本記事では、Androidのナビゲーションバーをカスタマイズできる無料アプリ![]() Custom Navigation Barを紹介します。
Custom Navigation Barを紹介します。
このアプリを使えば、3ボタン(◉ホーム / ◀戻る / ■最近)の配置変更や、新たなボタンを追加できます。

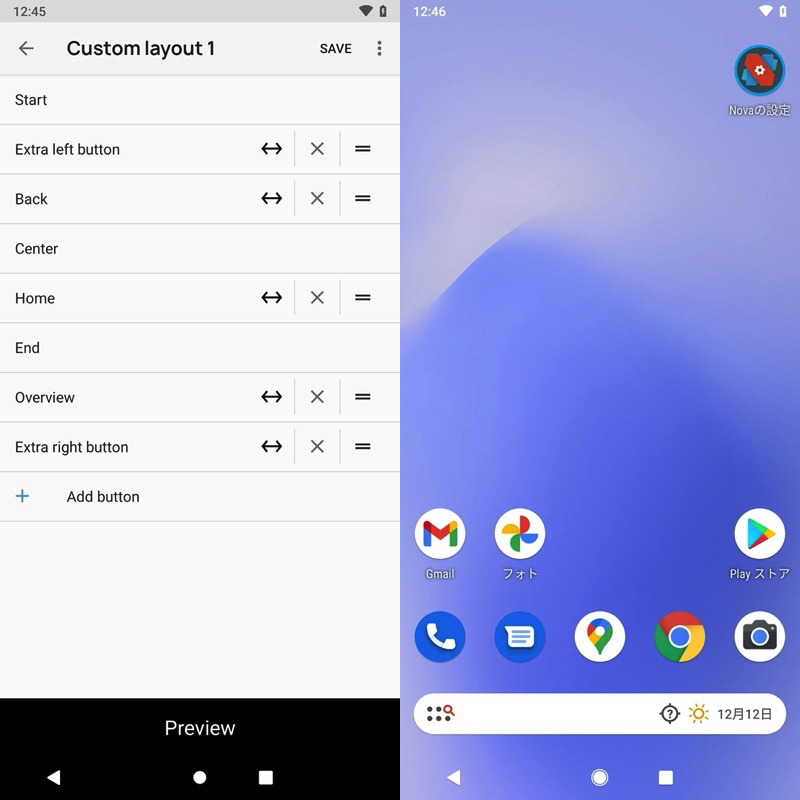
(左)ボタン並び順の入れ替え (右)新たなボタンの追加
使用条件としてroot環境は不要ですが、代わりにパソコンによるadbコマンド入力が必要です。
初期設定が少し面倒ですが、大変ユニークな機能で、試す価値アリですよ。
Custom Navigation Bar – 使い方
事前準備①:パソコンのadb環境等を用意する
![]() Custom Navigation Barの初期設定では、パソコンからadbコマンドを実行する必要があります。
Custom Navigation Barの初期設定では、パソコンからadbコマンドを実行する必要があります。
なんだか難しそうですが、、プログラムの知識がない一般ユーザーであっても、割と簡単に操作できるツールとなっています。
初めて使う場合、次の事前準備が必要です。
- パソコンのadb環境等を用意する
- 開発者向けオプションでUSBデバッグを有効にする
- adb devicesで接続確認する
1. パソコンのadb環境等を用意する
お使いのパソコンでadbコマンドを使用できる環境を用意して下さい。
Windows・Macそれぞれにおける手順は関連記事で解説しています。


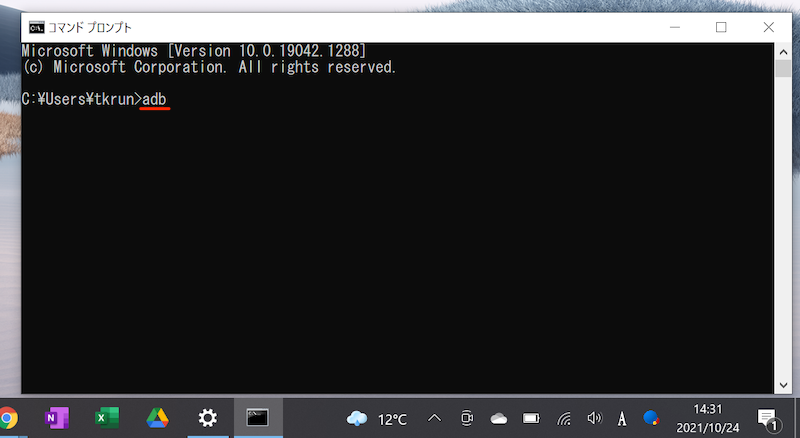
正しく設定できているか検証するため、次のコマンドを実行して下さい。
adb

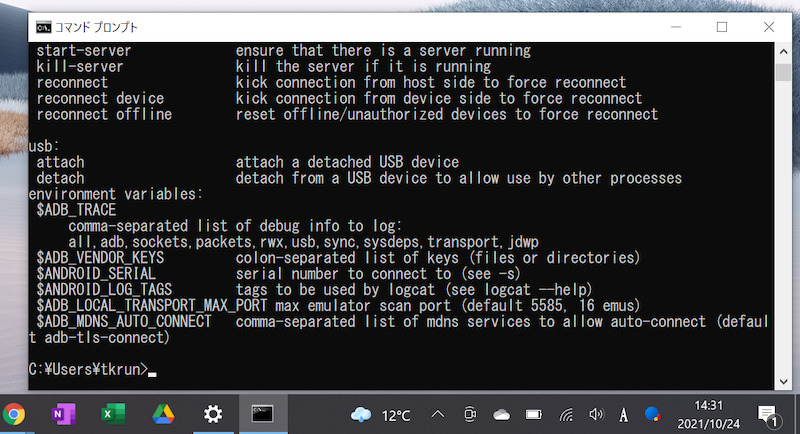
長々とコマンドが表示されれば成功です。

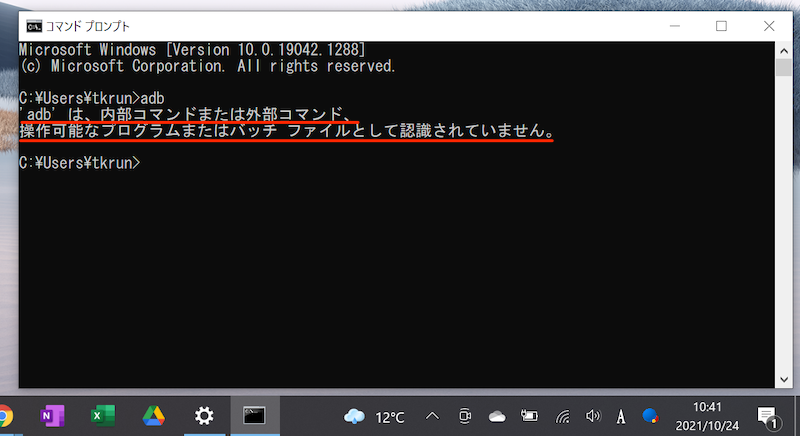
一方、次のメッセージが表示される場合、正常に設定できていません。
'adb' は、内部コマンドまたは外部コマンド、 操作可能なプログラムまたはバッチ ファイルとして認識されていません。

Windowsの例。Macでも何らかのエラーメッセージが出る。
改めて、お使いのパソコンでの設定状況を確認して下さい。
また、パソコンとAndroidを接続するケーブルが必要です。
スマートフォンのUSB端子形状(micro USB / Type C)に合わせ用意しましょう。
2. 開発者向けオプションでUSBデバッグを有効にする
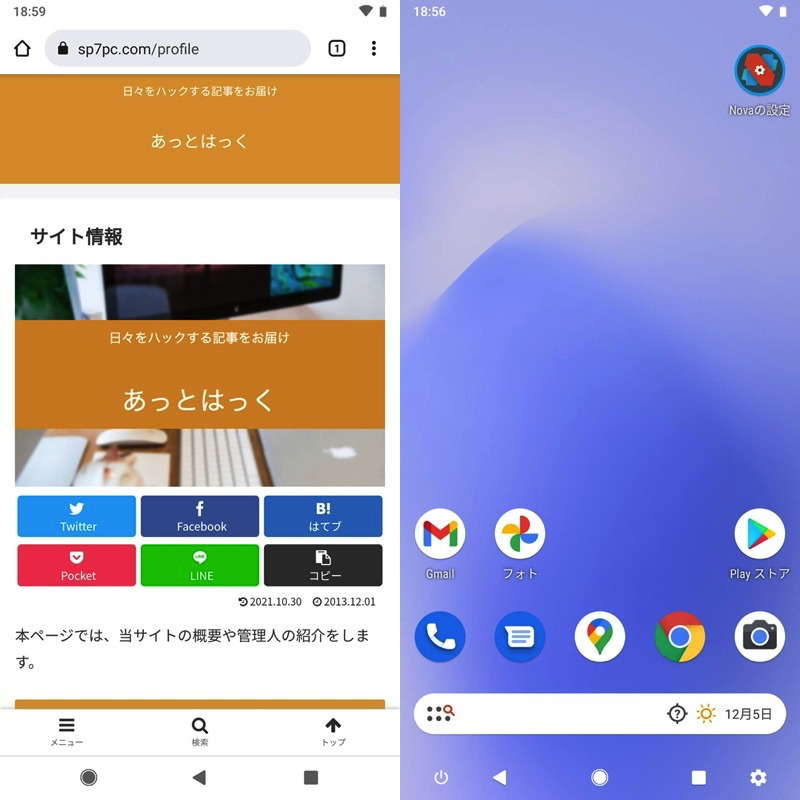
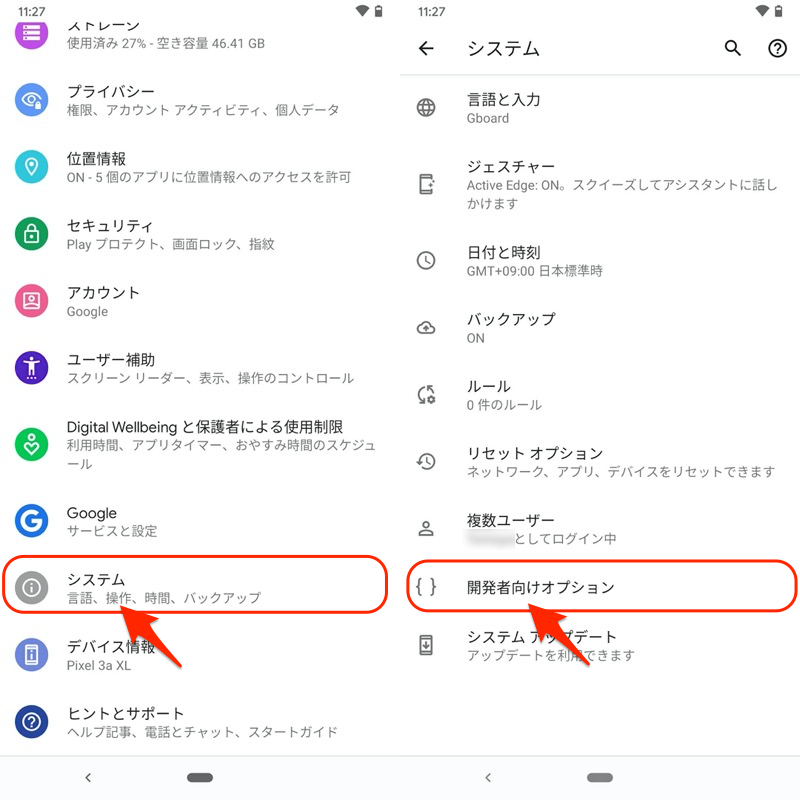
Androidで![]() 設定の システム から 開発者向けオプション を開き、
設定の システム から 開発者向けオプション を開き、

