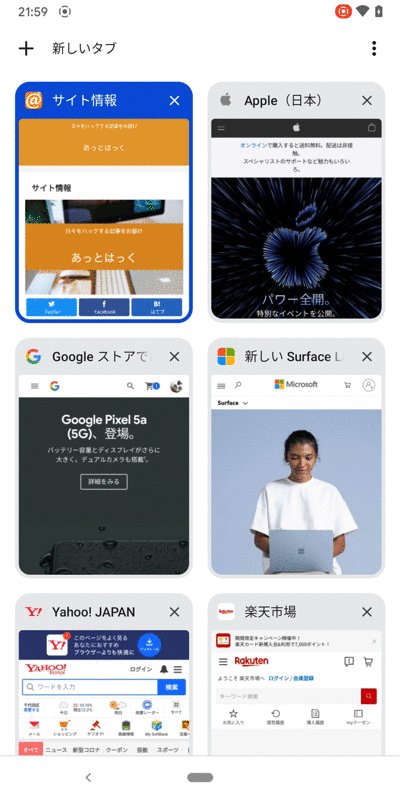
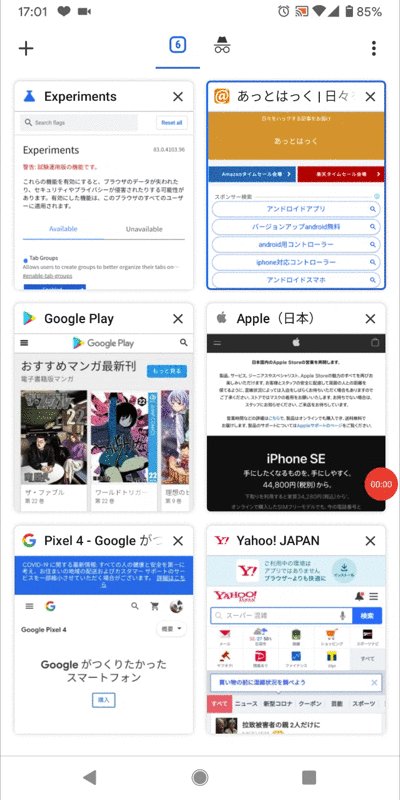
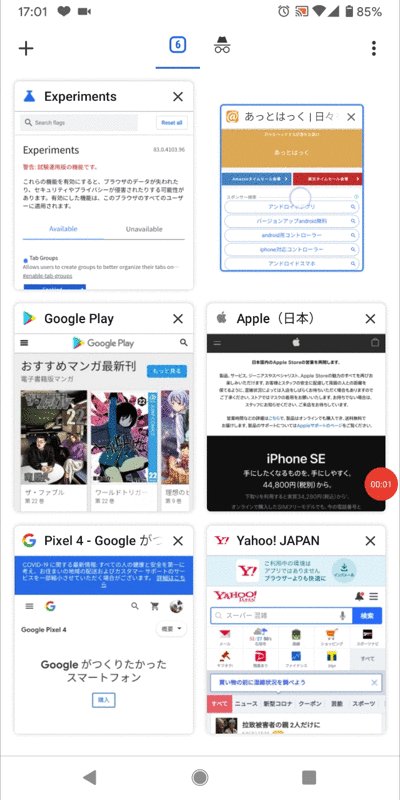
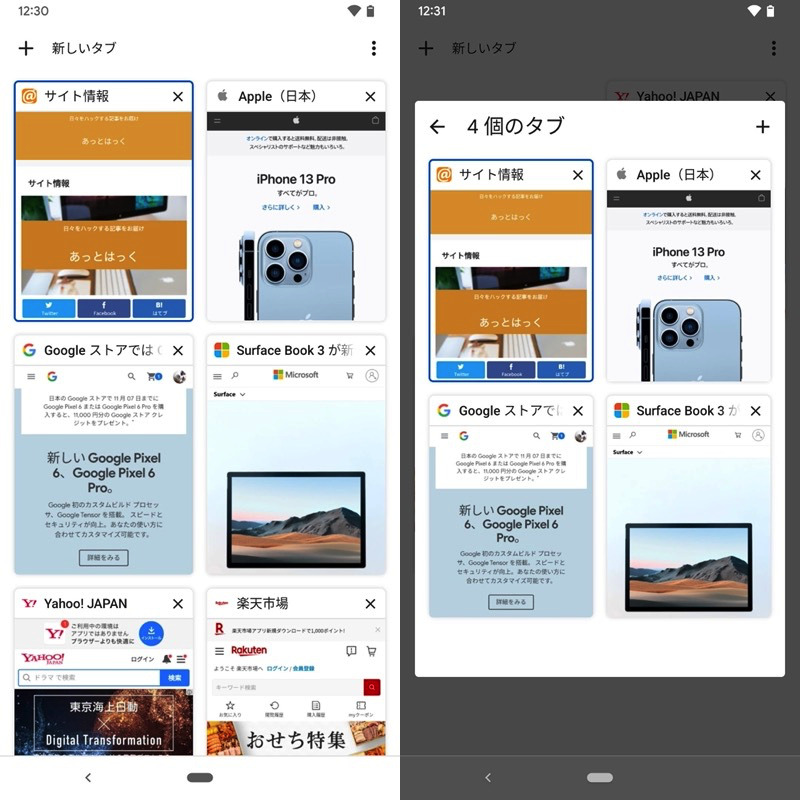
2021年2月ごろのアップデートで、タブ一覧はグリッド(格子)形式が標準となり、タブのグループ機能も搭載されています。

(左)グリッドレイアウト (右)タブのグループ
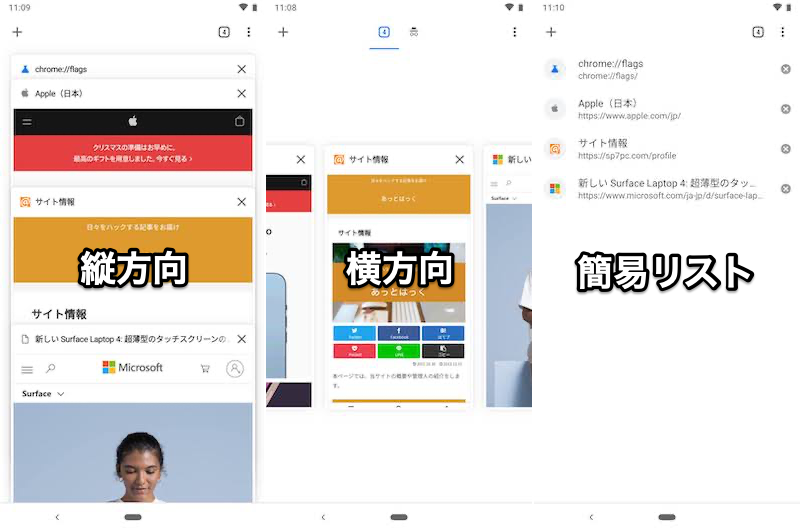
実は、このデフォルトの表示形式以外にも3パターンのスタイルが存在し、試験機能を使ってカスタマイズできます。
| 名称 | 機能 | Chromeバージョン要件 |
|---|---|---|
|
タブ一覧を縦方向で表示する | バージョン91未満のみ |
|
タブ一覧を横方向で表示する | バージョン79未満のみ |
|
タブ一覧を簡易リストで表示する | – |

3パターンのスタイル。左から縦方向、横方向、簡易リスト。
特に2020年ごろまで標準だった、縦に並ぶカード形式に戻したい方はぜひどうぞ。

通常時(左)は格子状にタブが並ぶが、変更後はカード形式となる(右)。
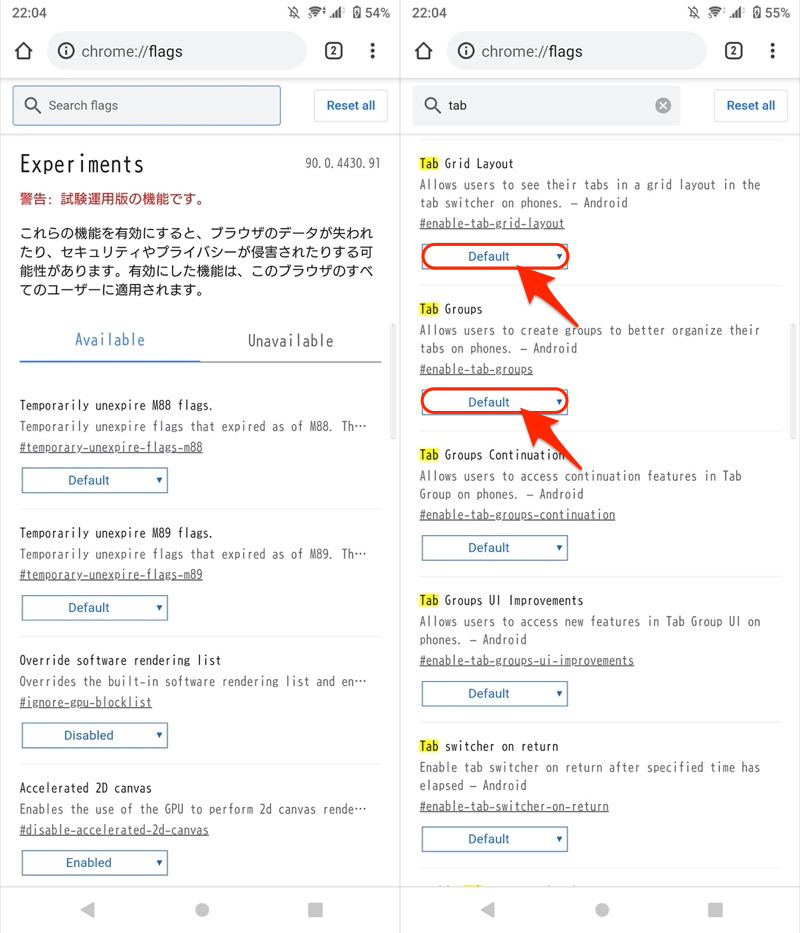
Tab Grid Layout/Tab Groups – タブ一覧を縦方向で表示
アドレスバーに下記を入力して試験機能を開き、
chrome://flags
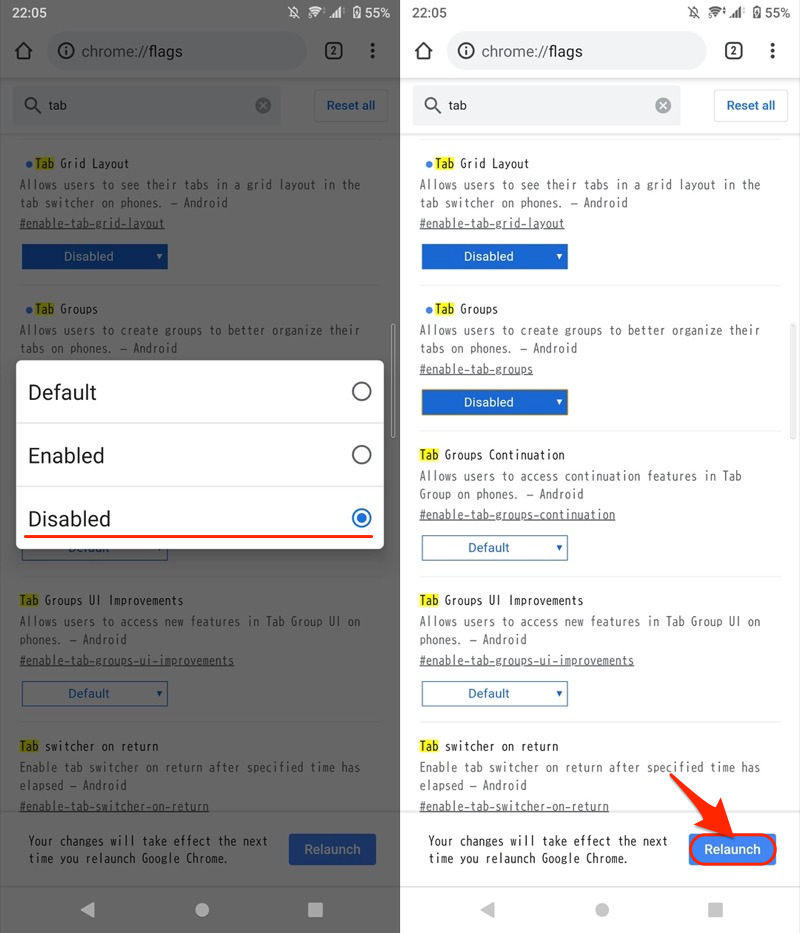
Tab Grid Layout ・ Tab Groups それぞれを選択、

