この記事では、Androidホーム画面に表示される、アプリアイコンを変更する方法を解説します。
おしゃれな画像を設定したり、アイコンに統一感を持たせることができますよ。
本記事はAndroid向けです。iPhoneの手順は、関連記事【iPhoneのアプリアイコンを変更する方法! 好きな画像を設定しよう】で解説しています。

Androidのアプリアイコンを変更する方法
3パターンの方法を解説します。
| 方法 | こんな人にオススメ |
|---|---|
| ①:アイコンパックを使う | 複数アプリのアイコンを 一括で変更したい |
| ②:ホームアプリの アイコン編集機能を使う |
自分で用意した画像を アプリごと個別設定したい |
| ③:ショートカットアプリを使う | 現在使っているランチャーアプリ (ホームアプリ)を変えたくない |
方法①:アイコンパックを使う
複数アプリのアイコンを一括で変更したい場合、こちらの方法がオススメです。
| メリット | デメリット |
|---|---|
|
|
まずアイコンパックを入手しましょう。
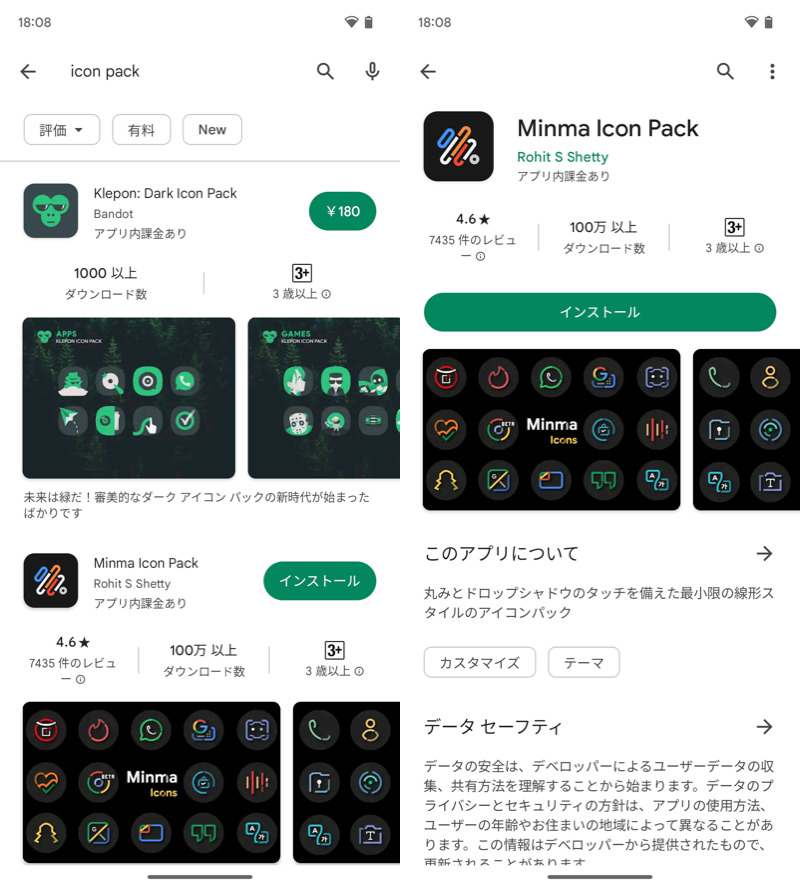
![]() Playストアで”icon pack”と検索すれば、多数ヒットします。
Playストアで”icon pack”と検索すれば、多数ヒットします。
例えば、![]() Minma Icon Packなどオススメです。
Minma Icon Packなどオススメです。

(左)Google Playの検索結果 (右)Minma Icon Pack
次にランチャーアプリ(ホームアプリ)を用意しましょう。
![]() Nova Launcherがオススメです。
Nova Launcherがオススメです。
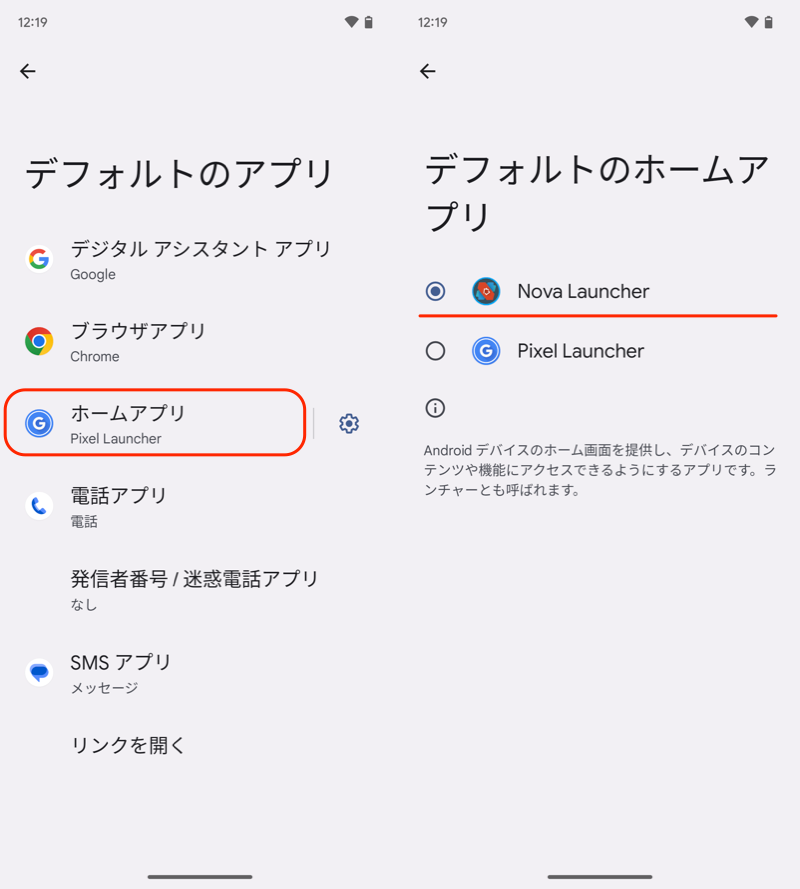
デフォルトのホームアプリとして、設定してください。