初めて開発者向けオプションを使う場合、デバイス情報の ビルド番号 を連続タップして、メニューを表示させて下さい。
詳細は関連記事【Androidの開発者向けオプションを表示/非表示にする方法! デベロッパーモードで隠れ機能を使おう】で解説しています。

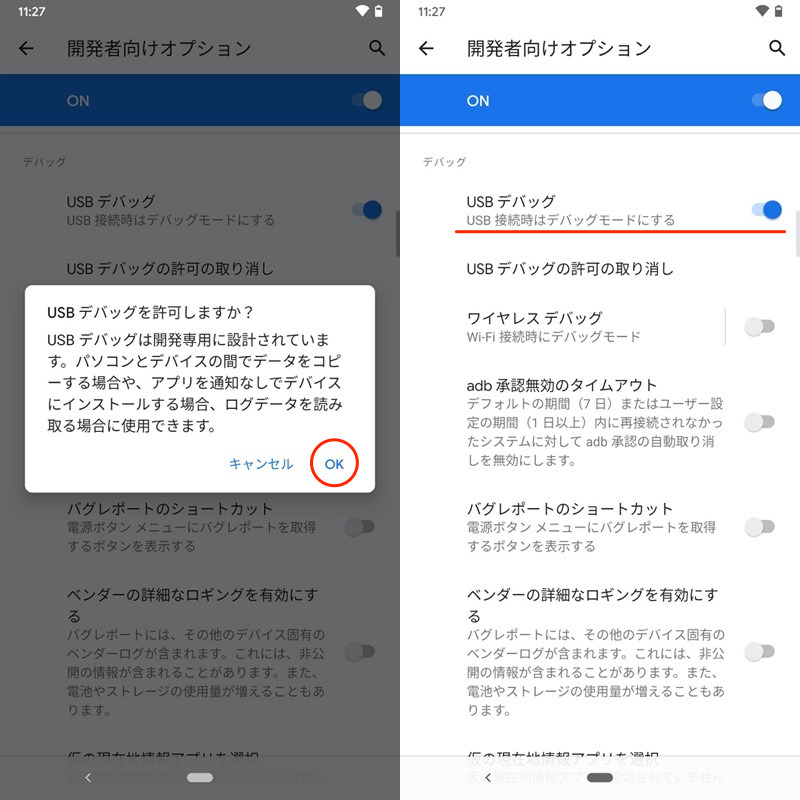
USBデバッグを有効にします。

USBデバッグの特徴・リスクについては、関連記事【AndroidでUSBデバッグを有効/無効にする方法! 設定をオンオフ切り替えよう】で解説しています。

この状態でAndroidとパソコンをUSB接続します。
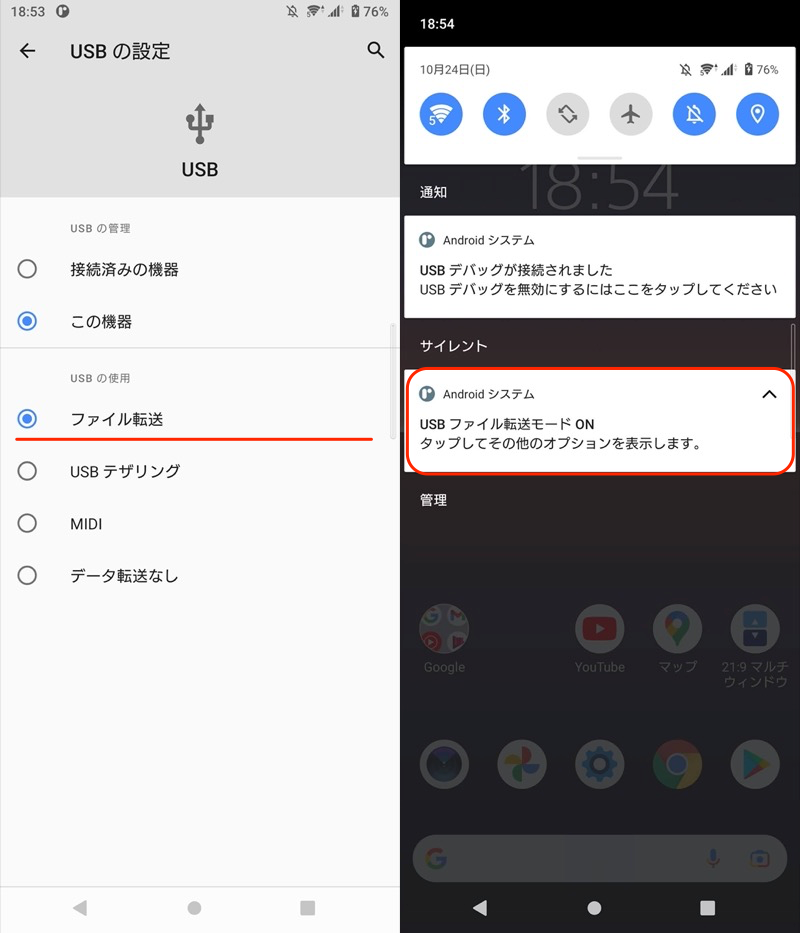
もしUSB接続の選択画面が出る場合、「ファイル転送モード」を選べばOK。

3. adb devicesで接続確認する
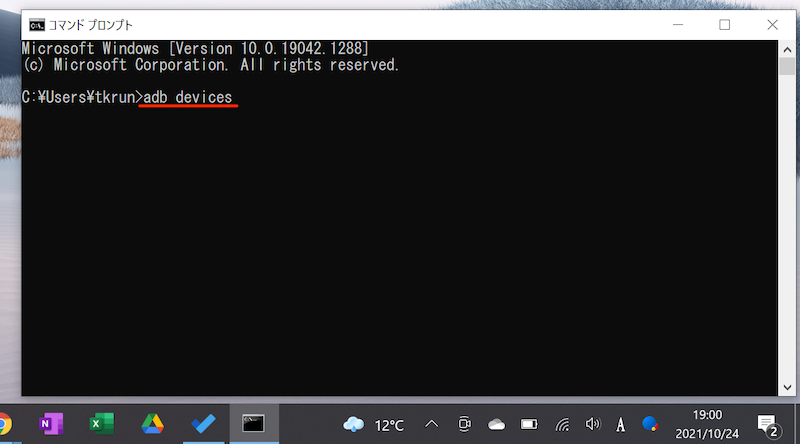
adb環境を用意したパソコンで、次のコマンドを実行します。
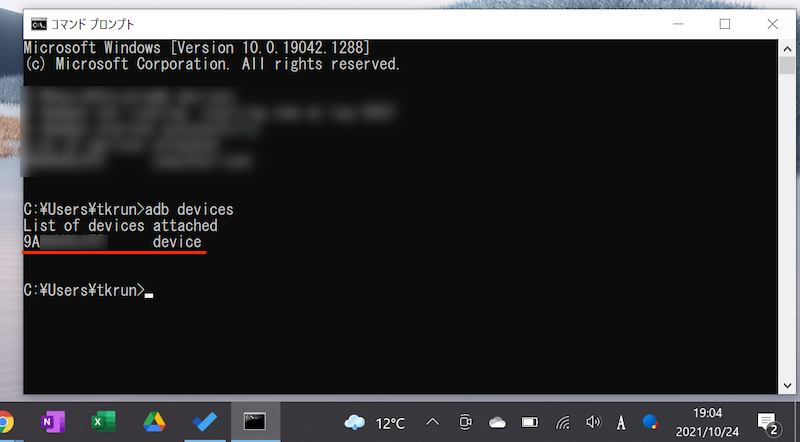
adb devices

Windowsの例。コマンドプロンプトで入力する。
次のようなメッセージが表示され、接続したAndroid実機を認識できればOKです。
List of devices attached xxx(デバイス情報) device

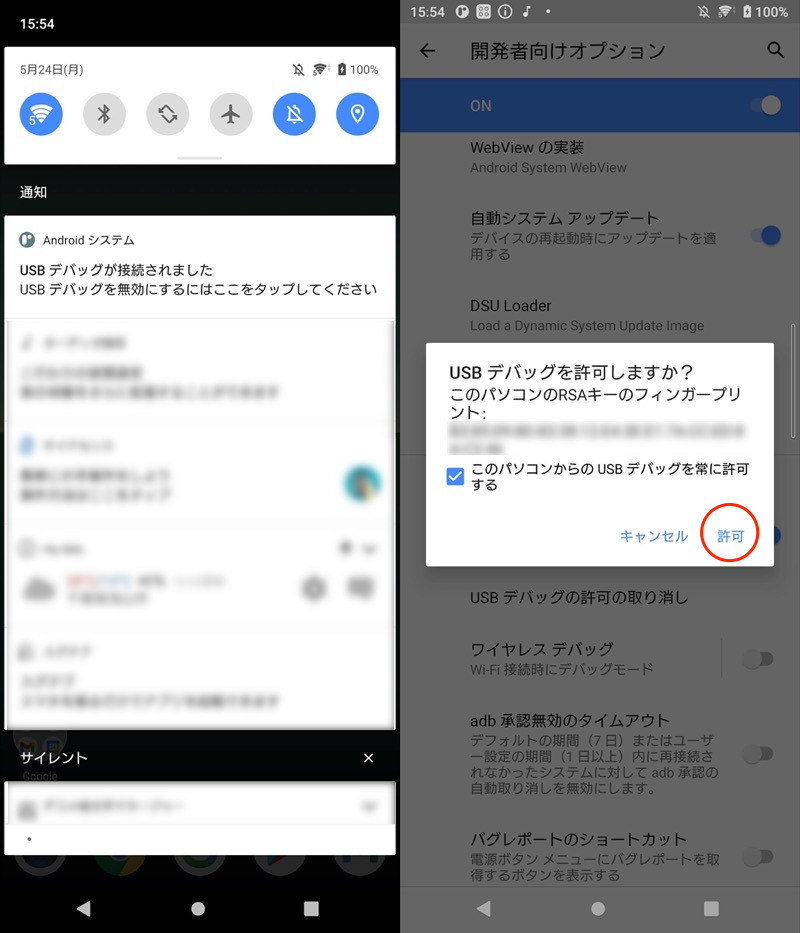
なお初めて接続するパソコンの場合、Android側で下記メッセージが出るので、このパソコンからのUSBデバッグを常に許可する にチェックを入れましょう。
USBデバッグを許可しますか? このパソコンのRSAキーのフィンガープリント:

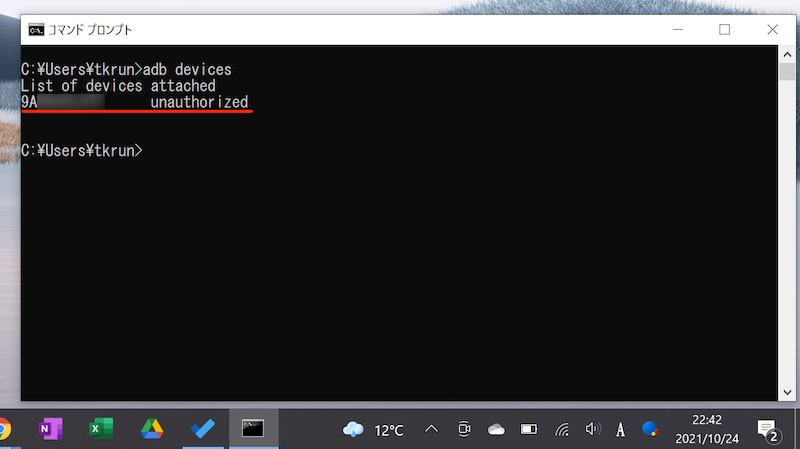
一方、次のメッセージが出る場合、Android実機を認識できていません。
List of devices attached xxx(デバイス情報) unauthorized

次の2点が原因であるケースが多いので、確認して下さい。
- AndroidのUSBデバッグを有効にしているか
- 「このパソコンからのUSBデバッグを常に許可する」にチェックを入れたか
adbコマンドの主要なエラーについて、詳細を関連記事【adbコマンドでエラーが出る原因まとめ! adb/fastboot devicesの認識されない問題を解決しよう】で解説しています。

以上が、adbコマンドを使用する事前準備です。
事前準備②:初期設定を行う
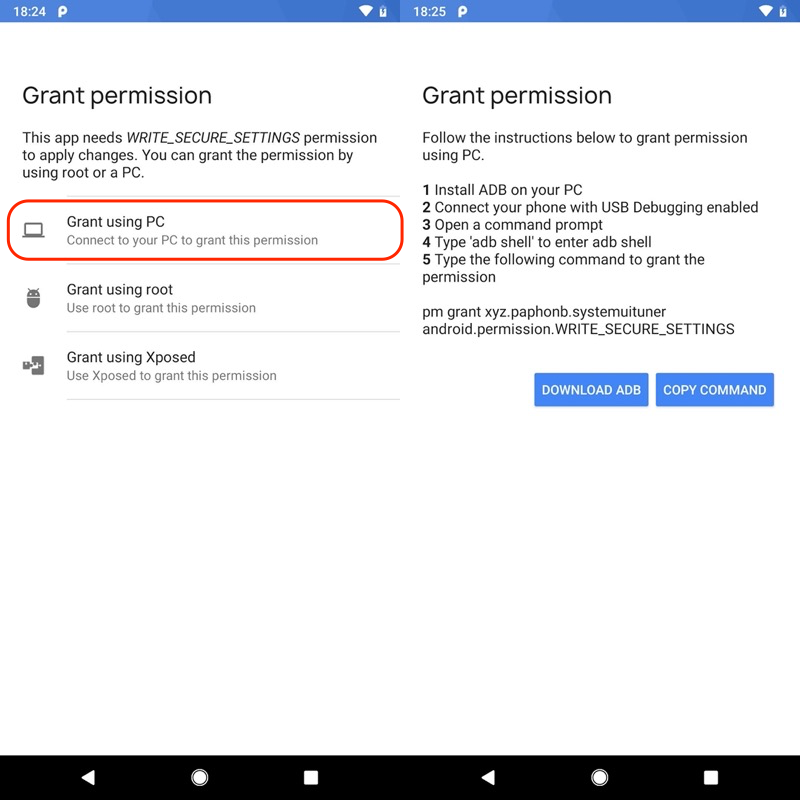
![]() Custom Navigation Barの画面に従い、「Grant permission(権限付与)」ページまで進みます。
Custom Navigation Barの画面に従い、「Grant permission(権限付与)」ページまで進みます。
Grant using PC を選択すると、パソコンでadbコマンドを使用するガイダンスが表示されます。

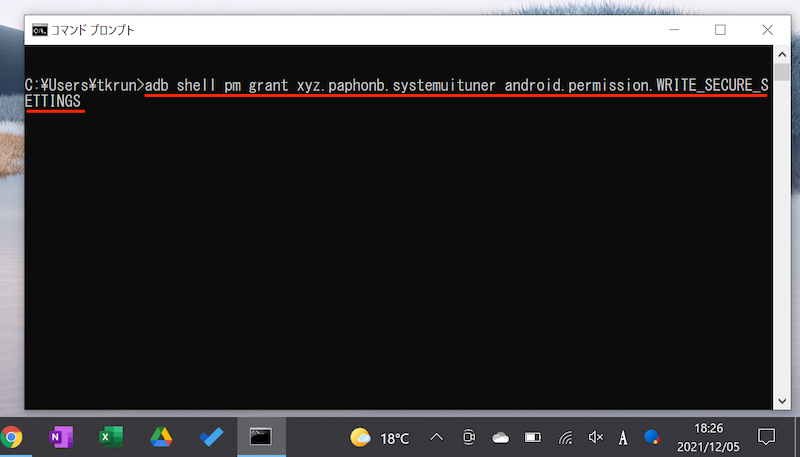
ここで次のadbコマンドを実行しましょう。
adb shell pm grant xyz.paphonb.systemuituner android.permission.WRITE_SECURE_SETTINGS

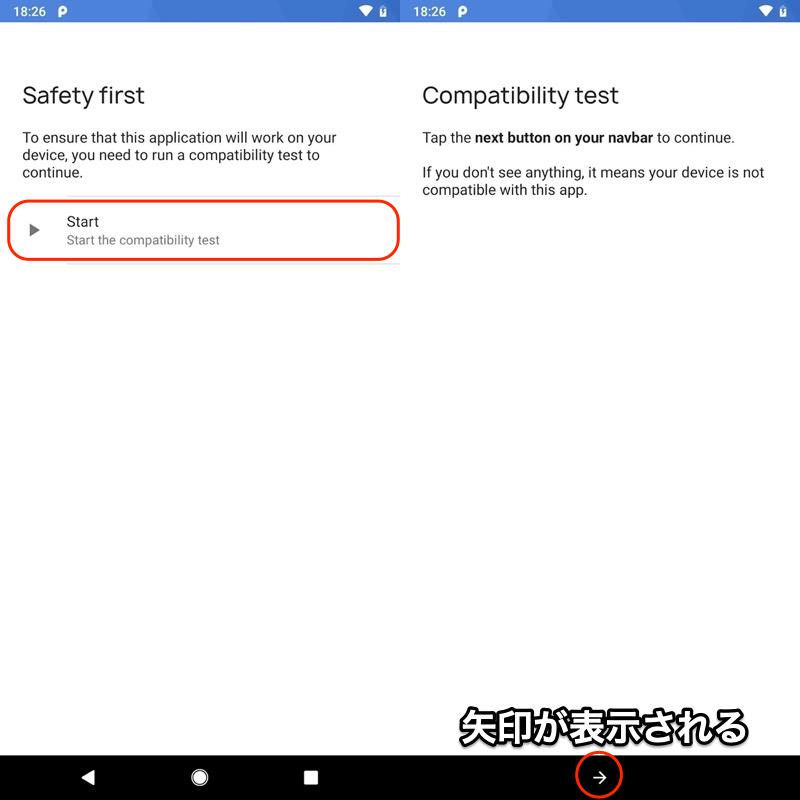
検証のため「Compatibility test(互換性テスト)」をします。
ナビゲーションバーに矢印(→)アイコンが表示され、タップできれば成功です。

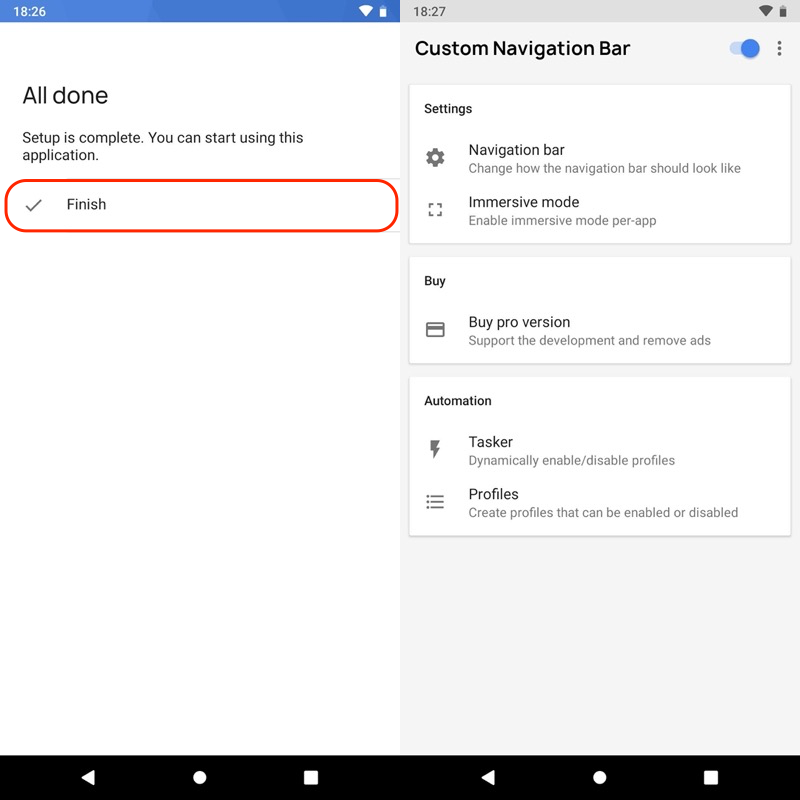
![]() Custom Navigation Barのトップ画面が出れば、初期設定は以上です。
Custom Navigation Barのトップ画面が出れば、初期設定は以上です。