どちらも Disabled へ切り替えた後、Relaunch で![]() Chromeを再起動します。
Chromeを再起動します。

さらに続けて2回目の再起動を実行します(アプリをタスクキルしてから開き直せばOK)。
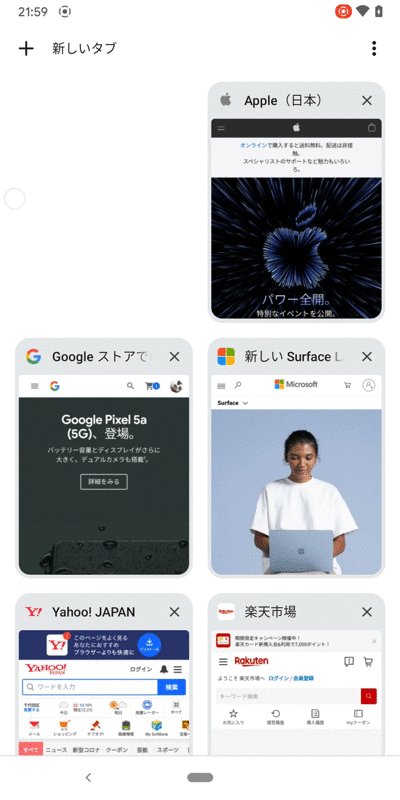
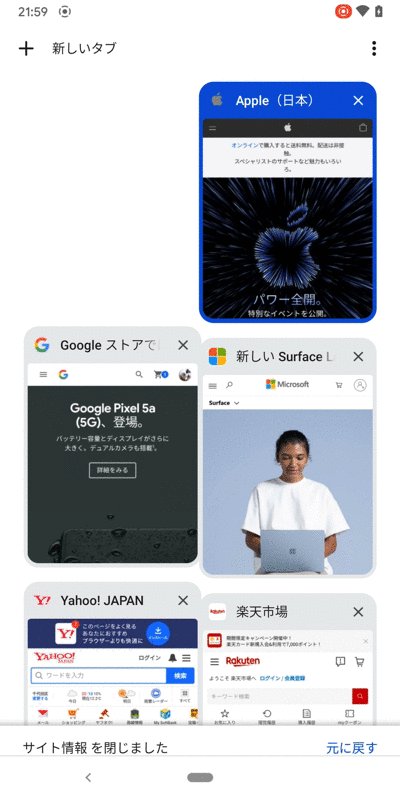
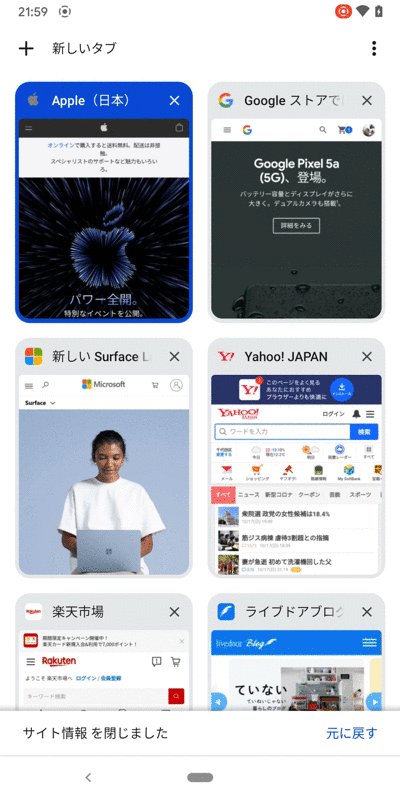
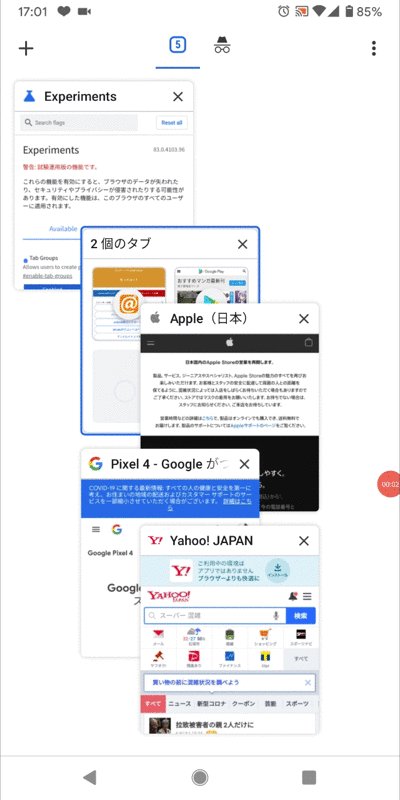
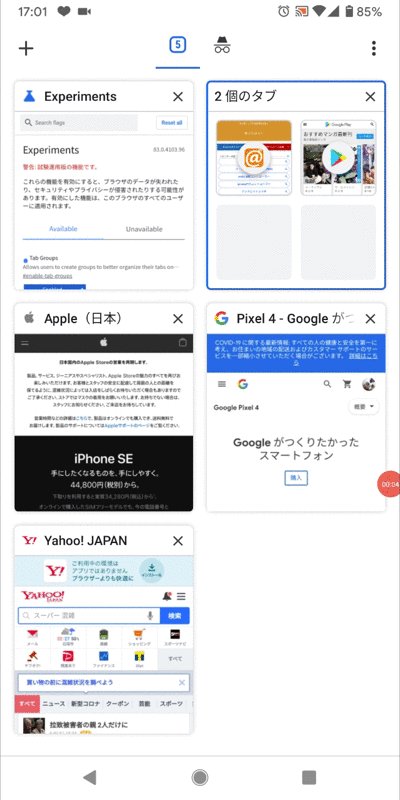
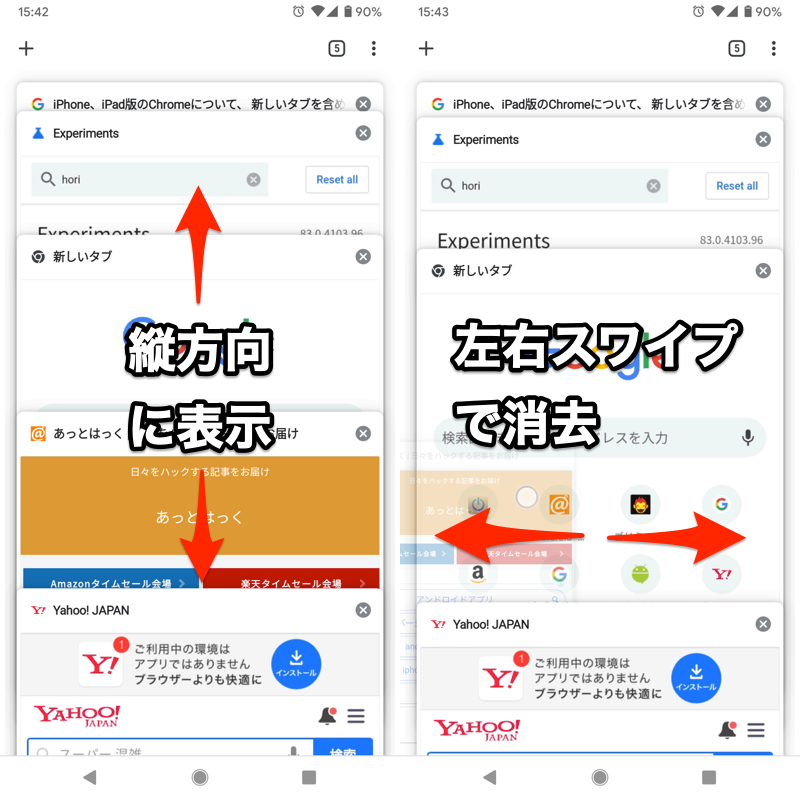
この状態で、タブ一覧が旧バージョンの縦に並ぶカード形式に戻っていれば成功です!

(左)タブが縦に並ぶ (右)左右スワイプで消去できる
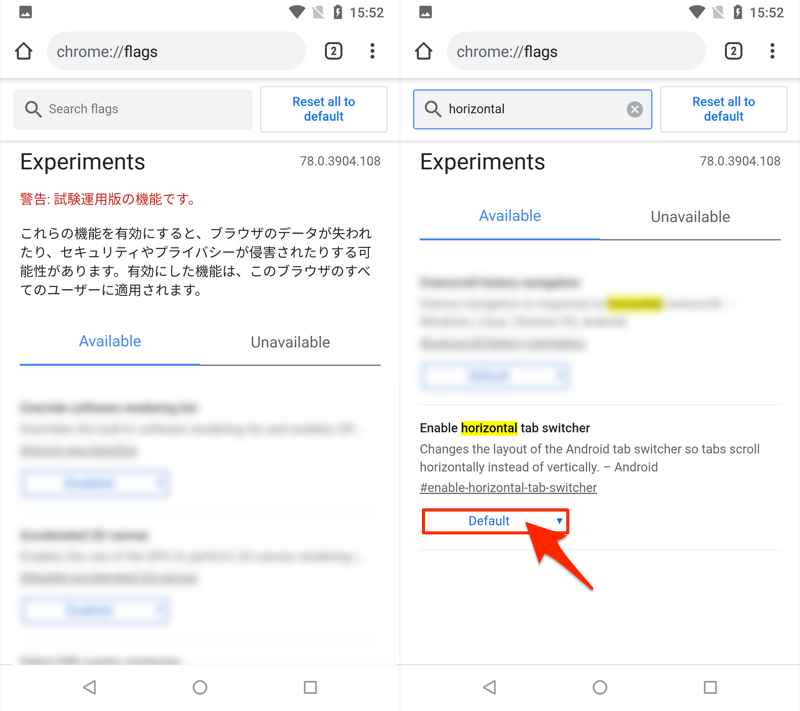
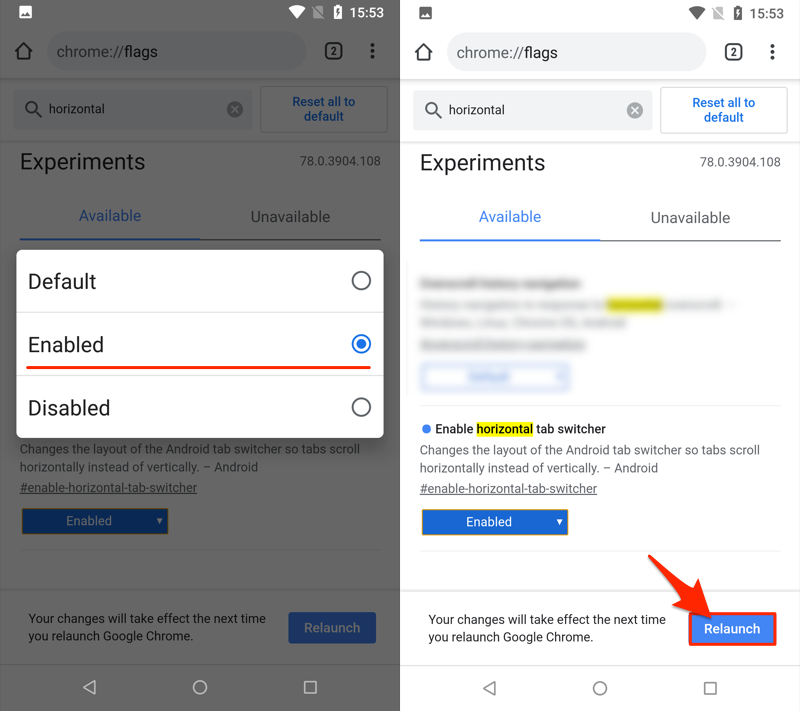
Enable horizontal tab switcher – タブ一覧を横方向で表示
アドレスバーに下記を入力して試験機能を開き、
chrome://flags
Enable horizontal tab switcher を選択、

Enabled へ切り替えた後、Relaunch で![]() Chromeを再起動します。
Chromeを再起動します。

この状態でタブ一覧が横方向に表示されれば成功です!