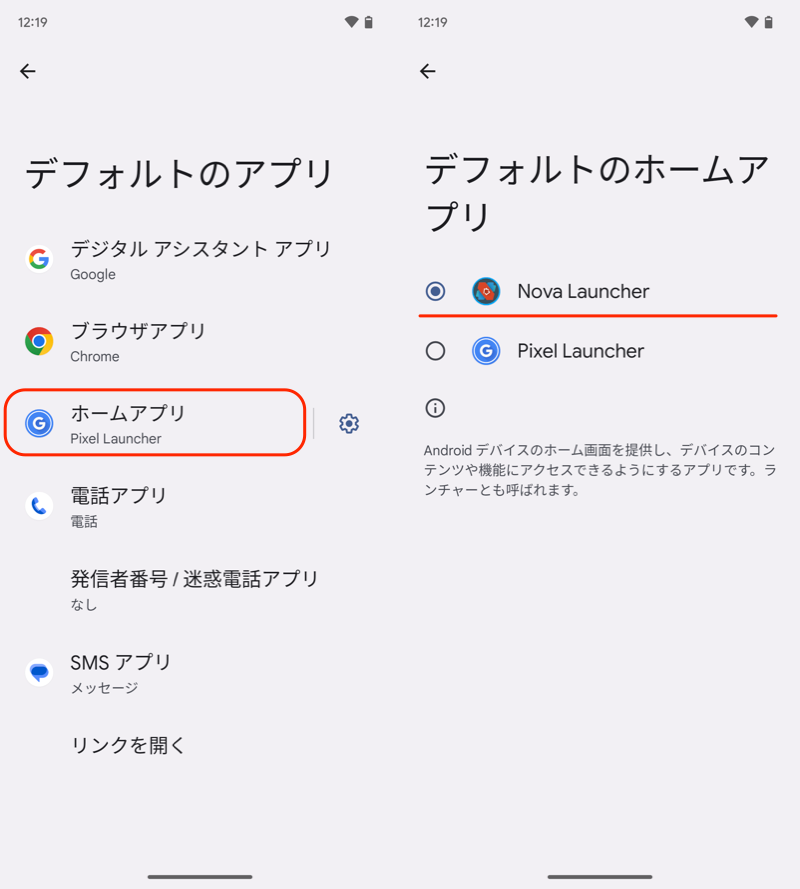
設定アプリで「アプリ」→「デフォルトのアプリ」と進む。

「ホームアプリ」として、Nova Launcherを選ぶ。
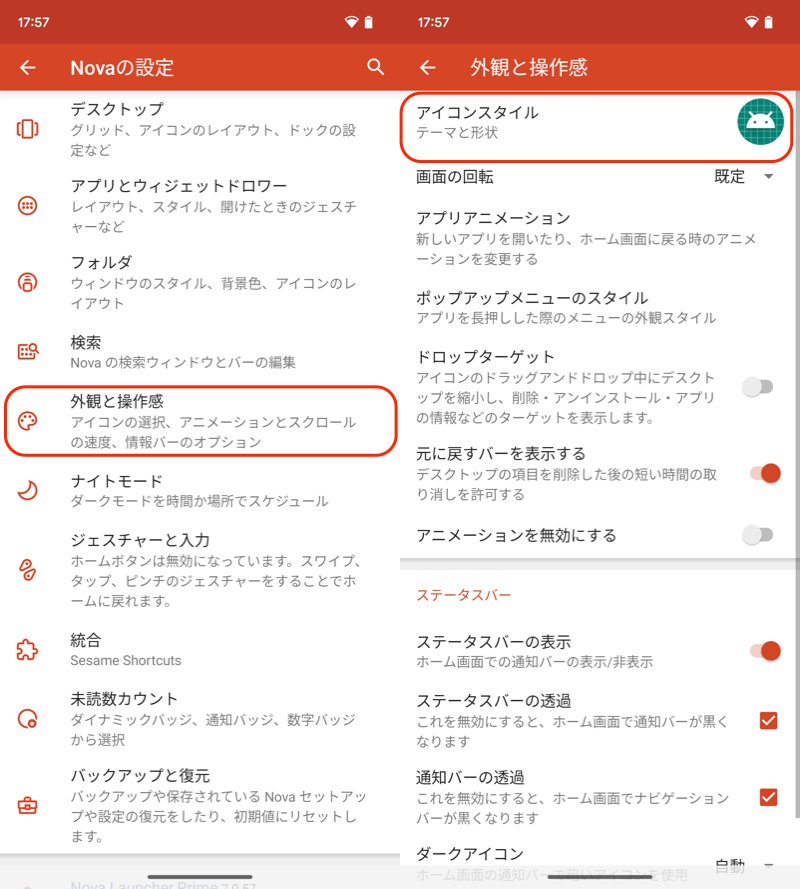
![]() Nova Launcherを開き、外観と操作感 → アイコンスタイル → アイコンテーマ で、用意したアイコンパックを設定します。
Nova Launcherを開き、外観と操作感 → アイコンスタイル → アイコンテーマ で、用意したアイコンパックを設定します。

(左)外観と操作感 (右)アイコンスタイル

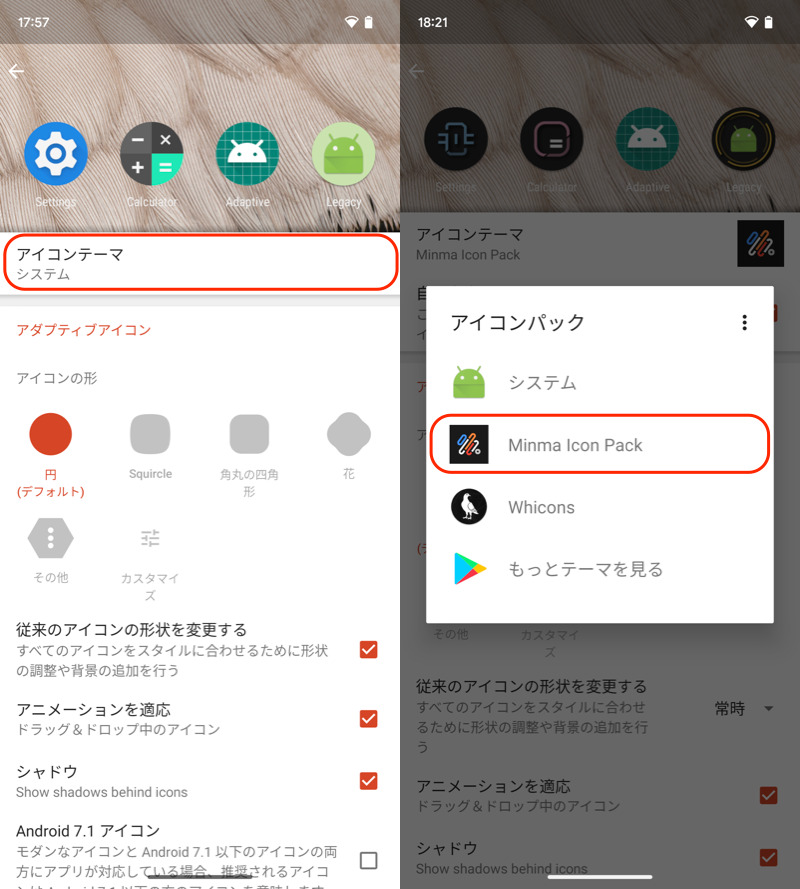
(左)アイコンテーマ (右)用意したアイコンパックを選ぶ
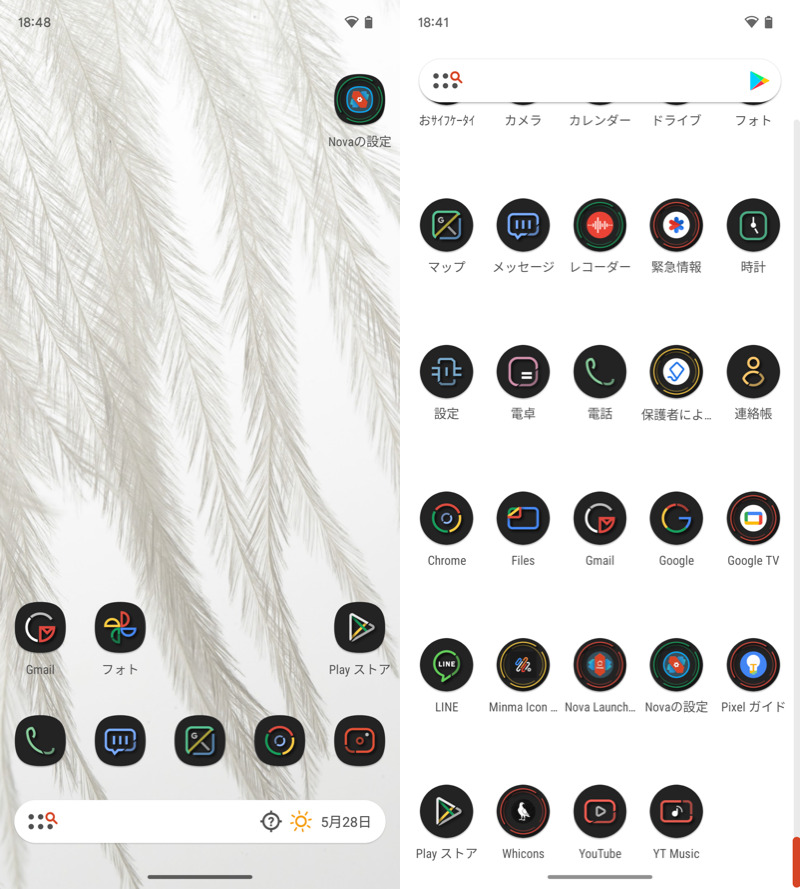
すべてのアプリアイコンが変化します。