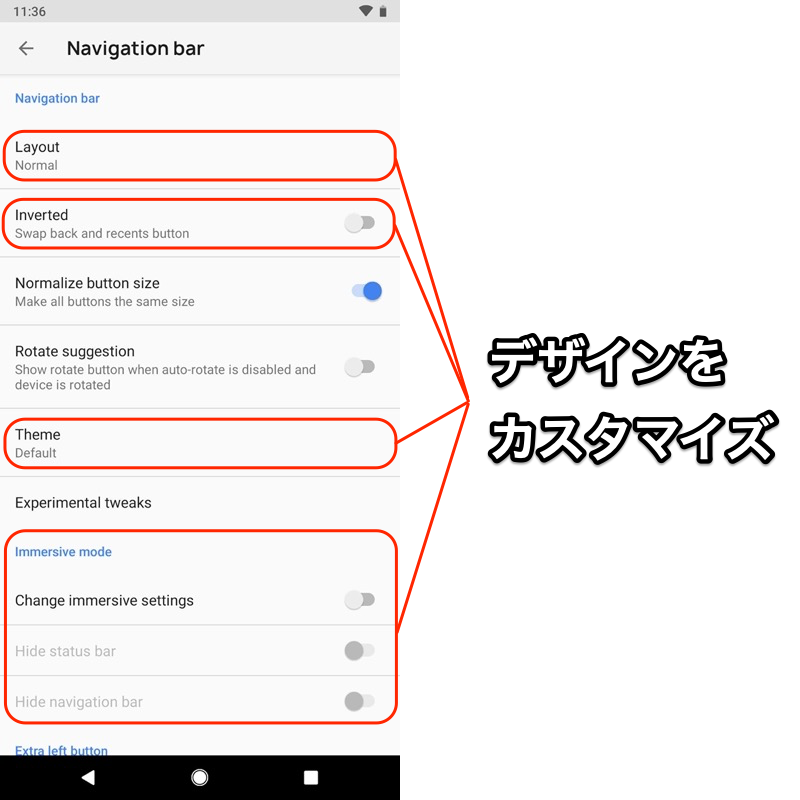
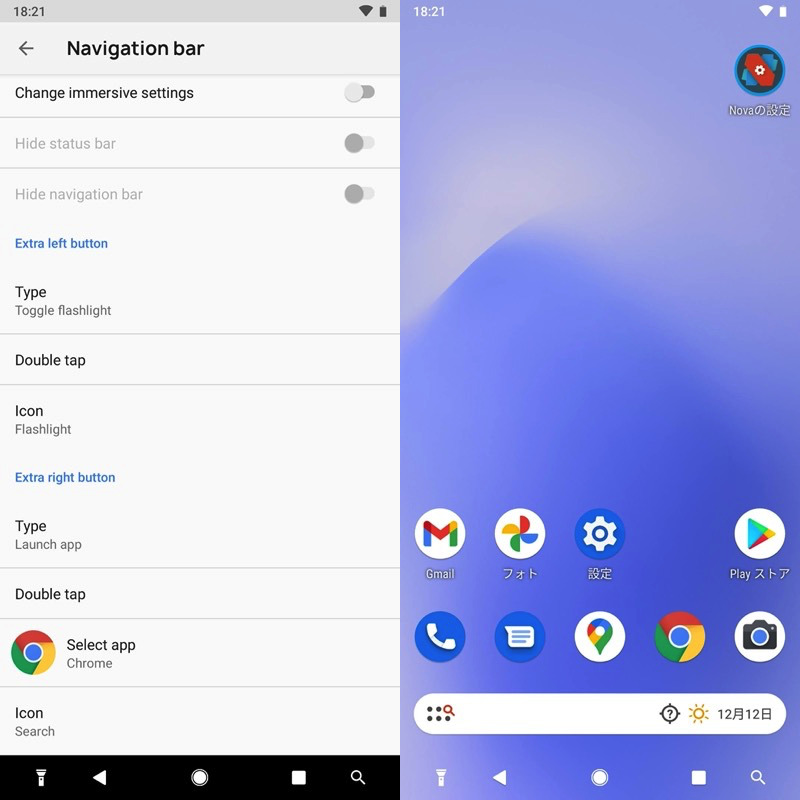
「Navigation bar」へ進むと、ナビゲーションバーに関する様々なカスタマイズが用意されています。

大きく2種別に分類できます。
| 種別 | カスタマイズ例 |
|---|---|
| ①:ナビゲーションバーの デザインをカスタマイズ |
|
| ②:ナビゲーションバーに 新しい機能を追加 |
|
それぞれ分けて説明します。
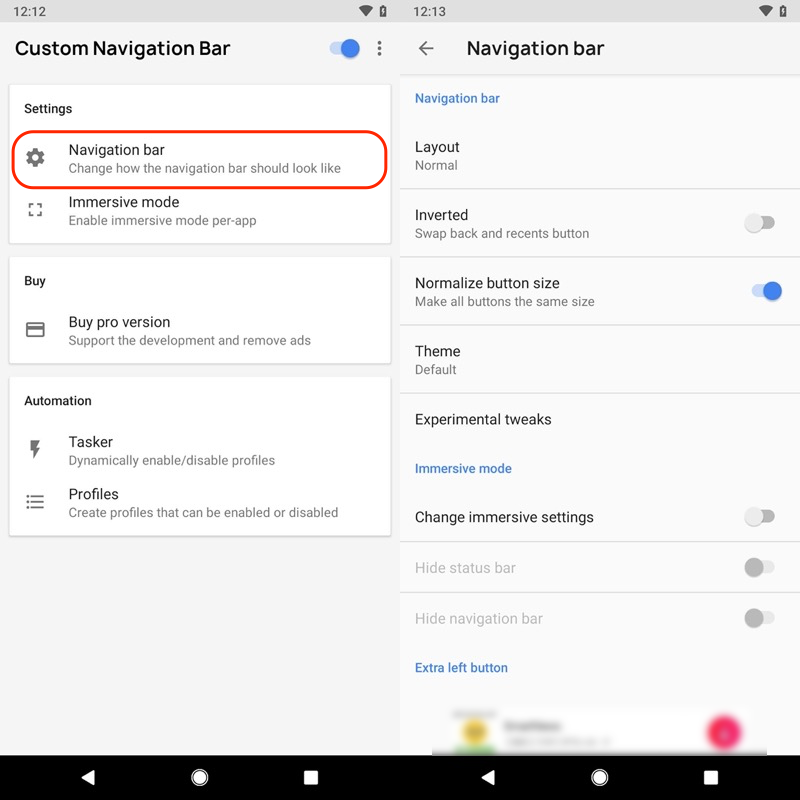
使い方①:ナビゲーションバーのデザインをカスタマイズ
![]() Custom Navigation Barの下記メニューでは、ナビゲーションバーの見た目を劇的に変更できます。
Custom Navigation Barの下記メニューでは、ナビゲーションバーの見た目を劇的に変更できます。
| メニュー名 | カスタマイズ内容 |
|---|---|
| Layout | ボタンの配置を調整する |
| Inverted | 戻るとタスクボタンを入れ替える |
| Theme | ボタンのデザインを変更する |
| Immersive mode | ステータスバーとナビゲーションバーを隠す |

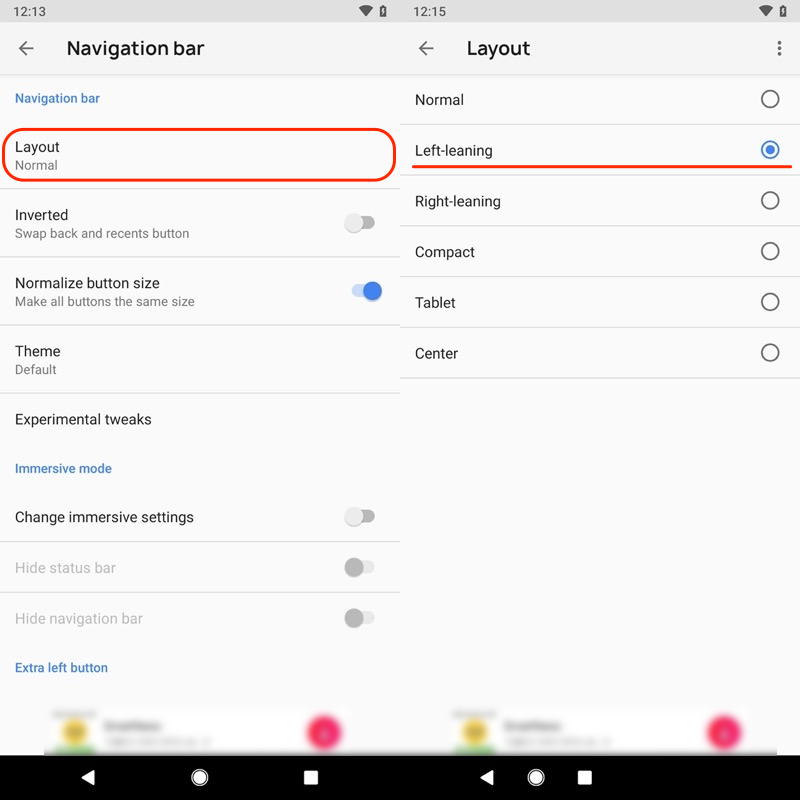
Layout – ボタンの配置を調整する
ナビゲーションバーの配置について、数パターンからレイアウト変更できます。


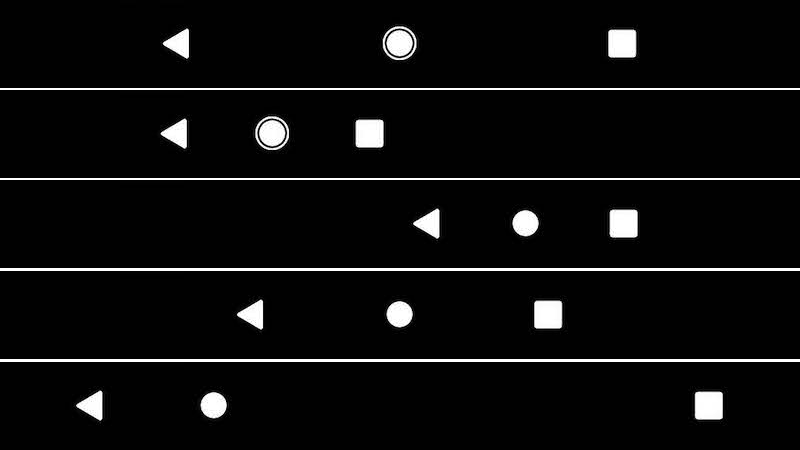
設定できるレイアウト例。
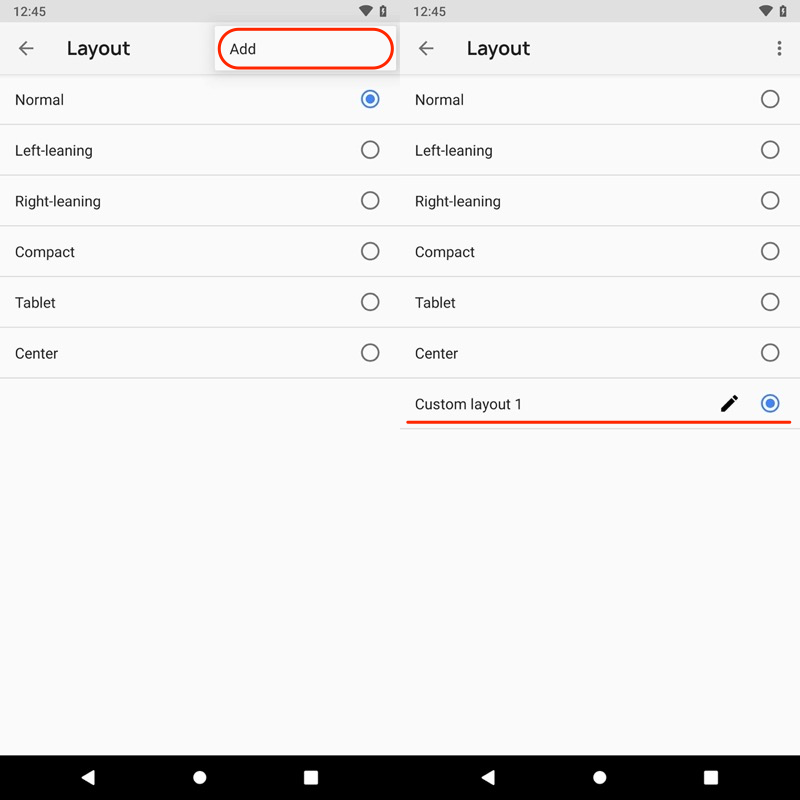
有償版であれば、レイアウトの微調整も可能です。