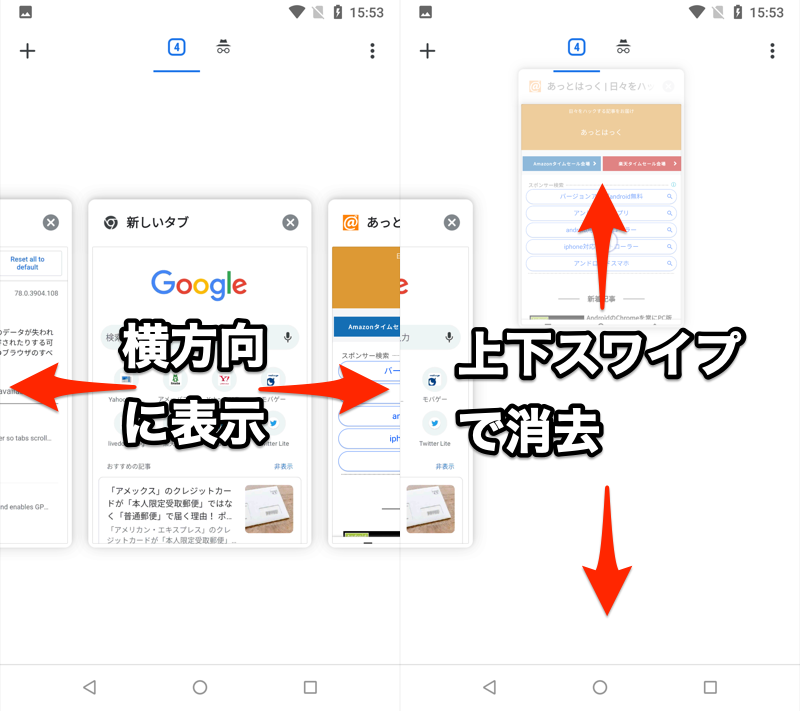
(左)タブが横に並ぶ (右)上下スワイプで消去できる
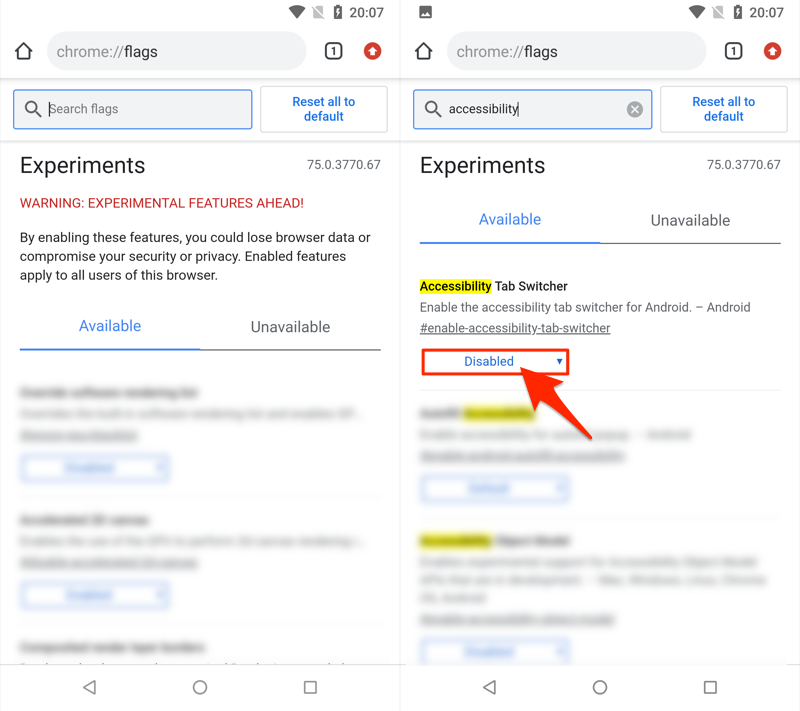
Accessibility Tab Switcher – タブ一覧を簡易リストで表示
アドレスバーに下記を入力して試験機能を開き、
chrome://flags
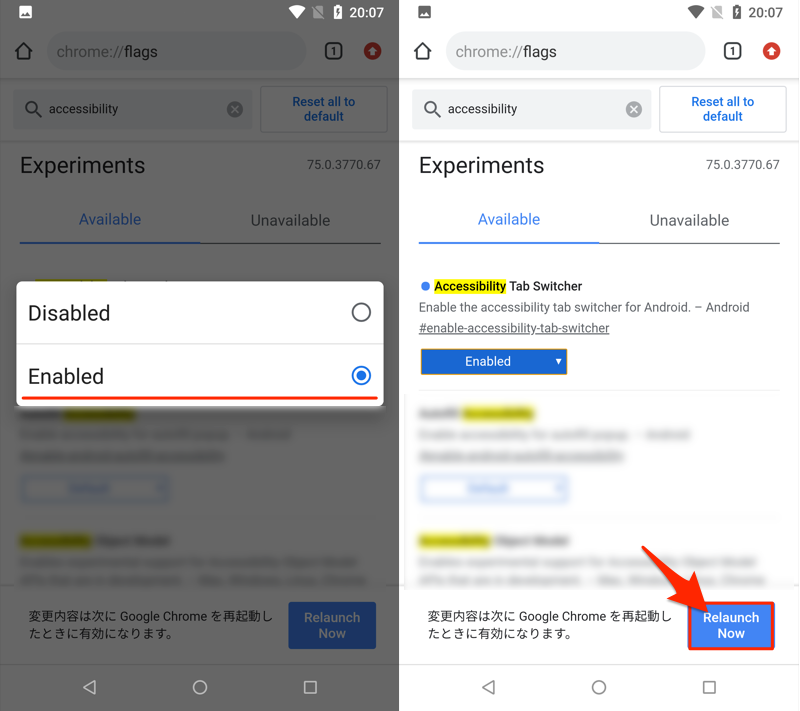
Accessibility Tab Switcher を選択、

Enabled へ切り替えた後、Relaunch で![]() Chromeを再起動します。
Chromeを再起動します。

この状態でタブ一覧が簡易リストで表示されれば成功です!

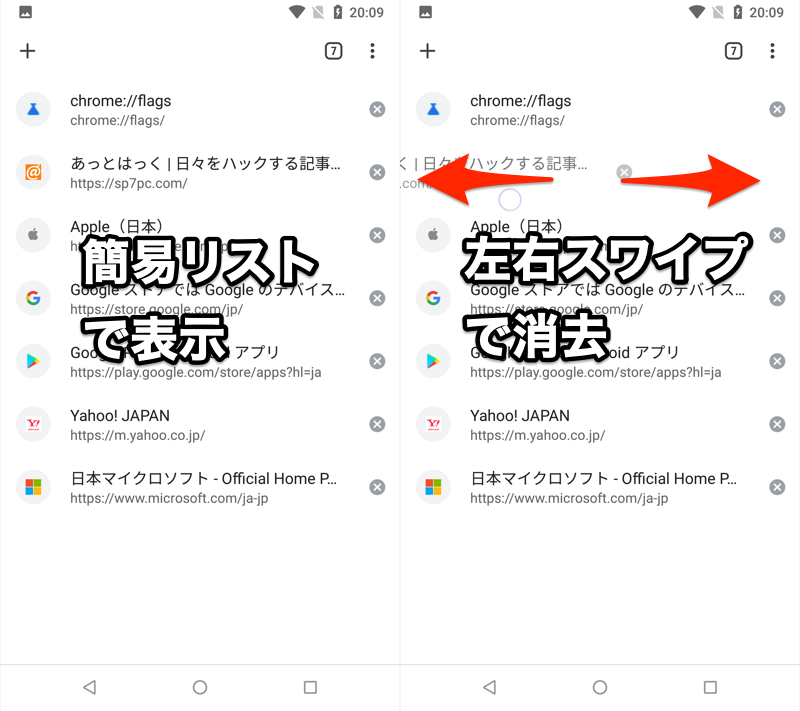
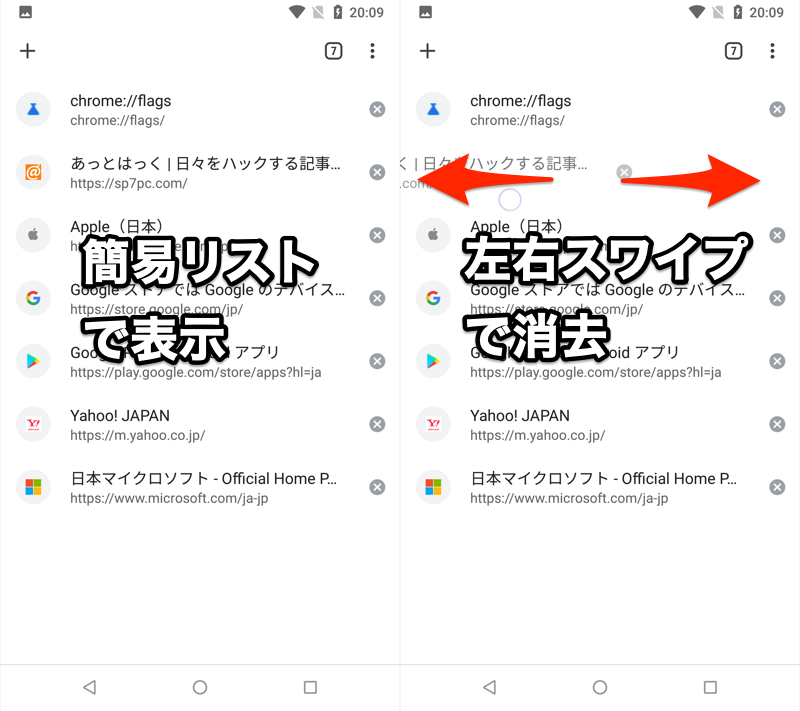
(左)タブが簡易表示される (右)左右スワイプで消去できる
設定のユーザー補助機能からタブ一覧を簡易リストで表示
前パートで解説した試験機能 Accessibility Tab Switcher は、![]() Chromeバージョン76以降に対応していません。
Chromeバージョン76以降に対応していません。
が、Android OSにプリインストールされる![]() ユーザー補助設定ツールを活用すれば、試験機能を使わずともタブ一覧を簡易リストで表示できます。
ユーザー補助設定ツールを活用すれば、試験機能を使わずともタブ一覧を簡易リストで表示できます。
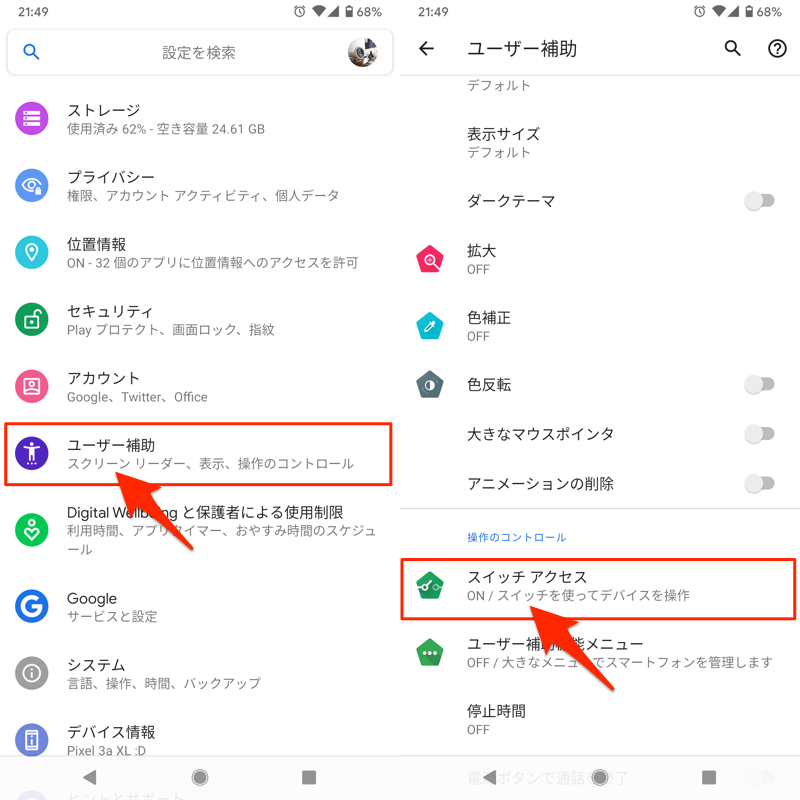
![]() 設定より ユーザー補助 → スイッチアクセス と進み、
設定より ユーザー補助 → スイッチアクセス と進み、

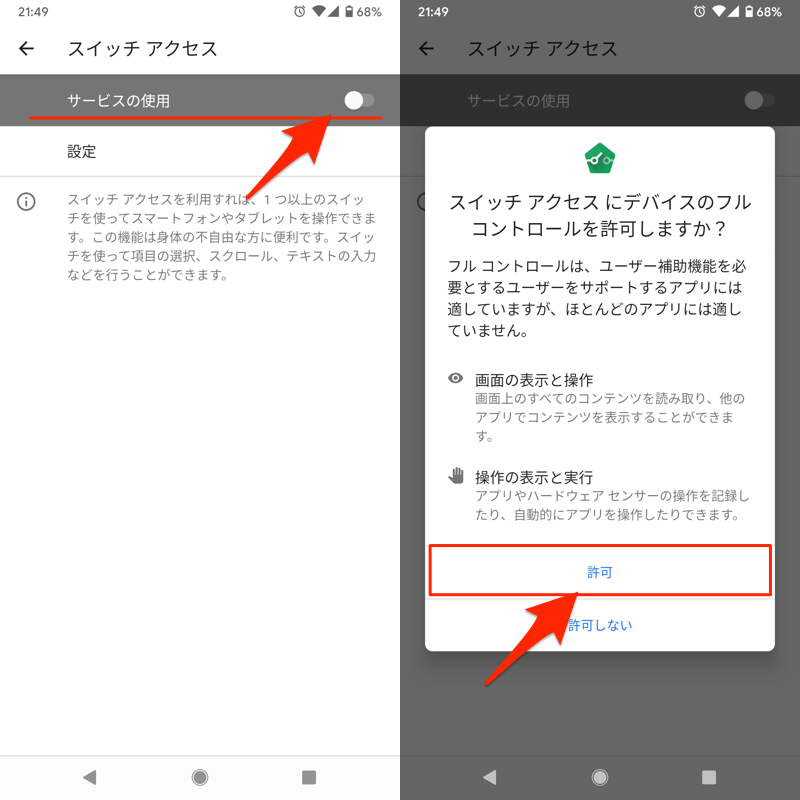
サービスの使用 をタップして、表示される権限を 許可 します。

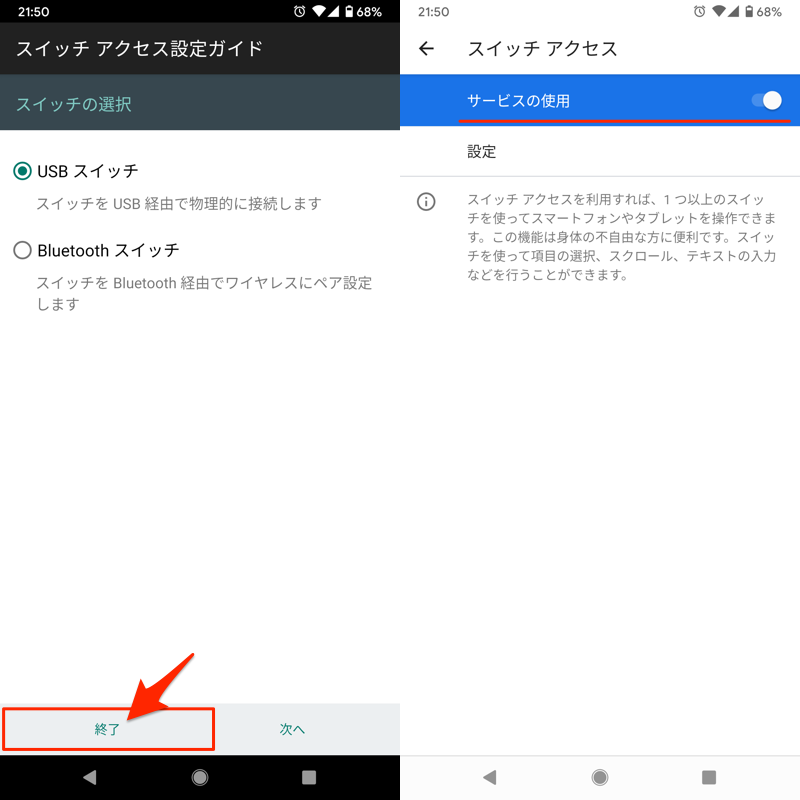
続けてスイッチアクセス設定ガイドが始まりますが、終了 でキャンセルします。
これで サービスの使用 がオンになっていれば準備OK。

この状態で![]() Chromeを開き、タブ一覧が簡易リストで表示されれば成功です!
Chromeを開き、タブ一覧が簡易リストで表示されれば成功です!