(左)ホーム画面 (右)アプリドロワー
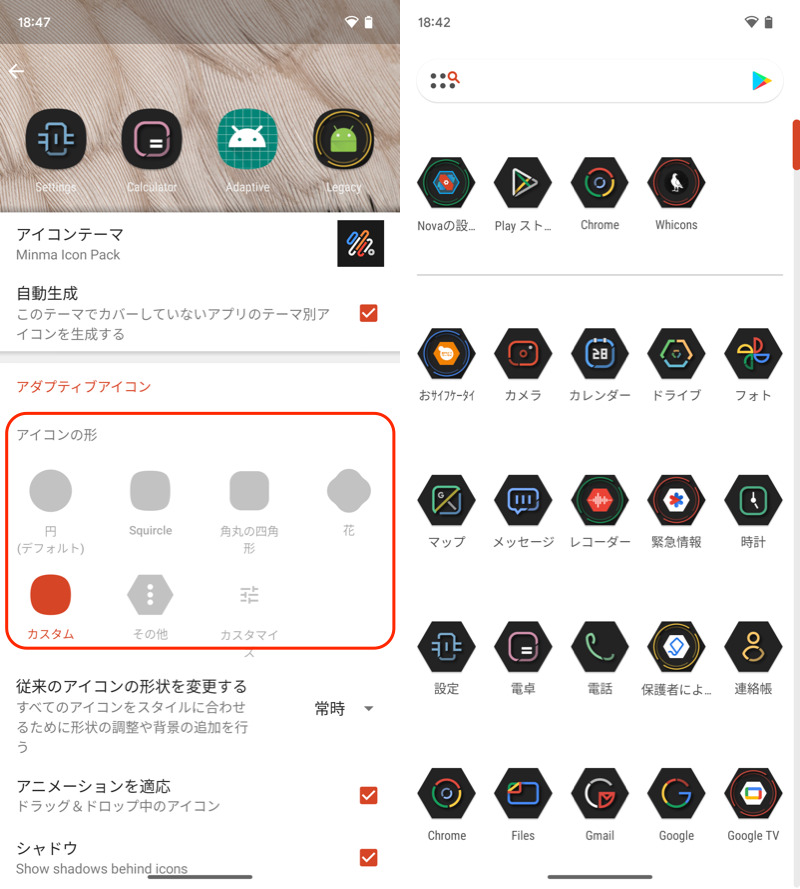
またアイコンの形を調整することも可能です。

(左)様々なデザインを選べる (右)六角形アイコンにした例
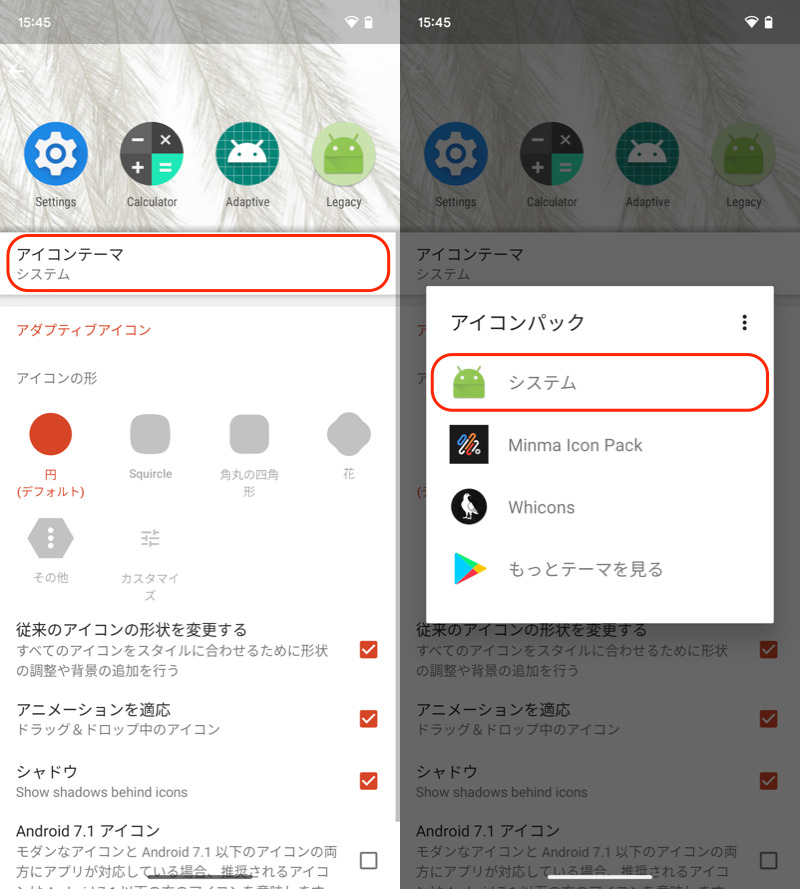
元に戻したい場合、同じ流れで![]() Nova Launcherの アイコンテーマ を開き、「システム」に切り替えればOKです。
Nova Launcherの アイコンテーマ を開き、「システム」に切り替えればOKです。

(左)アイコンテーマ (右)システムを選ぶ
おすすめのアイコンパックは、関連記事【Androidのおすすめアイコンパックまとめ! 無料のデザインでカスタマイズしよう】で解説しています。