メニューから「Add」を選ぶと(左)、Custom layoutが出現する(右)。

各ボタンの並び順や間隔を自由に調整できる。
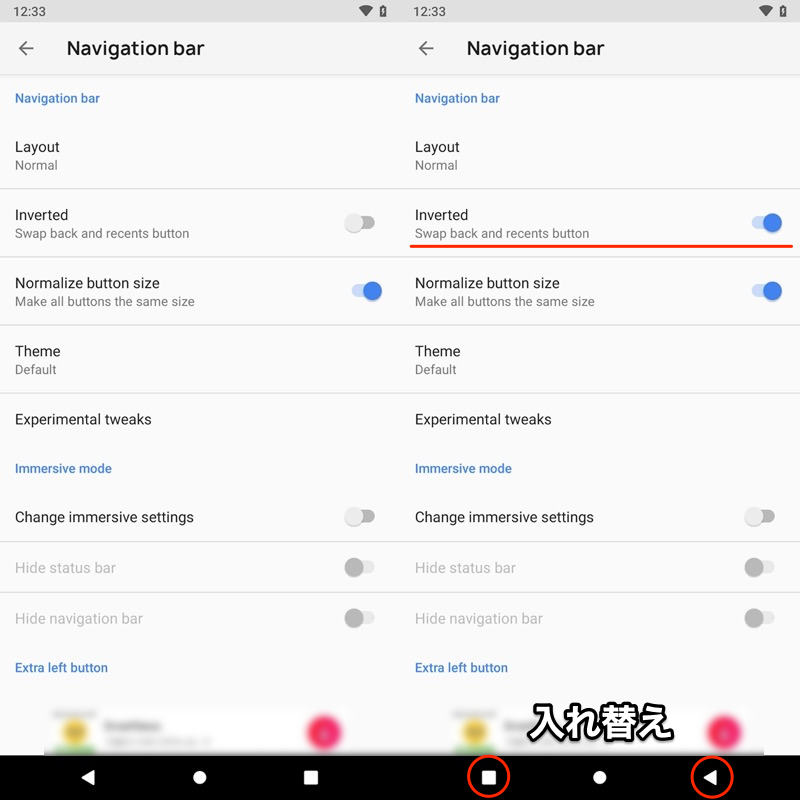
Inverted – 戻るとタスクボタンを入れ替える
◀戻る・■最近(タスク)ボタンの位置を入れ替えます。

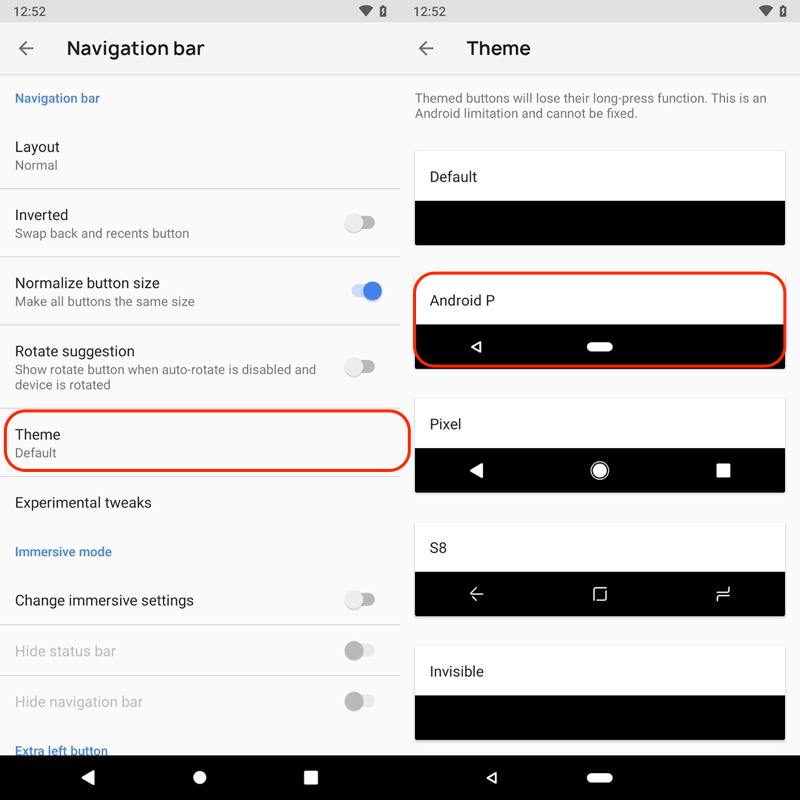
Theme – ボタンのデザインを変更する
3ボタン(◉ホーム / ◀戻る / ■最近)のデザインを変更できます。


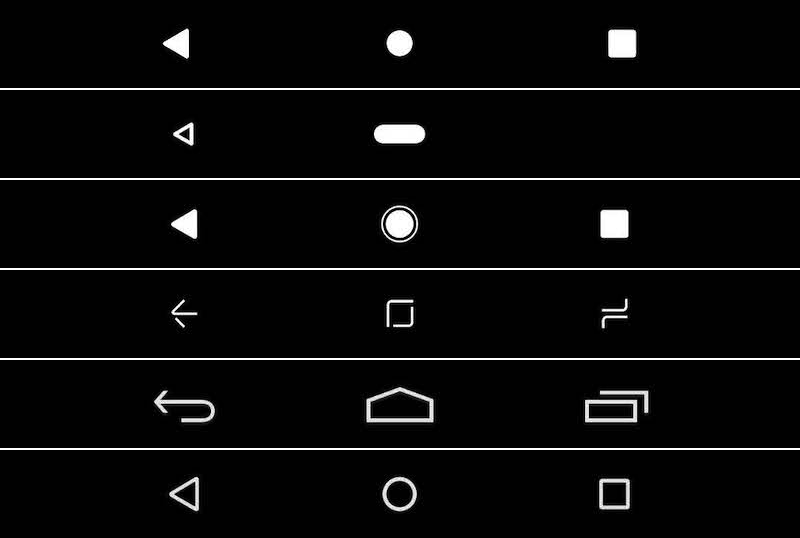
設定できるデザイン例。
注意点として、あくまで見た目を変えるだけで、機能はそのままです。
Immersive mode – ステータスバーとナビゲーションバーを隠す
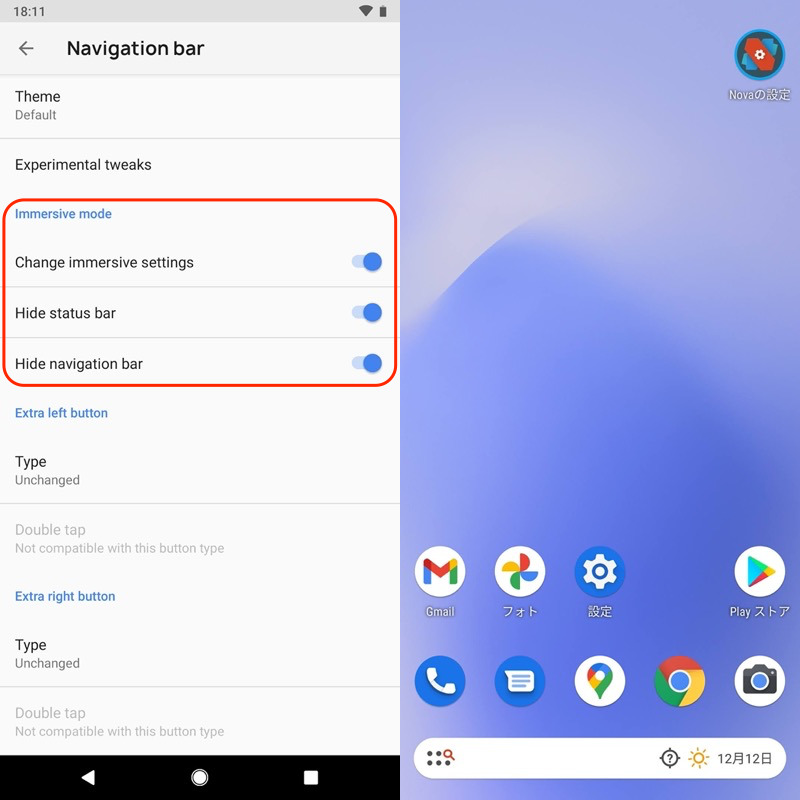
下記3メニューを有効にすれば、ステータスバーとナビゲーションバーを隠した全画面表示へ切り替わります。
- Change immersive settings
- Hide status bar
- Hide navigation bar

(右)ステータスバーとナビゲーションバーが隠れる。
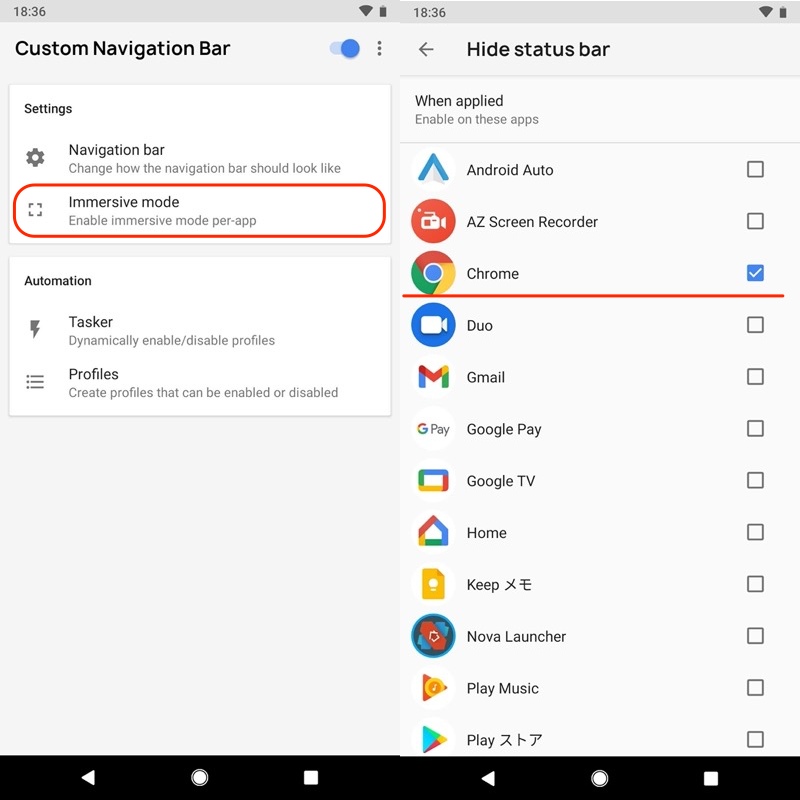
またトップ画面の Immersive mode より、特定アプリのみ適用させることもできます。