(左)タブが簡易表示される (右)左右スワイプで消去できる
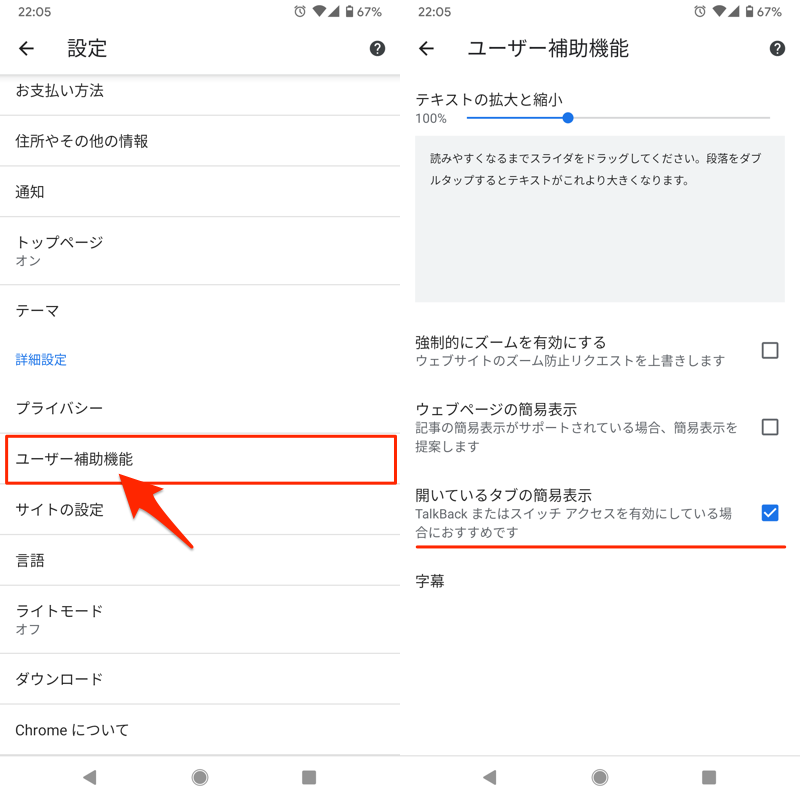
さらに![]() Chromeメニューの 設定 → ユーザー補助機能 と進むと、開いているタブの簡易表示 という新しい項目が出現します。
Chromeメニューの 設定 → ユーザー補助機能 と進むと、開いているタブの簡易表示 という新しい項目が出現します。
これのチェックを外せば、一時的に元のタブ表示形式へ戻すことも可能です。

スワイプで進む/戻るを有効・無効にする方法
左右スワイプでページ切り替え(進む / 戻る)は、試験機能で有効・無効をコントロールできます。
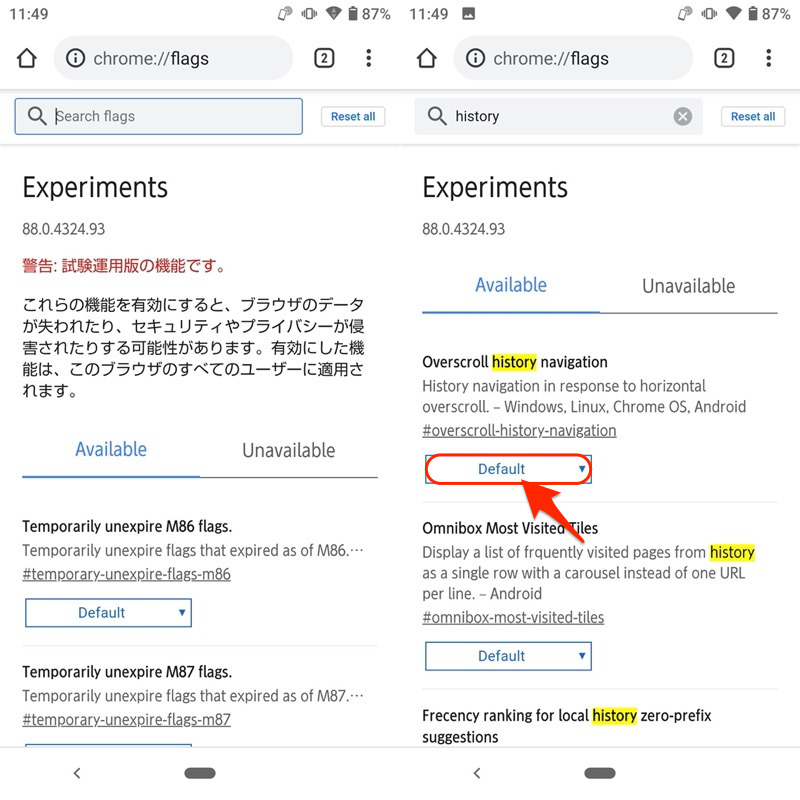
アドレスバーに下記を入力して試験機能を開き、
chrome://flags
Overscroll history navigation を選択、

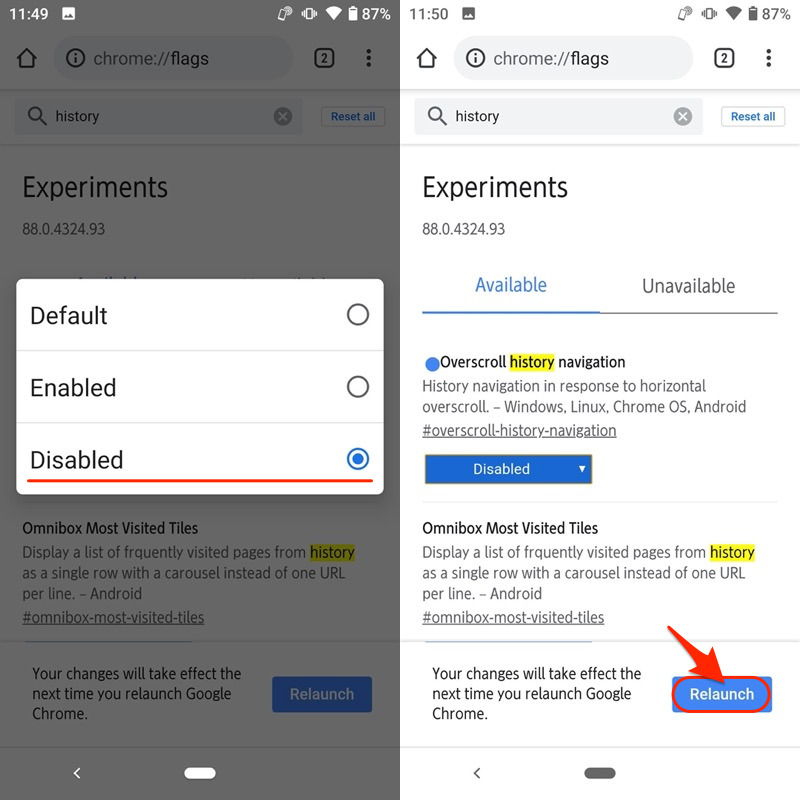
有効にしたければ Enabled 、無効なら Disabled へ切り替えた後、Relaunch で再起動します。

機能を無効化する例。
これで設定が反映されていれば成功です。
例えば無効化した場合、左右スワイプしても反応がなくなります。

左右スワイプで、ページ切り替えしない。
なお元に戻したい場合、同じ流れで Overscroll history navigation を Default へ切り替えればOKです。
ツールバーを下に配置する方法(Chrome Duet)
![]() Chromeには”Duet”という隠れ機能があり、画面上にアドレスバー、下にツールバーを分けて配置できます。
Chromeには”Duet”という隠れ機能があり、画面上にアドレスバー、下にツールバーを分けて配置できます。
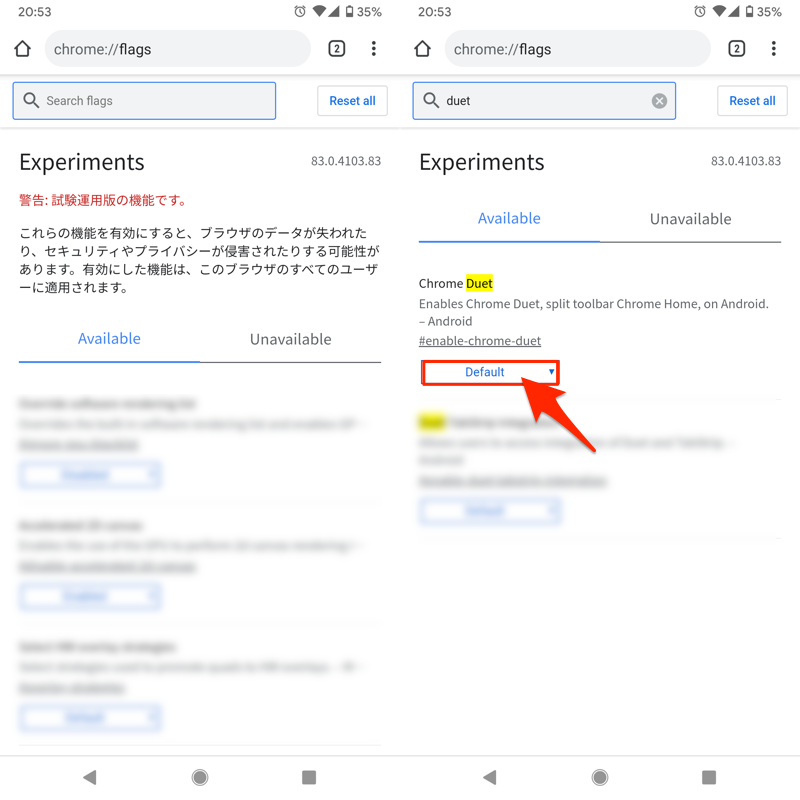
アドレスバーに下記を入力して試験機能を開き、
chrome://flags
Chrome Duet を選択、

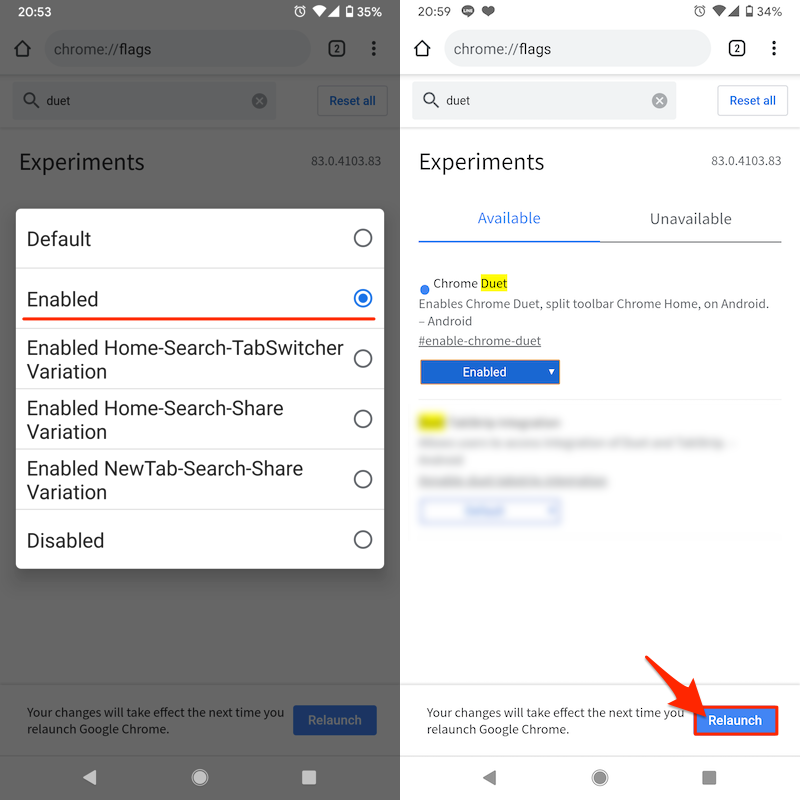
Enabled へ切り替えた後、Relaunch で![]() Chromeを再起動します。
Chromeを再起動します。

さらに続けて2回目の再起動を実行します(アプリをタスクキルしてから開き直せばOK)。
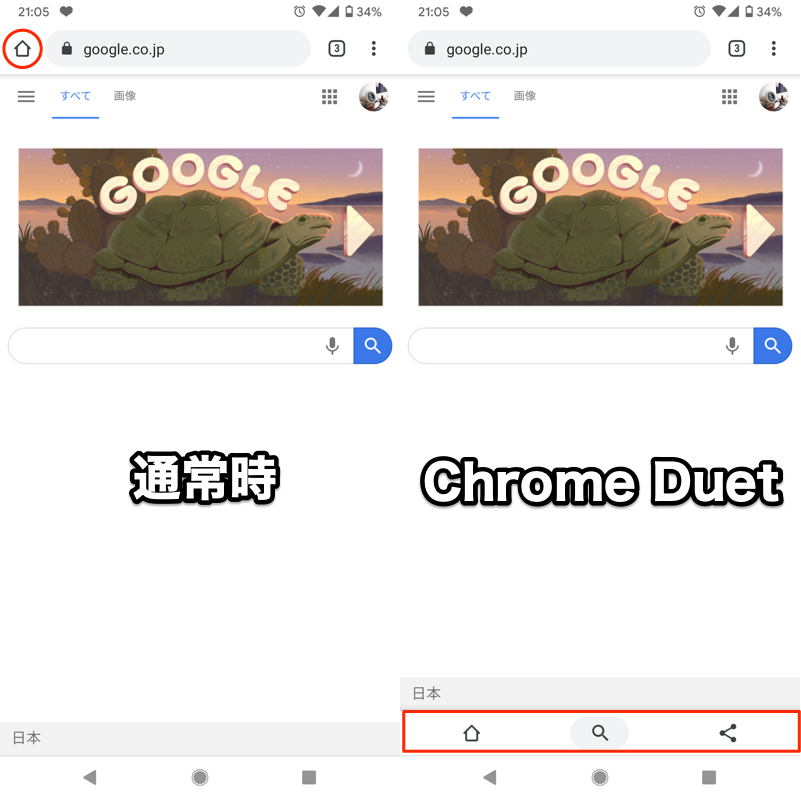
これでツールバーにあった一部アイコンが、画面下部へ移動していれば成功です!