方法②:ホームアプリのアイコン編集機能を使う
自分で用意した画像を、アプリごと個別設定したい場合、こちらの方法がオススメです。
| メリット | デメリット |
|---|---|
|
|
まず設定したいアイコン画像を見つけて、Androidに保存しておきましょう。
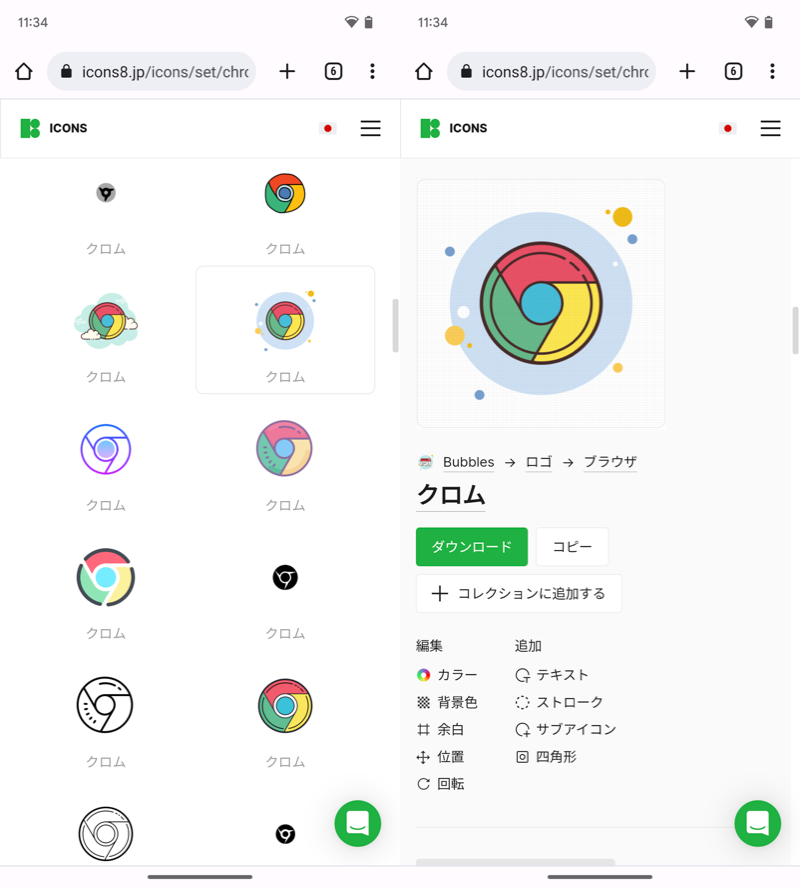
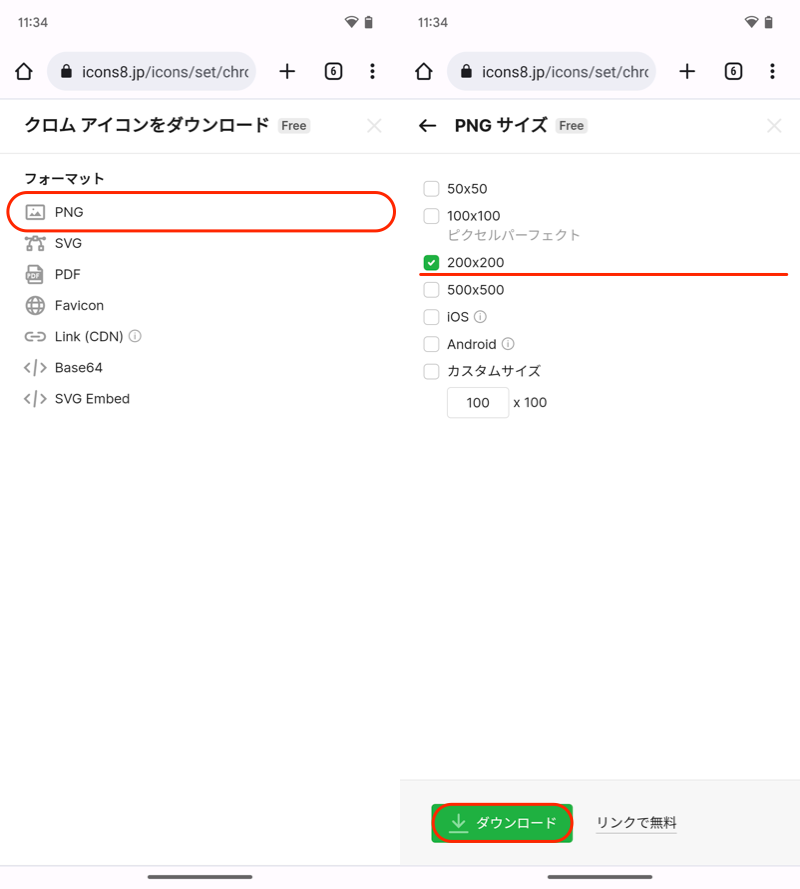
これから探す場合、ICONS8というサイトがオススメです。

Chromeのアイコン画像を探す例。
フォーマットはPNG、サイズは任意で、ダウンロードしてください。

次にランチャーアプリ(ホームアプリ)を用意しましょう。
![]() Nova Launcherがオススメです。
Nova Launcherがオススメです。
デフォルトのホームアプリとして、設定してください。

設定アプリで「アプリ」→「デフォルトのアプリ」と進む。

「ホームアプリ」として、Nova Launcherを選ぶ。
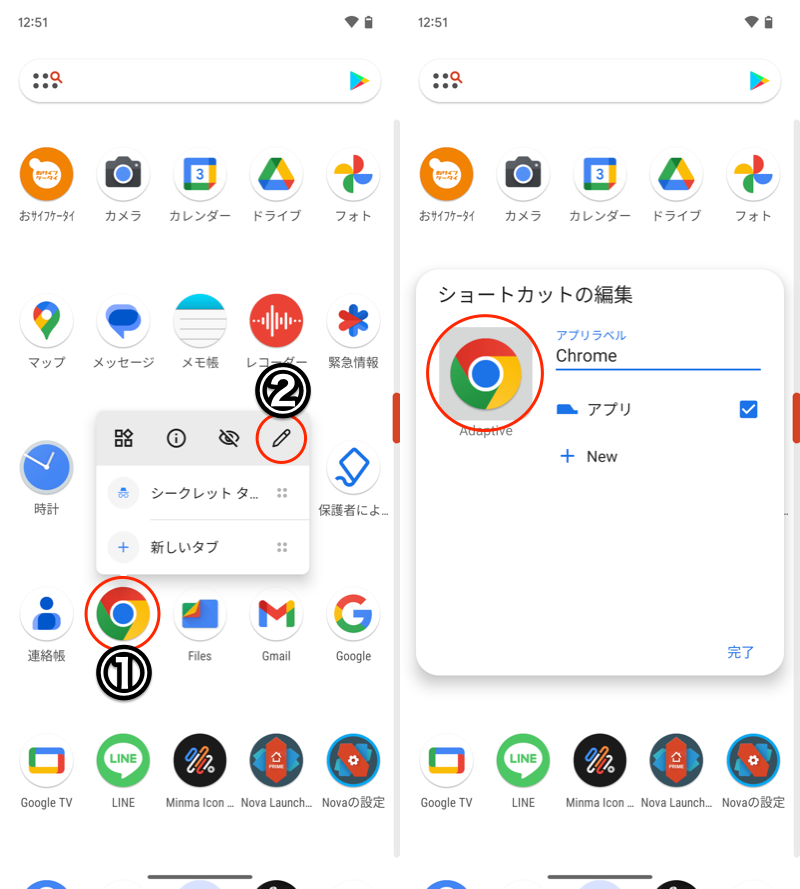
アプリドロワーを開き、変更したいアプリを長押しで![]() 編集を選択、アイコンをタップします。
編集を選択、アイコンをタップします。
“ホーム画面上”ではなく、”アプリドロワー上”で操作する点に留意しましょう。