(右)例えばChrome起動中のみ、自動でステータスバーを隠すことも可能。
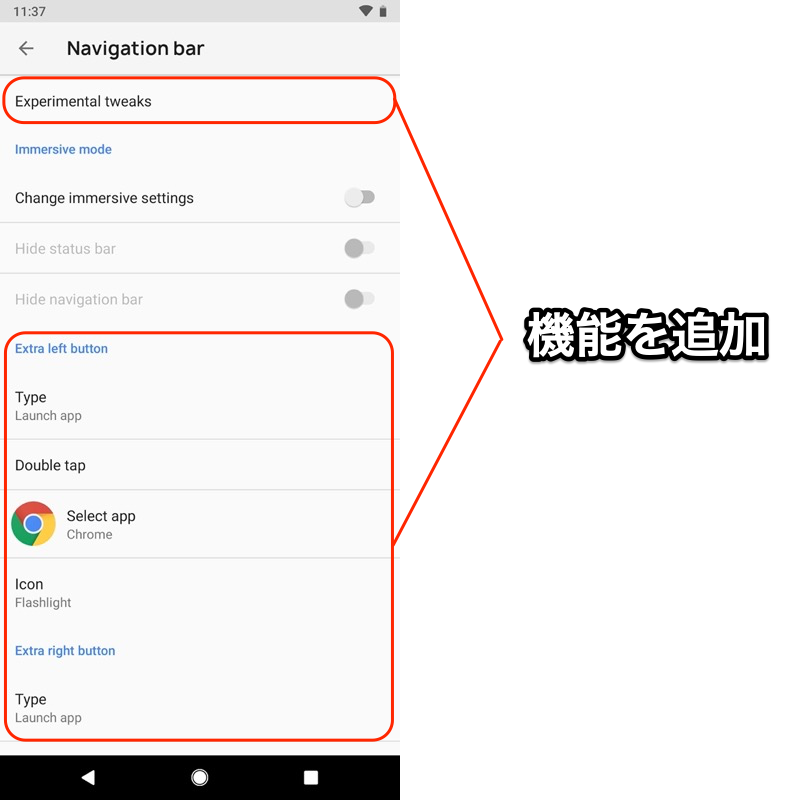
使い方②:ナビゲーションバーに新しい機能を追加
![]() Custom Navigation Barの下記メニューでは、3ボタン(◉ホーム / ◀戻る / ■最近)の機能を拡張できます。
Custom Navigation Barの下記メニューでは、3ボタン(◉ホーム / ◀戻る / ■最近)の機能を拡張できます。
| メニュー名 | カスタマイズ内容 |
|---|---|
| Experimental tweaks | ボタンの機能を変更する |
| Extra button | 新しいボタンを追加する |

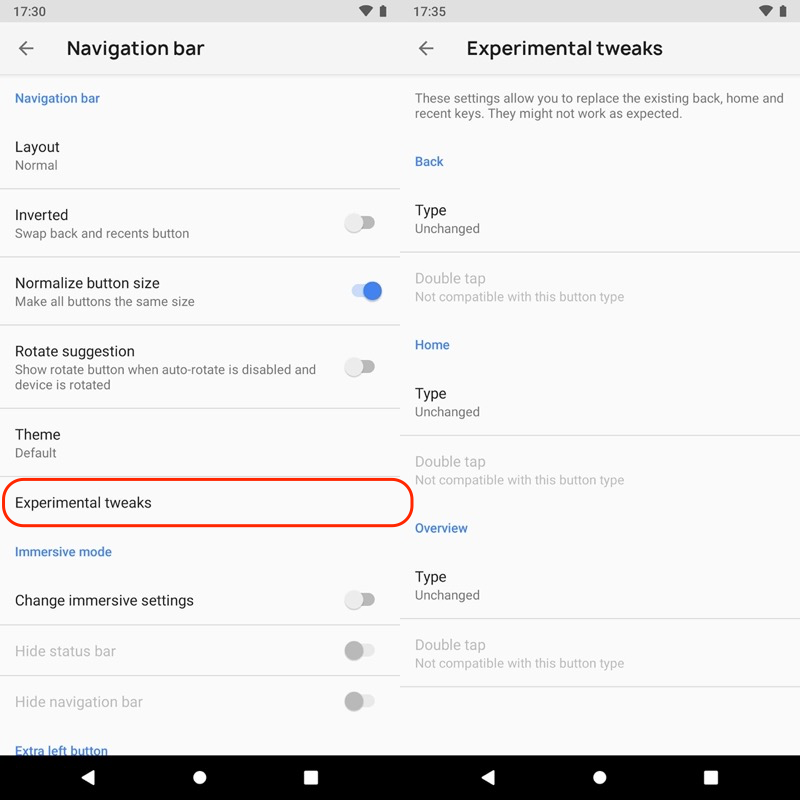
Experimental tweaks – ボタンの機能を変更する
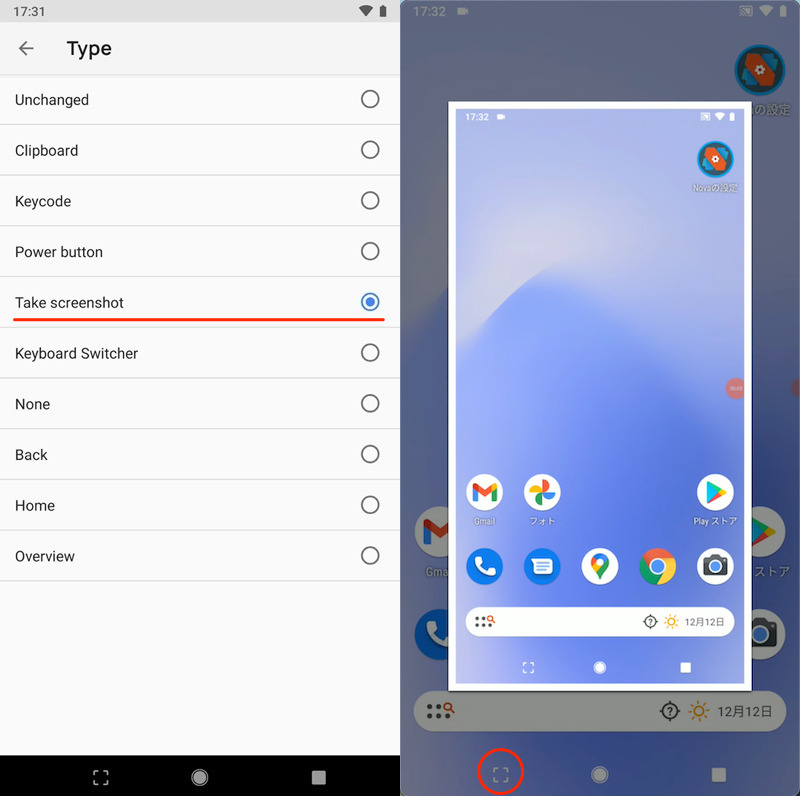
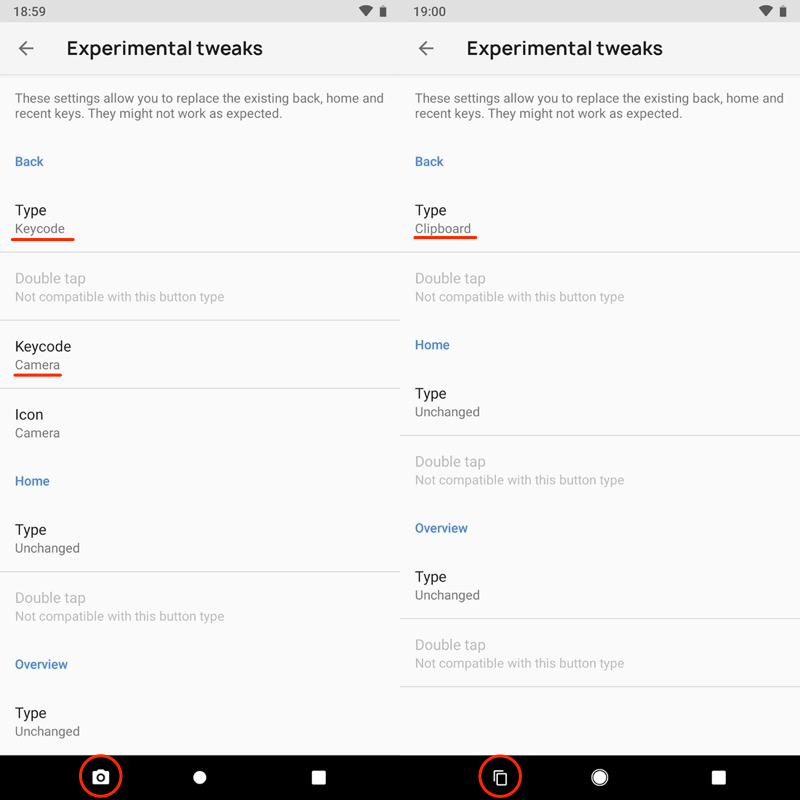
3ボタン(◉ホーム / ◀戻る / ■最近)を別の機能へ置き換えできます。

例えば◀戻るボタンを「Take screenshot」に変えると、![]() ボタンタップでスクリーンショット撮影できます。
ボタンタップでスクリーンショット撮影できます。

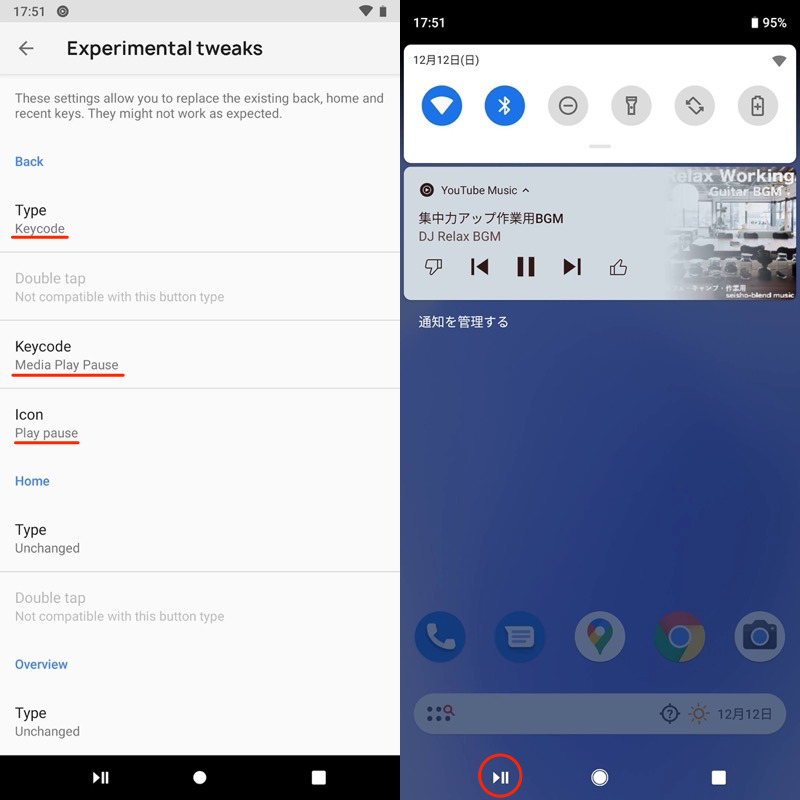
さらに「Keycode」を選ぶと、より詳細に機能とアイコンをカスタマイズ可能です。