通常時(左)は上部にあったホームボタンが、Duetでは検索/共有ボタンと一緒に下部へ置換される(右)。
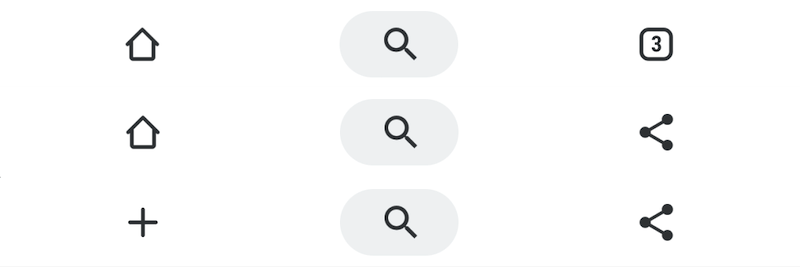
さらに Chrome Duet の試験機能では、ボタンの組み合わせが3パターン用意されています。
| パターン | 名称 | 下に表示されるボタン |
|---|---|---|
| ① | Enabled Home-Search-TabSwitcher Variation | ホーム / 検索 / タブ |
| ② | Enabled Home-Search-Share Variation | ホーム / 検索 / 共有 |
| ③ | Enabled NewTab-Search-Share Variation | 新しいタブ / 検索 / 共有 |

上からパターン①、②、③のボタン表示例。
元に戻したい場合、試験機能より Chrome Duet を元の Default へ切り替えればOK(再起動を2回しないと反映されない点に注意!)。
ホームページのボタンを表示する方法
![]() Chromeには
Chromeには![]() ホームボタンが搭載され、好きなホームページを開くことができます。
ホームボタンが搭載され、好きなホームページを開くことができます。
この機能は機種依存となっており、端末によっては設定が存在しませんが、試験機能を使えば強制適用できます。
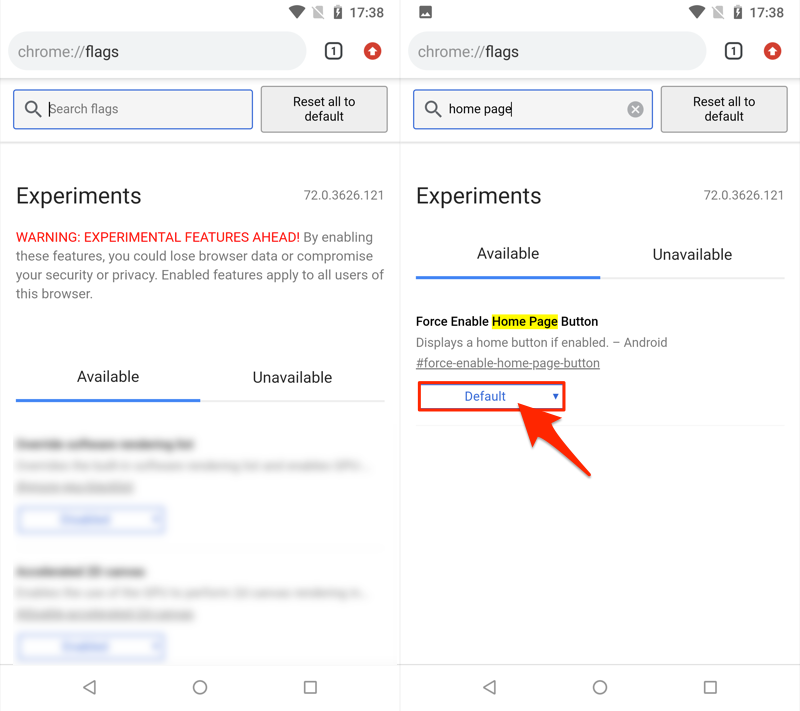
アドレスバーに下記を入力して試験機能を開き、
chrome://flags
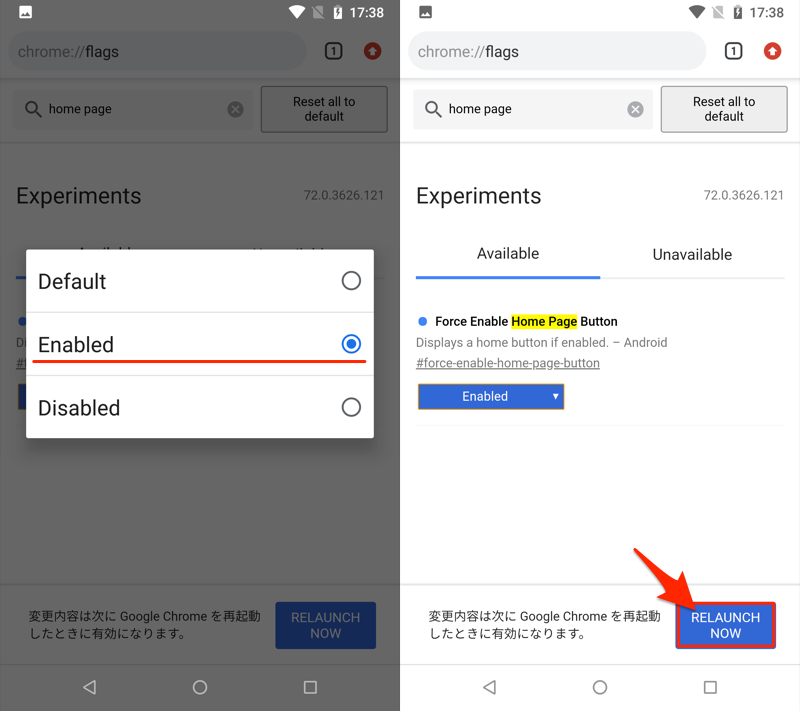
Force Enable Home Page Button を選択、

Enabled へ切り替えた後、Relaunch で![]() Chromeを再起動します。
Chromeを再起動します。

さらに続けて2回目の再起動を実行します(アプリをタスクキルしてから開き直せばOK)。
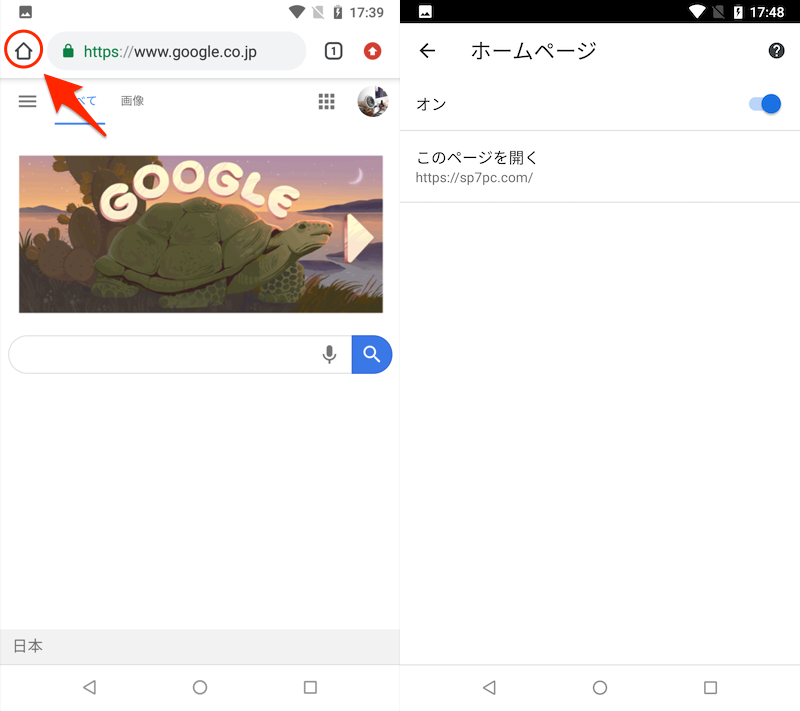
これで![]() ホームページボタンが表示されていれば成功です!
ホームページボタンが表示されていれば成功です!
またメニューの 設定 → ホームページ より、このページを開く に入力したURLをホームページとして調整できます。

(左)表示されるホームページアイコン (右)設定からどのページを開くか調整可能
元に戻したい場合、試験機能より Force Enable Home Page Button を元の Default へ切り替えればOK(再起動を2回しないと反映されない点に注意!)。
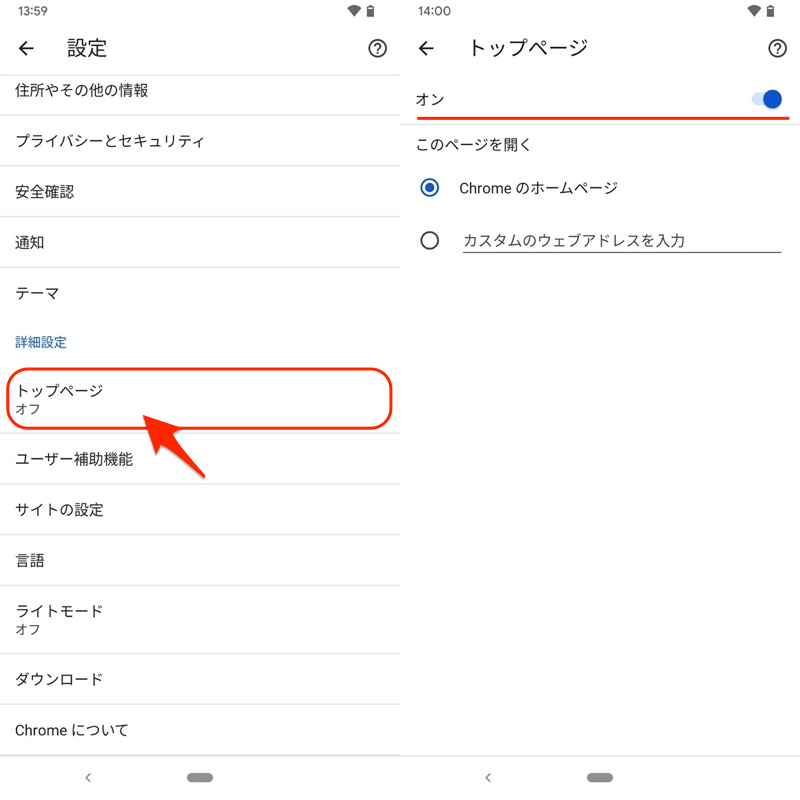
なお![]() Chromeバージョンによっては、この試験機能が削除されています。
Chromeバージョンによっては、この試験機能が削除されています。
その場合、メニューの 設定 → トップページ をオンにすれば、![]() ホームページボタンが表示されます。
ホームページボタンが表示されます。

![]() Chromeのホームページ機能について、より詳細な情報は関連記事【Chromeのホームボタンを表示する方法! Android/iPhoneでホームページを設定しよう】で解説しています。
Chromeのホームページ機能について、より詳細な情報は関連記事【Chromeのホームボタンを表示する方法! Android/iPhoneでホームページを設定しよう】で解説しています。

下にスワイプでページ更新を無効にする方法
下にスワイプでページ更新は、試験機能で有効・無効をコントロールできます。
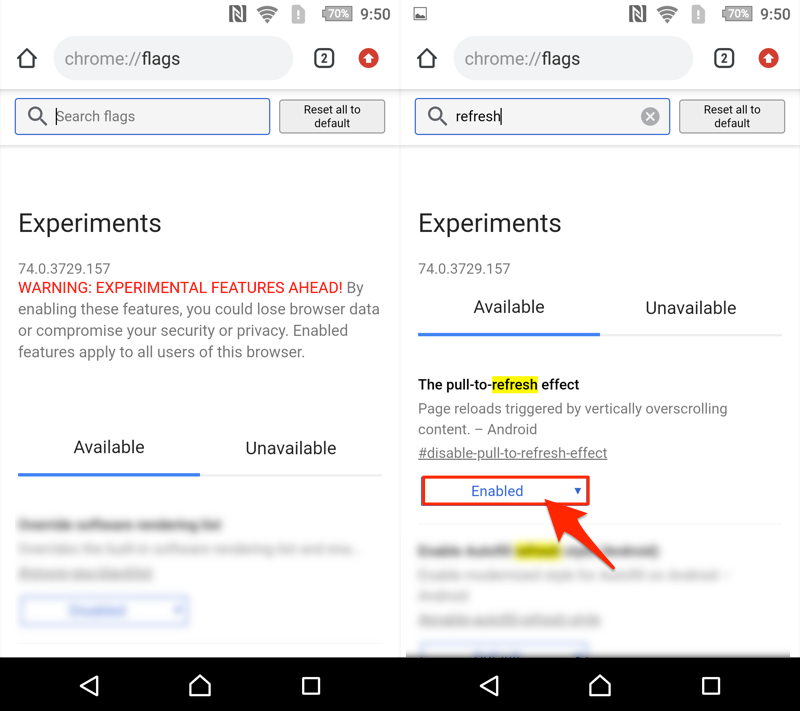
アドレスバーに下記を入力して試験機能を開き、
chrome://flags
The pull-to-refresh effect を選択、