(左)①長押し→②赤枠アイコン (右)アイコンをタップ
どこから画像を選択するか決めます。
| 項目名 | 選択できる画像 |
|---|---|
| 内蔵 | プリセットのアイコン |
| ギャラリーアプリ | 個別に保存したアイコン |
| アイコンパック ※インストール中のものが表示 |
アイコンパックに収録されるアイコン |
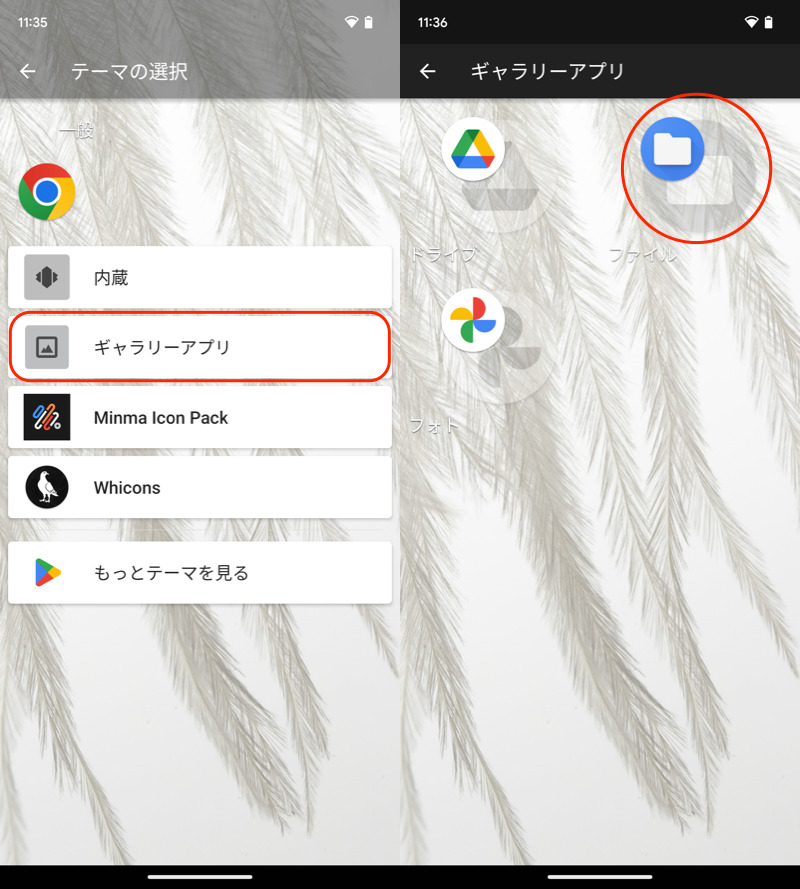
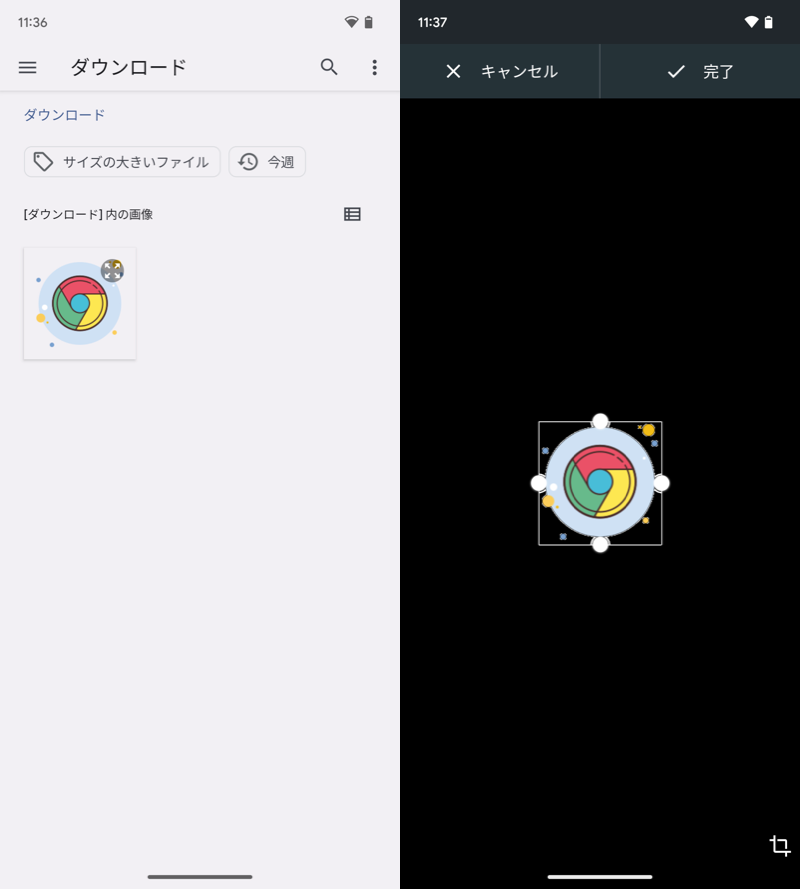
個別にダウンロードした画像を選びたい場合、ギャラリーアプリ で![]() ファイルを開きましょう。
ファイルを開きましょう。