「Media Play Pause」を選べば、1タップで音楽の再生/停止を操作できる。

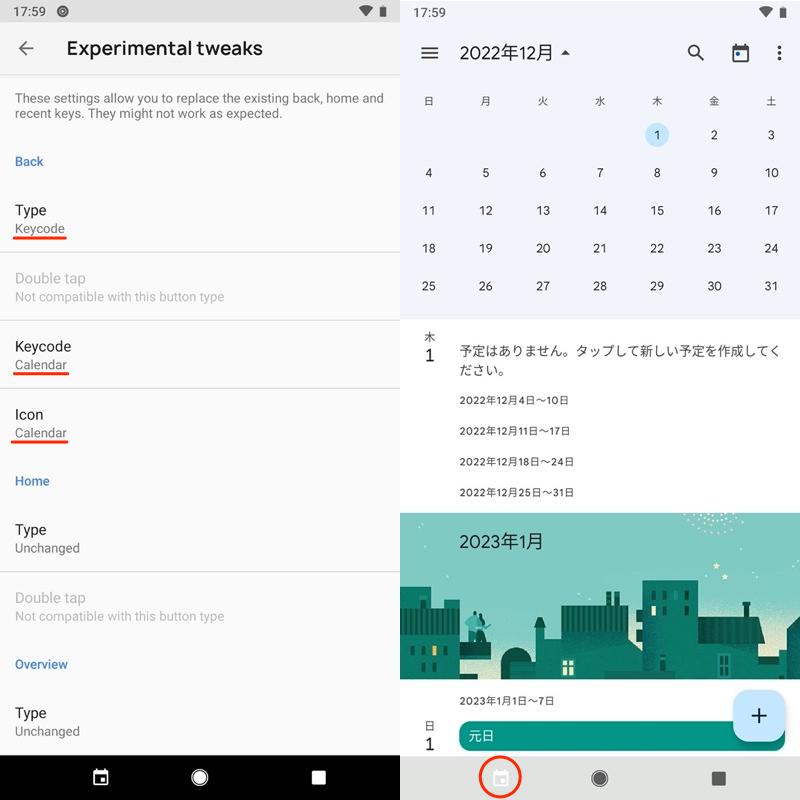
「Calendar」を選べば、1タップでカレンダーを開ける。
自分好みの組み合わせを探してみて下さい。
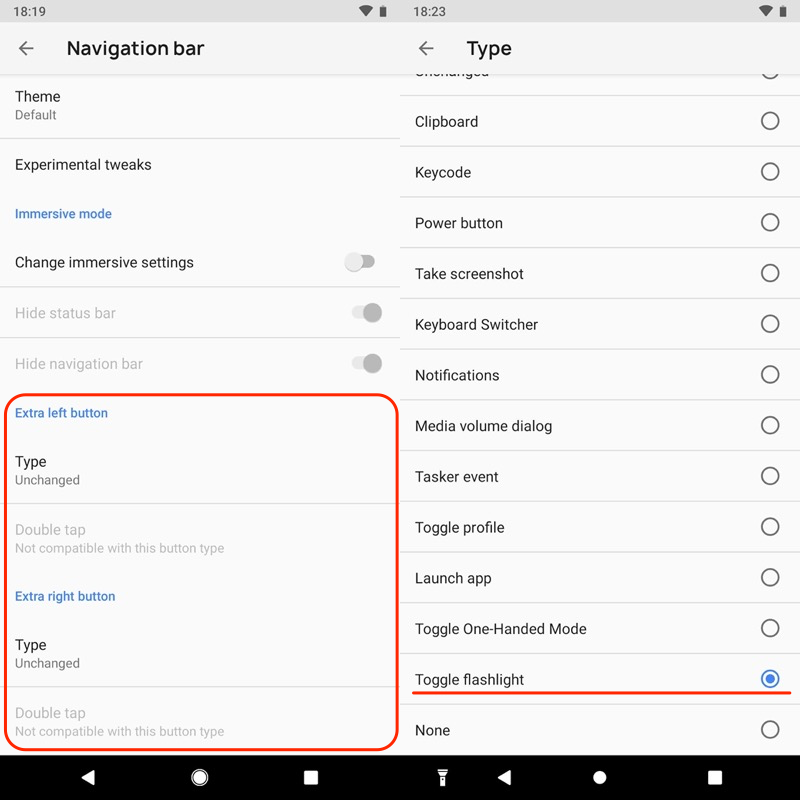
Extra button – 新しいボタンを追加する
3ボタン(◉ホーム / ◀戻る / ■最近)とは別に、4つ目・5つ目のボタンを追加できます。


例えば左端タップでライト点灯、右端タップでChrome起動としてみた。
自分好みの組み合わせを探してみて下さい。
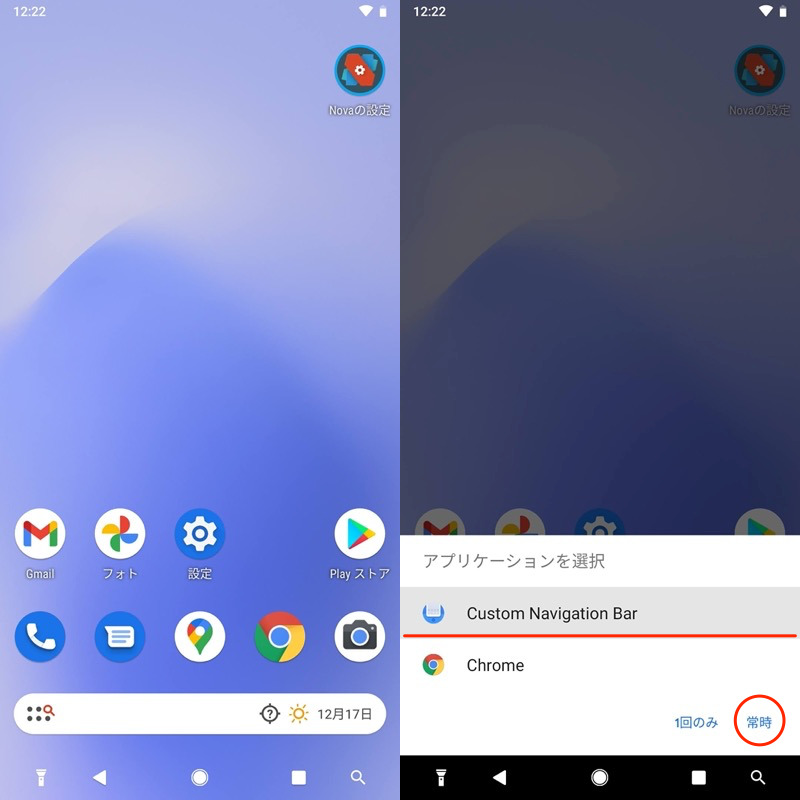
なお「Launch app」では、初回のみボタンをタップすると「アプリケーションを選択」が表示されるので、![]() Custom Navigation Barを 常時 選択すればOKです。
Custom Navigation Barを 常時 選択すればOKです。

以上、![]() Custom Navigation Barの主要機能の紹介でした。
Custom Navigation Barの主要機能の紹介でした。
なお説明は割愛しましたが、ほかにも![]() Taskerと連携した自動化設定などもあります。
Taskerと連携した自動化設定などもあります。
参考:Custom Navigation Barの欠点
便利な![]() Custom Navigation Barですが、あくまでサードパーティ製アプリという点より、次の弱点があります。
Custom Navigation Barですが、あくまでサードパーティ製アプリという点より、次の弱点があります。
- 新しいボタン機能の動作が不安定
- 白色背景だと変更したアイコンが見えない
- アンインストール時はすべての機能をリセットする必要がある
弱点①:新しいボタン機能の動作が不安定
![]() Custom Navigation Barでは、通常の3ボタン(◉ホーム / ◀戻る / ■最近)とは別に、新しいボタン機能を設定できます。
Custom Navigation Barでは、通常の3ボタン(◉ホーム / ◀戻る / ■最近)とは別に、新しいボタン機能を設定できます。
様々な機能が用意されていますが、一方で動作しないケースも珍しくありません。

例えば、カメラやクリップボード関連の機能は動作しなかった。
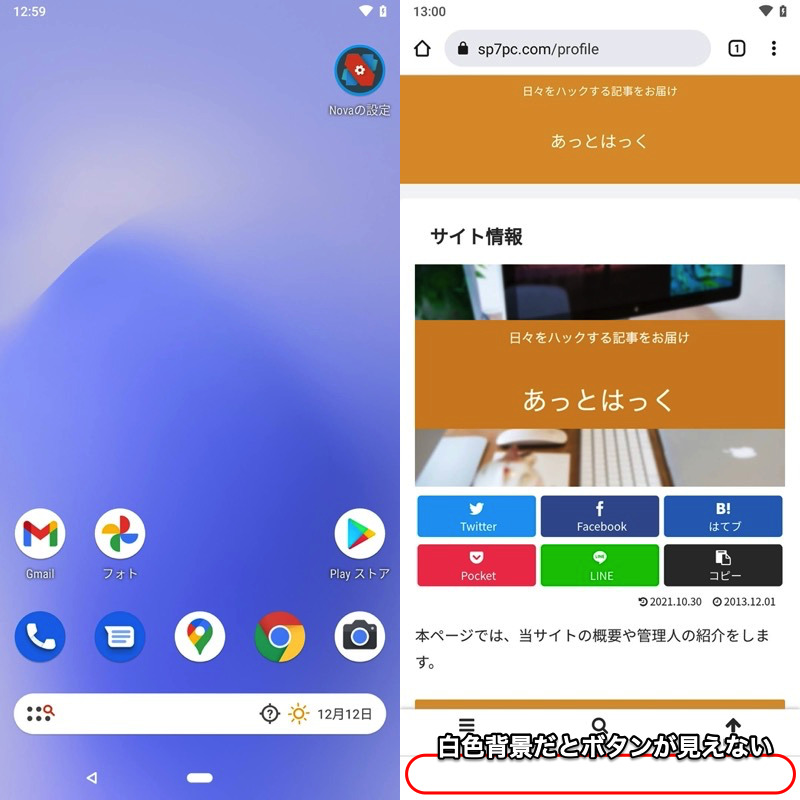
弱点②:白色背景だと変更したアイコンが見えない
![]() Custom Navigation Barでは、通常の3ボタン(◉ホーム / ◀戻る / ■最近)のデザインを変更できます。
Custom Navigation Barでは、通常の3ボタン(◉ホーム / ◀戻る / ■最近)のデザインを変更できます。
が、いずれも白色のみ用意されているため、ナビゲーションバーの背景が白となるアプリでは見えなくなります。

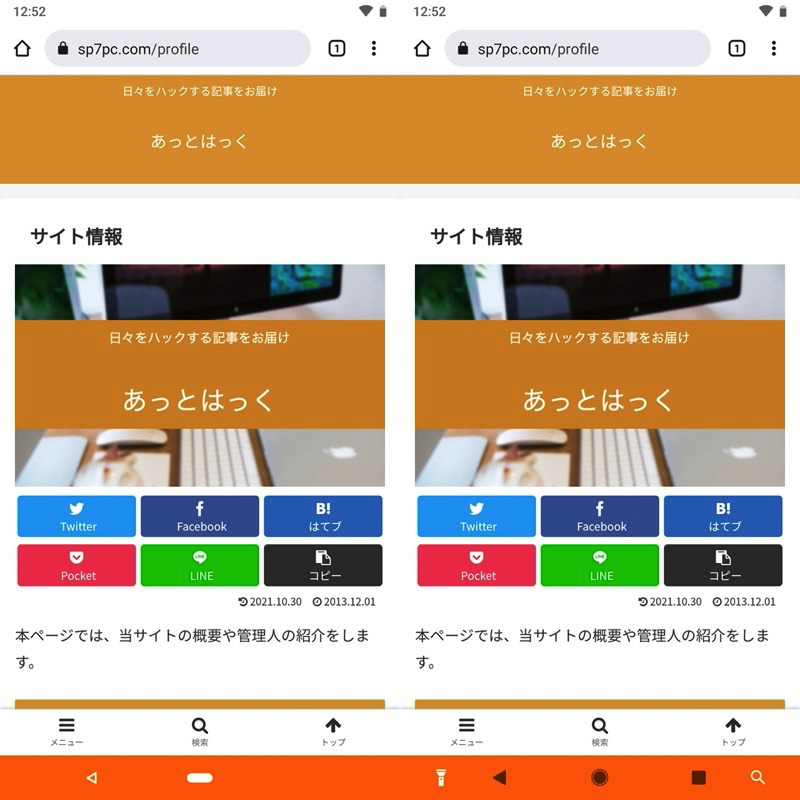
(右)Chromeを起動するとボタンが見えなくなる例。
一応、ナビゲーションバーの背景色を変更する別アプリ(例:![]() Navbar Apps)と組み合わせる対策もあります。
Navbar Apps)と組み合わせる対策もあります。