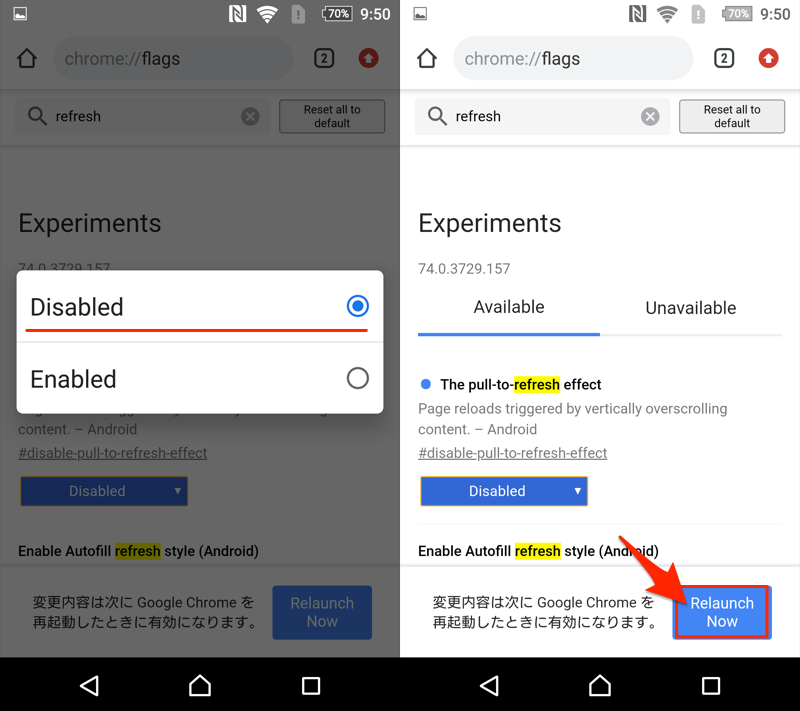
Disabled へ切り替えた後、Relaunch で![]() Chromeを再起動します。
Chromeを再起動します。

この状態でページを下へスワイプして、何も起こらない(=ページが更新されない)ことを確認できれば成功です!

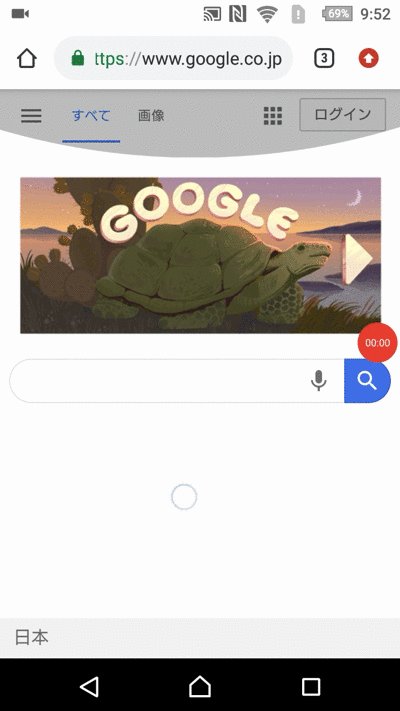
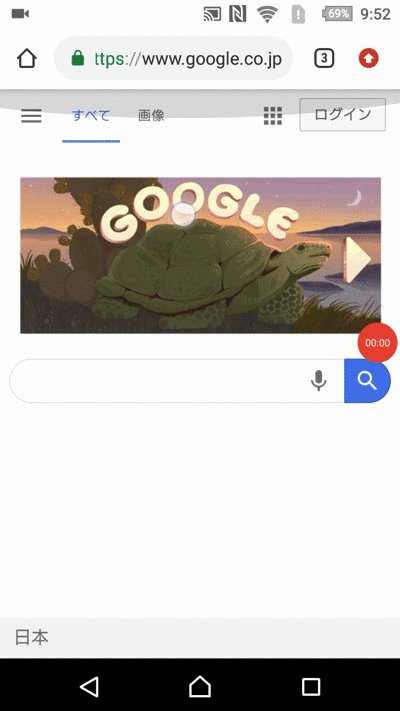
下へスワイプしてもページが更新されない例。
元に戻したい場合、試験機能より The pull-to-refresh effect を元の Enabled へ切り替えればOK。
新規タブにおすすめの記事を表示しない方法
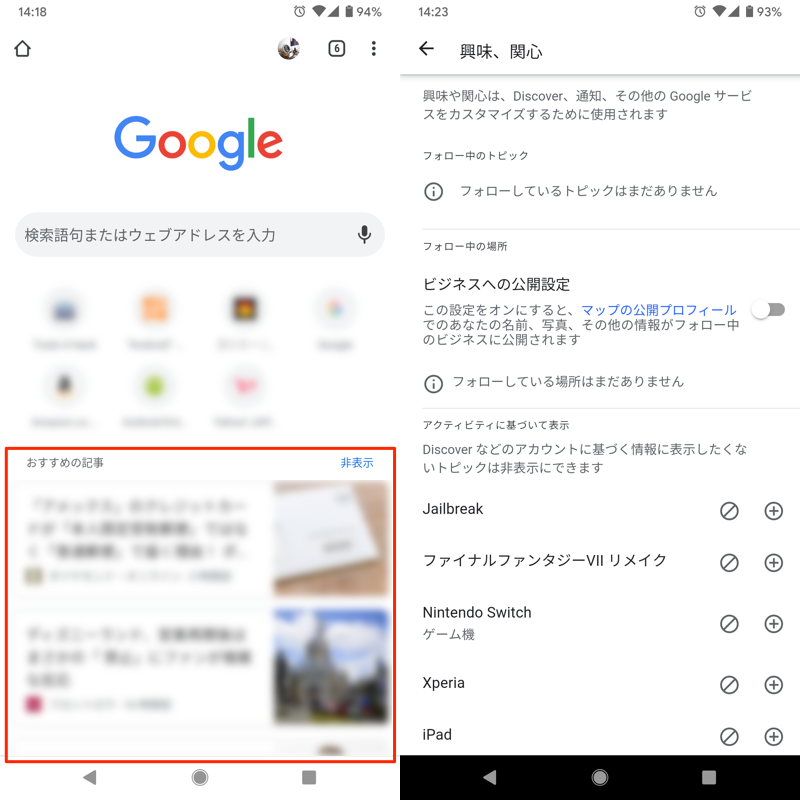
![]() Chromeでは新規タブを開くと、おすすめの記事が表示されます。
Chromeでは新規タブを開くと、おすすめの記事が表示されます。
ここで並ぶ記事は検索履歴をベースに、ユーザーが興味のあるトピックをGoogleが自動で選定しています。

(左)赤枠におすすめの記事が出る (右)Googleアプリの興味、関心で表示されやすいトピックを確認できる
おすすめの記事は、試験機能を使って強制的に非表示とできます。
アドレスバーに下記を入力して試験機能を開き、
chrome://flags
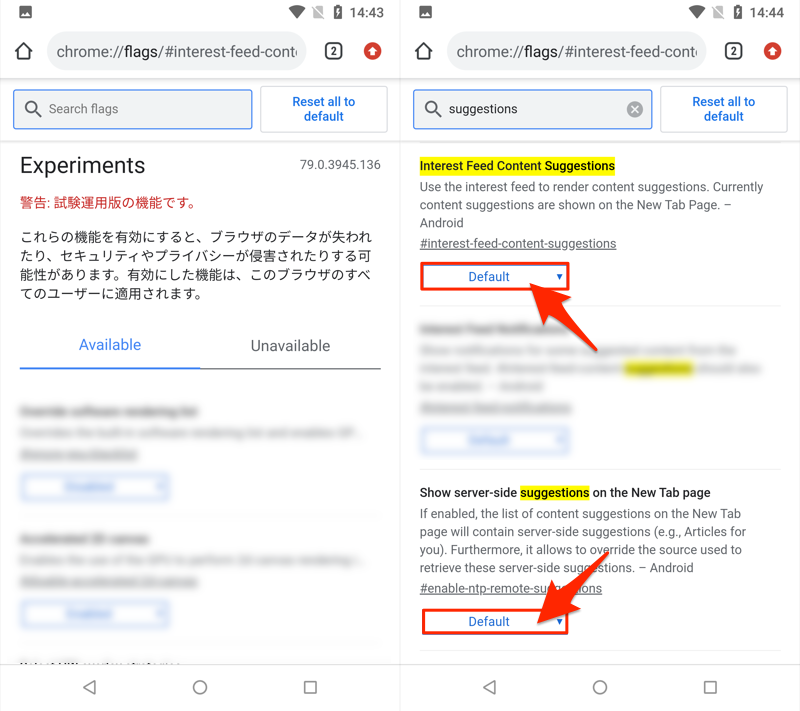
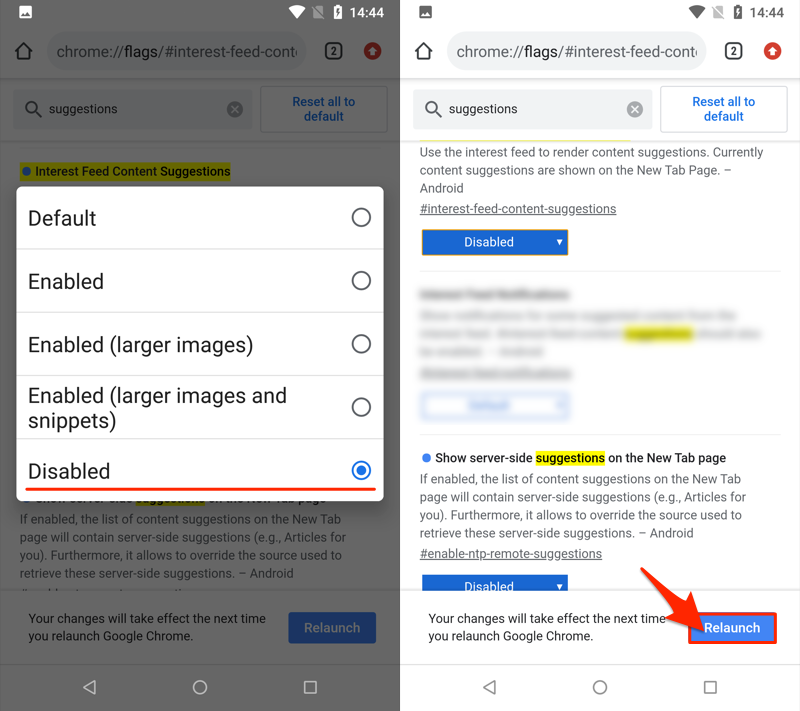
Interest Feed Content Suggestions と Show server-side suggestions on the New Tab page それぞれを選択、

両方とも Disabled へ切り替えた後、Relaunch で![]() Chromeを再起動します。
Chromeを再起動します。

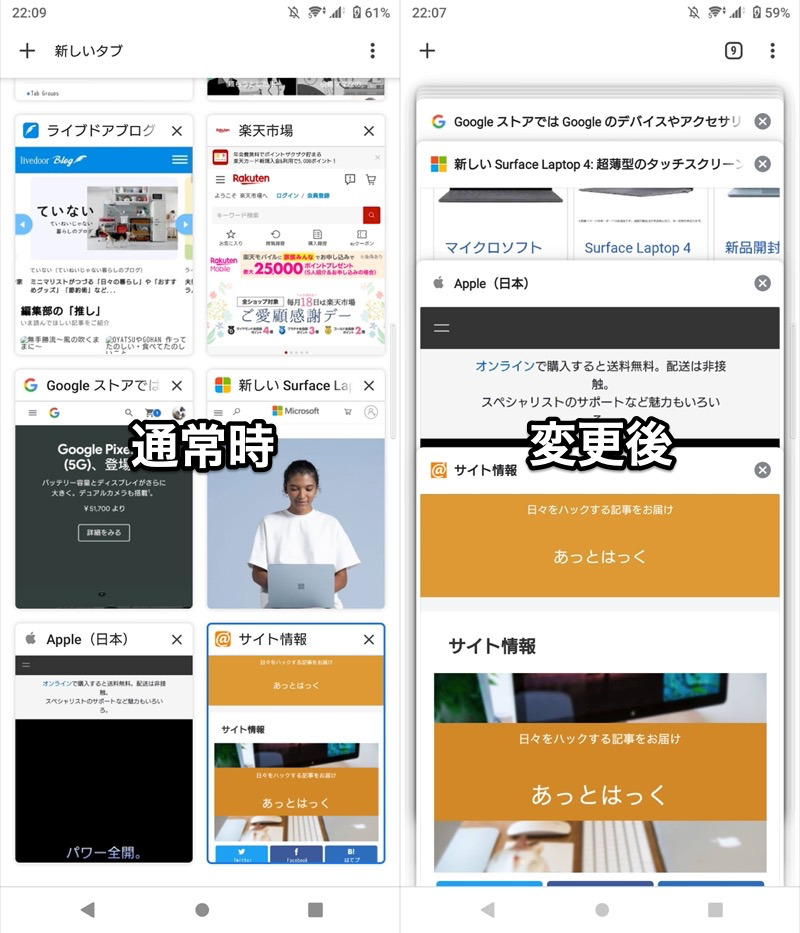
この状態で新しいタブを開き、おすすめの記事が出なければ成功です!