(左)ギャラリーアプリ (右)ファイル

(左)個別に保存した画像を選ぶ (右)任意の大きさに調整して完了
編集を完了すれば、ホーム画面とアプリドロワー、両方で新しいアイコンに変化します。

(左)編集を完了する (右)Chromeアイコンを変更した例
元に戻したい場合、同じ流れで編集を開き、デフォルトのアイコンを選べばOKです。

(左)編集画面でアイコンをタップ (右)元のアイコンを選ぶ

(左)編集を完了する (右)Chromeアイコンが元に戻る
方法③:ショートカットアプリを使う
現在使っているランチャーアプリ(ホームアプリ)を変えたくない場合、こちらの方法がオススメです。
| メリット | デメリット |
|---|---|
|
|
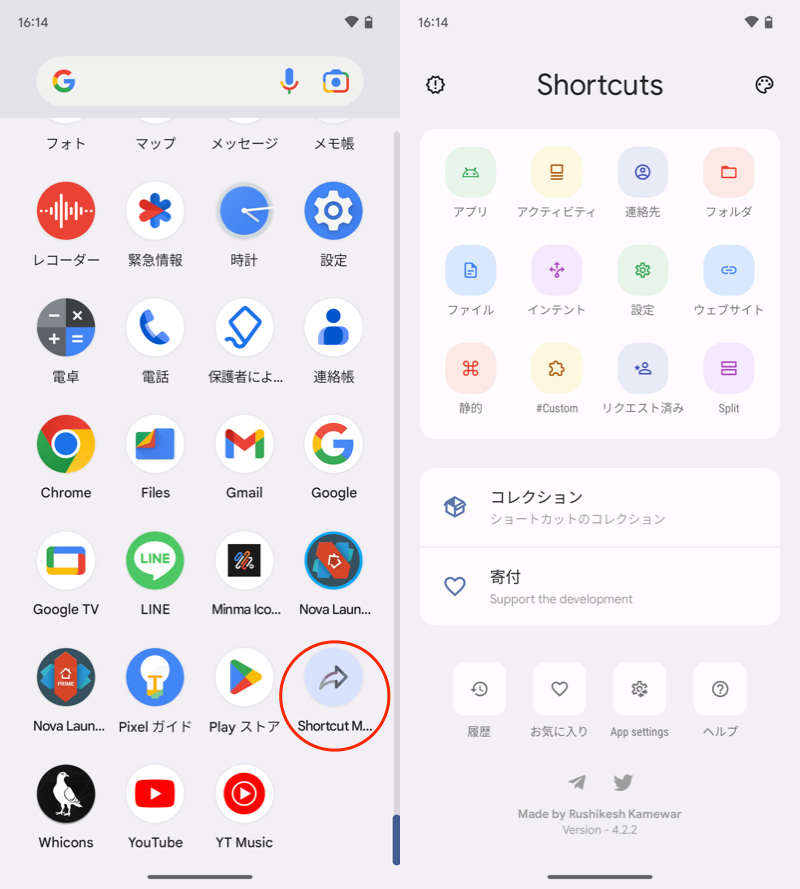
まずショートカット作成アプリ、![]() Shortcut Maker(ショートカットメーカー)をインストールします。
Shortcut Maker(ショートカットメーカー)をインストールします。
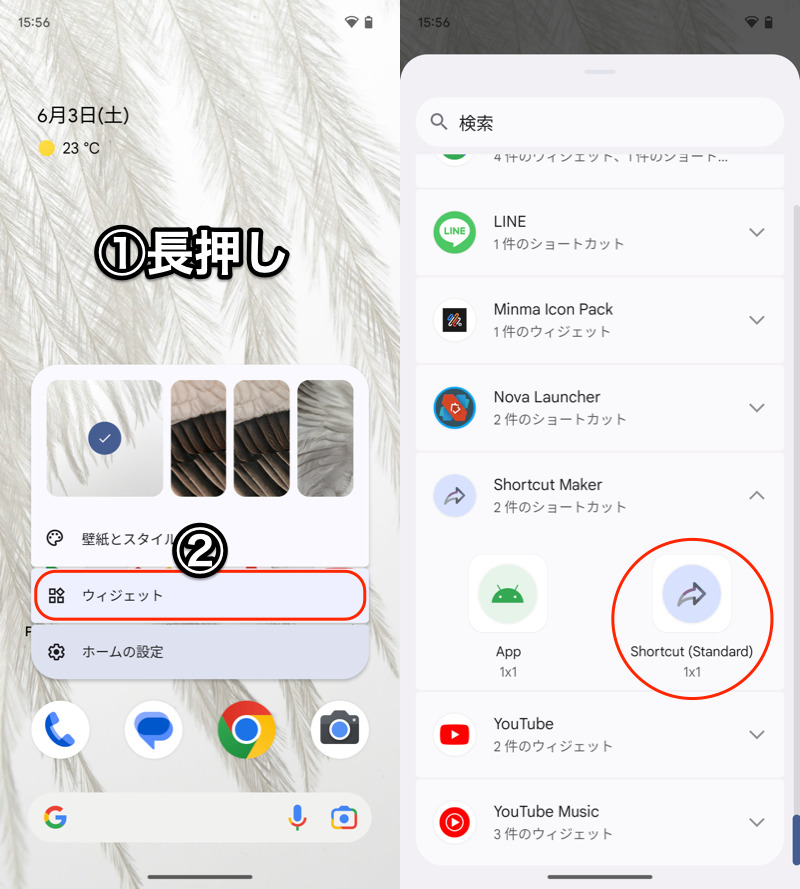
ホーム画面長押しで新規ウィジェットを追加、![]() Shortcut Makerを選択します。
Shortcut Makerを選択します。