背景を白以外に固定することで、ボタンが見えるようになる。
弱点③:アンインストール時はすべての機能をリセットする必要がある
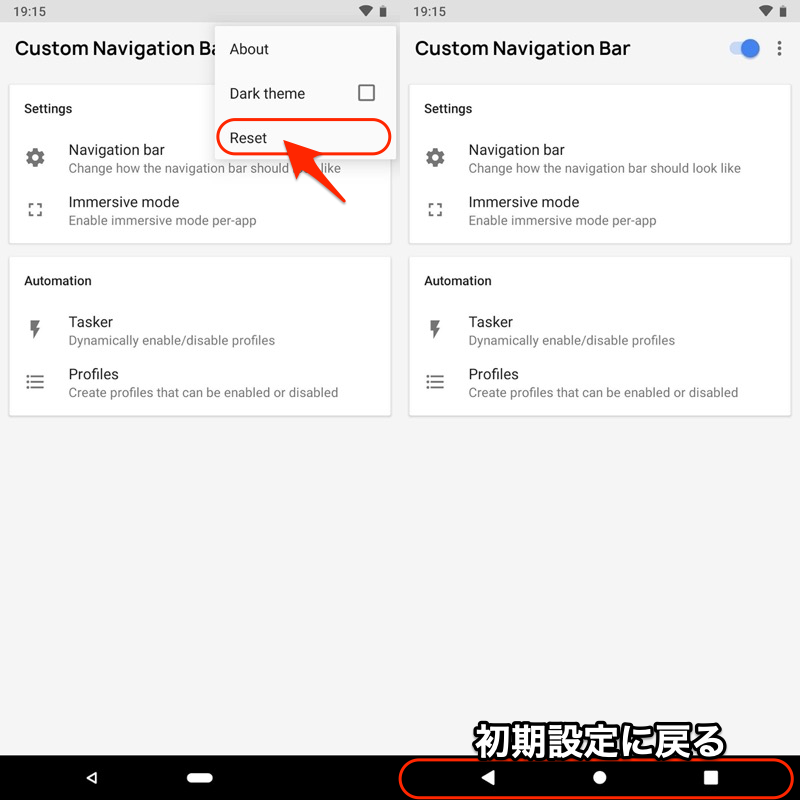
![]() Custom Navigation Barで設定した機能は、トップ画面の Reset メニューより初期化できます。
Custom Navigation Barで設定した機能は、トップ画面の Reset メニューより初期化できます。

注意点として、初期値に戻さずに![]() Custom Navigation Bar自体をアンインストールすると、ナビゲーションバーはそのまま変更状態で残ってしまいます。
Custom Navigation Bar自体をアンインストールすると、ナビゲーションバーはそのまま変更状態で残ってしまいます。
もう一度アプリを入れ直せば解決しますが、面倒なので気をつけましょう。
補足:ナビゲーションバーをカスタマイズする方法アレコレ
例えばナビゲーションバーの色を変えたい場合、![]() Navbar Appsというアプリが便利です。
Navbar Appsというアプリが便利です。

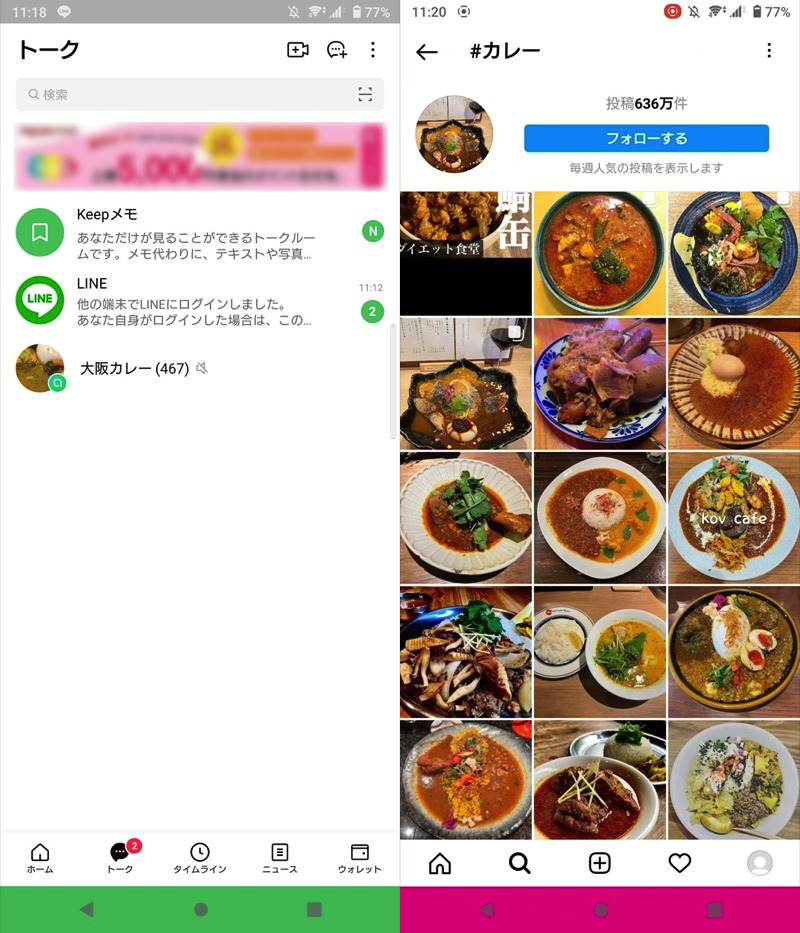
ナビゲーションバーがLINEは緑(左)、Instagramは紅色(右)で表示される例。
さらにユニークな機能が搭載されます。
- ナビゲーションバーの背景画像を変える
- ナビゲーションバーに絵文字を表示する
- 画面全体にデコレーションを加える
▼ナビゲーションバーの背景画像を変える

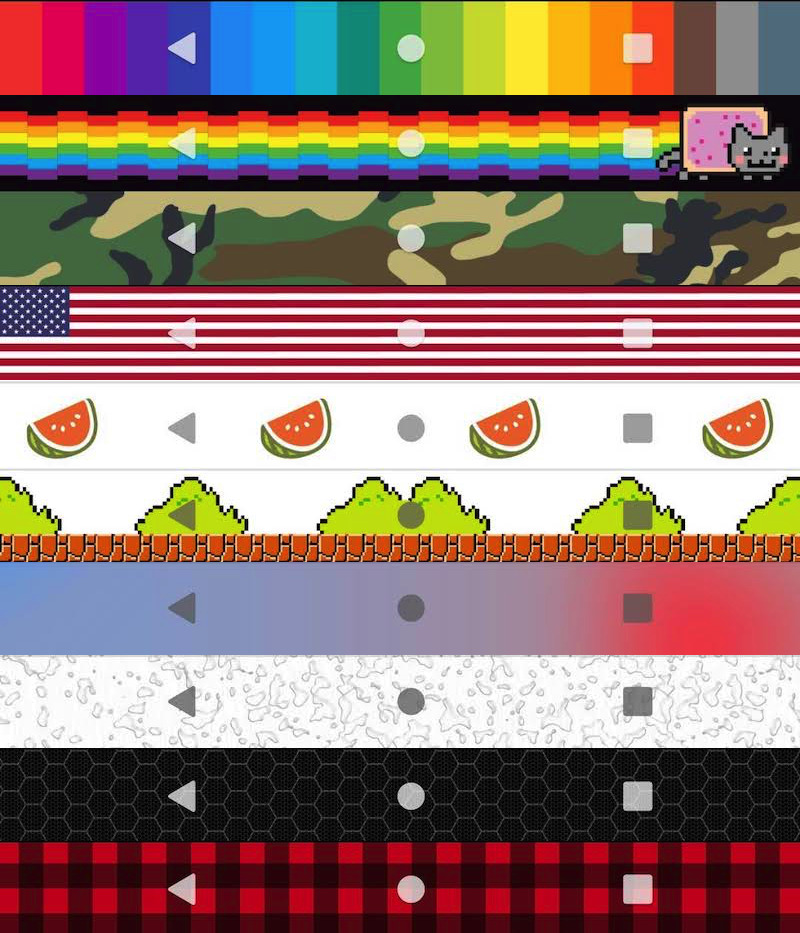
選択できる背景画像のデザイン例。
▼ナビゲーションバーに絵文字を表示する

選択できる絵文字のデザイン例。
▼画面全体にデコレーションを加える

選択できるデコレーションの例。
![]() Navbar Appsの詳細情報は、関連記事【Androidでナビゲーションバーの色をカスタマイズする方法! ボタンのデザインを変更しよう】で解説しています。
Navbar Appsの詳細情報は、関連記事【Androidでナビゲーションバーの色をカスタマイズする方法! ボタンのデザインを変更しよう】で解説しています。

このようなナビゲーションバーをカスタマイズする様々な情報をまとめて、関連記事【Androidでナビゲーションバーのカスタマイズ方法まとめ! 画面下ボタンの見た目や機能を変えよう】で解説しています。

〆:ナビゲーションバーが劇的に使いやすくする!
以上、Custom Navigation Barの使い方! Androidのナビゲーションバーをカスタマイズする無料アプリ の説明でした。
adbコマンドの用意など、初期設定が少し大変ですが、一度設定できればナビゲーションバーの使い勝手が劇的に向上します。
お持ちのスマートフォンが![]() Custom Navigation Barに対応していれば、お試しあれ。
Custom Navigation Barに対応していれば、お試しあれ。
























コメント
詳細な説明ありがとうございます。
Extra buttonでLaunch APPから起動アプリを登録したのですが、実際に押してみるとうまく起動できません。指定したアプリではなく、「アプリケーションを選択」のポップアップが出てしまいます。
(しかも、一覧は全てではなく、適当なカテゴリのアプリのみです。左はブラウザとCustom Navigation Bar、右はGmailとCustom Navigation Bar)
どうすれば意図したとおりに設定できるでしょうか?
アプリ側の仕様で、初回のみ「アプリケーションを選択」が表示されるようです。
Custom Navigation Barで「常時」を選べば、その後は意図したとおり起動できると思います。
※記事中にも本件追記しました
Galaxyについては設定からナビゲーションバーを表示することで利用可能になる可能性があります
ナビゲーションバー関連のアプリの共存は可能でしょうか?
アプリによると思います。
例えばカラー変更する Navbar Appsで試したところ、共存しました。
Navbar Appsで試したところ、共存しました。
使ってみたいアプリで、ご自身で試してみて下さい。
※ナビゲーションバー関連のアプリは、画面オーバーレイ系統のものが多いため、それらとは(おそらく)共存できないような気がします・・・