通常時(左)は表示されたおすすめの記事が、変更後は空白となる(右)。
元に戻したい場合、試験機能より Interest Feed Content Suggestions と Show server-side suggestions on the New Tab page それぞれを元の Default へ切り替えればOK。
が、試験機能 Show server-side suggestions on the New Tab page は![]() Chromeバージョン80より削除されており、現在では使用できなくなっています。
Chromeバージョン80より削除されており、現在では使用できなくなっています。
代替策として、おすすめの記事にある 非表示 をタップすれば、(完全ではないものの)非表示とできます。

非表示ボタンをタップする方法だと、おすすめの記事という枠が残る(右)ため、完全ではない。
Webサイト全体にダークテーマを適用する方法
![]() Chromeには標準でダークテーマが用意されており、ツールバーや設定メニューが黒基調のデザインへ変化します。
Chromeには標準でダークテーマが用意されており、ツールバーや設定メニューが黒基調のデザインへ変化します。

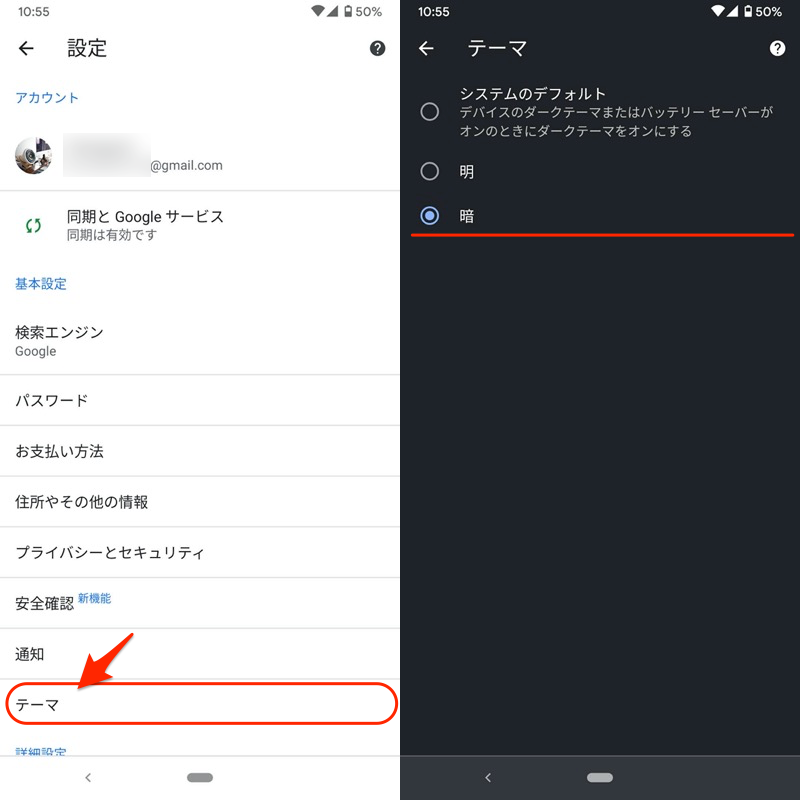
Chromeメニューの設定→テーマより切り替えできる。
が、多くのWebサイトは白ベースに作成されているため、ダークモードをオンにしても、サイトコンテンツの変化は(ほぼ)ありません。

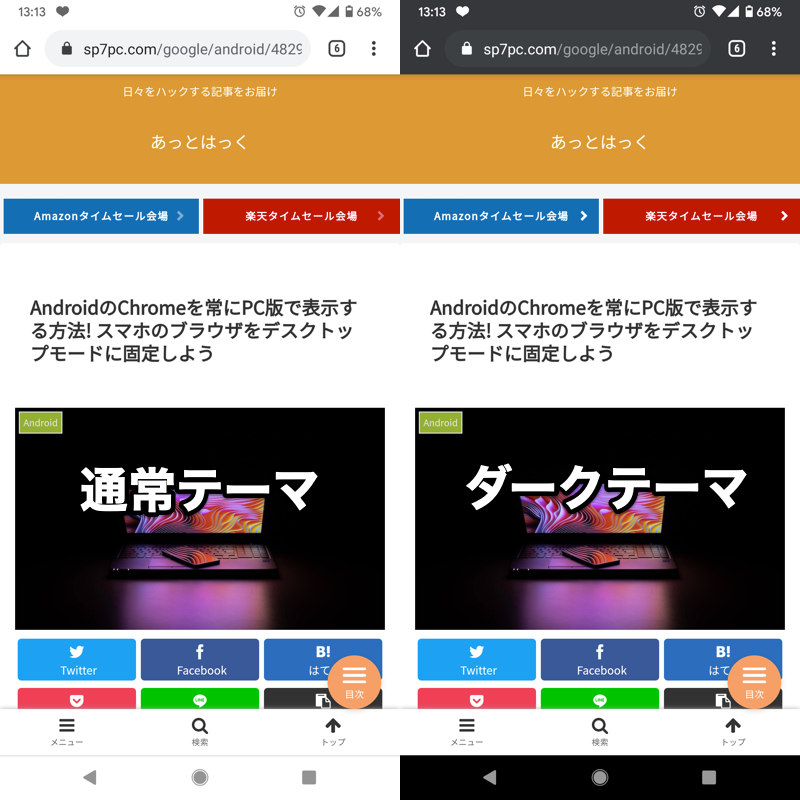
当サイトの例。通常時(左)と比較して、ダークテーマを有効にしてもサイトコンテンツに変化はない(右)。
ここで試験機能を使えば、サイトコンテンツ含めページ全体にダークテーマを強制適用できます。
アドレスバーに下記を入力して試験機能を開き、
chrome://flags
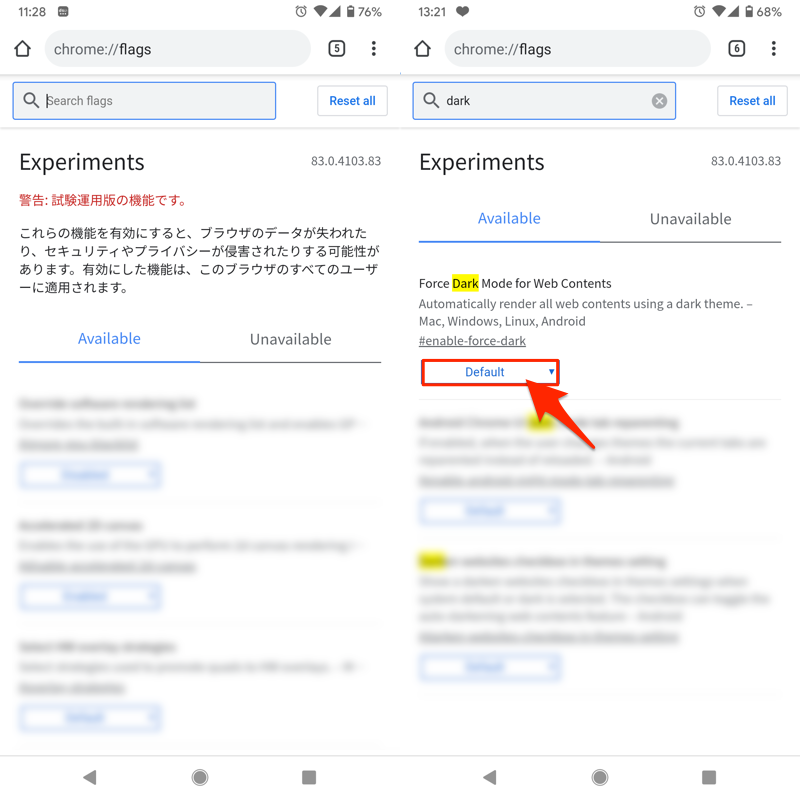
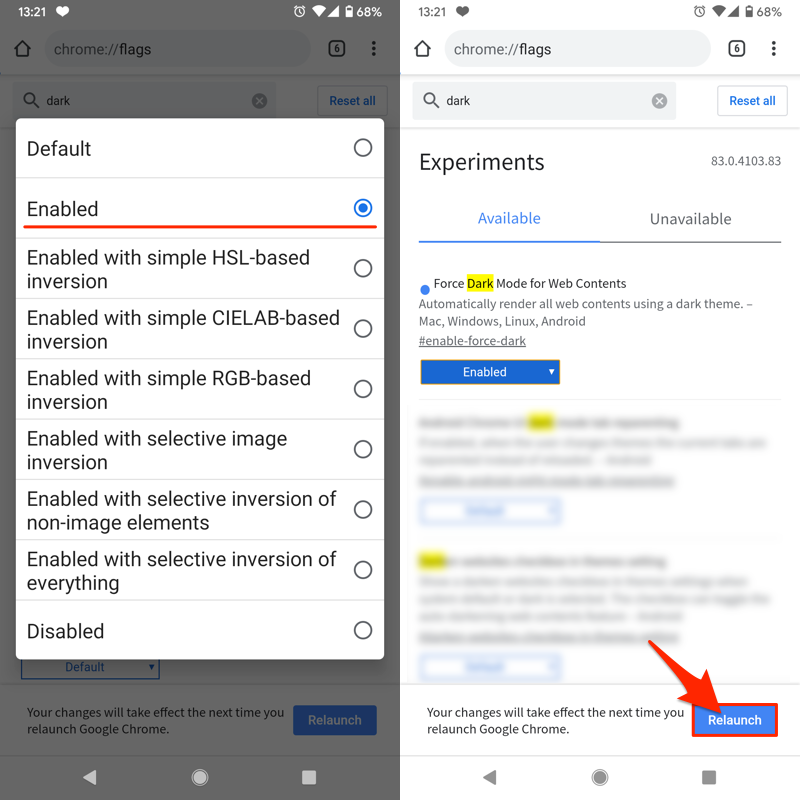
Force Dark Mode for Web Contents を選択、

Enabled へ切り替えた後、Relaunch で![]() Chromeを再起動します。
Chromeを再起動します。

サイトコンテンツの中身含め、ページ全体が黒を基調としたデザインへ変化すれば成功です!

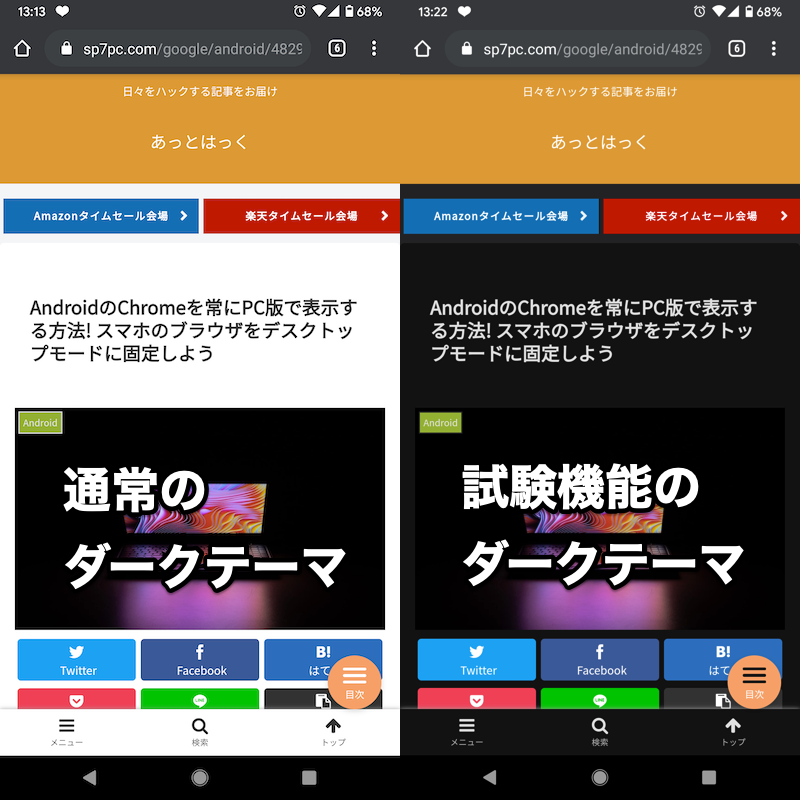
当サイトの例。通常のダークテーマ(左)と比較して、試験機能によりサイトコンテンツにまで効果が及ぶ(右)。
元に戻したい場合、試験機能より Force Dark Mode for Web Contents を元の Default へ切り替えればOK。
その他、Androidのダークテーマに関する情報をまとめて、関連記事【Androidでダークテーマを設定する方法! スマホをダークモードにして画面を黒系に変化させよう】で解説しています。