(左)①ホーム画面の適当な場所を長押し→②ウィジェット (右)赤枠を長押しでホーム画面に追加する
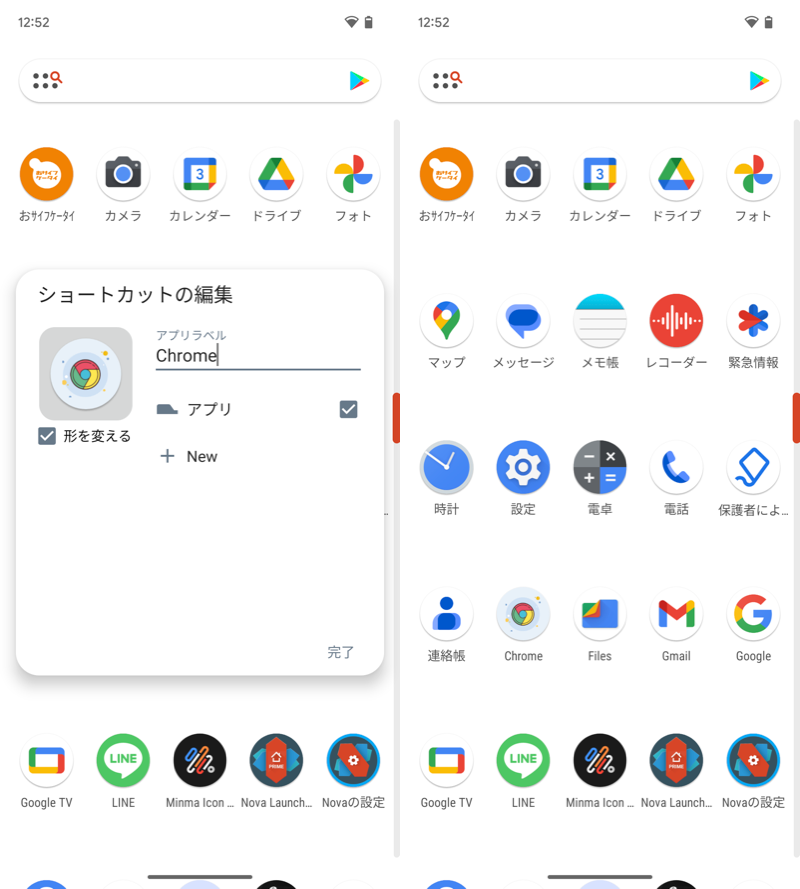
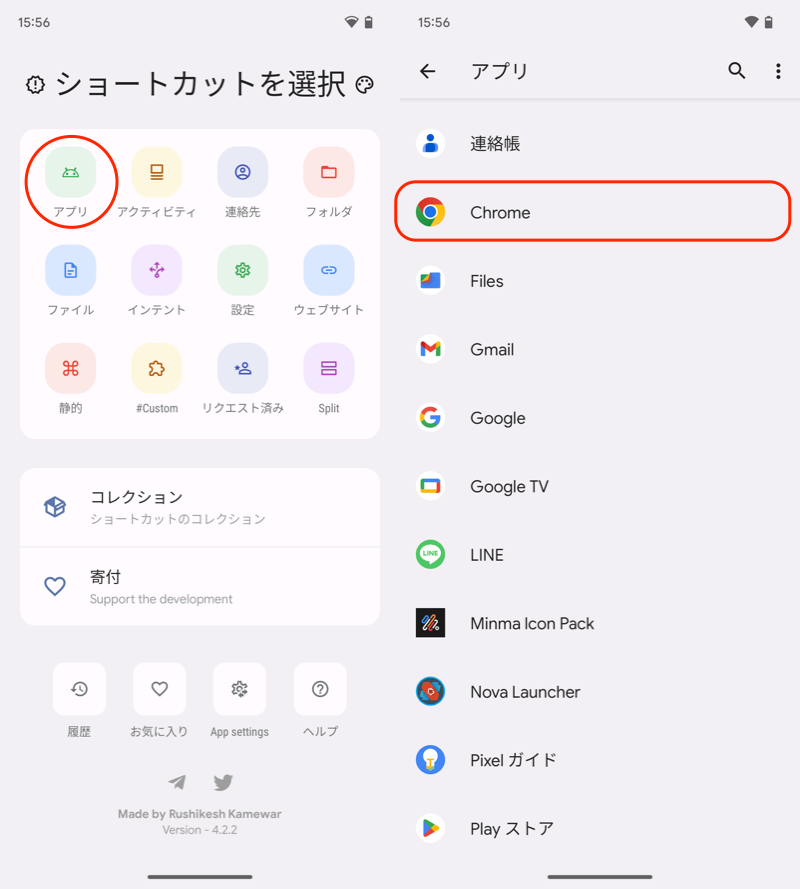
アプリ でアイコンを変えたいアプリを選択、アイコン で好みのデザインを決めます。

(左)アプリ (右)アイコンを変えたいアプリを選択

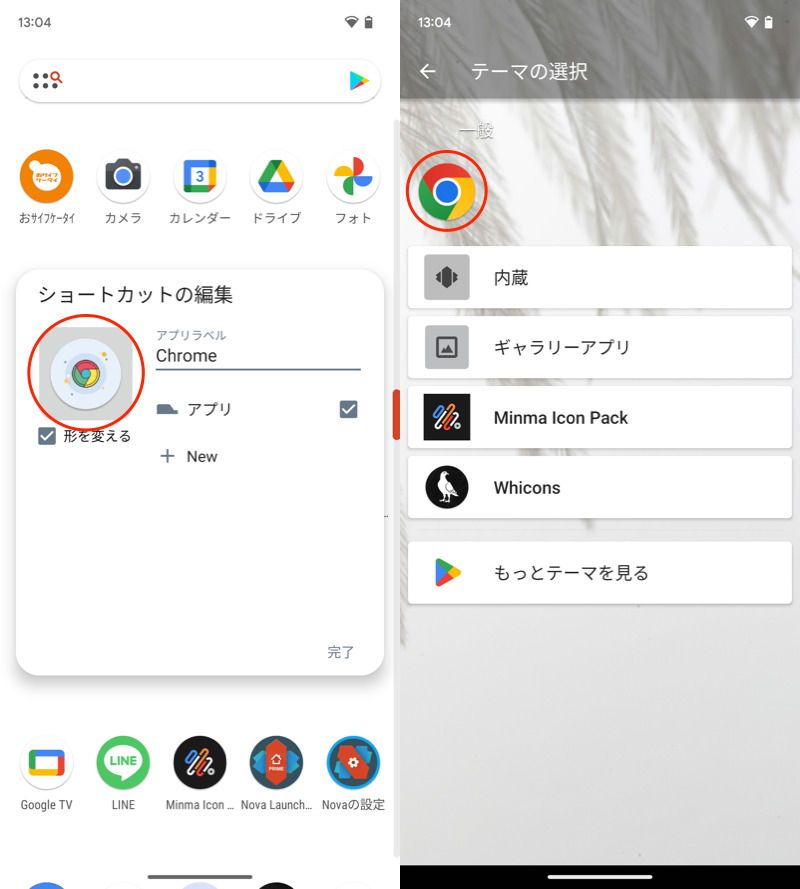
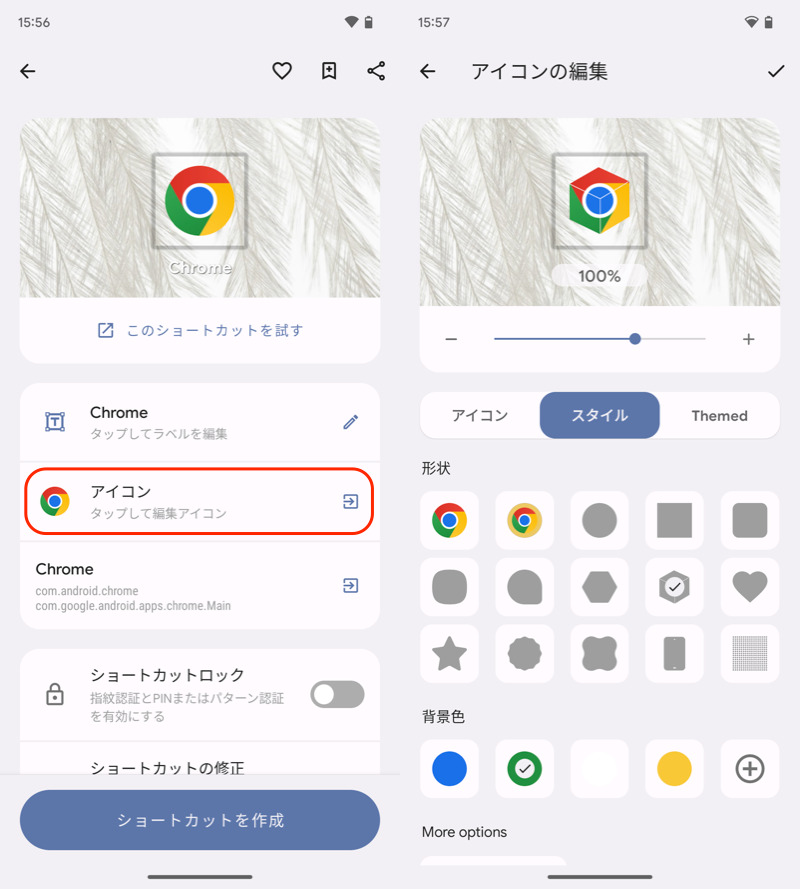
(左)アイコン (右)好みのデザインを決める
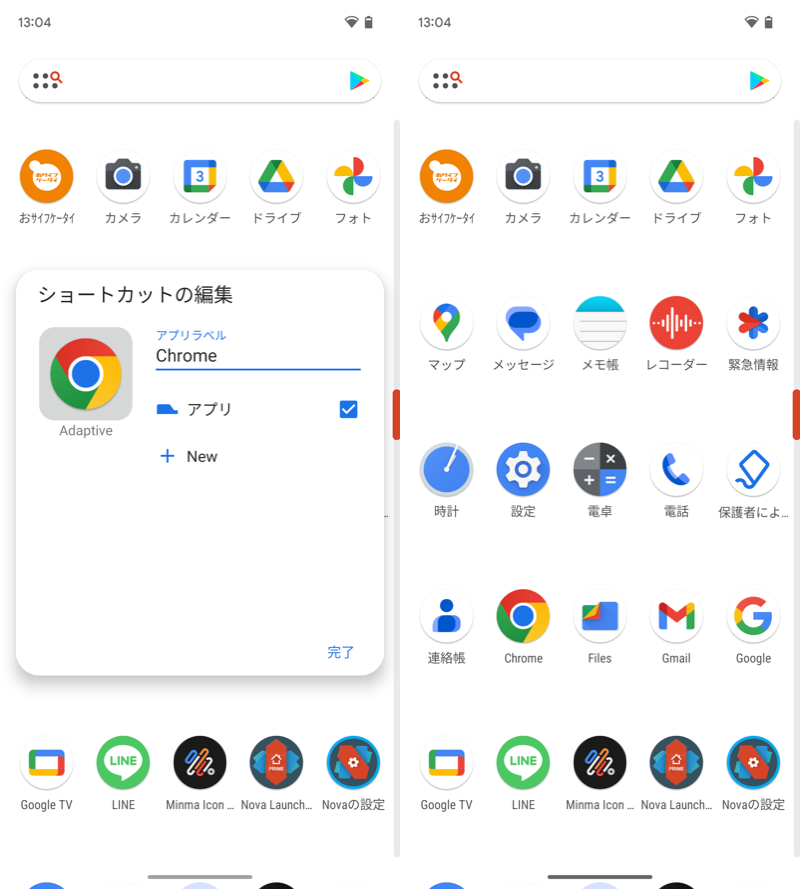
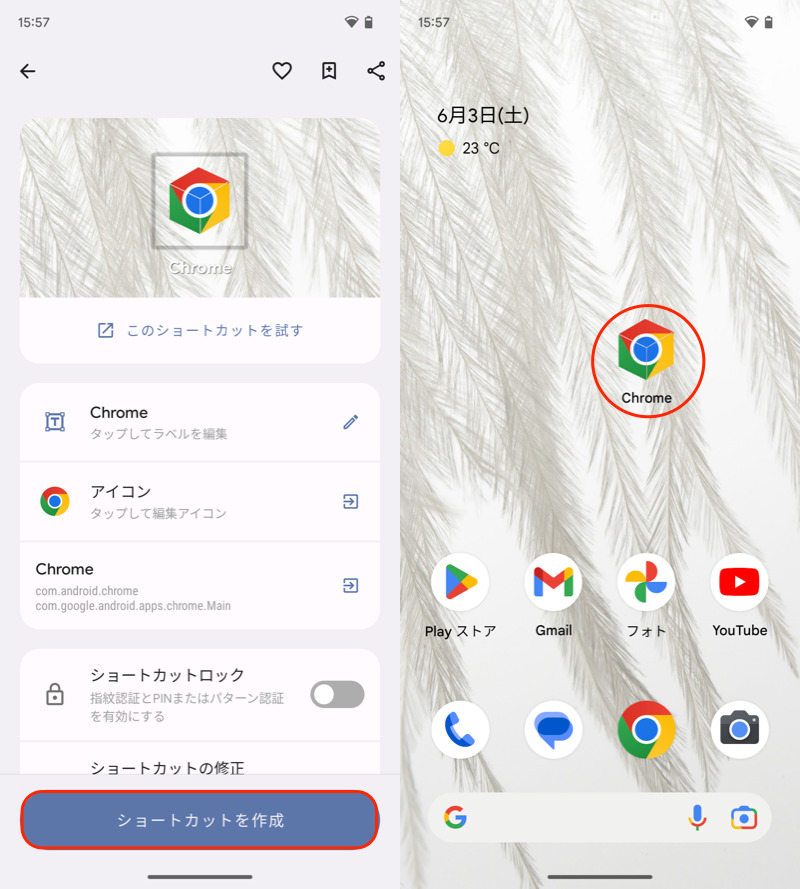
デザインが決まれば、ショートカットを作成 します。
これでホーム画面に新しいアイコンが追加されます。

(左)ショートカットを作成 (右)Chromeアイコンを変更した例
なお![]() Shortcut Makerでは、(ウィジェットではなく)通常のアプリとしてアイコンを追加することも可能です。
Shortcut Makerでは、(ウィジェットではなく)通常のアプリとしてアイコンを追加することも可能です。
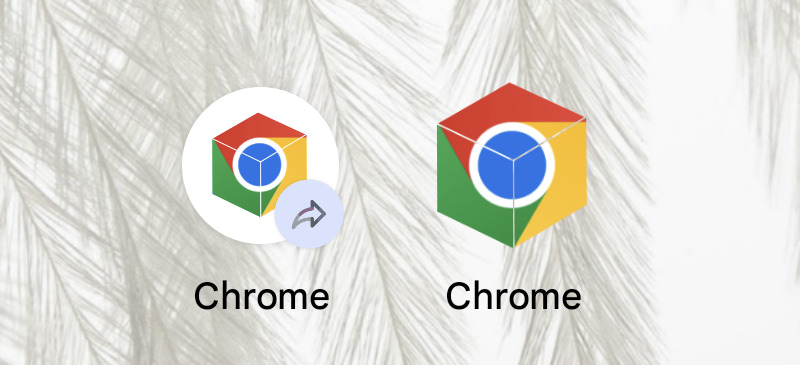
ただこのやり方だと、作成されたアイコンにShortcut Makerの![]() マークが付いてしまいます。
マークが付いてしまいます。
関連記事 Shortcut Makerの右下矢印マークの消し方

Shortcut Makerを開き、アプリアイコンを追加できる。

左のように、アイコンにマークが付いてしまう。
〆:おしゃれなアイコンを設定しよう!
以上、Androidのアプリアイコンを変更する方法! 好きな画像を設定しよう の説明でした。
少し手間がかかりますが、自分だけのオリジナルアイコンを表示できますよ。
お試しあれ。
関連記事 アプリアイコンを非表示にする方法
関連記事 デフォルトアプリを設定する方法
コメント