簡易表示(リーダーモード)をあらゆるサイトに適用する方法
ブラウジングしていると、次のようなサイトは読みづらいです。
- スマートフォン用に最適化されていないサイト
- 広告がたくさん表示されているサイト
この対策として、![]() Chromeには標準で簡易表示(リーダーモード)という機能が存在します。
Chromeには標準で簡易表示(リーダーモード)という機能が存在します。
この機能を有効にすると、広告など邪魔なコンテンツを排除されるため、集中して文章と画像を閲覧可能となります。
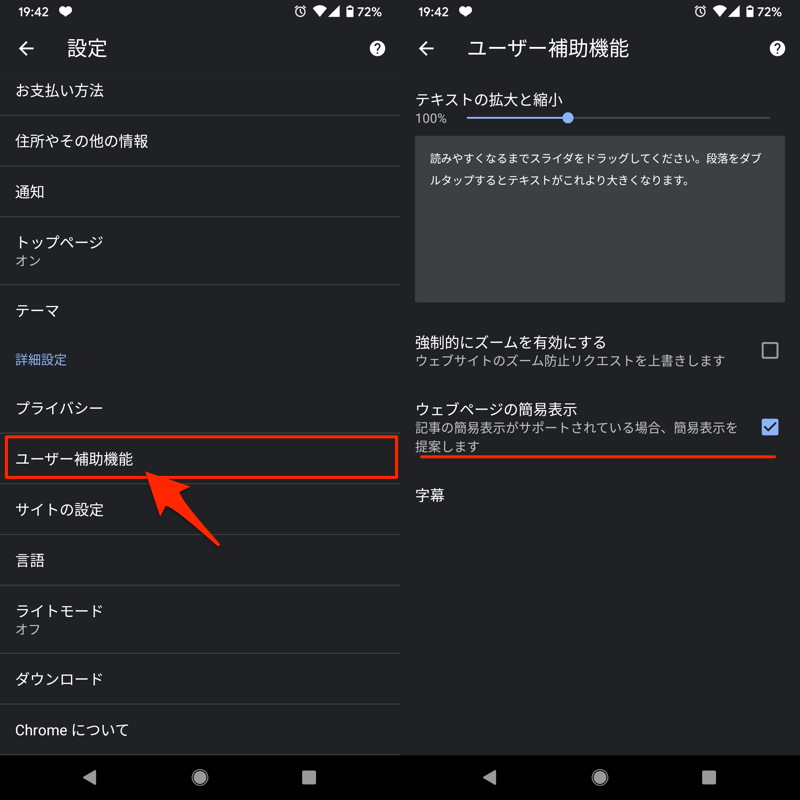
設定手順として、メニューの 設定 → ユーザー補助機能 で ウェブページの簡易表示 を有効にすれば、

任意のページで 簡易表示する をタップして、リーダーモードへ切り替えが可能となります。

あるサイトの例。通常モード(左)と比較して、リーダーモードだと広告などが非表示となり、文章に集中できる(右)。
が、これはすべてのサイトで適用されず、サイト側が簡易表示をサポートしてなければ切り替えできません。
ここで試験機能を使えば、あらゆるサイトで簡易表示(リーダーモード)を強制適用できます。
アドレスバーに下記を入力して試験機能を開き、
chrome://flags
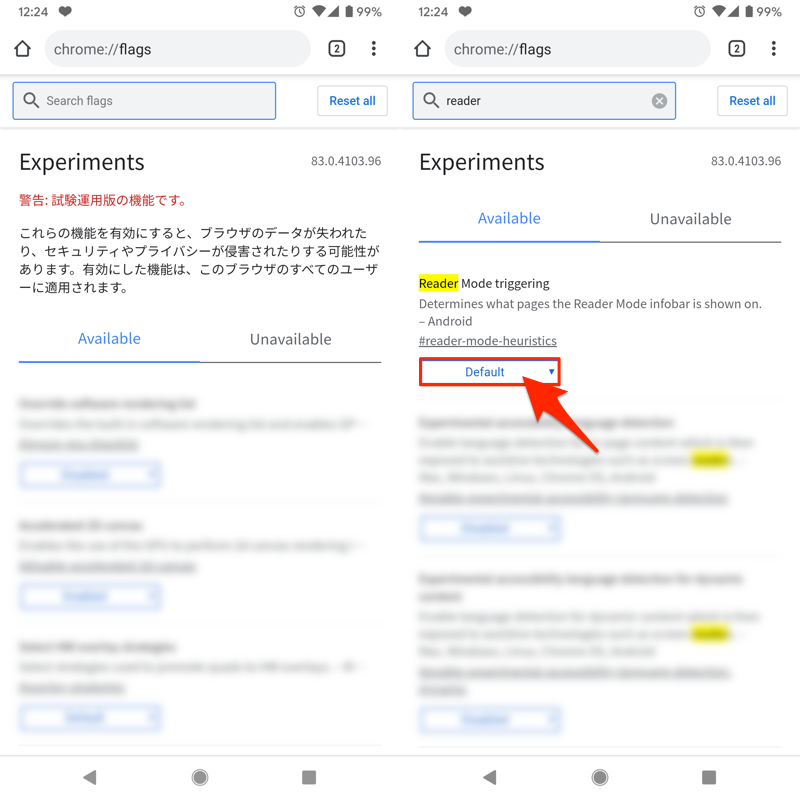
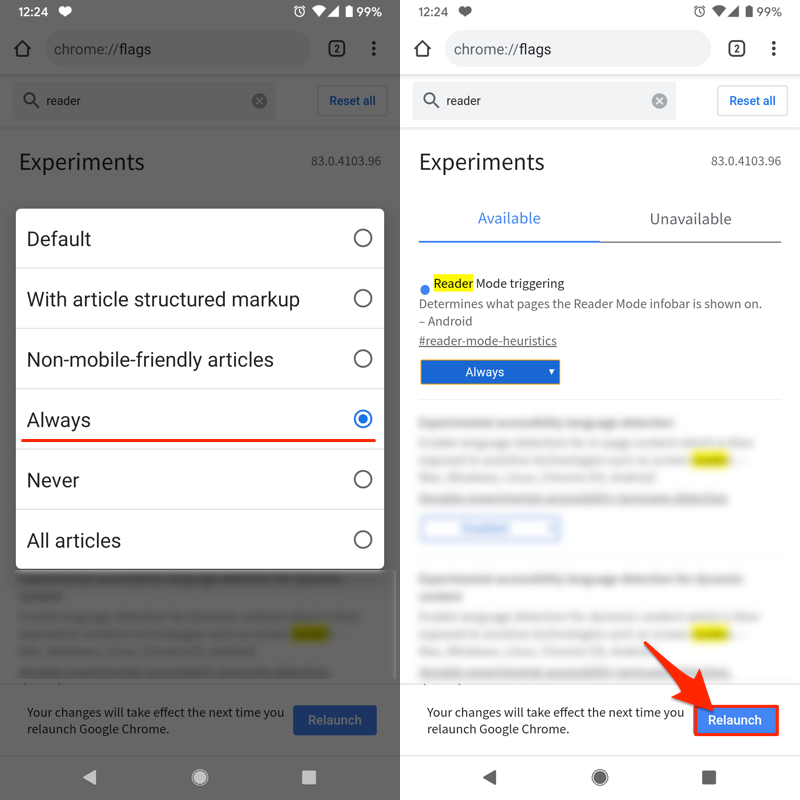
Reader Mode triggering を選択、

Always へ切り替えた後、Relaunch で![]() Chromeを再起動します。
Chromeを再起動します。

任意のページで 簡易表示する をタップして、リーダーモードへ切り替われば成功です!

当サイトの例。通常モード(左)と比較して、リーダーモードだと広告などが非表示となり、文章に集中できる(右)。
元に戻したい場合、試験機能より Reader Mode triggering を元の Default へ切り替えればOK。
参考://flagsで目的の試験機能が出てこない場合
試験機能はその性質上、![]() Chromeアプリのバージョンアップで突然削除される可能性もあります。
Chromeアプリのバージョンアップで突然削除される可能性もあります。
もし目的の機能が見当たらない場合、選択肢は次の2点しかありません。
- Chromeアプリのバージョンをダウングレードする
- Googleへ機能復活の要望を出す
Chromeアプリのバージョンをダウングレードする
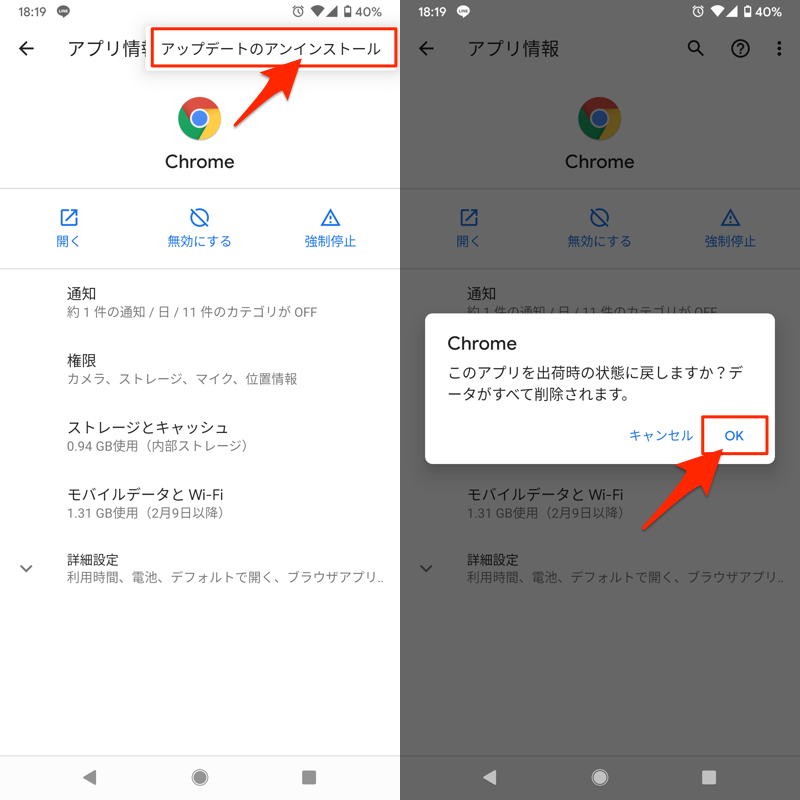
![]() Chromeのアプリ情報を開き、メニューの アップデートのアンインストール を実行すれば、工場出荷時のバージョンまで戻すことが可能です。
Chromeのアプリ情報を開き、メニューの アップデートのアンインストール を実行すれば、工場出荷時のバージョンまで戻すことが可能です。

アプリ情報の開き方について、詳細は関連記事【Androidでアプリ情報の見方と表示方法まとめ! 使用状況へのアクセスを開いて設定変更しよう】で解説しています。

工場出荷時のバージョンは、デバイスによってバラバラです。
そのため、特定のバージョンへダウングレードしたい場合、何らかの方法で指定バージョンのapkファイルを入手してインストールするしかありません。
より詳細なアプリバージョンのダウングレード手順は、関連記事【Androidアプリをダウングレードする方法! apkファイルをダウンロードして元の旧バージョンへ戻そう】で解説しています。

Googleへ機能復活の要望を出す
![]() Chromeアプリのアップデートで変更された仕様に関する意見、要望をGoogleへ届けることができます。
Chromeアプリのアップデートで変更された仕様に関する意見、要望をGoogleへ届けることができます。
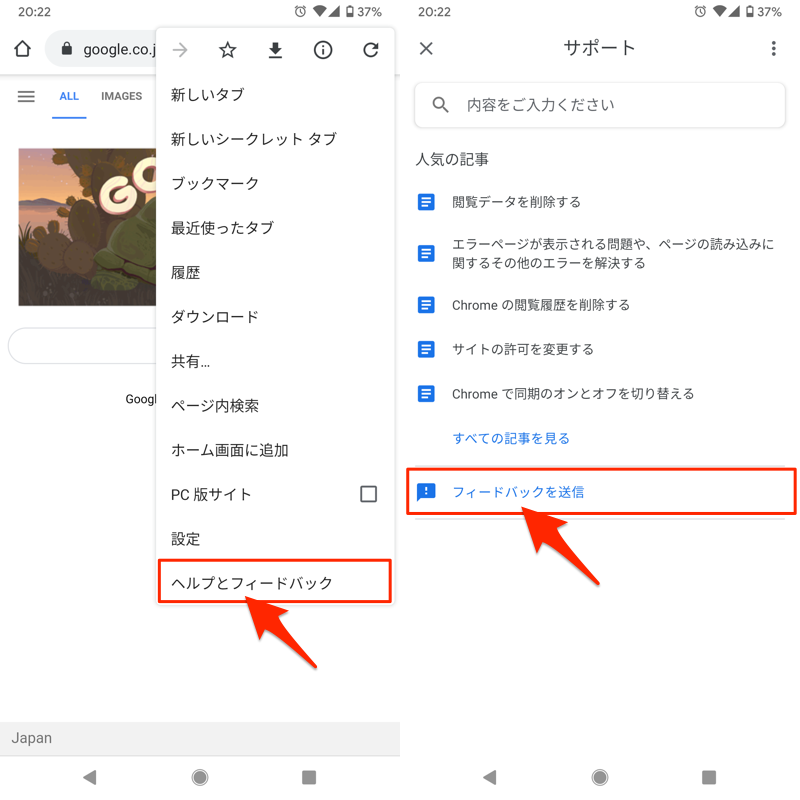
Chromeメニューより ヘルプとフィードバック → フィードバックを送信 と進めば、メッセージを送信できます。

すぐに要望が反映されることは難しいですが、最新の![]() Chromeバージョンで目的の試験機能を使うには、Google側が対応してくれるのを待つしかありません。。。
Chromeバージョンで目的の試験機能を使うには、Google側が対応してくれるのを待つしかありません。。。
参考 Google Chromeヘルプ – Chromeで問題を報告する、フィードバックを送信する
〆:アプリ版Chromeを使いこなそう!
以上、Android版Chromeのflags設定まとめ! おすすめジェスチャーでスマホを使いこなそう の説明でした。
本記事で紹介した機能をうまく使いこなすことで、パワフルな![]() Chromeでより生産性を上げることができますよ。
Chromeでより生産性を上げることができますよ。
よりスピーディーな検索ライフを送れるよう、ぜひ試してみてください。
コメント
サイトがめちゃくちゃ見にくくて、探した内容にすぐたどり着かないです。
DuetはVer89.0.4389.105では無くなっていました。
代わりのGoogle home というのも見つからず残念です。
何年も前に無くなった機能をさもまだあるかのように情報だけ使い回すの辞めてもらっていいですか?